Cheatsheets for experienced React developers getting started with TypeScript

Web docs | Español | Português | Contribute! | Ask!
👋 This repo is maintained by @swyx, @eps1lon and @filiptammergard. We're so happy you want to try out TypeScript with React! If you see anything wrong or missing, please file an issue! 👍
- The Basic Cheatsheet is focused on helping React devs just start using TS in React apps
- Focus on opinionated best practices, copy+pastable examples.
- Explains some basic TS types usage and setup along the way.
- Answers the most Frequently Asked Questions.
- Does not cover generic type logic in detail. Instead we prefer to teach simple troubleshooting techniques for newbies.
- The goal is to get effective with TS without learning too much TS.
- The Advanced Cheatsheet helps show and explain advanced usage of generic types for people writing reusable type utilities/functions/render prop/higher order components and TS+React libraries.
- It also has miscellaneous tips and tricks for pro users.
- Advice for contributing to DefinitelyTyped.
- The goal is to take full advantage of TypeScript.
- The Migrating Cheatsheet helps collate advice for incrementally migrating large codebases from JS or Flow, from people who have done it.
- We do not try to convince people to switch, only to help people who have already decided.
⚠️ This is a new cheatsheet, all assistance is welcome.
- The HOC Cheatsheet) specifically teaches people to write HOCs with examples.
- Familiarity with Generics is necessary.
⚠️ This is the newest cheatsheet, all assistance is welcome.
Expand Table of Contents
-
- Function Components
- Hooks
- useState
- useReducer
- useEffect / useLayoutEffect
- useRef
- useImperativeHandle
- Custom Hooks
- More Hooks + TypeScript reading:
- Example React Hooks + TypeScript Libraries:
- Class Components
- Typing getDerivedStateFromProps
- You May Not Need
defaultProps - Typing
defaultProps - Consuming Props of a Component with defaultProps
- Misc Discussions and Knowledge
- Typing Component Props
- Basic Prop Types Examples
- Useful React Prop Type Examples
- Types or Interfaces?
-
Troubleshooting Handbook: Globals, Images and other non-TS files
You can use this cheatsheet for reference at any skill level, but basic understanding of React and TypeScript is assumed. Here is a list of prerequisites:
- Basic understanding of React.
- Familiarity with TypeScript Basics and Everyday Types.
In the cheatsheet we assume you are using the latest versions of React and TypeScript.
React has documentation for how to start a new React project with some of the most popular frameworks. Here's how to start them with TypeScript:
- Next.js:
npx create-next-app@latest --ts - Remix:
npx create-remix@latest - Gatsby:
npm init gatsby --ts - Expo:
npx create-expo-app -t with-typescript
There are some tools that let you run React and TypeScript online, which can be helpful for debugging or making sharable reproductions.
These can be written as normal functions that take a props argument and return a JSX element.
// Declaring type of props - see "Typing Component Props" for more examples
type AppProps = {
message: string;
}; /* use `interface` if exporting so that consumers can extend */
// Easiest way to declare a Function Component; return type is inferred.
const App = ({ message }: AppProps) => <div>{message}</div>;
// You can choose to annotate the return type so an error is raised if you accidentally return some other type
const App = ({ message }: AppProps): React.JSX.Element => <div>{message}</div>;
// You can also inline the type declaration; eliminates naming the prop types, but looks repetitive
const App = ({ message }: { message: string }) => <div>{message}</div>;
// Alternatively, you can use `React.FunctionComponent` (or `React.FC`), if you prefer.
// With latest React types and TypeScript 5.1. it's mostly a stylistic choice, otherwise discouraged.
const App: React.FunctionComponent<{ message: string }> = ({ message }) => (
<div>{message}</div>
);
// or
const App: React.FC<AppProps> = ({ message }) => <div>{message}</div>;Tip: You might use Paul Shen's VS Code Extension to automate the type destructure declaration (incl a keyboard shortcut).
Why is React.FC not needed? What about React.FunctionComponent/React.VoidFunctionComponent?
You may see this in many React+TypeScript codebases:
const App: React.FunctionComponent<{ message: string }> = ({ message }) => (
<div>{message}</div>
);However, the general consensus today is that React.FunctionComponent (or the shorthand React.FC) is not needed. If you're still using React 17 or TypeScript lower than 5.1, it is even discouraged. This is a nuanced opinion of course, but if you agree and want to remove React.FC from your codebase, you can use this jscodeshift codemod.
Some differences from the "normal function" version:
-
React.FunctionComponentis explicit about the return type, while the normal function version is implicit (or else needs additional annotation). -
It provides typechecking and autocomplete for static properties like
displayName,propTypes, anddefaultProps.- Note that there are some known issues using
defaultPropswithReact.FunctionComponent. See this issue for details. We maintain a separatedefaultPropssection you can also look up.
- Note that there are some known issues using
-
Before the React 18 type updates,
React.FunctionComponentprovided an implicit definition ofchildren(see below), which was heavily debated and is one of the reasonsReact.FCwas removed from the Create React App TypeScript template.
// before React 18 types
const Title: React.FunctionComponent<{ title: string }> = ({
children,
title,
}) => <div title={title}>{children}</div>;(Deprecated)Using React.VoidFunctionComponent or React.VFC instead
In @types/react 16.9.48, the React.VoidFunctionComponent or React.VFC type was added for typing children explicitly.
However, please be aware that React.VFC and React.VoidFunctionComponent were deprecated in React 18 (DefinitelyTyped/DefinitelyTyped#59882), so this interim solution is no longer necessary or recommended in React 18+.
Please use regular function components or React.FC instead.
type Props = { foo: string };
// OK now, in future, error
const FunctionComponent: React.FunctionComponent<Props> = ({
foo,
children,
}: Props) => {
return (
<div>
{foo} {children}
</div>
); // OK
};
// Error now, in future, deprecated
const VoidFunctionComponent: React.VoidFunctionComponent<Props> = ({
foo,
children,
}) => {
return (
<div>
{foo}
{children}
</div>
);
};- In the future, it may automatically mark props as
readonly, though that's a moot point if the props object is destructured in the parameter list.
In most cases it makes very little difference which syntax is used, but you may prefer the more explicit nature of React.FunctionComponent.
Hooks are supported in @types/react from v16.8 up.
Type inference works very well for simple values:
const [state, setState] = useState(false);
// `state` is inferred to be a boolean
// `setState` only takes booleansSee also the Using Inferred Types section if you need to use a complex type that you've relied on inference for.
However, many hooks are initialized with null-ish default values, and you may wonder how to provide types. Explicitly declare the type, and use a union type:
const [user, setUser] = useState<User | null>(null);
// later...
setUser(newUser);You can also use type assertions if a state is initialized soon after setup and always has a value after:
const [user, setUser] = useState<User>({} as User);
// later...
setUser(newUser);This temporarily "lies" to the TypeScript compiler that {} is of type User. You should follow up by setting the user state — if you don't, the rest of your code may rely on the fact that user is of type User and that may lead to runtime errors.
You can type the useCallback just like any other function.
const memoizedCallback = useCallback(
(param1: string, param2: number) => {
console.log(param1, param2)
return { ok: true }
},
[...],
);
/**
* VSCode will show the following type:
* const memoizedCallback:
* (param1: string, param2: number) => { ok: boolean }
*/Note that for React < 18, the function signature of useCallback typed arguments as any[] by default:
function useCallback<T extends (...args: any[]) => any>(
callback: T,
deps: DependencyList
): T;In React >= 18, the function signature of useCallback changed to the following:
function useCallback<T extends Function>(callback: T, deps: DependencyList): T;Therefore, the following code will yield "Parameter 'e' implicitly has an 'any' type." error in React >= 18, but not <17.
// @ts-expect-error Parameter 'e' implicitly has 'any' type.
useCallback((e) => {}, []);
// Explicit 'any' type.
useCallback((e: any) => {}, []);You can use Discriminated Unions for reducer actions. Don't forget to define the return type of reducer, otherwise TypeScript will infer it.
import { useReducer } from "react";
const initialState = { count: 0 };
type ACTIONTYPE =
| { type: "increment"; payload: number }
| { type: "decrement"; payload: string };
function reducer(state: typeof initialState, action: ACTIONTYPE) {
switch (action.type) {
case "increment":
return { count: state.count + action.payload };
case "decrement":
return { count: state.count - Number(action.payload) };
default:
throw new Error();
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<>
Count: {state.count}
<button onClick={() => dispatch({ type: "decrement", payload: "5" })}>
-
</button>
<button onClick={() => dispatch({ type: "increment", payload: 5 })}>
+
</button>
</>
);
}View in the TypeScript Playground
Usage with Reducer from redux
In case you use the redux library to write reducer function, It provides a convenient helper of the format Reducer<State, Action> which takes care of the return type for you.
