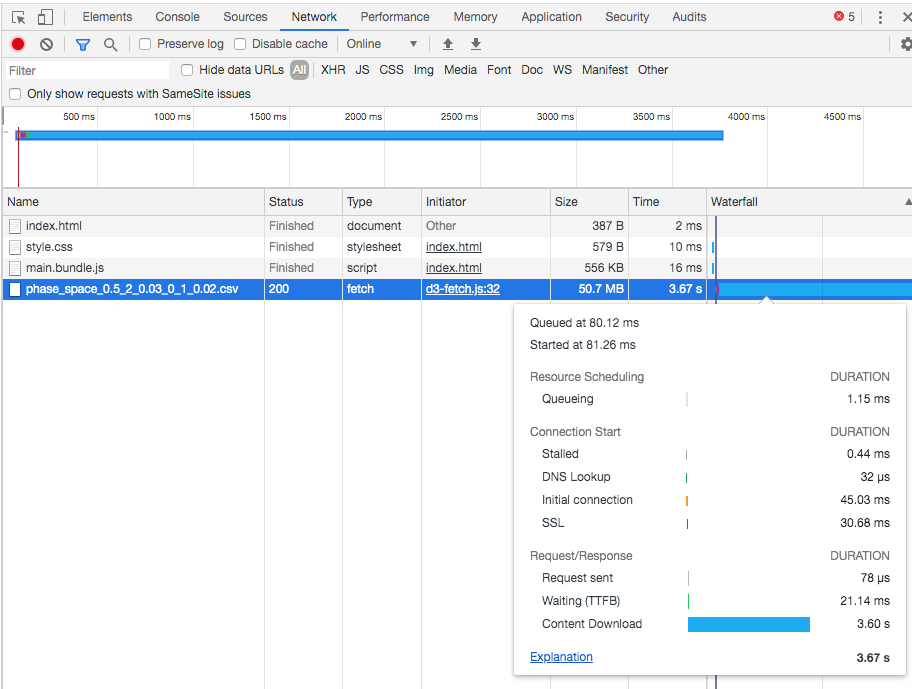
A sad high percentage of people work in an (enterprise) environment where they can't install anything and don't have access to a webserver to put (since GDPR considered sensitive) data files on. Maybe for those creating with D3 it's not that high, but for those wanting to SEE the result it certainly is. I know of 2 options:
1: fix content-disposition
A browser-extension to ignore the HTTP-header (https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Disposition) that by default forces files to be downloaded (common in all sorts of enterprise web-GUIs for network file storage of some sort) instead of just handled by the browser. Yes, it's a hack and needs a warning but in many places it's the only way to have D3 working with the flexibility of data-in-its-own-files.
2: The above won't always work for several technical/policy reasons and because too many people still by default send attachments, not links, therefore having the CSV within the HTML is also (again with warning) a useful way.
How is shown in: https://stackoverflow.com/questions/16231266/embedding-csv-in-html-for-use-with-d3-js#16231267
Maybe this could even be used as 'caching': "the data couldn't be loaded from the source, want to see the visualisation based on data saved YYYYMMDD HH:MM:SS?", or actually "To give you an idea of the visualisation BULLSHIT data is used, make sure you get access to the real data, see how at ..."
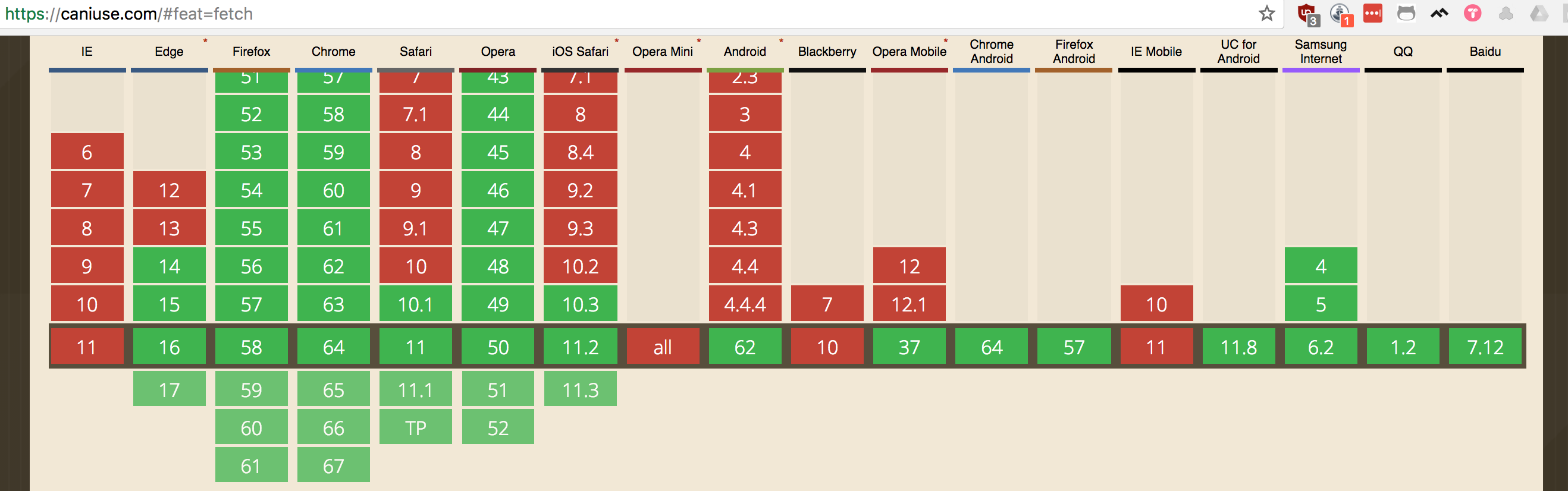
For both 1&2: how do you make sure the D3 js files actually load? From outside, from the same system the data is stored on? Some other hack?
I know the above is inelegant to the least, but in enterprise environments where "web" to many means not using the flexibility of the open web, but clicking a link to some black-box lock-in environment that happens to run in a browser, it is at least something. If a few decision makers are then to experience the flexibility of no-install visualisations running on data-in-its-own-files (thereby uncoupling data-entry, viz-making and some IT-'bureaucracy'), steps can be made towards the proper way.
This probably deserves its own page to minimize noise for those working in proper environments.