tnfe / tnt-weekly Goto Github PK
View Code? Open in Web Editor NEW🙈 🙉 🙊 每周为您推荐国内外前端领域最新的优秀文章以及行业进展
🙈 🙉 🙊 每周为您推荐国内外前端领域最新的优秀文章以及行业进展
Github 👉 tov-template
为什么要做这个 模板 呢?
~ 支持老师您好,这是我第一次开源项目,有很多不足,但是是我花了晚上休息的时间,精心打磨的,希望自己能有高质量的输出,也希望能帮助到更多的人。
嗨,大家好!欢迎来到C-Shopping,这是一场揭开科技面纱的电商之旅。我是C-Shopping开源作者“继小鹏”,今天将为你介绍一款基于最新技术的开源电商平台。让我们一同探索吧!
项目在线演示地址:
项目传送门:https://github.com/huanghanzhilian/c-shopping
如果你觉得有帮助,请给我一个Star,这会给我更大的鼓励。
背景:
意图:
改进背景中提到的问题。
目的:
打造一个完整的,适合web端的良好生态。
首先,让我们了解一下C-Shopping的技术背后。我采用了一系列最前沿的技术,包括Next.js、Tailwind CSS、Headless UI、Redux-Toolkit-RTK Query、JWT和Docker等。这确保了此项目不仅高效,而且具备强大的可扩展性。我们致力于解决传统电商平台的一些痛点:不美观、不适配不同设备、界面单一,等等。C-Shopping通过采用最新的技术和设计理念,为用户打造了一场全响应式技术开发体验。
C-Shopping关注用户体验。我们的界面不仅仅美观,更是响应式设计,让用户可以在任何设备上轻松愉悦地购物。个人中心和订单管理功能也让你的购物更加个性化和方便。
C-Shopping的亮点之一是我们采用了一系列先进的技术,包括Next.js、Tailwind CSS、Headless UI、Redux-Toolkit-RTK Query等,为用户提供了极致的性能和体验。不仅注重美观,更追求技术上的卓越。
Next.js 驱动的极速体验
C-Shopping采用了 Next.js,这不仅意味着网页加载速度飞快,而且还支持服务端渲染,让你体验到前所未有的流畅度。
🎨 Tailwind CSS 的时尚设计
采用 Tailwind CSS,为 C-Shopping 注入了时尚感。每一次的界面都如同艺术品般精致,让购物成为一场视觉的盛宴。
🔧 Headless UI 自由而灵活
C-Shopping 选择了 Headless UI 风格,让用户可以在购物过程中拥有更多自由。不再受限于传统的UI框架,为你打开了更多定制的大门。
🔐 JWT 安全无忧
安全至上!采用 JWT 进行用户身份验证,为你的购物行为提供了最强有力的保障,让你可以放心尽情购物。
🐳 Docker 容器化的完美部署
C-Shopping 拥抱 Docker,使得项目的部署变得前所未有的简单。容器化技术让整个项目在不同环境中都能如鱼得水地运行。
🔄 Redux Toolkit 和 RTK Query 的状态管理艺术
C-Shopping 使用 Redux Toolkit 和 RTK Query,让状态管理变得更加轻松愉快。你可以更好地追踪应用中的数据流,确保购物体验的稳定性。
现在,让我们来看看C-Shopping的一些基本功能。从清晰的导航和商品展示,到方便的搜索和购物车功能,每一个细节都经过精心设计,为用户提供愉悦的购物体验。
用户端
| 模块 | Desktop devices | Mobile devices |
|---|---|---|
| 首页 |  |
 |
| 二级分类 |  |
 |
| 三级分类 |  |
 |
| 商品详情 |  |
 |
| 登录 |  |
 |
| 注册 |  |
 |
| 搜索 |  |
 |
| 购物车 |  |
 |
| 支付页 |  |
 |
| 个人中心 |  |
 |
| 我的订单 |  |
 |
| 我的评论 |  |
 |
| 地址管理 |  |
 |
| 近期访问 |  |
 |
管理端
| 模块 | Desktop devices | Mobile devices |
|---|---|---|
| 登录 |  |
 |
| 管理中心 |  |
 |
| 用户管理 |  |
 |
| 分类管理 |  |
 |
| 分类管理树状 |  |
 |
| 规格管理 |  |
 |
| 商品管理 |  |
 |
| 订单管理 |  |
 |
| 评论管理 |  |
 |
| 滑块管理 |  |
 |
| banner管理 |  |
 |
🏗️ C-Shopping 项目结构:
📂 c-shopping
├── 📁 app
│ ├── 📁 main
│ │ ├── 📁 client-layout
│ │ ├── 📁 empty-layout
│ │ ├── 📁 admin
│ │ ├── 📄 layout.js
│ │ └── 📁 profile
│ ├── 📄 StoreProvider.js
│ ├── 📁 api
│ │ ├── 📁 auth
│ │ ├── 📁 banner
│ │ ├── 📁 category
│ │ ├── 📁 details
│ │ ├── 📁 order
│ │ ├── 📁 products
│ │ ├── 📁 reviews
│ │ ├── 📁 slider
│ │ ├── 📁 upload
│ │ └── 📁 user
│ ├── 📄 layout.js
│ └── 📄 not-found.js
├── 📄 commitlint.config.js
├── 📁 components
├── 📄 docker-compose.yml
├── 📁 helpers
│ ├── 📁 api
│ ├── 📄 auth.js
│ ├── 📁 db-repo
│ ├── 📄 db.js
│ ├── 📄 getQuery.js
│ └── 📄 index.js
├── 📁 hooks
├── 📄 jsconfig.json
├── 📁 models
├── 📄 next.config.js
├── 📄 package-lock.json
├── 📄 package.json
├── 📄 postcss.config.js
├── 📂 public
├── 📁 store
├── 📁 styles
├── 📄 tailwind.config.js
└── 📁 utils
主要结构解释:
📁 app: 应用程序的主要代码
📁 components: 可复用的 React 组件
📁 helpers: 辅助函数和工具
📁 hooks: 自定义 React hooks
📁 models: 数据模型定义
📁 public: 静态资源,如图片、字体等
📁 store: Redux 状态管理相关配置
📁 styles: 样式文件
📁 utils: 通用工具
...
