Yet another library for drawing Material Design promoted actions.
-
Support for normal
56dpand mini40dpbuttons. -
Customizable background colors for normal and pressed states and icon drawable.
-
Convenience
AddFloatingActionButtonclass with plus icon drawn in code. -
FloatingActionsMenuwhich can be expanded/collapsed to reveal multiple actions. -
Optional labels for buttons in
FloatingActionsMenu.
Just add the dependency to your build.gradle:
dependencies {
compile 'com.getbase:floatingactionbutton:1.10.1'
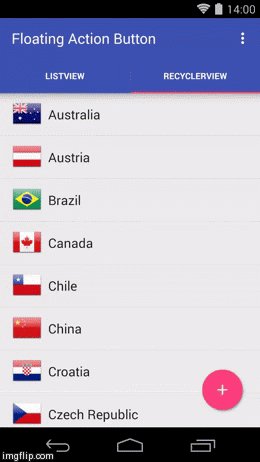
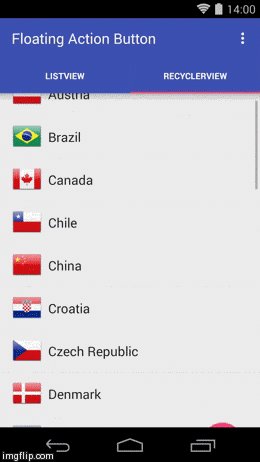
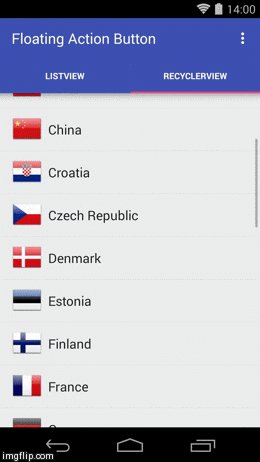
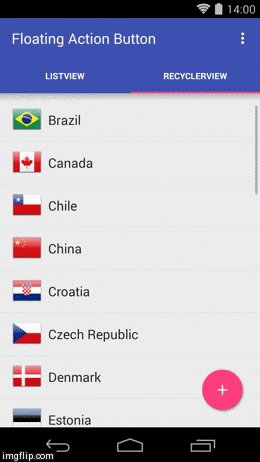
}To see how the buttons are added to your xml layouts, check the sample project.
The API is extremely limited at the moment. It solves few select use cases in the app I'm working on.
Unlike some other FloatingActionButton libraries this library doesn't implement "quick return" pattern, i.e. hiding the button on scrolling down and showing it on scrolling up. That's intentional, I think that should be responsibility of another component, not the button itself.
This library is minSdkVersion=14 and if that changes, the version number will be increased, not decreased. It means that Honeycomb, Gingerbread or - gods forbid - Froyo, won't ever be supported. I won't even consider merging pull requests fully implementing support for older versions. We need to move on as Android community and focus on delivering value for 95% of users of modern Android OS instead of jumping through burning hoops to support ancient devices with ancient OS.
If you really require support for older Android versions, str4d maintains a version of this library with minSdkVersion=4.
I used FloatingActionButton library by Oleksandr Melnykov as a base for development.
Copyright 2014 Zendesk
Licensed under the Apache License, Version 2.0