Comments (9)
经过我熬夜2个小时debug,终于找到问题所在。
解决方案:
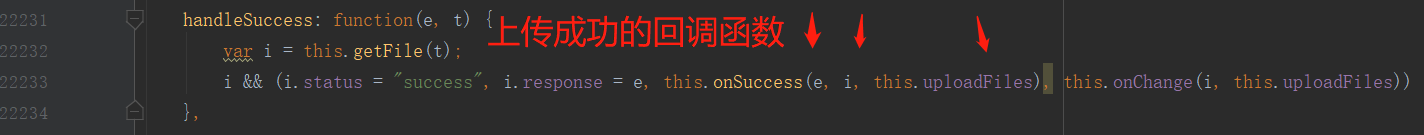
1、依旧是修改上图的 jl 函数,该函数默认接收图片上传时各生命周期的调用以及各入口传给它的参数
2、该函数默认什么都没做,暂时不知道为什么。因此,需要修改该文件的源码,加入自己的业务逻辑。在此之前,需要做几件事。
1、到 vendor/xaboy/form-builder/src/UI/Elm/Bootstrap.php 中修改如下图

2、进入该js中,定位到 jl 函数体内,加入自己的业务逻辑,这里我的业务逻辑是将图片的blob地址改为图片的服务器地址。在图片上传成功的过程中,其默认接收3个参数,分别是 e,i,uploadFiles 。各参数如下,其中e是业务逻辑返回的数据,返回 json 就是 json,i 是 文件信息 + 响应内容,uploadFiles是当前本地已上传的图片信息
from form-builder.
我这边按照你的规则测试了下,复现不出来
from form-builder.
会不会是版本不一样?group组件包裹的uploadImage组件上传是不走create_script.mini.php里的上传逻辑的,走的是[email protected]/lib/index.js里面的
from form-builder.
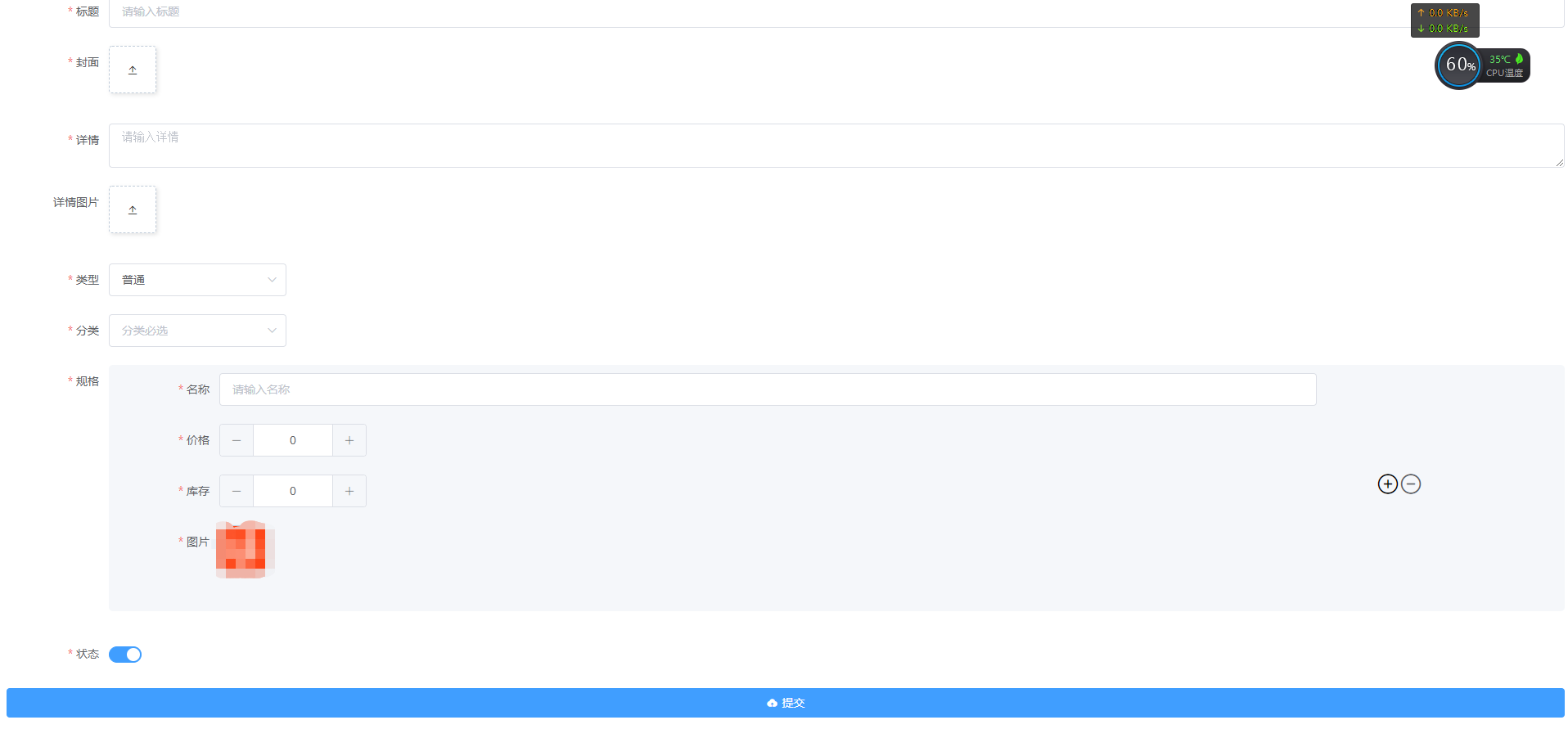
你试试加上 基本组件有图片上传组件,然后goup组件里也有图片上传组件看看,我创建的组件如下

from form-builder.
我再测试一下
from form-builder.
我的版本是2.0
from form-builder.
我刚刚复现出来了, 不要着急. 这个应该是 form-create 的bug.下个版本修复
from form-builder.
好的,我临时解决了,哈哈哈,不知道还有没有其它问题QAQ
from form-builder.
2.0.17版本已修复
from form-builder.
Related Issues (20)
- select下拉选中后依旧提示未选中 HOT 1
- 有个需求,服务区域需要多选,不能用城市联动,请问有什么方法可以实现,谢谢 HOT 1
- select 单选值不是字符串的时候,选着会提示未选择 HOT 1
- 代码注释问题
- 控制其他组件显示问题 HOT 1
- 这个frame框架组件如何使用呢?
- trait EmitRule 这个特性类中的 emitPrefix 方法写错了吧?
- 官方文档居然不介绍组件默认值怎么设置? HOT 1
- 开启服务报错 HOT 2
- select组件如何定义remoteMethods HOT 1
- 两个问题
- 怎么修改提交按钮的样式
- 复选框怎么实现呢? HOT 1
- doctrine/annotations
- 多级联动组件Elm::cascader不支持多选
- 有没有vue3版本的呀
- 没有项目
- php8.2报错 HOT 1
- 什么时候能支持富文本?
- 强烈建议添加一个富文本的组件 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from form-builder.