So the above reducer example becomes:
import { Reducer } from 'redux';
export function reducer: Reducer<AppState, Action>() {}Both of useEffect and useLayoutEffect are used for performing side effects and return an optional cleanup function which means if they don't deal with returning values, no types are necessary. When using useEffect, take care not to return anything other than a function or undefined, otherwise both TypeScript and React will yell at you. This can be subtle when using arrow functions:
function DelayedEffect(props: { timerMs: number }) {
const { timerMs } = props;
useEffect(
() =>
setTimeout(() => {
/* do stuff */
}, timerMs),
[timerMs]
);
// bad example! setTimeout implicitly returns a number
// because the arrow function body isn't wrapped in curly braces
return null;
}Solution to the above example
function DelayedEffect(props: { timerMs: number }) {
const { timerMs } = props;
useEffect(() => {
setTimeout(() => {
/* do stuff */
}, timerMs);
}, [timerMs]);
// better; use the void keyword to make sure you return undefined
return null;
}In TypeScript, useRef returns a reference that is either read-only or mutable, depends on whether your type argument fully covers the initial value or not. Choose one that suits your use case.
To access a DOM element: provide only the element type as argument, and use null as initial value. In this case, the returned reference will have a read-only .current that is managed by React. TypeScript expects you to give this ref to an element's ref prop:
function Foo() {
// - If possible, prefer as specific as possible. For example, HTMLDivElement
// is better than HTMLElement and way better than Element.
// - Technical-wise, this returns RefObject<HTMLDivElement>
const divRef = useRef<HTMLDivElement>(null);
useEffect(() => {
// Note that ref.current may be null. This is expected, because you may
// conditionally render the ref-ed element, or you may forget to assign it
if (!divRef.current) throw Error("divRef is not assigned");
// Now divRef.current is sure to be HTMLDivElement
doSomethingWith(divRef.current);
});
// Give the ref to an element so React can manage it for you
return <div ref={divRef}>etc</div>;
}If you are sure that divRef.current will never be null, it is also possible to use the non-null assertion operator !:
const divRef = useRef<HTMLDivElement>(null!);
// Later... No need to check if it is null
doSomethingWith(divRef.current);Note that you are opting out of type safety here - you will have a runtime error if you forget to assign the ref to an element in the render, or if the ref-ed element is conditionally rendered.
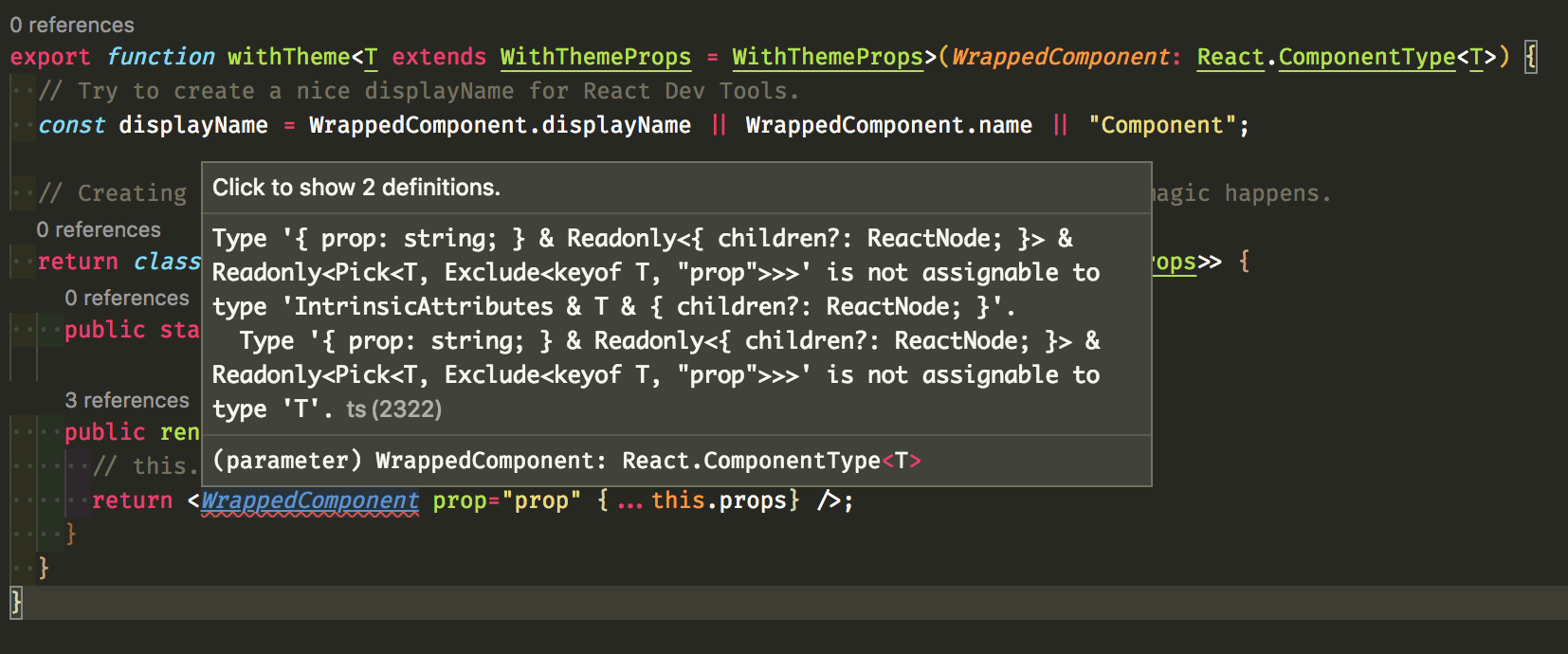
Tip: Choosing which HTMLElement to use
Refs demand specificity - it is not enough to just specify any old HTMLElement. If you don't know the name of the element type you need, you can check lib.dom.ts or make an intentional type error and let the language service tell you:
To have a mutable value: provide the type you want, and make sure the initial value fully belongs to that type:
function Foo() {
// Technical-wise, this returns MutableRefObject<number | null>
const intervalRef = useRef<number | null>(null);
// You manage the ref yourself (that's why it's called MutableRefObject!)
useEffect(() => {
intervalRef.current = setInterval(...);
return () => clearInterval(intervalRef.current);
}, []);
// The ref is not passed to any element's "ref" prop
return <button onClick={/* clearInterval the ref */}>Cancel timer</button>;
}Based on this Stackoverflow answer:
// Countdown.tsx
// Define the handle types which will be passed to the forwardRef
export type CountdownHandle = {
start: () => void;
};
type CountdownProps = {};
const Countdown = forwardRef<CountdownHandle, CountdownProps>((props, ref) => {
useImperativeHandle(ref, () => ({
// start() has type inference here
start() {
alert("Start");
},
}));
return <div>Countdown</div>;
});// The component uses the Countdown component
import Countdown, { CountdownHandle } from "./Countdown.tsx";
function App() {
const countdownEl = useRef<CountdownHandle>(null);
useEffect(() => {
if (countdownEl.current) {
// start() has type inference here as well
countdownEl.current.start();
}
}, []);
return <Countdown ref={countdownEl} />;
}If you are returning an array in your Custom Hook, you will want to avoid type inference as TypeScript will infer a union type (when you actually want different types in each position of the array). Instead, use TS 3.4 const assertions:
import { useState } from "react";
export function useLoading() {
const [isLoading, setState] = useState(false);
const load = (aPromise: Promise<any>) => {
setState(true);
return aPromise.finally(() => setState(false));
};
return [isLoading, load] as const; // infers [boolean, typeof load] instead of (boolean | typeof load)[]
}View in the TypeScript Playground
This way, when you destructure you actually get the right types based on destructure position.
Alternative: Asserting a tuple return type
If you are having trouble with const assertions, you can also assert or define the function return types:
import { useState } from "react";
export function useLoading() {
const [isLoading, setState] = useState(false);
const load = (aPromise: Promise<any>) => {
setState(true);
return aPromise.finally(() => setState(false));
};
return [isLoading, load] as [
boolean,
(aPromise: Promise<any>) => Promise<any>
];
}A helper function that automatically types tuples can also be helpful if you write a lot of custom hooks:
function tuplify<T extends any[]>(...elements: T) {
return elements;
}
function useArray() {
const numberValue = useRef(3).current;
const functionValue = useRef(() => {}).current;
return [numberValue, functionValue]; // type is (number | (() => void))[]
}
function useTuple() {
const numberValue = useRef(3).current;
const functionValue = useRef(() => {}).current;
return tuplify(numberValue, functionValue); // type is [number, () => void]
}Note that the React team recommends that custom hooks that return more than two values should use proper objects instead of tuples, however.
- https://medium.com/@jrwebdev/react-hooks-in-typescript-88fce7001d0d
- https://fettblog.eu/typescript-react/hooks/#useref
If you are writing a React Hooks library, don't forget that you should also expose your types for users to use.
- https://github.com/mweststrate/use-st8
- https://github.com/palmerhq/the-platform
- https://github.com/sw-yx/hooks
Something to add? File an issue.
Within TypeScript, React.Component is a generic type (aka React.Component<PropType, StateType>), so you want to provide it with (optional) prop and state type parameters:
type MyProps = {
// using `interface` is also ok
message: string;
};
type MyState = {
count: number; // like this
};
class App extends React.Component<MyProps, MyState> {
state: MyState = {
// optional second annotation for better type inference
count: 0,
};
render() {
return (
<div>
{this.props.message} {this.state.count}
</div>
);
}
}View in the TypeScript Playground
Don't forget that you can export/import/extend these types/interfaces for reuse.