这个结构旨在使项目组织有序,易于维护和扩展。每个部分都按照功能和职责进行划分,使团队成员更容易理解和协作。
开发环境
通过在终端运行以下命令克隆或下载存储库:
git clone https://github.com/huanghanzhilian/c-shopping.git
使用npm或yarn安装项目依赖项:
npm install
or
yarn
修改.env的文件,在项目根目录,定义所需的环境变量。这个步骤是重要的(图片上传OSS):
NEXT_PUBLIC_ALI_REGION=<your ali endpoint>
NEXT_PUBLIC_ALI_BUCKET_NAME=<your ali bucket name>
NEXT_PUBLIC_ALI_ACCESS_KEY=<your ali access key>
NEXT_PUBLIC_ALI_SECRET_KEY=<your ali secret key>
NEXT_PUBLIC_ALI_ACS_RAM_NAME=<your ali acs:ram name>
NEXT_PUBLIC_ALI_FILES_PATH=<your ali files pathname>
在本地机器上安装MongoDB
运行项目
npm run dev
注册一个账户
http://localhost:3000/register
创建帐户后,在数据库中找到您的帐户,并将root字段修改为true。role字段修改为admin,这将授予您访问所有管理仪表板功能的权限
http://localhost:3000/admin
操作MongoDB,创建根分类
mongo
use choiceshop
db.categories.insert({
"name" : "精选好物",
"slug" : "choiceshop",
"image" : "http://huanghanzhilian-test.oss-cn-beijing.aliyuncs.com/shop/upload/image//icons/zHle_bmdM_dhu2K938MMM.webp",
"colors" : {
"start" : "#EF394E",
"end" : "#EF3F55"
},
"level" : 0
})
docker 部署
项目根目录已经配置好docker compose,在安装docker环境后,直接运行部署
docker compose up -d --build
关注公众号获得更多资讯,有任何意见或建议都欢迎提issue,或者到公众号。
MIT License
Copyright (c) 2024 Jipeng Huang
C-Shopping是一个开源项目,欢迎更多的开发者加入我们的社区。你可以在我们的GitHub仓库中找到项目源码,提出建议或者一同参与开发。
如果你对项目感兴趣,欢迎加入我们的社区,一同为项目添砖加瓦。
开源的代码转换工具,使用GPT实现;
AICodeConvert
主要包含两个功能:
1.自然语言转代码,描述需求就生成对应的代码
2.把代码一键转换为另一种代码语言实现;
https://github.com/moqsien/gvc
GVC是一个全平台、多机器的一键管理多语言开发环境的辅助开发工具。 目前支持MacOS、Linux、Windows三大平台。 使用GVC能够轻松帮你一键搭建Go、Python、Java、Nodejs、Flutter、Julia、Rust、C/C++等开发环境,你可以轻松管理某个开发语言的多个版本,也不用自己操心任何环境变量。
此外,它还能轻松帮你一键搞定VSCode+Neovim安装和配置。 同时,GVC能把你的gvc配置,VSCode和Neovim配置同步到网盘,实现在其他机器上一键重建你熟悉的开发环境。你只需要配置一个任何支持WebDAV的网盘就行。 而且,GVC已经默认把很多加速方案进行了集成,比如Go的GOPROXY,Python的Pip以及本身安装包换成国内源,NPM添加国内源,Rust下载添加国内镜像等等。
重要的是,GVC是高度可配置的,你可以在gvc的主文件夹的backup目录下找到配置文件gvc-config.json,然后修改比如加速镜像地址之类的,这样你就可以使用离你最近的镜像源,比如你在南方,可以使用**科大或者浙大的镜像,你在北方可以使用清华镜像源等等。
GVC还能管理你的浏览器数据,很多常见的基于Chromium的浏览器以及Firefox浏览器的书签、插件信息、本地密码(可以设置加密保护),都能一键导出,并同步到你自己的网盘。
除了Rust需要自己选择安装路径(由官方installer提供)之外,其他语言都默认安装在gvc的主目录中,当你不想要这些时,同样可以一键卸载所有,真是"强迫症"和"洁癖"患者的福音。
总之,GVC能帮助你搞定那些无聊的开发环境配置操作,当你想要尝试某个语言的新版本或者要在新的机器上做开发时,你无需再到处找下载资源,无需手动配置环境变量,你只需下载gvc即可。
您好,今年我花了大部分时间针对react17源码进行全方位解析,纯干货,希望借助您的平台将这些文章分享出去,详情查看:
项目地址: https://github.com/KID-joker/proxy-web-storage
文章介绍: https://juejin.cn/post/7144142689594769415
项目介绍: 借助proxy,扩展了web storage的功能,使用起来,更加方便快捷,也更加强大。主要功能为保持值类型不变,可直接操控Object、Array,支持监听数据变化和设置过期时间。
Get what you set and change array and object directly.
import { local, session } from 'proxy-web-storage';
local.test = 'Hello proxy-web-storage'; // works
delete local.test; // works
// number
local.test = 0;
local.test === 0; // true
// boolean
local.test = false;
local.test === false; // true
// undefined
local.test = undefined;
local.test === undefined; // true
// null
local.test = null;
local.test === null; // true
// object
local.test = { hello: 'world' };
local.test.hello = 'proxy-web-storage'; // works
// array
local.test = ['hello'];
local.test.push('proxy-web-storage'); // works
local.test.length // 2
// Date
local.test = new Date('2000-01-01T00:00:00.000Z');
local.test.getTime() === 946684800000; // true
// RegExp
local.test = /d(b+)d/g;
local.test.test("cdbbdbsbz"); // true
// function
local.test = function() {
return 'Hello proxy-web-storage!';
};
local.test() === 'Hello proxy-web-storage!'; // truelisten for changes.
import { local } from 'proxy-web-storage';
local.on('test', function(newVal, oldVal) {
console.log('test', newVal, oldVal);
});
local.on('test.a', function(newVal, oldVal) {
console.log('test.a', newVal, oldVal);
});
local.test = {};
// test {} undefined
local.test.a = 1;
// test.a 1 undefinedset expires for items.
import { local } from 'proxy-web-storage';
local.test = 'hello proxy-web-storage';
local.setExpires('test', Date.now() + 10000);
// after 10's
local.test // undefined项目地址: https://github.com/ycui1984/DriveWorks
Reddit: https://www.reddit.com/r/SideProject/comments/175jmpr/i_open_sourced_an_addon_to_manage_google_drive/
管理谷歌网盘方便易用, 但是文件管理及其耗时易错. 比如我们想在上万个文件中删除所有title 为Untitled document的文件, 只能耗费大量的时间去手工操作. DriveWorks 覆盖了基本的用户文件管理场景, 比如删除, 重命名等, 同时提供了基于文件类型, 文件名等过滤器, 用户只需在UI上简单配置, 插件会完成剩下的枯燥工作, 同时任务结束会生成详细报表和邮件提醒.
