When writing the example code showed in GitHub within a function and calling the function jupyter notebook disconnects from kernel all the time. Does it have to do with ipydagred3?
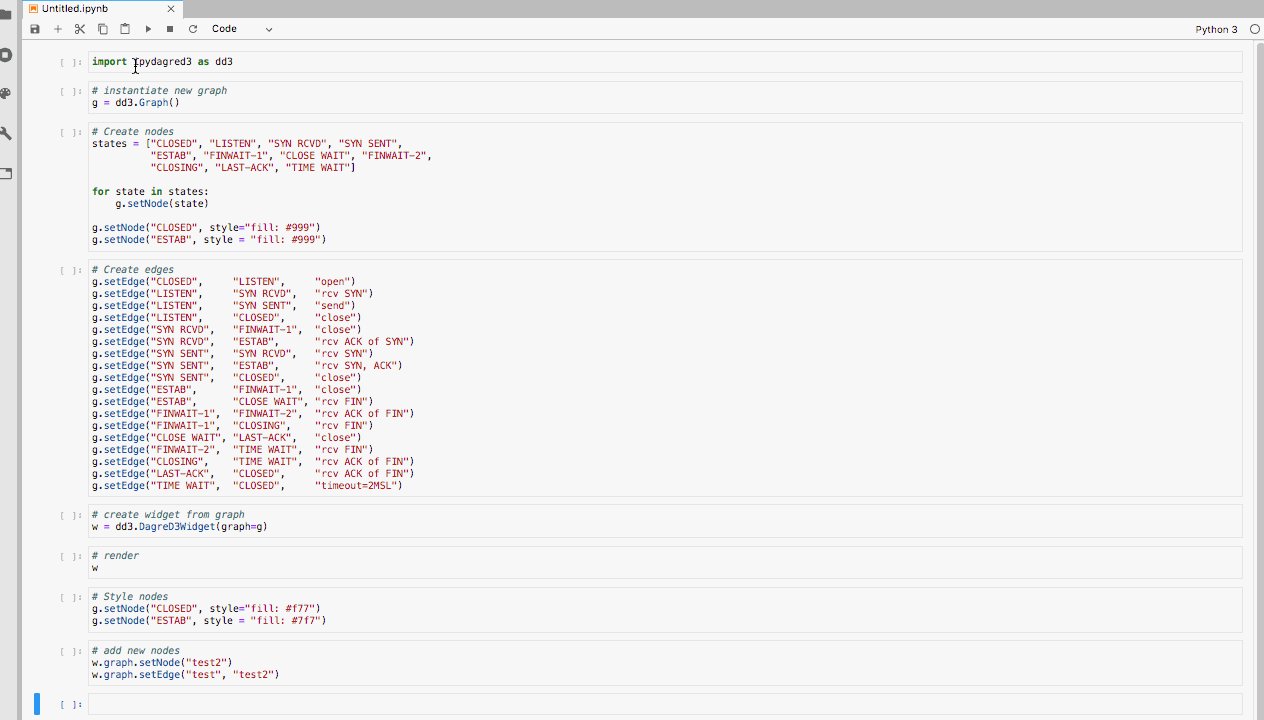
# Instantiate new graph
def doit():
g = dd3.Graph()
states = ["CLOSED", "LISTEN", "SYN RCVD", "SYN SENT",
"ESTAB", "FINWAIT-1", "CLOSE WAIT", "FINWAIT-2",
"CLOSING", "LAST-ACK", "TIME WAIT"]
for state in states:
g.setNode(state)
g.setEdge("CLOSED", "LISTEN", label="open")
g.setEdge("LISTEN", "SYN RCVD", label="rcv SYN")
g.setEdge("LISTEN", "SYN SENT", label="send")
g.setEdge("LISTEN", "CLOSED", label="close")
g.setEdge("SYN RCVD", "FINWAIT-1", label="close")
g.setEdge("SYN RCVD", "ESTAB", label="rcv ACK of SYN")
g.setEdge("SYN SENT", "SYN RCVD", label="rcv SYN")
g.setEdge("SYN SENT", "ESTAB", label="rcv SYN, ACK")
g.setEdge("SYN SENT", "CLOSED", label="close")
g.setEdge("ESTAB", "FINWAIT-1", label="close")