Why annotate state twice?
It isn't strictly necessary to annotate the state class property, but it allows better type inference when accessing this.state and also initializing the state.
This is because they work in two different ways, the 2nd generic type parameter will allow this.setState() to work correctly, because that method comes from the base class, but initializing state inside the component overrides the base implementation so you have to make sure that you tell the compiler that you're not actually doing anything different.
No need for readonly
You often see sample code include readonly to mark props and state immutable:
type MyProps = {
readonly message: string;
};
type MyState = {
readonly count: number;
};This is not necessary as React.Component<P,S> already marks them as immutable. (See PR and discussion!)
Class Methods: Do it like normal, but just remember any arguments for your functions also need to be typed:
class App extends React.Component<{ message: string }, { count: number }> {
state = { count: 0 };
render() {
return (
<div onClick={() => this.increment(1)}>
{this.props.message} {this.state.count}
</div>
);
}
increment = (amt: number) => {
// like this
this.setState((state) => ({
count: state.count + amt,
}));
};
}View in the TypeScript Playground
Class Properties: If you need to declare class properties for later use, just declare it like state, but without assignment:
class App extends React.Component<{
message: string;
}> {
pointer: number; // like this
componentDidMount() {
this.pointer = 3;
}
render() {
return (
<div>
{this.props.message} and {this.pointer}
</div>
);
}
}View in the TypeScript Playground
Something to add? File an issue.
Before you start using getDerivedStateFromProps, please go through the documentation and You Probably Don't Need Derived State. Derived State can be implemented using hooks which can also help set up memoization.
Here are a few ways in which you can annotate getDerivedStateFromProps
- If you have explicitly typed your derived state and want to make sure that the return value from
getDerivedStateFromPropsconforms to it.
class Comp extends React.Component<Props, State> {
static getDerivedStateFromProps(
props: Props,
state: State
): Partial<State> | null {
//
}
}- When you want the function's return value to determine your state.
class Comp extends React.Component<
Props,
ReturnType<typeof Comp["getDerivedStateFromProps"]>
> {
static getDerivedStateFromProps(props: Props) {}
}- When you want derived state with other state fields and memoization
type CustomValue = any;
interface Props {
propA: CustomValue;
}
interface DefinedState {
otherStateField: string;
}
type State = DefinedState & ReturnType<typeof transformPropsToState>;
function transformPropsToState(props: Props) {
return {
savedPropA: props.propA, // save for memoization
derivedState: props.propA,
};
}
class Comp extends React.PureComponent<Props, State> {
constructor(props: Props) {
super(props);
this.state = {
otherStateField: "123",
...transformPropsToState(props),
};
}
static getDerivedStateFromProps(props: Props, state: State) {
if (isEqual(props.propA, state.savedPropA)) return null;
return transformPropsToState(props);
}
}View in the TypeScript Playground
As per this tweet, defaultProps will eventually be deprecated. You can check the discussions here:
- Original tweet
- More info can also be found in this article
The consensus is to use object default values.
Function Components:
type GreetProps = { age?: number };
const Greet = ({ age = 21 }: GreetProps) => // etcClass Components:
type GreetProps = {
age?: number;
};
class Greet extends React.Component<GreetProps> {
render() {
const { age = 21 } = this.props;
/*...*/
}
}
let el = <Greet age={3} />;Type inference improved greatly for defaultProps in TypeScript 3.0+, although some edge cases are still problematic.
Function Components
// using typeof as a shortcut; note that it hoists!
// you can also declare the type of DefaultProps if you choose
// e.g. https://github.com/typescript-cheatsheets/react/issues/415#issuecomment-841223219
type GreetProps = { age: number } & typeof defaultProps;
const defaultProps = {
age: 21,
};
const Greet = (props: GreetProps) => {
// etc
};
Greet.defaultProps = defaultProps;For Class components, there are a couple ways to do it (including using the Pick utility type) but the recommendation is to "reverse" the props definition:
type GreetProps = typeof Greet.defaultProps & {
age: number;
};
class Greet extends React.Component<GreetProps> {
static defaultProps = {
age: 21,
};
/*...*/
}
// Type-checks! No type assertions needed!
let el = <Greet age={3} />;React.JSX.LibraryManagedAttributes nuance for library authors
The above implementations work fine for App creators, but sometimes you want to be able to export GreetProps so that others can consume it. The problem here is that the way GreetProps is defined, age is a required prop when it isn't because of defaultProps.
The insight to have here is that GreetProps is the internal contract for your component, not the external, consumer facing contract. You could create a separate type specifically for export, or you could make use of the React.JSX.LibraryManagedAttributes utility:
// internal contract, should not be exported out
type GreetProps = {
age: number;
};
class Greet extends Component<GreetProps> {
static defaultProps = { age: 21 };
}
// external contract
export type ApparentGreetProps = React.JSX.LibraryManagedAttributes<
typeof Greet,
GreetProps
>;This will work properly, although hovering overApparentGreetPropsmay be a little intimidating. You can reduce this boilerplate with theComponentProps utility detailed below.
A component with defaultProps may seem to have some required props that actually aren't.
Here's what you want to do:
interface IProps {
name: string;
}
const defaultProps = {
age: 25,
};
const GreetComponent = ({ name, age }: IProps & typeof defaultProps) => (
<div>{`Hello, my name is ${name}, ${age}`}</div>
);
GreetComponent.defaultProps = defaultProps;
const TestComponent = (props: React.ComponentProps<typeof GreetComponent>) => {
return <h1 />;
};
// Property 'age' is missing in type '{ name: string; }' but required in type '{ age: number; }'
const el = <TestComponent name="foo" />;Define a utility that applies React.JSX.LibraryManagedAttributes:
type ComponentProps<T> = T extends
| React.ComponentType<infer P>
| React.Component<infer P>
? React.JSX.LibraryManagedAttributes<T, P>
: never;
const TestComponent = (props: ComponentProps<typeof GreetComponent>) => {
return <h1 />;
};
// No error
const el = <TestComponent name="foo" />;Why does React.FC break defaultProps?
You can check the discussions here:
- https://medium.com/@martin_hotell/10-typescript-pro-tips-patterns-with-or-without-react-5799488d6680
- DefinitelyTyped/DefinitelyTyped#30695
- #87
This is just the current state and may be fixed in future.
TypeScript 2.9 and earlier
For TypeScript 2.9 and earlier, there's more than one way to do it, but this is the best advice we've yet seen:
type Props = Required<typeof MyComponent.defaultProps> & {
/* additional props here */
};
export class MyComponent extends React.Component<Props> {
static defaultProps = {
foo: "foo",
};
}Our former recommendation used the Partial type feature in TypeScript, which means that the current interface will fulfill a partial version on the wrapped interface. In that way we can extend defaultProps without any changes in the types!
interface IMyComponentProps {
firstProp?: string;
secondProp: IPerson[];
}
export class MyComponent extends React.Component<IMyComponentProps> {
public static defaultProps: Partial<IMyComponentProps> = {
firstProp: "default",
};
}The problem with this approach is it causes complex issues with the type inference working with React.JSX.LibraryManagedAttributes. Basically it causes the compiler to think that when creating a JSX expression with that component, that all of its props are optional.
Something to add? File an issue.
This is intended as a basic orientation and reference for React developers familiarizing with TypeScript.
A list of TypeScript types you will likely use in a React+TypeScript app:
type AppProps = {
message: string;
count: number;
disabled: boolean;
/** array of a type! */
names: string[];
/** string literals to specify exact string values, with a union type to join them together */
status: "waiting" | "success";
/** an object with known properties (but could have more at runtime) */
obj: {
id: string;
title: string;
};
/** array of objects! (common) */
objArr: {
id: string;
title: string;
}[];
/** any non-primitive value - can't access any properties (NOT COMMON but useful as placeholder) */
obj2: object;
/** an interface with no required properties - (NOT COMMON, except for things like `React.Component<{}, State>`) */
obj3: {};
/** a dict object with any number of properties of the same type */
dict1: {
[key: string]: MyTypeHere;
};
dict2: Record<string, MyTypeHere>; // equivalent to dict1
/** function that doesn't take or return anything (VERY COMMON) */
onClick: () => void;
/** function with named prop (VERY COMMON) */
onChange: (id: number) => void;
/** function type syntax that takes an event (VERY COMMON) */
onChange: (event: React.ChangeEvent<HTMLInputElement>) => void;
/** alternative function type syntax that takes an event (VERY COMMON) */
onClick(event: React.MouseEvent<HTMLButtonElement>): void;
/** any function as long as you don't invoke it (not recommended) */
onSomething: Function;
/** an optional prop (VERY COMMON!) */
optional?: OptionalType;
/** when passing down the state setter function returned by `useState` to a child component. `number` is an example, swap out with whatever the type of your state */
setState: React.Dispatch<React.SetStateAction<number>>;
};object is a common source of misunderstanding in TypeScript. It does not mean "any object" but rather "any non-primitive type", which means it represents anything that is not number, bigint, string, boolean, symbol, null or undefined.