类别:JS
项目标题:light chaser 一个简单易用且高效的数据可视化设计器,轻松完成web端的数据可视化及事件交互
项目描述:国内有不少开源的数据可视化编辑器,但基于React实现的却不多,内置蓝图交互的则更少。light chaser正是一款基于React技术栈实现的web端数据可视化设计工具。它操作简单,足够使用,也足够好用。通过它你可以简单高效的完成数据可视化相关的应用场景,比如大屏数据可视化,数据看板,数据分析等
亮点:
【高性能】:可承载几百复杂组件操作不卡顿,上千复杂图表组件操作不崩溃
【高扩展】:扩展自定义组件极其简单,与写普通React组件无异。支持class组件、hook组件和纯js组件
【易交互】:得益于自带的蓝图事件编辑器,组件间事件交互仅通过在蓝图节点间建立连接线即可完成
截图:
项目名称:gonacli 开发工具
项目地址:https://github.com/wenlng/gonacli
网站地址:http://witkeycode.com/s/Do6cZUb4P
项目简介:GONACLI 是一个快速使用 Golang 开发 NodeJS Addon 扩展的开发工具,开发者只需要专注在 Golang 的开发,无需关心与 NodeJS 的 Bridge 桥接层的实现,支持 JavaScript 同步调用和异步回调等。
比如 1位开发如何撑起一个过亿用户的小程序? 很明显的营销文。
项目介绍:一款基于 AI 的「浏览器翻译插件」,可以基于大语言模型对页面文字进行翻译,帮助使用者能够流畅阅读网页。目前支持的 AI 大模型包括 ChatGPT 、Gemini、moonshot、通义千问、智谱清言、文心一言,插件免费、开源,适用于页面文字翻译与语言学习。
开源地址:https://github.com/Bistutu/FluentRead

您好,我是掘金的创始人,看到您在这里组织了很多好的内容,非常想要邀请您在掘金开设账号。掘金现在有超过 200 个技术团队账号,在掘金里分享内容。例如:
等等,请您加我微信 ymkalasoo
Eoapi 是一款开源的 API 工具,它轻量,同时可拓展。
除了提供和 API 有关的核心功能,还可以通过插件市场帮助你将 API 发布到各个应用平台,比如发布到网关上完成 API 上线,或者和低代码平台结合,将 API 快速变成低代码平台中可使用的组件等。
https://github.com/eolinker/eoapi
甘特图/横道图/项目进度跟踪工具 https://zz-plan.com/
支持在线分享 https://zz-plan.com/share/87f1340286f1343ba5
支持导出svg、png图片 https://zz-plan.com/api/svg/4549376f4449375ccf/
支持私有化部署
支持markdown引用
项目预览
主站地址
github pages
类别:JS
项目标题:定制头像;有中秋节、国庆节、春节等多种节日主题可供选择。
项目描述:该项目是基于vue3、typescript、Element UI、fabric.js的一款定制头像工具。当前版本为2.0,在1.0(定制春节头像)上迭代。推出定制中秋节、国庆节、春节等多风格头像定制, 内置诸多精美贴纸可供选择。用户上传头像即可快速得出专属头像,支持保存、以海报的形式分享。开设头像墙区域,用户定制过的头像都会保留在头详墙上。
项目初衷:在娱乐的同时弘扬**传统节日文化,用户定制了精美的头像,在使用过程中会被更多的人们看到,吸引大家都来定制自己专属的**传统节日头像,潜移默化的加深人们对于传统节日的印象!
项目特点:使用最新的语言及工具,代码质量高,扩展性强,可玩度高;该工具轻量、灵活、自由,用户体验感较好。
2.0更新内容
本项目采用 MIT License,请随意使用。若你喜欢或对你有所帮助,请点个⭐。
兼容pc、移动端等
在浏览器和nodeJS中优雅地发送 fetch 请求.
fatcher 是一个轻量的 HTTP 请求库, 它基于 fetch,它允许我们在浏览器与 NodeJS 环境中使用原生的fetch来进行网络请求。
fatcher 目的是在于拥抱标准库的 fetch 的同时,提供 fetch 中一些没有提供的功能,以及让功能更好的拓展与复用。
大家好,我是蔓越莓曲奇,今天我想给大家分享的是我最近开源的中后台管理系统模板, Vue TSX Admin。
正如项目名称所表述的,该项目是完全通过 Vue3 + TSX 开发的。
在讲为什么使用 JSX 前,我想先说些在中后台业务开发中,使用 template 开发的痛点。
将 list 数据进行表格形状的展示在中后台管理系统是最为通用的需求,然而渲染如下图这样一个表格
如果直接使用 element 的组件库,我们需要这样构建模板
<template>
<el-table :data="tableData">
<el-table-column prop="name" label="Name" width="120" />
<el-table-column prop="state" label="Salary" width="120" />
<el-table-column prop="city" label="Address" width="320" />
<el-table-column prop="address" label="Email" width="600" />
</el-table>
</template>
<script>
export default {
setup() {
const tableData = [];
return {
columns,
data
}
},
}
</script>这样做的缺点是需要开发者需要重复地表达结构相似的 table-column 元素
于是我们进行优化,假定每列渲染的结构相同,那么开发者只需传入每列的所渲染的数据的 key 值,就可以省略掉重复的 column。
<template>
<a-table
:columns="columns"
:data="data"
/>
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
const columns = [
{
title: 'Name',
dataIndex: 'name',
},
{
title: 'Salary',
dataIndex: 'salary',
},
{
title: 'Address',
dataIndex: 'address',
},
{
title: 'Email',
dataIndex: 'email',
},
];
const data = [];
return {
columns,
data
}
},
}
</script>
但是这样仍不解决问题,实际业务中,表格列的渲染形态并不是固定死的,并不能简单的根据传入 data 所对应的 key 跟 value 进行渲染,自定义列的并不能简单默认渲染为 value 值,可能是按钮,可能是 Tag,还可能是各种权限杂糅下的渲染资源,因而需要自定义化,交给开发者决定某些列该如何渲染,我们再次优化,进行插槽拓展,具体思路为传入的 columns 中,需要自定义化的配置 slotName,不需要的走默认字段渲染逻辑。
<template>
<a-table
:columns="(cloneColumns as TableColumnData[])"
:data="data"
>
<template #name="{ record }">
<span v-if="record.status === 'offline'" class="circle"></span>
<span v-else class="circle pass"></span>
{{ $t(`searchTable.form.status.${record.status}`) }}
{{record.name}}
</template>
</a-table>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const show = ref(true)
const columns = [{
title: 'Name',
dataIndex: 'name',
slotName: 'operate'
}, {
title: 'Salary',
dataIndex: 'salary',
}, {
title: 'Address',
dataIndex: 'address',
