A Flutter plugin to control system volume and listen for volume changes on different platforms.
- Control system and media volumes.
- Listen for volume changes.
- ✅ Android
- ✅ iOS
- ✅ macOS
- ✅ Windows
- ✅ Linux
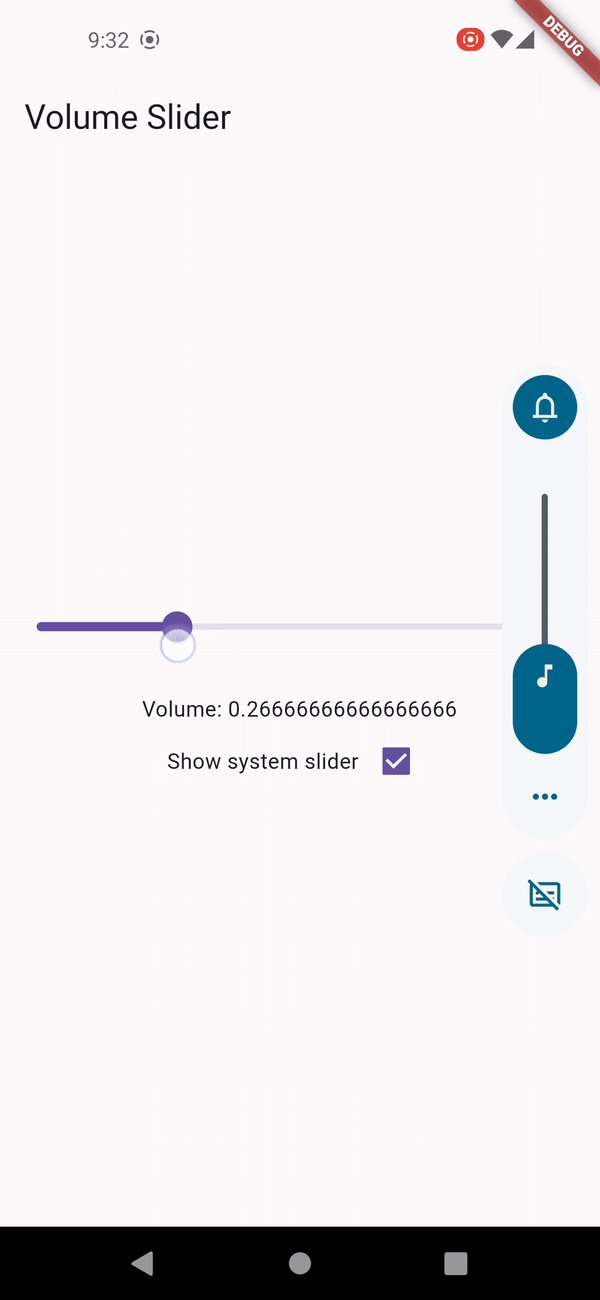
- Set to
trueto display system volume slider when changing volume. - This setting only works on Android and iOS.
- Note: this setting doesn't control the volume slider invoked by physical buttons on Android.
await FlutterVolumeController.updateShowSystemUI(true);final volume = await FlutterVolumeController.getVolume();await FlutterVolumeController.setVolume(0.5);- On Android and Windows, when
stepis set to null, it will uses the default system stepping value. - On iOS, macOS, Linux, if
stepis undefined, the default stepping value is set to0.15.
await FlutterVolumeController.raiseVolume(0.2);
await FlutterVolumeController.raiseVolume(null);- On Android and Windows, when
stepis set to null, it will uses the default system stepping value. - On iOS, macOS, Linux, if
stepis undefined, the default stepping value is set to0.15.
await FlutterVolumeController.lowerVolume(0.2);
await FlutterVolumeController.lowerVolume(null);- On Android and iOS, we check if the current volume level is already dropped to zero.
- On macOS, Windows, Linux, we check if the mute switch is turned on.
final isMuted = await FlutterVolumeController.getMute();- On Android and iOS, we either set the volume to zero or revert to the previous level.
- On macOS, Windows, Linux, we control the mute switch. Volume will be restored once it's unmuted.
await FlutterVolumeController.setMute(true);
await FlutterVolumeController.setMute(false);await FlutterVolumeController.toggleMute();- Adjusts to the audio stream whose volume should be changed by the hardware volume controls.
- Supported streams:
AudioStream.voiceCall,AudioStream.system,AudioStream.ring,AudioStream.music,AudioStream.alarm. - For more details, visit AudioManager
await FlutterVolumeController.setAndroidAudioStream(stream: AudioStream.system);- Get the current audio stream on Android.
final stream = await FlutterVolumeController.getAndroidAudioStream();- Adjusts to a different set of audio behaviors.
- Supported categories:
AudioSessionCategory.ambient,AudioSessionCategory.multiRoute,AudioSessionCategory.playAndRecord,AudioSessionCategory.playback,AudioSessionCategory.record,AudioSessionCategory.soleAmbient - For more details, visit AVAudioSession.Category
await FlutterVolumeController.setIOSAudioSessionCategory(category: AudioSessionCategory.playback);- Get the current audio session category on iOS.
final category = await FlutterVolumeController.getIOSAudioSessionCategory();- Use
emitOnStartto control whether volume level should be emitted immediately right after the listener is attached.
@override
void initState() {
super.initState();
FlutterVolumeController.addListener(
(volume) {
debugPrint('Volume changed: $volume');
},
);
}
@override
void dispose() {
FlutterVolumeController.removeListener();
super.dispose();
}- On iOS, volume control uses
MPVolumeViewinternally which does not works on simulator. Please uses physical device for testing.
- Due to platform and device difference, it's normal that volume level could not be controlled precisely. For example, Android supports only 15 volume steps by default, the volume after being set would be a rounded off value.
- On desktop platforms like Windows and Linux, you may encounter
PlatformExceptionif the default audio device doesn't support volume control, like an external monitor.
- Currently there is no trivial way to control the volume slider invoked by physical buttons on
Android in plugin level. You may override
FlutterActivity::onKeyDownto customize the buttons action.
- This package is under active development. If you find any bug, please create an issue on Github.