Typing "any non-primitive value" is most likely not something that you should do much in React, which means you will probably not use object much.
An empty interface, {} and Object all represent "any non-nullish value"—not "an empty object" as you might think. Using these types is a common source of misunderstanding and is not recommended.
interface AnyNonNullishValue {} // equivalent to `type AnyNonNullishValue = {}` or `type AnyNonNullishValue = Object`
let value: AnyNonNullishValue;
// these are all fine, but might not be expected
value = 1;
value = "foo";
value = () => alert("foo");
value = {};
value = { foo: "bar" };
// these are errors
value = undefined;
value = null;Relevant for components that accept other React components as props.
export declare interface AppProps {
children?: React.ReactNode; // best, accepts everything React can render
childrenElement: React.JSX.Element; // A single React element
style?: React.CSSProperties; // to pass through style props
onChange?: React.FormEventHandler<HTMLInputElement>; // form events! the generic parameter is the type of event.target
// more info: https://react-typescript-cheatsheet.netlify.app/docs/advanced/patterns_by_usecase/#wrappingmirroring
props: Props & React.ComponentPropsWithoutRef<"button">; // to impersonate all the props of a button element and explicitly not forwarding its ref
props2: Props & React.ComponentPropsWithRef<MyButtonWithForwardRef>; // to impersonate all the props of MyButtonForwardedRef and explicitly forwarding its ref
}Small React.ReactNode edge case before React 18
Before the React 18 type updates, this code typechecked but had a runtime error:
type Props = {
children?: React.ReactNode;
};
function Comp({ children }: Props) {
return <div>{children}</div>;
}
function App() {
// Before React 18: Runtime error "Objects are not valid as a React child"
// After React 18: Typecheck error "Type '{}' is not assignable to type 'ReactNode'"
return <Comp>{{}}</Comp>;
}This is because ReactNode includes ReactFragment which allowed type {} before React 18.
React.JSX.Element vs React.ReactNode?
Quote @ferdaber: A more technical explanation is that a valid React node is not the same thing as what is returned by React.createElement. Regardless of what a component ends up rendering, React.createElement always returns an object, which is the React.JSX.Element interface, but React.ReactNode is the set of all possible return values of a component.
React.JSX.Element-> Return value ofReact.createElementReact.ReactNode-> Return value of a component
More discussion: Where ReactNode does not overlap with React.JSX.Element
Something to add? File an issue.
You can use either Types or Interfaces to type Props and State, so naturally the question arises - which do you use?
Use Interface until You Need Type - orta.
Here's a helpful rule of thumb:
-
always use
interfacefor public API's definition when authoring a library or 3rd party ambient type definitions, as this allows a consumer to extend them via declaration merging if some definitions are missing. -
consider using
typefor your React Component Props and State, for consistency and because it is more constrained.
You can read more about the reasoning behind this rule of thumb in Interface vs Type alias in TypeScript 2.7.
The TypeScript Handbook now also includes guidance on Differences Between Type Aliases and Interfaces.
Note: At scale, there are performance reasons to prefer interfaces (see official Microsoft notes on this) but take this with a grain of salt
Types are useful for union types (e.g. type MyType = TypeA | TypeB) whereas Interfaces are better for declaring dictionary shapes and then implementing or extending them.
It's a nuanced topic, don't get too hung up on it. Here's a handy table:
| Aspect | Type | Interface |
|---|---|---|
| Can describe functions | ✅ | ✅ |
| Can describe constructors | ✅ | ✅ |
| Can describe tuples | ✅ | ✅ |
| Interfaces can extend it | ✅ | |
| Classes can extend it | 🚫 | ✅ |
Classes can implement it (implements) |
✅ | |
| Can intersect another one of its kind | ✅ | |
| Can create a union with another one of its kind | ✅ | 🚫 |
| Can be used to create mapped types | ✅ | 🚫 |
| Can be mapped over with mapped types | ✅ | ✅ |
| Expands in error messages and logs | ✅ | 🚫 |
| Can be augmented | 🚫 | ✅ |
| Can be recursive | ✅ |
(source: Karol Majewski)
Something to add? File an issue.
Before you start using getDerivedStateFromProps, please go through the documentation and You Probably Don't Need Derived State. Derived State can be easily achieved using hooks which can also help set up memoization easily.
Here are a few ways in which you can annotate getDerivedStateFromProps
- If you have explicitly typed your derived state and want to make sure that the return value from
getDerivedStateFromPropsconforms to it.
class Comp extends React.Component<Props, State> {
static getDerivedStateFromProps(
props: Props,
state: State
): Partial<State> | null {
//
}
}- When you want the function's return value to determine your state.
class Comp extends React.Component<
Props,
ReturnType<typeof Comp["getDerivedStateFromProps"]>
> {
static getDerivedStateFromProps(props: Props) {}
}- When you want derived state with other state fields and memoization
type CustomValue = any;
interface Props {
propA: CustomValue;
}
interface DefinedState {
otherStateField: string;
}
type State = DefinedState & ReturnType<typeof transformPropsToState>;
function transformPropsToState(props: Props) {
return {
savedPropA: props.propA, // save for memoization
derivedState: props.propA,
};
}
class Comp extends React.PureComponent<Props, State> {
constructor(props: Props) {
super(props);
this.state = {
otherStateField: "123",
...transformPropsToState(props),
};
}
static getDerivedStateFromProps(props: Props, state: State) {
if (isEqual(props.propA, state.savedPropA)) return null;
return transformPropsToState(props);
}
}View in the TypeScript Playground
If performance is not an issue (and it usually isn't!), inlining handlers is easiest as you can just use type inference and contextual typing:
const el = (
<button
onClick={(event) => {
/* event will be correctly typed automatically! */
}}
/>
);But if you need to define your event handler separately, IDE tooling really comes in handy here, as the @type definitions come with a wealth of typing. Type what you are looking for and usually the autocomplete will help you out. Here is what it looks like for an onChange for a form event:
type State = {
text: string;
};
class App extends React.Component<Props, State> {
state = {
text: "",
};
// typing on RIGHT hand side of =
onChange = (e: React.FormEvent<HTMLInputElement>): void => {
this.setState({ text: e.currentTarget.value });
};
render() {
return (
<div>
<input type="text" value={this.state.text} onChange={this.onChange} />
</div>
);
}
}View in the TypeScript Playground
Instead of typing the arguments and return values with React.FormEvent<> and void, you may alternatively apply types to the event handler itself (contributed by @TomasHubelbauer):
// typing on LEFT hand side of =
onChange: React.ChangeEventHandler<HTMLInputElement> = (e) => {
this.setState({text: e.currentTarget.value})
}Why two ways to do the same thing?
The first method uses an inferred method signature (e: React.FormEvent<HTMLInputElement>): void and the second method enforces a type of the delegate provided by @types/react. So React.ChangeEventHandler<> is simply a "blessed" typing by @types/react, whereas you can think of the inferred method as more... artisanally hand-rolled. Either way it's a good pattern to know. See our Github PR for more.
Typing onSubmit, with Uncontrolled components in a Form
If you don't quite care about the type of the event, you can just use React.SyntheticEvent. If your target form has custom named inputs that you'd like to access, you can use a type assertion:
<form
ref={formRef}
onSubmit={(e: React.SyntheticEvent) => {
e.preventDefault();
const target = e.target as typeof e.target & {
email: { value: string };
password: { value: string };
};
const email = target.email.value; // typechecks!
const password = target.password.value; // typechecks!
// etc...
}}
>
<div>
<label>
Email:
<input type="email" name="email" />
</label>
</div>
<div>
<label>
Password:
<input type="password" name="password" />
</label>
</div>
<div>
<input type="submit" value="Log in" />
</div>
</form>View in the TypeScript Playground
Of course, if you're making any sort of significant form, you should use Formik or React Hook Form, which are written in TypeScript.
| Event Type | Description |
|---|---|
| AnimationEvent | CSS Animations. |
| ChangeEvent | Changing the value of <input>, <select> and <textarea> element. |
| ClipboardEvent | Using copy, paste and cut events. |
| CompositionEvent | Events that occur due to the user indirectly entering text (e.g. depending on Browser and PC setup, a popup window may appear with additional characters if you e.g. want to type Japanese on a US Keyboard) |
| DragEvent | Drag and drop interaction with a pointer device (e.g. mouse). |
| FocusEvent | Event that occurs when elements gets or loses focus. |
| FormEvent | Event that occurs whenever a form or form element gets/loses focus, a form element value is changed or the form is submitted. |
| InvalidEvent | Fired when validity restrictions of an input fails (e.g <input type="number" max="10"> and someone would insert number 20). |
| KeyboardEvent | User interaction with the keyboard. Each event describes a single key interaction. |
| MouseEvent | Events that occur due to the user interacting with a pointing device (e.g. mouse) |
| PointerEvent | Events that occur due to user interaction with a variety pointing of devices such as mouse, pen/stylus, a touchscreen and which also supports multi-touch. Unless you develop for older browsers (IE10 or Safari 12), pointer events are recommended. Extends UIEvent. |
| TouchEvent | Events that occur due to the user interacting with a touch device. Extends UIEvent. |
| TransitionEvent | CSS Transition. Not fully browser supported. Extends UIEvent |
| UIEvent | Base Event for Mouse, Touch and Pointer events. |
| WheelEvent | Scrolling on a mouse wheel or similar input device. (Note: wheel event should not be confused with the scroll event) |
| SyntheticEvent | The base event for all above events. Should be used when unsure about event type |
What about InputEvent?