}, {
title: 'Email',
dataIndex: 'email',
}];
const data = [];
return {
columns,
data,
}
},
}
</script>
这样似乎已经优化到极致了,但开发体验仍旧不好。
在动辄 200 行的 SFC 中,template 的内容一旦增多,我就需要这样开发
一份文件分割成两个屏幕(一个分成模板,一个分成 script),然后进行开发,一般改 bug 时,我需要两边一起定位开发,这不得不说是很痛苦的开发体验。
但是在 JSX 中,只需要这样表达
export default defineComponent({
name: ViewNames.searchTable,
setup() {
// table columns render logic
const colList = ref([
{
getTitle: () => t('searchTable.columns.number'),
dataIndex: 'number',
checked: true
},
{
getTitle: () => t('searchTable.columns.name'),
dataIndex: 'name',
checked: true
},
{
getTitle: () => t('searchTable.columns.contentType'),
dataIndex: 'contentType',
render: ({ record }: { record: PolicyRecord }) => {
const map: Record<PolicyRecord['contentType'], string> = {
img: '//p3-armor.byteimg.com/tos-cn-i-49unhts6dw/581b17753093199839f2e327e726b157.svg~tplv-49unhts6dw-image.image',
horizontalVideo:
'//p3-armor.byteimg.com/tos-cn-i-49unhts6dw/77721e365eb2ab786c889682cbc721c1.svg~tplv-49unhts6dw-image.image',
verticalVideo:
'//p3-armor.byteimg.com/tos-cn-i-49unhts6dw/ea8b09190046da0ea7e070d83c5d1731.svg~tplv-49unhts6dw-image.image'
}
return (
<>
<Space>
<Avatar size={16} shape="square">
<img alt="avatar" src={map[record.contentType]} />
</Avatar>
{t(`searchTable.form.contentType.${record.contentType}`)}
</Space>
</>
)
},
checked: true
},
{
getTitle: () => t('searchTable.columns.filterType'),
dataIndex: 'filterType',
render: ({ record }: { record: PolicyRecord }) => (
<>{t(`searchTable.form.filterType.${record.filterType}`)}</>
),
checked: true
},
{
getTitle: () => t('searchTable.columns.count'),
dataIndex: 'count',
checked: true
},
{
getTitle: () => t('searchTable.columns.createdTime'),
dataIndex: 'createdTime',
checked: true
},
{
getTitle: () => t('searchTable.columns.status'),
dataIndex: 'status',
render: ({ record }: { record: PolicyRecord }) => {
return (
<Space>
<Badge status={record.status === 'offline' ? 'danger' : 'success'}></Badge>
{t(`searchTable.form.status.${record.status}`)}
</Space>
)
},
checked: true
},
{
getTitle: () => t('searchTable.columns.operations'),
dataIndex: 'operations',
render: () =>
checkButtonPermission(['admin']) && (
<Link>{t('searchTable.columns.operations.view')}</Link>
),
checked: true
}
])
return () => (
<Table
data={renderData.value}
columns={colList.value}
></Table>
)
}
})
这样做的好处是可以获取到上下文的信息,对自定义列进行开发时,可以灵活的向下拓展,不必再同时关注模板跟 script 。
使用声明式弹窗的好处不再赘述,但是当使用模板进行开发时,我们很难获得使用声明式弹窗的完美体验。
声明式弹窗对于 SFC 的难点是怎么在函数调用时,把虚拟 DOM 传递进去,Vue 中无非就三种可能,字符串、h 函数 跟 JSX,字符串需要引入框架编译时代码,因此不考虑。
大部分组件库都是用的 h 函数这种方案
<template>
<el-button text @click="open">Click to open Message Box</el-button>
</template>
<script lang="ts" setup>
import { h } from 'vue'
import { ElMessage, ElMessageBox } from 'element-plus'
const open = () => {
ElMessageBox({
title: 'Message',
message: h('p', null, [
h('span', null, 'Message can be '),
h('i', { style: 'color: teal' }, 'VNode'),
]),
showCancelButton: true,
confirmButtonText: 'OK',
cancelButtonText: 'Cancel',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true
instance.confirmButtonText = 'Loading...'
setTimeout(() => {
done()
setTimeout(() => {
instance.confirmButtonLoading = false
}, 300)
}, 3000)
} else {
done()
}
},
}).then((action) => {
ElMessage({
type: 'info',
message: `action: ${action}`,
})
})
}
</script>但是这种方案很难用,阅读体验跟维护成本都很高。
还有一些组件库的封装思路是不传递虚拟节点了,只传参,通过参数控制弹窗的结构跟行为,但这种方式并不是一种很好的解决方案,因为如果想保持 modal 的灵活性,弹窗内部的大量状态跟行为都需要向外暴露为参数,这就导致了开发者使用需要查看文档,维护者拓展需要继续加参数的局面。
以上各种解决方案都是命令式弹窗在 SFC 开发限制下的妥协产物。
但在 JSX 中,只需要这样,就可以调用一个弹窗。
const handleError = () => {
Modal.error({
title: () => <div>error</div>,
content: () => (
<p>
<span>Message can be error</span>
<IconErro />
</p>
)
})
}SFC 的特点是什么,关注点分离,关注点分离有什么好处呢?
