PHP表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
- PHP >= 5.4
- IView
- ElementUI
- 内置17种常用的表单组件
- 支持表单验证
- 支持生成任何 Vue 组件
- 支持栅格布局
- 支持注解
- 可以配合 form-create 生成更复杂的表单
- hidden
- input
- inputNumber
- checkbox
- radio
- switch
- select
- autoComplete
- cascader
- colorPicker
- datePicker
- timePicker
- rate
- slider
- upload
- tree
- frame
使用 composer:
$ composer require xaboy/form-builder:~2.0下载项目
git clone https://github.com/xaboy/form-builder.git开启服务
cd form-builder
composer install
php -S 127.0.0.1:8112查看 Demo
- elementUI : 127.0.0.1:8112/demo/elm.php
- iview : 127.0.0.1:8112/demo/iview.php
演示地址: http://demo25.crmeb.net 账号:demo 密码:crmeb.com
- 建议将静态资源加载方式从 CDN 加载修改为自己本地资源或自己信任的 CDN
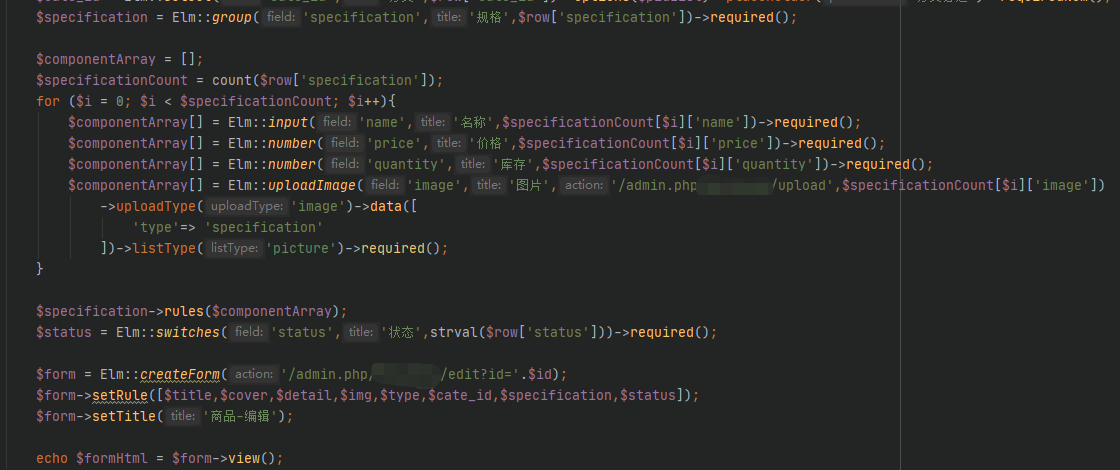
- 建议根据自己的业务逻辑重写默认的表单生成页 默认表单生成页