You've probably noticed that there is no InputEvent. This is because it is not supported by Typescript as the event itself has no fully browser support and may behave differently in different browsers. You can use KeyboardEvent instead.
Sources:
Here's a basic example of creating a context containing the active theme.
import { createContext } from "react";
type ThemeContextType = "light" | "dark";
const ThemeContext = createContext<ThemeContextType>("light");Wrap the components that need the context with a context provider:
import { useState } from "react";
const App = () => {
const [theme, setTheme] = useState<ThemeContextType>("light");
return (
<ThemeContext.Provider value={theme}>
<MyComponent />
</ThemeContext.Provider>
);
};Call useContext to read and subscribe to the context.
import { useContext } from "react";
const MyComponent = () => {
const theme = useContext(ThemeContext);
return <p>The current theme is {theme}.</p>;
};If you don't have any meaningful default value, specify null:
import { createContext } from "react";
interface CurrentUserContextType {
username: string;
}
const CurrentUserContext = createContext<CurrentUserContextType | null>(null);const App = () => {
const [currentUser, setCurrentUser] = useState<CurrentUserContextType>({
username: "filiptammergard",
});
return (
<CurrentUserContext.Provider value={currentUser}>
<MyComponent />
</CurrentUserContext.Provider>
);
};Now that the type of the context can be null, you'll notice that you'll get a 'currentUser' is possibly 'null' TypeScript error if you try to access the username property. You can use optional chaining to access username:
import { useContext } from "react";
const MyComponent = () => {
const currentUser = useContext(CurrentUserContext);
return <p>Name: {currentUser?.username}.</p>;
};However, it would be preferable to not have to check for null, since we know that the context won't be null. One way to do that is to provide a custom hook to use the context, where an error is thrown if the context is not provided:
import { createContext } from "react";
interface CurrentUserContextType {
username: string;
}
const CurrentUserContext = createContext<CurrentUserContextType | null>(null);
const useCurrentUser = () => {
const currentUserContext = useContext(CurrentUserContext);
if (!currentUserContext) {
throw new Error(
"useCurrentUser has to be used within <CurrentUserContext.Provider>"
);
}
return currentUserContext;
};Using a runtime type check in this will has the benefit of printing a clear error message in the console when a provider is not wrapping the components properly. Now it's possible to access currentUser.username without checking for null:
import { useContext } from "react";
const MyComponent = () => {
const currentUser = useCurrentUser();
return <p>Username: {currentUser.username}.</p>;
};Another way to avoid having to check for null is to use type assertion to tell TypeScript you know the context is not null:
import { useContext } from "react";
const MyComponent = () => {
const currentUser = useContext(CurrentUserContext);
return <p>Name: {currentUser!.username}.</p>;
};Another option is to use an empty object as default value and cast it to the expected context type:
const CurrentUserContext = createContext<CurrentUserContextType>(
{} as CurrentUserContextType
);You can also use non-null assertion to get the same result:
const CurrentUserContext = createContext<CurrentUserContextType>(null!);When you don't know what to choose, prefer runtime checking and throwing over type asserting.
Check the Hooks section for useRef.
createRef:
import { createRef, PureComponent } from "react";
class CssThemeProvider extends PureComponent<Props> {
private rootRef = createRef<HTMLDivElement>(); // like this
render() {
return <div ref={this.rootRef}>{this.props.children}</div>;
}
}forwardRef:
import { forwardRef, ReactNode } from "react";
interface Props {
children?: ReactNode;
type: "submit" | "button";
}
export type Ref = HTMLButtonElement;
export const FancyButton = forwardRef<Ref, Props>((props, ref) => (
<button ref={ref} className="MyClassName" type={props.type}>
{props.children}
</button>
));Side note: the ref you get from forwardRef is mutable so you can assign to it if needed.
This was done on purpose. You can make it immutable if you have to - assign React.Ref if you want to ensure nobody reassigns it:
import { forwardRef, ReactNode, Ref } from "react";
interface Props {
children?: ReactNode;
type: "submit" | "button";
}
export const FancyButton = forwardRef(
(
props: Props,
ref: Ref<HTMLButtonElement> // <-- here!
) => (
<button ref={ref} className="MyClassName" type={props.type}>
{props.children}
</button>
)
);If you are grabbing the props of a component that forwards refs, use ComponentPropsWithRef.
Read more context in https://fettblog.eu/typescript-react-generic-forward-refs/:
type ClickableListProps<T> = {
items: T[];
onSelect: (item: T) => void;
mRef?: React.Ref<HTMLUListElement> | null;
};
export function ClickableList<T>(props: ClickableListProps<T>) {
return (
<ul ref={props.mRef}>
{props.items.map((item, i) => (
<li key={i}>
<button onClick={(el) => props.onSelect(item)}>Select</button>
{item}
</li>
))}
</ul>
);
}// Redeclare forwardRef
declare module "react" {
function forwardRef<T, P = {}>(
render: (props: P, ref: React.Ref<T>) => React.ReactElement | null
): (props: P & React.RefAttributes<T>) => React.ReactElement | null;
}
// Just write your components like you're used to!
import { forwardRef, ForwardedRef } from "react";
interface ClickableListProps<T> {
items: T[];
onSelect: (item: T) => void;
}
function ClickableListInner<T>(
props: ClickableListProps<T>,
ref: ForwardedRef<HTMLUListElement>
) {
return (
<ul ref={ref}>
{props.items.map((item, i) => (
<li key={i}>
<button onClick={(el) => props.onSelect(item)}>Select</button>
{item}
</li>
))}
</ul>
);
}
export const ClickableList = forwardRef(ClickableListInner);// Add to `index.d.ts`
interface ForwardRefWithGenerics extends React.FC<WithForwardRefProps<Option>> {
<T extends Option>(props: WithForwardRefProps<T>): ReturnType<
React.FC<WithForwardRefProps<T>>
>;
}
export const ClickableListWithForwardRef: ForwardRefWithGenerics =
forwardRef(ClickableList);Credits: https://stackoverflow.com/a/73795494
You may also wish to do Conditional Rendering with forwardRef.
Something to add? File an issue.
Using ReactDOM.createPortal:
const modalRoot = document.getElementById("modal-root") as HTMLElement;
// assuming in your html file has a div with id 'modal-root';
export class Modal extends React.Component<{ children?: React.ReactNode }> {
el: HTMLElement = document.createElement("div");
componentDidMount() {
modalRoot.appendChild(this.el);
}
componentWillUnmount() {
modalRoot.removeChild(this.el);
}
render() {
return ReactDOM.createPortal(this.props.children, this.el);
}
}View in the TypeScript Playground
Using hooks
Same as above but using hooks
import { useEffect, useRef, ReactNode } from "react";
import { createPortal } from "react-dom";
const modalRoot = document.querySelector("#modal-root") as HTMLElement;
type ModalProps = {
children: ReactNode;
};
function Modal({ children }: ModalProps) {
// create div element only once using ref
const elRef = useRef<HTMLDivElement | null>(null);
if (!elRef.current) elRef.current = document.createElement("div");
useEffect(() => {
const el = elRef.current!; // non-null assertion because it will never be null
modalRoot.appendChild(el);
return () => {
modalRoot.removeChild(el);
};
}, []);
return createPortal(children, elRef.current);
}Modal Component Usage Example:
import { useState } from "react";
function App() {
const [showModal, setShowModal] = useState(false);
return (
<div>
// you can also put this in your static html file
<div id="modal-root"></div>
{showModal && (
<Modal>
<div
style={{
display: "grid",
placeItems: "center",
height: "100vh",
width: "100vh",
background: "rgba(0,0,0,0.1)",
zIndex: 99,
}}
>
I'm a modal!{" "}
<button
style={{ background: "papyawhip" }}
onClick={() => setShowModal(false)}
>
close
</button>
</div>
</Modal>
)}
<button onClick={() => setShowModal(true)}>show Modal</button>
// rest of your app
</div>
);
}Context of Example
This example is based on the Event Bubbling Through Portal example of React docs.
React-error-boundary - is a lightweight package ready to use for this scenario with TS support built-in. This approach also lets you avoid class components that are not that popular anymore.
If you don't want to add a new npm package for this, you can also write your own ErrorBoundary component.
import React, { Component, ErrorInfo, ReactNode } from "react";
interface Props {
children?: ReactNode;
}
interface State {
hasError: boolean;
}
class ErrorBoundary extends Component<Props, State> {
public state: State = {
hasError: false
};
public static getDerivedStateFromError(_: Error): State {
// Update state so the next render will show the fallback UI.
return { hasError: true };
}
public componentDidCatch(error: Error, errorInfo: ErrorInfo) {
console.error("Uncaught error:", error, errorInfo);
}
public render() {
if (this.state.hasError) {
return <h1>Sorry.. there was an error</h1>;
}
return this.props.children;
}
}
export default ErrorBoundary;Something to add? File an issue.