但在有些场景下,我们并不希望这样的分离。
业务开发中,经常会出现一些小组件,会让我陷入矛盾:需不需要为这些组件单独创建一个新的 Vue 文件进行维护?分割必然会导致组件状态维护成本与通信成本的提高,不封装的后果则是组件经过业务多轮迭代以后,分离这些代码就会成为一件极为痛苦的事情,因为我既需要分离 template ,又需要从混乱的业务中提取维护这些 template 所需要的状态。
但在 JSX 中,可以在 setup 中随时随地的通过函数创建组件,等到分割的时候,只关注这部分维护函数正常运行所需要的状态就可以。
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
以上林林总总的痛点都可以归咎于一个问题:
在 SFC 的开发方式中,没有找到一种对开发者友好的方式在 script 中表达虚拟 DOM。
但在 JSX 中,可以通过 JavaScript 创建 JSX 进而表达虚拟 DOM,解决了这个问题。
大部分开发者反驳 Vue + JSX 开发者的第一个问题就是,你都选择了 JSX 为什么还用 Vue 呢?
首先我们明确的一点是JSX 跟 Vue 并不是对立的两种存在,同时 React 也不等同于 JSX,所谓创建模板跟使用 JSX 本质上都是在以对开发者更加友好的方式创建虚拟 DOM,经过渲染框架编译后的产物才是能被浏览器所执行的运行时代码,既然两者编译后的产物如出一辙,同时模板在有些场景不够灵活,为什么不去选择 JSX ?
第二点是我想说的是存在即合理,既然 Vue3 支持通过 JSX 表达虚拟 DOM,为什么不选择这种方式进行开发?开发者需要明白 Vue 并不是凭空产生的,框架 feature 的出现与各种提案的进行必然伴随着开发者的需求,技术需要依附于业务才能存活,开源项目也是如此。同时 typescript 本身都对 JSX 开了后门,类型推导可以直接通过 typescript 进行配置,而使用 SFC ,为了获取良好的开发体验,还需要借助 IDE 的插件 volar,与之伴随的就是启动 IDE 还需要关注 volar 的正常运行,而 volar 的运行又需要依赖 typescript,所以为什么不直接使用 JSX 呢?
大部分开发者纠结于 JSX 开发的无非以下几点
入门成本与迁移成本
如果是几年前的我,还可能会颇有微词地认为 JSX 并不适合前端开发初学者,但是在大环境越来越卷的今天,各种 mini vue 跟 Vue 原理的文章层出不穷,JSX 的入门成本基本为 0,如果你能流畅的进行 SFC 的开发,JSX 的开发也基本不在话下,同时,使用 JSX 还会让你更加深刻的理解 Vue 这个框架。
关于语法迁移,babel-plugin-jsx 已经完成了大量的语法转换,同时业界已经涌现了许多文章进行详细说明,我就不过多介绍,只说常用的几点
v-show、v-model目前可以在 JSX 中使用
事件修饰符可以通过 withModifiers 进行替换
但是 v-pre、v-cloak和v-memo目前还没有特别完美的替代方案,有条件的同学可以去提 PR。
插槽写法变的更加容易理解 -> 本质上就是函数传参
const A = (props, { slots }) => (
<>
<h1>{slots.default ? slots.default() : 'foo'}</h1>
<h2>{slots.bar?.()}</h2>
</>
);
const App = {
setup() {
const slots = {
bar: () => <span>B</span>,
};
return () => (
<A v-slots={slots}>
<div>A</div>
</A>
);
},
};
// or
const App = {
setup() {
const slots = {
default: () => <div>A</div>,
bar: () => <span>B</span>,
};
return () => <A v-slots={slots} />;
},
};
// or you can use object slots when `enableObjectSlots` is not false.
const App = {
setup() {
return () => (
<>
<A>
{{
default: () => <div>A</div>,
bar: () => <span>B</span>,
}}
</A>
<B>{() => 'foo'}</B>
</>
);
},
};事件绑定需要注意的一点就是如果要传递自定义的参数,就需要使用箭头函数或者通过 bind 绑 this,否则就会造成回调函数自动触发。
JSX 性能是比不过模板的,这点无可否认,但是模板的性能优化究竟占据了多大一个部分?Vue 模板比 JSX 更高效的原因在于,Vue 的编译过程可以在编译阶段对模板进行静态分析,并生成更精确的渲染函数。我们可以将其理解为在编译过程中, Vue 在以一种 treeshaking 的思路进行优化,通过删除无用的逻辑分支,以此生成最优代码。听起来很高大上是不是,但是按照计算机科学的角度来讲,这一部分进行的优化的效果是极为有限的,这一点我也向官方求证了,维护者对模板跟 JSX 的性能差异是这么形容的:
但是前端好歹是一门工科,a bit less 如何用数字衡量呢?
为此,我找到了 js-framework-benchmark ,一个基准测试框架性能的工具,也就是我们俗称的跑分,这个工具的原理是让各种渲染框架都去实现一个业务场景,然后使用 puppeteer 模拟各种浏览器行为进行测试获取性能指标。
js-framework-benchmark 目前是没有 Vue JSX 的跑分结果的,为此我 clone 了项目进行了本地测试。
由于目前渲染框架众多,我只选取了几个主流框架进行对比,测试结果如下,有兴趣的同学可以跟开源的测试结果进行比对,由于计算机硬件的不一致,性能指标的毫秒数字并没有太大的对比意义,只需查看每个表格最后一行的 weighted geometric mean 查看一个大概趋势就可以,同时我也提交了 PR(内部我认为还有优化空间,有兴趣的同学可以进行 PR 调优),或许过几天后就可以看到官方测试结果了。
通过表格可以看出,Vue + JSX 的性能是差,但也是只略差,并不能成为抵触 Vue + JSX 开发的理由,换一方面来说,中后台开发中能触碰到到 Vue 性能瓶颈的场景真的多么?
这个问题打个比方,就好像我在玩 LOL,你在跟我说玩 LOL,用 4090 跟 4070 存在性能差距、4090 开启超频后体验会更好,这不是跟我扯犊子么,我玩个 LOL 还需要特别在意用 4090 还是 4070, 4090 显卡是否超频么?
