AndroidRate is a library to help you promote your android app by prompting users to rate the app after using it for a few days. Original project Android-Rate (The MIT License (MIT)) was developed by Shintaro Katafuchi.
You can download from Maven Central.
Gradle
dependencies {
implementation 'com.vorlonsoft:androidrate:{latest.version}'
}AndroidRate provides methods to configure its behavior.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AppRate.with(this)
.setStoreType(StoreType.GOOGLEPLAY) //default is GOOGLEPLAY (Google Play), other options are
// AMAZON (Amazon Appstore) and
// SAMSUNG (Samsung Galaxy Apps)
.setInstallDays((byte) 0) // default 10, 0 means install day
.setLaunchTimes((byte) 3) // default 10
.setRemindInterval((byte) 2) // default 1
.setRemindLaunchTimes((byte) 2) // default 1 (each launch)
.setShowLaterButton(true) // default true
.setDebug(false) // default false
//Java 8+: .setOnClickButtonListener(which -> Log.d(MainActivity.class.getName(), Byte.toString(which)))
.setOnClickButtonListener(new OnClickButtonListener() { // callback listener.
@Override
public void onClickButton(byte which) {
Log.d(MainActivity.class.getName(), Byte.toString(which));
}
})
.monitor();
if (AppRate.with(this).getStoreType() == StoreType.GOOGLEPLAY) {
//Check that Google Play is available
if (GoogleApiAvailability.getInstance().isGooglePlayServicesAvailable(this) != ConnectionResult.SERVICE_MISSING) {
// Show a dialog if meets conditions
AppRate.showRateDialogIfMeetsConditions(this);
}
} else {
// Show a dialog if meets conditions
AppRate.showRateDialogIfMeetsConditions(this);
}
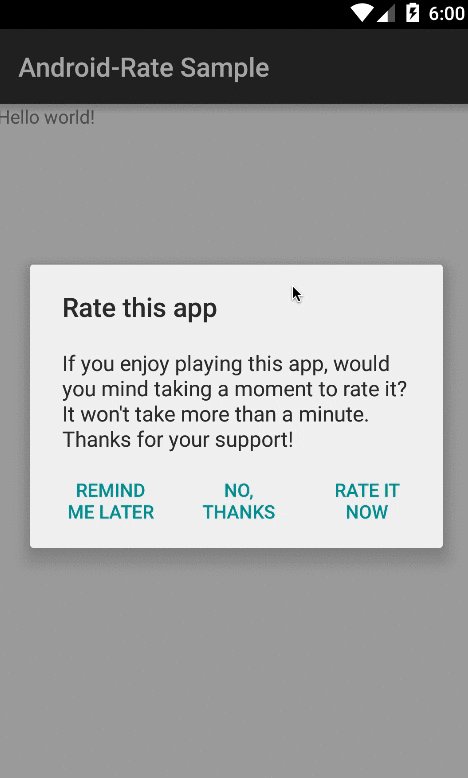
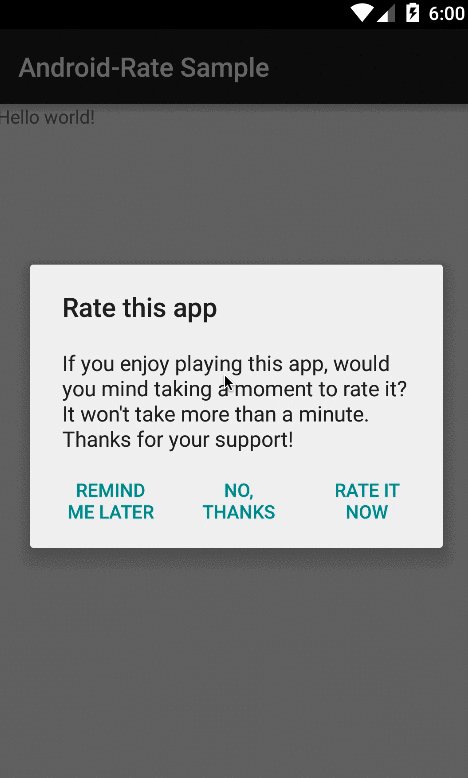
}The default conditions to show rate dialog is as below:
- App is launched more than 10 days later than installation. Change via
AppRate#setInstallDays(byte). - App is launched more than 10 times. Change via
AppRate#setLaunchTimes(byte). - App is launched more than 1 days after neutral button clicked. Change via
AppRate#setRemindInterval(byte). - App is launched X times and X % 1 = 0. Change via
AppRate#setRemindLaunchTimes(byte). - App shows neutral dialog (Remind me later) by default. Change via
setShowLaterButton(boolean). - To specify the callback when the button is pressed. The same value as the second argument of
DialogInterface.OnClickListener#onClickwill be passed in the argument ofonClickButton. - Setting
AppRate#setDebug(boolean)will ensure that the rating request is shown each time the app is launched. This feature is only for development!.
You can add additional optional requirements for showing dialog. Each requirement can be added/referenced as a unique string. You can set a minimum count for each such event (for e.g. "action_performed" 3 times, "button_clicked" 5 times, etc.)
AppRate.with(this).setMinimumEventCount(String, short);
AppRate.with(this).incrementEventCount(String);
AppRate.with(this).setEventCountValue(String, short);When you want to show the dialog again, call AppRate#clearAgreeShowDialog().
AppRate.with(this).clearAgreeShowDialog();call AppRate#showRateDialog(Activity).
AppRate.with(this).showRateDialog(this);call AppRate#setView(View).
LayoutInflater inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.custom_dialog, (ViewGroup)findViewById(R.id.layout_root));
AppRate.with(this).setView(view).monitor();You can use a specific theme to inflate the dialog.
AppRate.with(this).setThemeResId(int);If you want to use your own dialog labels, override string xml resources on your application.
<resources>
<string name="rate_dialog_title">Rate this app</string>
<string name="rate_dialog_message">If you enjoy playing this app, would you mind taking a moment to rate it? It won\'t take more than a minute. Thanks for your support!</string>
<string name="rate_dialog_ok">Rate It Now</string>
<string name="rate_dialog_cancel">Remind Me Later</string>
<string name="rate_dialog_no">No, Thanks</string>
</resources>if (GoogleApiAvailability.getInstance().isGooglePlayServicesAvailable(this) != ConnectionResult.SERVICE_MISSING) {
}AndroidRate currently supports the following languages:
- Arabic
- Basque
- Catalan
- Chinese (zh-CN, zh-HK, zh-MO, zh-SG, zh-TW)
- Czech
- English
- French
- German
- Hebrew
- Indonesian
- Italy
- Japanese
- Korean
- Persian
- Polish
- Portuguese
- Russian
- Spanish
- Turkish
- Ukrainian
- Vietnamese
AndroidRate supports API level 9 and up.
Please try to move the sample.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request