Not written yet. watch https://github.com/sw-yx/fresh-async-react for more on React Suspense and Time Slicing.
Something to add? File an issue.
⚠️ Have you read the TypeScript FAQ Your answer might be there!
Facing weird type errors? You aren't alone. This is the hardest part of using TypeScript with React. Be patient - you are learning a new language after all. However, the more you get good at this, the less time you'll be working against the compiler and the more the compiler will be working for you!
Try to avoid typing with any as much as possible to experience the full benefits of TypeScript. Instead, let's try to be familiar with some of the common strategies to solve these issues.
Union types are handy for solving some of these typing problems:
class App extends React.Component<
{},
{
count: number | null; // like this
}
> {
state = {
count: null,
};
render() {
return <div onClick={() => this.increment(1)}>{this.state.count}</div>;
}
increment = (amt: number) => {
this.setState((state) => ({
count: (state.count || 0) + amt,
}));
};
}View in the TypeScript Playground
Type Guarding: Sometimes Union Types solve a problem in one area but create another downstream. If A and B are both object types, A | B isn't "either A or B", it is "A or B or both at once", which causes some confusion if you expected it to be the former. Learn how to write checks, guards, and assertions (also see the Conditional Rendering section below). For example:
interface Admin {
role: string;
}
interface User {
email: string;
}
// Method 1: use `in` keyword
function redirect(user: Admin | User) {
if ("role" in user) {
// use the `in` operator for typeguards since TS 2.7+
routeToAdminPage(user.role);
} else {
routeToHomePage(user.email);
}
}
// Method 2: custom type guard, does the same thing in older TS versions or where `in` isnt enough
function isAdmin(user: Admin | User): user is Admin {
return (user as any).role !== undefined;
}View in the TypeScript Playground
Method 2 is also known as User-Defined Type Guards and can be really handy for readable code. This is how TS itself refines types with typeof and instanceof.
If you need if...else chains or the switch statement instead, it should "just work", but look up Discriminated Unions if you need help. (See also: Basarat's writeup). This is handy in typing reducers for useReducer or Redux.
If a component has an optional prop, add a question mark and assign during destructure (or use defaultProps).
class MyComponent extends React.Component<{
message?: string; // like this
}> {
render() {
const { message = "default" } = this.props;
return <div>{message}</div>;
}
}You can also use a ! character to assert that something is not undefined, but this is not encouraged.
Something to add? File an issue with your suggestions!
We recommend avoiding using enums as far as possible.
Enums have a few documented issues (the TS team agrees). A simpler alternative to enums is just declaring a union type of string literals:
export declare type Position = "left" | "right" | "top" | "bottom";If you must use enums, remember that enums in TypeScript default to numbers. You will usually want to use them as strings instead:
export enum ButtonSizes {
default = "default",
small = "small",
large = "large",
}
// usage
export const PrimaryButton = (
props: Props & React.HTMLProps<HTMLButtonElement>
) => <Button size={ButtonSizes.default} {...props} />;Sometimes you know better than TypeScript that the type you're using is narrower than it thinks, or union types need to be asserted to a more specific type to work with other APIs, so assert with the as keyword. This tells the compiler you know better than it does.
class MyComponent extends React.Component<{
message: string;
}> {
render() {
const { message } = this.props;
return (
<Component2 message={message as SpecialMessageType}>{message}</Component2>
);
}
}View in the TypeScript Playground
Note that you cannot assert your way to anything - basically it is only for refining types. Therefore it is not the same as "casting" a type.
You can also assert a property is non-null, when accessing it:
element.parentNode!.removeChild(element); // ! before the period
myFunction(document.getElementById(dialog.id!)!); // ! after the property accessing
let userID!: string; // definite assignment assertion... be careful!Of course, try to actually handle the null case instead of asserting :)
TS' structural typing is handy, until it is inconvenient. However you can simulate nominal typing with type branding:
type OrderID = string & { readonly brand: unique symbol };
type UserID = string & { readonly brand: unique symbol };
type ID = OrderID | UserID;We can create these values with the Companion Object Pattern:
function OrderID(id: string) {
return id as OrderID;
}
function UserID(id: string) {
return id as UserID;
}Now TypeScript will disallow you from using the wrong ID in the wrong place:
function queryForUser(id: UserID) {
// ...
}
queryForUser(OrderID("foobar")); // Error, Argument of type 'OrderID' is not assignable to parameter of type 'UserID'In future you can use the unique keyword to brand. See this PR.
Adding two types together can be handy, for example when your component is supposed to mirror the props of a native component like a button:
export interface PrimaryButtonProps {
label: string;
}
export const PrimaryButton = (
props: PrimaryButtonProps & React.ButtonHTMLAttributes<HTMLButtonElement>
) => {
// do custom buttony stuff
return <button {...props}> {props.label} </button>;
};Playground here
You can also use Intersection Types to make reusable subsets of props for similar components:
type BaseProps = {
className?: string,
style?: React.CSSProperties
name: string // used in both
}
type DogProps = {
tailsCount: number
}
type HumanProps = {
handsCount: number
}
export const Human = (props: BaseProps & HumanProps) => // ...
export const Dog = (props: BaseProps & DogProps) => // ...View in the TypeScript Playground
Make sure not to confuse Intersection Types (which are and operations) with Union Types (which are or operations).
This section is yet to be written (please contribute!). Meanwhile, see our commentary on Union Types usecases.
The ADVANCED cheatsheet also has information on Discriminated Union Types, which are helpful when TypeScript doesn't seem to be narrowing your union type as you expect.
Specifically when it comes to functions, you may need to overload instead of union type. The most common way function types are written uses the shorthand:
type FunctionType1 = (x: string, y: number) => number;But this doesn't let you do any overloading. If you have the implementation, you can put them after each other with the function keyword:
function pickCard(x: { suit: string; card: number }[]): number;
function pickCard(x: number): { suit: string; card: number };
function pickCard(x): any {
// implementation with combined signature
// ...
}However, if you don't have an implementation and are just writing a .d.ts definition file, this won't help you either. In this case you can forego any shorthand and write them the old-school way. The key thing to remember here is as far as TypeScript is concerned, functions are just callable objects with no key:
type pickCard = {
(x: { suit: string; card: number }[]): number;
(x: number): { suit: string; card: number };
// no need for combined signature in this form
// you can also type static properties of functions here eg `pickCard.wasCalled`
};Note that when you implement the actual overloaded function, the implementation will need to declare the combined call signature that you'll be handling, it won't be inferred for you. You can readily see examples of overloads in DOM APIs, e.g. createElement.
Read more about Overloading in the Handbook.
Leaning on TypeScript's Type Inference is great... until you realize you need a type that was inferred, and have to go back and explicitly declare types/interfaces so you can export them for reuse.
Fortunately, with typeof, you won't have to do that. Just use it on any value:
const [state, setState] = useState({
foo: 1,
bar: 2,
}); // state's type inferred to be {foo: number, bar: number}
const someMethod = (obj: typeof state) => {
// grabbing the type of state even though it was inferred
// some code using obj
setState(obj); // this works
};Working with slicing state and props is common in React. Again, you don't really have to go and explicitly redefine your types if you use the Partial generic type:
const [state, setState] = useState({
foo: 1,
bar: 2,
}); // state's type inferred to be {foo: number, bar: number}
// NOTE: stale state merging is not actually encouraged in useState
// we are just demonstrating how to use Partial here
const partialStateUpdate = (obj: Partial<typeof state>) =>
setState({ ...state, ...obj });
// later on...
partialStateUpdate({ foo: 2 }); // this worksMinor caveats on using Partial
Note that there are some TS users who don't agree with using Partial as it behaves today. See subtle pitfalls of the above example here, and check out this long discussion on why @types/react uses Pick instead of Partial.
This can be annoying but here are ways to grab the types!
- Grabbing the Prop types of a component: Use
React.ComponentPropsandtypeof, and optionallyOmitany overlapping types
import { Button } from "library"; // but doesn't export ButtonProps! oh no!
type ButtonProps = React.ComponentProps<typeof Button>; // no problem! grab your own!
type AlertButtonProps = Omit<ButtonProps, "onClick">; // modify
const AlertButton = (props: AlertButtonProps) => (
<Button onClick={() => alert("hello")} {...props} />
);You may also use ComponentPropsWithoutRef (instead of ComponentProps) and ComponentPropsWithRef (if your component specifically forwards refs)
- Grabbing the return type of a function: use
ReturnType:
// inside some library - return type { baz: number } is inferred but not exported
function foo(bar: string) {
return { baz: 1 };
}
// inside your app, if you need { baz: number }
type FooReturn = ReturnType<typeof foo>; // { baz: number }In fact you can grab virtually anything public: see this blogpost from Ivan Koshelev
function foo() {
return {
a: 1,
b: 2,
subInstArr: [
{
c: 3,
d: 4,
},
],
};
}
type InstType = ReturnType<typeof foo>;
type SubInstArr = InstType["subInstArr"];
type SubInstType = SubInstArr[0];
let baz: SubInstType = {
c: 5,
d: 6, // type checks ok!