中后台业务中虚拟化数据渲染跟增量更新基本已经满足大部分性能场景,如果说一个业务方案的性能瓶颈都需要考虑到 DSL 方面的性能,那么这个业务本身的设计方案也需要重新审视跟考量了。
大家都在讨论 Vue3 + JSX 的可行性,但是却鲜有开源开箱即用的业务项目,担心踩坑没有方案参考或者投入成本的淹没,同时公司内部确实没有一个良好的环境提供开发者进行实践与探索。但开源无疑是最好的方式,这一点也是我做这个项目的原因,于是 Vue-TSX-Admin 就诞生了 🎉 。
Vue TSX Admin 是一个免费开源的中后台管理系统模块版本,UI 参考 acro design pro + ant design pro,它使用了最新的前端技术栈,完全采用 Vue3 + TSX 的模式进行开发,提供了开箱即用的中后台前端解决方案,内置了 i18n 国际化解决方案,可配置化布局,主题色修改,权限验证,提炼了典型的业务模型,可以帮助你快速搭建起一个中后台前端项目。
主要的开发方案为:
登录用户名: admin
密码:admin
登录用户名:user
密码: user
# 克隆项目
git clone https://github.com/manyuemeiquqi/vue-tsx-admin.git
# 进入项目目录
cd vue-tsx-admin
# 安装依赖
pnpm install
# 启动服务
pnpm run dev浏览器访问: http://localhost:5173/vue-tsx-admin/ 即可
pnpm run build# husky 安装
pnpm run husky
# 格式化
pnpm run format
# 代码 lint + fix
pnpm run lint
pnpm run lint-style最后,如果本项目帮助到你,希望你可以帮作者点个 star ⭐ 表示鼓励
如果你发现项目 bug ,欢迎提 PR , 感谢 🤞
Pictode是一个基于Konva.js开发的绘图编辑器框架,具备流畅的交互体验,面向开发者提供友好的集成方式和可扩展特点。
也许你已经在网上看到许多技术大咖分享如何实现画板或图片编辑器的方法。他们或许详细解释了编辑器的原理和代码实现,有些甚至直接使用原生Canvas构建编辑器。但你是否和我有相同的感受?
我们既敬佩技术大咖,又感到自己阅读后除了感叹:“🐮🍺!”外收获很少。原因在于我们无法将他们的代码应用到项目中。虽然阅读、点赞和收藏了这些文章,但仍感头脑空空,实际收获有限。
把图形编辑器嵌入自己的项目,有时真麻烦。比如,编辑器用React构建,你的项目用Vue;或者编辑器不够灵活。
Pictode就是你的救星,像🚀一样,解决这些问题,让你事半功倍。
亮点:基于Konva.js库、方便集成、可自定义工具、可自定义插件、与UI框架无关
示例代码:
Pictode offers various plugins to cater to diverse needs.
@pictode/plugin-history dependency.npm install @pictode/plugin-selectorimport { HistoryPlugin } from '@pictode/plugin-history';
const historyPlugin = new HistoryPlugin();app.use(historyPlugin);npm install @pictode/plugin-selectorimport { SelectorPlugin } from '@pictode/plugin-selector';
const selectorPlugin = new SelectorPlugin();app.use(selectorPlugin);npm install @pictode/plugin-selectorimport { AlignmentPlugin } from '@pictode/plugin-alignment';
const alignmentPlugin = new AlignmentPlugin();app.use(alignmentPlugin);You can now perform alignment operations using a range of methods, including app.alignTop, app.alignRight, app.alignBottom, app.alignLeft, app.alignCenterX, app.alignCenterY, and more.
Additionally, use app.distributeX and app.distributeY methods to achieve horizontal and vertical distribution.
项目名称:LIGHT CHASER
项目简介:Light Chaser(LC) 是一款基于React生态的大屏数据可视化设计器。通过简单的拖拽,即可生成漂亮、美观的可视化数据大屏和看板。
79-2 与 78-1 的内容重复了
OfilterJs是一个 Javascript 库,用于数据对象快速过滤/重组的处理,能为开发提供更简单、便捷、高效的数据操作。
仓库地址:https://github.com/wenlng/ofilter-js
Npm:https://www.npmjs.com/package/ofilterjs
中文文档:https://github.com/wenlng/ofilter-js/blob/master/README_zh.md
JS Code Demo 下载:http://47.104.180.148/ofilterjs/demo/demo.zip
项目名称:轻快图床
基于Koa2 + Vue3.x + Vite3.x + typescript开发的轻量级快捷图片管理系统、图床系统
项目地址:
项目简介 (100 字以内):
程序员日常就是写博客,当然写博客时就会涉及到在博文中插入图片,所以往往会使用图床来进行图片资源管理,市面上较流行的图床系统是PicGo,是使用electron-vue开发的桌面应用程序,每次换电脑或者重装系统后都需要重新下载安装并配置图床,比较麻烦。所以开发了这款轻快图片管理系统,是基于vue3.x + typescript + vite + koa + mysql开发的前后端分离图床系统,使用该系统可以不需要每次都配置图床。
项目截图 (6张以内):
在上一家工作的时候,当时我们用的项目管理软件是jira,视频会议是zoom,日历是office,平时的沟通则是用的微信,在不同的平台间切换是一件让人疲惫不堪的事情,同时公司每年在这些产品的开销也很多,当时我就有想法,为什么不能把这些软件结合到一起呢,这样不仅数据统一,更能降本增效,抱着这个想法,我找了几个朋友开始了teamlinker的研发,等到开发接近完成,发现飞书这些平台早已抢占了市场,与其不明智的硬碰硬,不如秉持着程序员的初心去做好开源,也算是另一条路,因为我觉得不光是产品,里面的不少技术我觉得还是有一定的价值的,我相信很多人在工作中也许可以作为参考,而且我也打算利用最近AI的风口,用teamlinker去做一些不一样,也更有趣的事情。
Teamlinker是一个集成了多功能模块的团队协作平台,涵盖团队成员联系、任务分配、会议开启、事务安排以及文件管理等方面。
该平台解决了团队内高效协作的难题,避免了公司使用多个工具分别处理项目进程、同事交流和客户会议的问题。相较于传统工具,Teamlinker不仅提供基本而全面的协同办公需求,而且成本极低,更符合当前经济环境。
