Download Now (free!): responsively.app
A modified browser built using Electron that helps in responsive web development.
- Mirrored User-interactions across all devices.
- Customizable preview layout to suit all your needs.
- One handy elements inspector for all devices in preview.
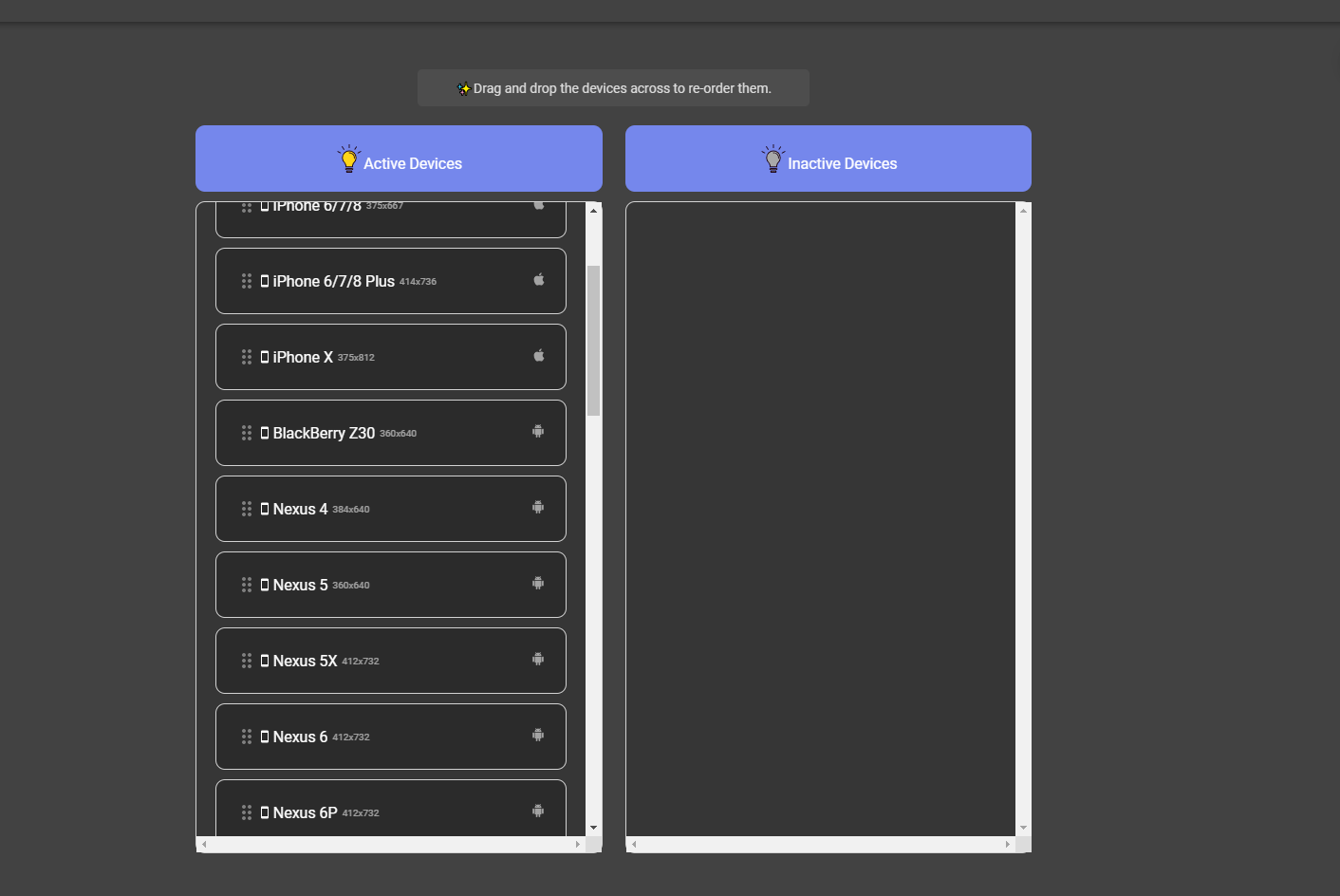
- 30+ built-in device profiles with option to add custom devices.
- One-click screenshot all your devices.
- Hot reloading supported for developers.
Please visit the website to know more about the application - https://responsively.app
The application is available for Mac, Windows and Linux platforms. Please download it from responsively.app
Alternatively, MacOS users can use brew
brew install --cask responsivelyAlso, Windows users can use chocolatey
choco install responsivelyor winget:
winget install ResponsivelyAppLinux users using an RPM Package Manager can use rpm
sudo rpm -i https://github.com/responsively-org/responsively-app/releases/download/v[VERSION]/Responsively-App-[VERSION].x86_64.rpmotherwise download an AppImage from the releases page
Follow us on Twitter for future updates -
Install the handy browser extension to easily send links from your browser to the app and preview instantly.
If you face any problems while using the application, please open an issue here - https://github.com/responsively-org/responsively-app/issues
Here is the roadmap of the desktop app - https://github.com/responsively-org/responsively-app/projects/12?fullscreen=true.
Become a sponsor and have your company logo here
To get started with contributing your awesome ideas to Responsively, follow the comprehensive guide here!
Come say hi to us on Discord! 👋
Thanks go to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!