};
//You could just write a one-liner,
//But please make sure it is forward-readable
//(you can understand it from reading once left-to-right with no jumps)
type SubInstType2 = ReturnType<typeof foo>["subInstArr"][0];
let baz2: SubInstType2 = {
c: 5,
d: 6, // type checks ok!
};- TS also ships with a
Parametersutility type for extracting the parameters of a function - for anything more "custom", the
inferkeyword is the basic building block for this, but takes a bit of getting used to. Look at the source code for the above utility types, and this example to get the idea. Basarat also has a good video oninfer.
What's more annoying than modules with unexported types? Modules that are untyped!
Before you proceed - make sure you have checked that types don't exist in DefinitelyTyped or TypeSearch
Fret not! There are more than a couple of ways in which you can solve this problem.
A lazier way would be to create a new type declaration file, say typedec.d.ts– if you don't already have one. Ensure that the path to file is resolvable by TypeScript by checking the include array in the tsconfig.json file at the root of your directory.
// inside tsconfig.json
{
// ...
"include": [
"src" // automatically resolves if the path to declaration is src/typedec.d.ts
]
// ...
}Within this file, add the declare syntax for your desired module, say my-untyped-module– to the declaration file:
// inside typedec.d.ts
declare module "my-untyped-module";This one-liner alone is enough if you just need it to work without errors. A even hackier, write-once-and-forget way would be to use "*" instead which would then apply the Any type for all existing and future untyped modules.
This solution works well as a workaround if you have less than a couple untyped modules. Anything more, you now have a ticking type-bomb in your hands. The only way of circumventing this problem would be to define the missing types for those untyped modules as explained in the following sections.
You can use TypeScript with --allowJs and --declaration to see TypeScript's "best guess" at the types of the library.
If this doesn't work well enough, use dts-gen to use the runtime shape of the object to accurately enumerate all available properties. This tends to be very accurate, BUT the tool does not yet support scraping JSDoc comments to populate additional types.
npm install -g dts-gen
dts-gen -m <your-module>There are other automated JS to TS conversion tools and migration strategies - see our MIGRATION cheatsheet.
Typing Hooks is just like typing pure functions.
The following steps work under two assumptions:
- You have already created a type declaration file as stated earlier in the section.
- You have access to the source code - specifically the code that directly exports the functions you will be using. In most cases, it would be housed in an
index.jsfile. Typically you need a minimum of two type declarations (one for Input Prop and the other for Return Prop) to define a hook completely. Suppose the hook you wish to type follows the following structure,
// ...
const useUntypedHook = (prop) => {
// some processing happens here
return {
/* ReturnProps */
};
};
export default useUntypedHook;then, your type declaration should most likely follow the following syntax.
declare module 'use-untyped-hook' {
export interface InputProps { ... } // type declaration for prop
export interface ReturnProps { ... } // type declaration for return props
export default function useUntypedHook(
prop: InputProps
// ...
): ReturnProps;
}For instance, the useDarkMode hook exports the functions that follows a similar structure.
// inside src/index.js
const useDarkMode = (
initialValue = false, // -> input props / config props to be exported
{
// -> input props / config props to be exported
element,
classNameDark,
classNameLight,
onChange,
storageKey = "darkMode",
storageProvider,
global,
} = {}
) => {
// ...
return {
// -> return props to be exported
value: state,
enable: useCallback(() => setState(true), [setState]),
disable: useCallback(() => setState(false), [setState]),
toggle: useCallback(() => setState((current) => !current), [setState]),
};
};
export default useDarkMode;As the comments suggest, exporting these config props and return props following the aforementioned structure will result in the following type export.
declare module "use-dark-mode" {
/**
* A config object allowing you to specify certain aspects of `useDarkMode`
*/
export interface DarkModeConfig {
classNameDark?: string; // A className to set "dark mode". Default = "dark-mode".
classNameLight?: string; // A className to set "light mode". Default = "light-mode".
element?: HTMLElement; // The element to apply the className. Default = `document.body`
onChange?: (val?: boolean) => void; // Override the default className handler with a custom callback.
storageKey?: string; // Specify the `localStorage` key. Default = "darkMode". Set to `null` to disable persistent storage.
storageProvider?: WindowLocalStorage; // A storage provider. Default = `localStorage`.
global?: Window; // The global object. Default = `window`.
}
/**
* An object returned from a call to `useDarkMode`.
*/
export interface DarkMode {
readonly value: boolean;
enable: () => void;
disable: () => void;
toggle: () => void;
}
/**
* A custom React Hook to help you implement a "dark mode" component for your application.
*/
export default function useDarkMode(
initialState?: boolean,
config?: DarkModeConfig
): DarkMode;
}In case of typing untyped class components, there's almost no difference in approach except for the fact that after declaring the types, you export the extend the type using class UntypedClassComponent extends React.Component<UntypedClassComponentProps, any> {} where UntypedClassComponentProps holds the type declaration.
For instance, sw-yx's Gist on React Router 6 types implemented a similar method for typing the then untyped RR6.
declare module "react-router-dom" {
import * as React from 'react';
// ...
type NavigateProps<T> = {
to: string | number,
replace?: boolean,
state?: T
}
//...
export class Navigate<T = any> extends React.Component<NavigateProps<T>>{}
// ...For more information on creating type definitions for class components, you can refer to this post for reference.
Just a list of stuff that React developers frequently run into, that TS has no solution for. Not necessarily TSX only.
Ref: https://mobile.twitter.com/tannerlinsley/status/1390409931627499523. see also microsoft/TypeScript#9998
Guaranteeing typesafety for this kind of API isn't possible:
<Menu>
<MenuItem/> {/* ok */}
<MenuLink/> {/* ok */}
<div> {/* error */}
</Menu>Source: https://twitter.com/ryanflorence/status/1085745787982700544?s=20
typeofandinstanceof: type query used for refinementkeyof: get keys of an object.keyof Tis an operator to tell you what values ofkcan be used forobj[k].O[K]: property lookup[K in O]: mapped types+or-orreadonlyor?: addition and subtraction and readonly and optional modifiersx ? Y : Z: Conditional types for generic types, type aliases, function parameter types!: Nonnull assertion for nullable types=: Generic type parameter default for generic typesas: type assertionis: type guard for function return types
Conditional Types are a difficult topic to get around so here are some extra resources:
- fully walked through explanation https://artsy.github.io/blog/2018/11/21/conditional-types-in-typescript/
- Bailing out and other advanced topics https://github.com/sw-yx/ts-spec/blob/master/conditional-types.md
- Basarat's video https://www.youtube.com/watch?v=SbVgPQDealg&list=PLYvdvJlnTOjF6aJsWWAt7kZRJvzw-en8B&index=2&t=0s
- Generics, Conditional types and Mapped types
These are all built in, see source in es5.d.ts:
Awaited: emulate the behavior ofawaitCapitalize: convert first character of string literal type to uppercaseConstructorParameters: a tuple of class constructor's parameter typesExclude: exclude a type from another typeExtract: select a subtype that is assignable to another typeInstanceType: the instance type you get from anewing a class constructorLowercase: convert string literal type to lowercaseNonNullable: excludenullandundefinedfrom a typeOmit: construct a type with the properties of another type.OmitThisParameter: remove the 'this' parameter from a function type.Parameters: a tuple of a function's parameter typesPartial: Make all properties in an object optionalReadonly: Make all properties in an object readonlyReadonlyArray: Make an immutable array of the given typePick: A subtype of an object type with a subset of its keysRecord: A map from a key type to a value typeRequired: Make all properties in an object requiredReturnType: A function's return typeThisParameterType: extract the type of the 'this' parameter of a function typeThisType: marker for contextual 'this' typeUncapitalize: convert first character of string literal type to lowercaseUppercase: convert string literal type to uppercase
You can find all the Compiler options in the TypeScript docs. The new TS docs also has per-flag annotations of what each does. This is the setup I roll with for APPS (not libraries - for libraries you may wish to see the settings we use in tsdx):
{
"compilerOptions": {
"incremental": true,
"outDir": "build/lib",
"target": "es5",
"module": "esnext",
"lib": ["DOM", "ESNext"],
"sourceMap": true,
"importHelpers": true,
"declaration": true,
"rootDir": "src",
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"allowJs": false,
"jsx": "react",
"moduleResolution": "node",
"baseUrl": "src",
"forceConsistentCasingInFileNames": true,
"esModuleInterop": true,
"suppressImplicitAnyIndexErrors": true,
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true
},
"include": ["src/**/*"],
"exclude": ["node_modules", "build", "scripts"]
}You can find more recommended TS config here.
Please open an issue and discuss if there are better recommended choices for React.