Teamlinker基于TeamOS系统开发,是一种web操作系统,用户可以并行处理不同任务,类似于Win和Mac等操作系统。主要包含六个功能模块:项目、Wiki、日历、会议、聊天和网盘,这些功能之间无缝整合,使团队协作更加顺畅。
Github: https://github.com/Teamlinker/Teamlinker
码云: https://gitee.com/sx1989827/teamlinker
项目
文档
日历
会议
聊天
文件管理
系统
Teamlinker目前在开发AI功能,我期望以后可以将teamlinker打造成一款个人智能工作助理的产品,利用人工智能技术,让你在团队中最大程度的发挥价值,甚至可以适当的摸鱼,我在做teamlinker之前也开源过doclever,一路上感触良多,也许这条路走得并不轻松,但是过程中也获得了很多朋友的支持,在此感谢各位帮助我们的伙伴们,也期望能有更多的朋友关注到我们,不管是建议还是批评,都请毫不吝啬的给我们,我们会虚心接受并改进,期望利用开源做出让大家更满意,让我们更自豪的产品。
源码仓库:https://github.com/antvis/S2
文档链接:https://juejin.cn/post/7081548620033425421/
简介:S2 是多维交叉分析领域的表格解决方案,数据驱动视图,提供底层核心库、基础组件库、业务场景库,具备自由扩展的能力,让开发者既能开箱即用,也能基于自身场景自由发挥。
推荐项目
📈RainbowGPT现在包括一个强大的股票分析模块,集成各种技术,提供对股市的全面见解。
⚡RainbowGPT结合了AI Agent代理、GPT-4、GPT3.5、ChatGlm3、Qwen LLM、ChromaDB矢量数据库、Langchain知识库问答检索和谷歌搜索引擎。
项目地址: RainbowGPT 彩虹GPT
项目描述:
🔄 知识库 QA 搜索最有效的使用是将稀疏检索器(例如 BM25)与密集检索器(例如嵌入相似性)相结合。这种“混合搜索”最佳地利用了两种检索器的互补优势来获取全面的知识。
📊 探索股票分析模块并为您的投资决策解锁宝贵的见解! 🚀 #StockAnalysis #RainbowGPT #AIInvesting
项目名称:trzsz
项目简介:
trzsz ( trz / tsz ) 始于 iTerm2 + tmux 用不了 rz / sz ,使用 Python 开发,兼容 tmux ,有进度条,支持目录传输,支持拖动上传。github: https://github.com/trzsz/trzsz 。
为了支持 web 页面使用 trzsz ( trz / tsz ) 上传和下载,以及支持 electron 开发的一系列终端( 如 tabby 、electerm 等 ),开发了 js 版本 https://github.com/trzsz/trzsz.js 。
为了支持更多的原生终端使用 trzsz ( trz / tsz ),开发了 go 版本 https://github.com/trzsz/trzsz-go 。
相比 lrzsz ( rz / sz ),trzsz ( trz / tsz )具有以下优点:
trz -d 命令上传目录,tsz -d xxx 命令下载 xxx 目录。trzsz ssh x.x.x.x 登录即可。ctrl + c 优雅中止。项目截图:
从今天开始,拿起 TypeScript 做一个轮子的制造者
项目地址:https://github.com/iamtsm/tl-ops-manage
类别:Lua
项目标题:轻量API网关
项目描述:支持负载均衡,健康检查,服务熔断,服务限流,waf过滤,黑白名单,动态SSL证书,自定义插件,多级缓存,可视化管理,动态配置,数据统计,数据展示,等等
官网 : https://tlops.iamtsm.cn/website/index.html
后续更新计划:扩展插件市场

一个web部署系统工具!
支持各种代码发布、回滚,可以通过web来一键完成!
完整的安装指引,上手无难度!
推荐一个我自己写的 Github Profile Readme 收录网站,包含 Profile 和 Component。起初我在创建我自己的 GitHub Profile 时,花费了大量的时间寻找有趣的组件。为此,我决定开发一个专门收录 GitHub Profile 和组件的网站,用于方便他人在装修自己的 GitHub Profile 时更加轻松地找到所需的内容。
Link: https://bubble-awesome-profile.vercel.app
增强module-federation,更加通用,将其作为一个通用的同步(无需promise)使用远程资源的加载器
仓库地址:
universal-module-federation
module-federation/webpack-4
源码仓库:https://github.com/varHarrie/mokia
文档链接:https://varharrie.github.io/mokia/
简介:一个开箱即用的API模拟服务器,帮助快速创建后端原型和数据模拟。
特性:
用法:
创建入口文件(index.js):
module.exports = {
port: 3000,
'GET /users'() {
return this.list(() => ({ id: this.uuid(), name: this.fullName() }));
},
'GET /users/:id'(req) {
return { id: req.params.id, name: this.fullName() };
},
};启动本地服务器:
npx mokia index.js --watch打开浏览器进入http://localhost:3000/users (opens new window),你就能看到响应信息了。
最近在准备简历,网上的在线模板大多要求填写繁琐的表单,扩展性不高,还容易打断写作思路。自己纯原创使用 Words 排版,又很抓狂。于是心血来潮搞了一个本地 “沉浸式” 编写 JSON 文件,在线生成 PDF 简历的小项目。
项目地址:https://github.com/RylanBot/resume-json-pdf
新鲜出炉的项目,祝大家新年快乐 💖,欢迎提出 issue 和 Star ⭐️
React TypeScript Tailwind CSS”Tip
在线导出 JSON 模板 → 本地修改数据 → 上传修改后的 JSON 文件 → 在线导出 PDF 简历
缺少某个字段不会报错,但页面相应部分渲染为空白,可能导致排版扭曲
注意 JSON 格式规范,缺少括号逗号等情况会导入失败
Profile
| 字段 | 含义 | 备注 |
|---|---|---|
| name | 名字 | |
| avatar | 照片 | 在线上传默认转为 Base64 储存,本地可以修改为图床对应的链接 |
| footnote[] | 附加说明 | { "label": "标签", "content": "内容" } |
| contact[] | 联系方式 | { "icon": "图标", "key": "键", "value": "值" } |
Experience[ ]
| 字段 | 含义 | 备注 |
|---|---|---|
| section | 分区 | |
| icon | 图标 | |
| items[] | 经历 | { "title": "标题", "subtitle": "副标题", "timeline": "时间线", "tech": "技术栈", "details": [ "描述内容" ] } |