g.setEdge("ESTAB", "CLOSE WAIT", label="rcv FIN")
g.setEdge("FINWAIT-1", "FINWAIT-2", label="rcv ACK of FIN")
g.setEdge("FINWAIT-1", "CLOSING", label="rcv FIN")
g.setEdge("CLOSE WAIT", "LAST-ACK", label="close")
g.setEdge("FINWAIT-2", "TIME WAIT", label="rcv FIN")
g.setEdge("CLOSING", "TIME WAIT", label="rcv ACK of FIN")
g.setEdge("LAST-ACK", "CLOSED", label="rcv ACK of FIN")
g.setEdge("TIME WAIT", "CLOSED", label="timeout=2MSL");
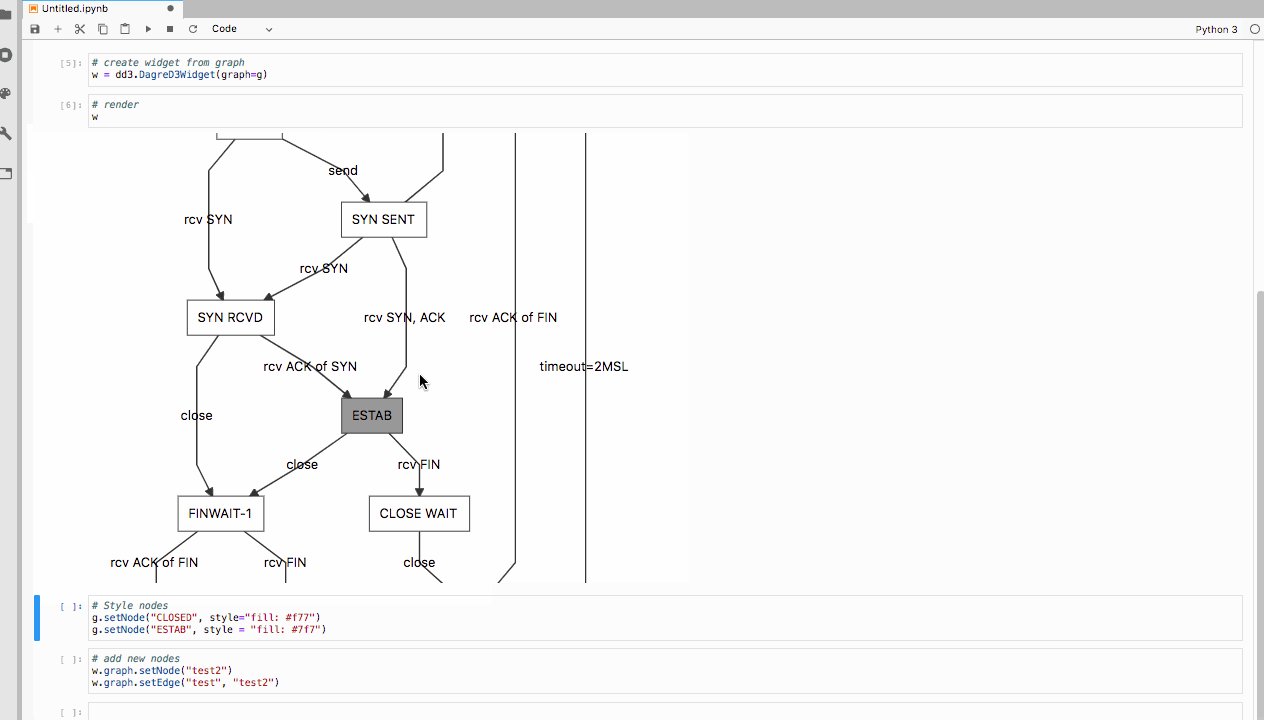
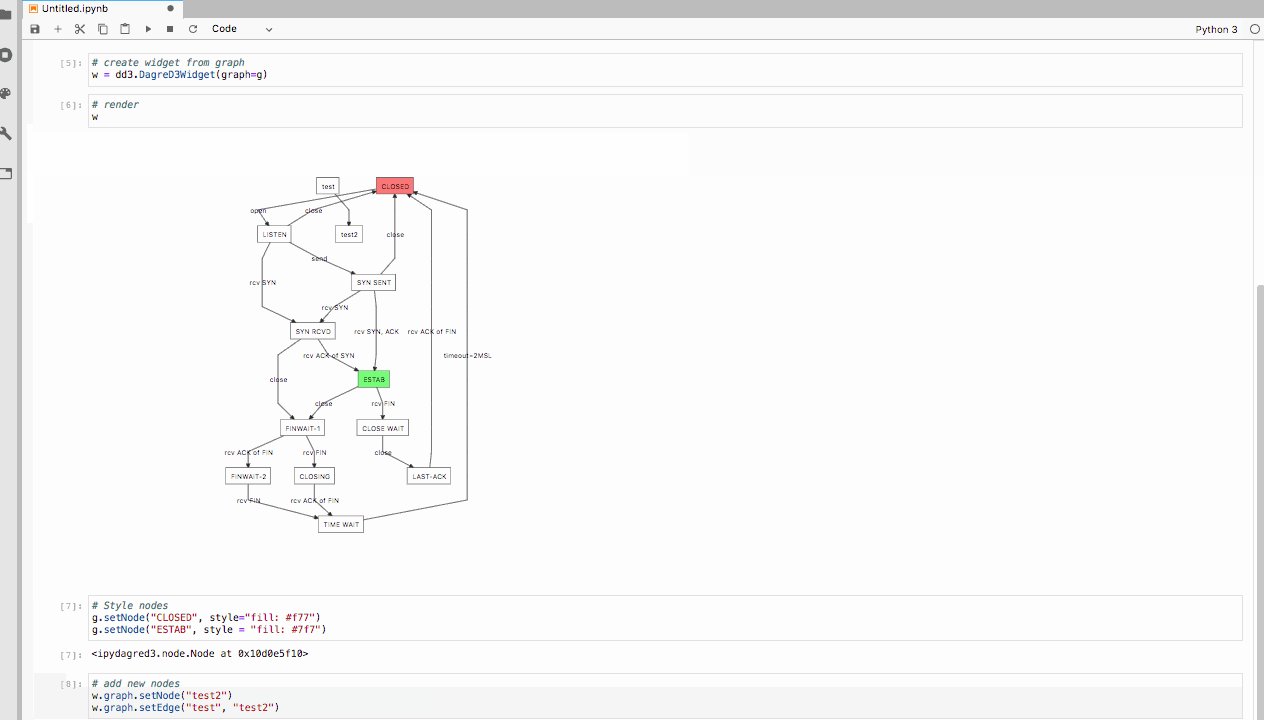
widget = dd3.DagreD3Widget(graph=g)
# Add some custom colors based on state
g.setNode('CLOSED', style="fill: #f77")
g.setNode('ESTAB', style="fill: #7f7")
g.setNode('TIME WAIT', style="fill: #b8c79c")
# Add new nodes
g.setNode("test")
g.setNode("test2")
# Add new edges
g.setEdge("test", "test2")
return(widget)
mygraph= doit()
print(my graph)
this code would not output anything in voila.