Selected flags and why we like them:
esModuleInterop: disables namespace imports (import * as foo from "foo") and enables CJS/AMD/UMD style imports (import fs from "fs")strict:strictPropertyInitializationforces you to initialize class properties or explicitly declare that they can be undefined. You can opt out of this with a definite assignment assertion."typeRoots": ["./typings", "./node_modules/@types"]: By default, TypeScript looks innode_modules/@typesand parent folders for third party type declarations. You may wish to override this default resolution so you can put all your global type declarations in a specialtypingsfolder.
Compilation time grows linearly with size of codebase. For large projects, you will want to use Project References. See our ADVANCED cheatsheet for commentary.
If you run into bugs with your library's official typings, you can copy them locally and tell TypeScript to use your local version using the "paths" field. In your tsconfig.json:
{
"compilerOptions": {
"paths": {
"mobx-react": ["../typings/modules/mobx-react"]
}
}
}Thanks to @adamrackis for the tip.
If you just need to add an interface, or add missing members to an existing interface, you don't need to copy the whole typing package. Instead, you can use declaration merging:
// my-typings.ts
declare module "plotly.js" {
interface PlotlyHTMLElement {
removeAllListeners(): void;
}
}
// MyComponent.tsx
import { PlotlyHTMLElement } from "plotly.js";
const f = (e: PlotlyHTMLElement) => {
e.removeAllListeners();
};You dont always have to implement the module, you can simply import the module as any for a quick start:
// my-typings.ts
declare module "plotly.js"; // each of its imports are `any`Because you don't have to explicitly import this, this is known as an ambient module declaration. You can do AMD's in a script-mode .ts file (no imports or exports), or a .d.ts file anywhere in your project.
You can also do ambient variable and ambient type declarations:
// ambient utility type
type ToArray<T> = T extends unknown[] ? T : T[];
// ambient variable
declare let process: {
env: {
NODE_ENV: "development" | "production";
};
};
process = {
env: {
NODE_ENV: "production",
},
};You can see examples of these included in the built in type declarations in the lib field of tsconfig.json
Use declaration merging.
If, say, you are using a third party JS script that attaches on to the window global, you can extend Window:
declare global {
interface Window {
MyVendorThing: MyVendorType;
}
}Likewise if you wish to "import" an image or other non TS/TSX file:
// declaration.d.ts
// anywhere in your project, NOT the same name as any of your .ts/tsx files
declare module "*.png";
// importing in a tsx file
import * as logo from "./logo.png";Note that tsc cannot bundle these files for you, you will have to use Webpack or Parcel.
Related issue: microsoft/TypeScript-React-Starter#12 and StackOverflow
- VSCode
- swyx's VSCode Extension: https://github.com/sw-yx/swyx-react-typescript-snippets
- amVim: https://marketplace.visualstudio.com/items?itemName=auiworks.amvim
- VIM
- https://github.com/Quramy/tsuquyomi
- nvim-typescript?
- https://github.com/leafgarland/typescript-vim
- peitalin/vim-jsx-typescript
- NeoVim: https://github.com/neoclide/coc.nvim
- other discussion: https://mobile.twitter.com/ryanflorence/status/1085715595994095620
You are free to use this repo's TSX logo if you wish:
You may also wish to use alternative logos - jsx-tsx-logos
⚠️ Note that TSLint is now in maintenance and you should try to use ESLint instead. If you are interested in TSLint tips, please check this PR from @azdanov. The rest of this section just focuses on ESLint. You can convert TSlint to ESlint with this tool.
⚠️ This is an evolving topic.typescript-eslint-parseris no longer maintained and work has recently begun ontypescript-eslintin the ESLint community to bring ESLint up to full parity and interop with TSLint.
Follow the TypeScript + ESLint docs at https://github.com/typescript-eslint/typescript-eslint:
yarn add -D @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint
add a lint script to your package.json:
"scripts": {
"lint": "eslint 'src/**/*.ts'"
},and a suitable .eslintrc.js (using .js over .json here so we can add comments):
module.exports = {
env: {
es6: true,
node: true,
jest: true,
},
extends: "eslint:recommended",
parser: "@typescript-eslint/parser",
plugins: ["@typescript-eslint"],
parserOptions: {
ecmaVersion: 2017,
sourceType: "module",
},
rules: {
indent: ["error", 2],
"linebreak-style": ["error", "unix"],
quotes: ["error", "single"],
"no-console": "warn",
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": [
"error",
{ vars: "all", args: "after-used", ignoreRestSiblings: false },
],
"@typescript-eslint/explicit-function-return-type": "warn", // Consider using explicit annotations for object literals and function return types even when they can be inferred.
"no-empty": "warn",
},
};Most of this is taken from the tsdx PR which is for libraries.
More .eslintrc.json options to consider with more options you may want for apps:
{
"extends": [
"airbnb",
"prettier",
"prettier/react",
"plugin:prettier/recommended",
"plugin:jest/recommended",
"plugin:unicorn/recommended"
],
"plugins": ["prettier", "jest", "unicorn"],
"parserOptions": {
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"es6": true,
"browser": true,
"jest": true
},
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
},
"overrides": [
{
"files": ["**/*.ts", "**/*.tsx"],
"parser": "typescript-eslint-parser",
"rules": {
"no-undef": "off"
}
}
]
}Another great resource is "Using ESLint and Prettier in a TypeScript Project" by @robertcoopercode.
Wes Bos is also working on TypeScript support for his eslint+prettier config.
If you're looking for information on Prettier, check out the Prettier guide.
- me! https://twitter.com/swyx
- https://www.freecodecamp.org/news/how-to-build-a-todo-app-with-react-typescript-nodejs-and-mongodb/
- https://github.com/piotrwitek/react-redux-typescript-guide - HIGHLY HIGHLY RECOMMENDED, i wrote this repo before knowing about this one, this has a lot of stuff I don't cover, including REDUX and JEST.
- 10 Bad TypeScript Habits:
- not using
"strict": true - using
||for default values when we have?? - Using
anyinstead ofunknownfor API responses - using
asassertion instead of Type Guards (function isFoo(obj: unknown): obj is Foo {}) as anyin tests- Marking optional properties instead of modeling which combinations exist by extending interfaces
- One letter generics
- Non-boolean
if (nonboolean)checks - bangbang checks
if (!!nonboolean) != nullto check fornullandundefined
- not using
- Ultimate React Component Patterns with TypeScript 2.8
- Basarat's TypeScript gitbook has a React section with an Egghead.io course as well.
- Palmer Group's TypeScript + React Guidelines as well as Jared's other work like disco.chat
- Sindre Sorhus' TypeScript Style Guide
- TypeScript React Starter Template by Microsoft A starter template for TypeScript and React with a detailed README describing how to use the two together. Note: this doesn't seem to be frequently updated anymore.
- Steve Kinney's React and TypeScript course on Frontend Masters (paid)
- Brian Holt's Intermediate React course on Frontend Masters (paid) - Converting App To TypeScript Section
- Mike North's Production TypeScript course on Frontend Masters (paid)
- TSX Guide by gojutin
- TypeScript conversion:
- Matt Pocock's Beginner's Typescript Tutorial
- Matt Pocock's React with TypeScript Tutorial
- You?.
-
Ultimate React Component Patterns with TypeScript, by Martin Hochel, GeeCon Prague 2018
-
How to Build React Apps with TypeScript, by ClearEdge Tech Talk 2022
-
Create a More Readable React Codebase Using TypeScript, by Emma Brillhart 2019
-
Advanced TypeScript with React, by Nikhil Verma 2019
-
Senior Typescript Features You don't Know About - clean-code, by CoderOne 2023
-
React & TypeScript - Course for Beginners, by FreeCodeCamp 2022
-
TypeScript + React, by Chris Toomey 2019
-
Mastering React Hooks, by Jack Herrington 2021
-
Using Hooks and codegen by Tejas Kumar 2019
-
Please help contribute to this new section!
Believe it or not, we have only barely introduced TypeScript here in this cheatsheet. If you are still facing TypeScript troubleshooting issues, it is likely that your understanding of TS is still too superficial.
There is a whole world of generic type logic that you will eventually get into, however it becomes far less dealing with React than just getting good at TypeScript so it is out of scope here. But at least you can get productive in React now :)
It is worth mentioning some resources to help you get started:
- Step through the 40+ examples under the playground's Examples section, written by @Orta
- Anders Hejlsberg's overview of TS: https://www.youtube.com/watch?v=ET4kT88JRXs
- Marius Schultz: https://blog.mariusschulz.com/series/typescript-evolution with an Egghead.io course
- Basarat's Deep Dive: https://basarat.gitbook.io/typescript/
- Axel Rauschmeyer's Tackling TypeScript
- Rares Matei: Egghead.io course's advanced TypeScript course on Egghead.io is great for newer typescript features and practical type logic applications (e.g. recursively making all properties of a type
readonly) - Learn about Generics, Conditional types and Mapped types
- Shu Uesugi: TypeScript for Beginner Programmers
- Here is another TypeScript Error Guide that you can check for your errors.
- Create React App TypeScript Todo Example 2021
- Ben Awad's 14 hour Fullstack React/GraphQL/TypeScript Tutorial
- Cypress Realworld App
This project follows the all-contributors specification. See CONTRIBUTORS.md for the full list. Contributions of any kind welcome!