Style
| 字段 | 含义 | 备注 |
|---|---|---|
| template | 模板 | avatar / plain |
| color | 颜色 | 16 进制格式 |
| pagePy | 简历页面 上下内边距 | number |
| profileMb | 个人信息 下外边距 | number |
| experienceMb | 经历部分 下外边距 | number |
| plainFootPx | 附加说明 左右内边距 | number(只对 plain 模板有效) |
| plainContactPx | 联系方式 左右内边距 | number(只对 plain 模板有效) |
如果你熟悉 Web 前端技术且对源码感兴趣,可以根据以下命令,在本地启动这个程序
npm install # or 'yarn'
npm run dev文件系统是许多领域程序的基石,所有通用编程语言都会内置完备的文件系统 API。
Web 很长一段时间没有提供完善的访问文件系统的规范,使得需要高频读写文件、大文件处理软件在 Web 端都会受到一些限制,比如音视频剪辑、游戏、数据库等等。
之前在浏览器中实现视频裁剪、截帧等相关功能时,发现缺少基本的操作文件的 API,比如读写、移动、复制文件。
而 OPFS已经发布很久了(Chrome 86),它提供了访问文件系统的低级 API,且在 Worker 中访问才能发挥最佳性能,日常使用起来很是麻烦,于是就有了基于 OPFS 封装简单易用 API 的想法。
以上两个项目就是笔者近期的成果,点击体验 opfs-tools-explorer demo

后续会再写一篇文章详细介绍 Web 中与文件相关的 API 和 opfs-tools 实现原理。
如果读者也有在浏览器中访问文件系统的诉求,欢迎 Star 和贡献,还可订阅博客以接收更新。
项目名称:蚂蚁搬家工具
类别:JS
项目后续更新计划:
项目描述:
一键实现微信小程序项目到支付宝小程序的迁徙,不再为重复开发而烦恼。
antmove 的初衷是提供一种小程序跨平台开发的解决方案,帮助开发者底层本实现小程序的跨平台开发(微信小程序、支付宝小程序、百度智能小程序、头条小程序),做到一套代码开发、多小程序平台运行的目的。
目前 antmove 已经帮助了多款微信小程序到支付宝小程序的迁徙,代码转换率高达 90%+,极大的降低了小程序开发企业的人力成本。工具不仅能做到运行时 diff 的抹平,也能部分做到一个 API 从无到有的过程以及缺失组件的支持。
🔗链接
官网:https://passer-by.com/relationship/
源码仓库:https://github.com/mumuy/relationship
📜介绍
“**亲戚关系计算器”为你避免了叫错、不会叫亲戚的尴尬,收录了**亲戚关系称呼大全,只需简单的输入即可完成称呼计算。称呼计算器同时兼容了不同地域的方言叫法,你可以称呼父亲为:“老爸”、“爹地”、“老爷子”等等。让您准确的叫出亲戚称谓,理清亲属之间的亲戚关系,轻松掌握**式的亲戚关系换算,让你更了解**文化。
功能支持:
每日更新的前端面试题库
亮点:
项目截图
项目地址:https://github.com/iamtsm/tl-rtc-file
类别:JS
项目标题:网页在线webrtc-p2p文件传输
项目描述:用webrt在web端传输文件,支持传输超大文件。
亮点:分片传输,跨终端,不限平台,方便使用,内网不限速,支持私有部署
体验demo https://im.iamtsm.cn/file
本人从事十年年大数据相关工作,做过用户增长,BI,大数据中台,知识图谱,AI中台,擅长大数据AI相关技术栈。在CSDN输出很多专栏,是CSDN博客专家,CSDN大数据领域优质创作者,2018年参与共建WeDataSphere开源社区,社区属性是数据相关综合社区,共建过DataSphereStudio(开发管理集成框架),Exchangis(数据交换工具),Streamis(流式应用开发管理系统),Apache Linkis (计算中间件) 。个人发起SolidUI数据可视化社区。Apache Asia 2022 讲师 ,Hadoop Meetup 2022 讲师,WeDataSphere Meetup 2022讲师。Apache Linkis Committer , EXIN DPO (数据保护官)。
2023年2月开始创业,全职运营SolidUI。
一句话生成任何图形。
随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相结合,实现文生图功能。通过构建自研的文生图语言模型,SolidUI 利用 RLHF (Reinforcement Learning Human Feedback) 流程实现从文本描述到图形生成的过程。
SolidUI Gitee https://gitee.com/CloudOrc/SolidUI
SolidUI GitHub https://github.com/CloudOrc/SolidUI
SolidUI 官网地址 https://cloudorc.github.io/SolidUI-Website/
Discord https://discord.gg/NGRNu2mGeQ
SolidUI v0.3.0 发版文章 https://mp.weixin.qq.com/s/KEFseiQJgK87zvpslhAAXw
SolidUI v0.3.0 概念视频 https://www.bilibili.com/video/BV1GV411A7Wn/
SolidUI v0.3.0 教程视频 https://www.bilibili.com/video/BV1xh4y1e7j6/
SolidUI 演示环境 http://www.solidui.top/ admin/admin
go-captcha, 一个简洁易用、交互友好、高安全性的"行为式验证码" Go库 ,采用 “验证码展示-采集用户行为-验证行为数据” 为流程,用户无需键盘手动输入,极大优化传统验证码用户体验不佳的问题,支持PC端及移动端,支持前端Vue、React...等项目。
仓库地址:https://github.com/wenlng/go-captcha
在线DEMO:http://47.104.180.148:8081/go_captcha_demo/
项目名称:js-sdsl
项目简介:
一款参考 C++ STL 编写的 JavaScript 数据结构库,内含使用 RB-tree 实现的 Set,Map 以及哈希表、优先队列等多种数据结构,拥有极度完整的单元测试和性能测试以及完整的 api 文档,支持 CommonJS 和 ES modules,同时支持浏览器 script 标签引入,采用 TypeScript 编写,具有严谨的类型推导
Molecule 是一款受 VSCode 启发,使用 React.js 构建的 Web IDE UI 框架。我们设计了类似 VSCode 的扩展(Extension)机制,可以帮助我们使用 React 组件快速完成对 Workbench 的自定义。Molecule 与 React 项目集成非常方便,我们已经在 DTStack 多个产品、项目中使用。
Molecule 只是一个单纯的 Web IDE UI 交互框架,不涉及例如文件系统、版本管理、 LSP、DAP、Terminal 等更复杂的 IDE 功能,需要开发者自己手动实现
基于 React.js 的组件库,更好的 UI 自定义能力, React.js 应用无缝接入
基本兼容了 VS Code 上千种 ColorTheme 扩展
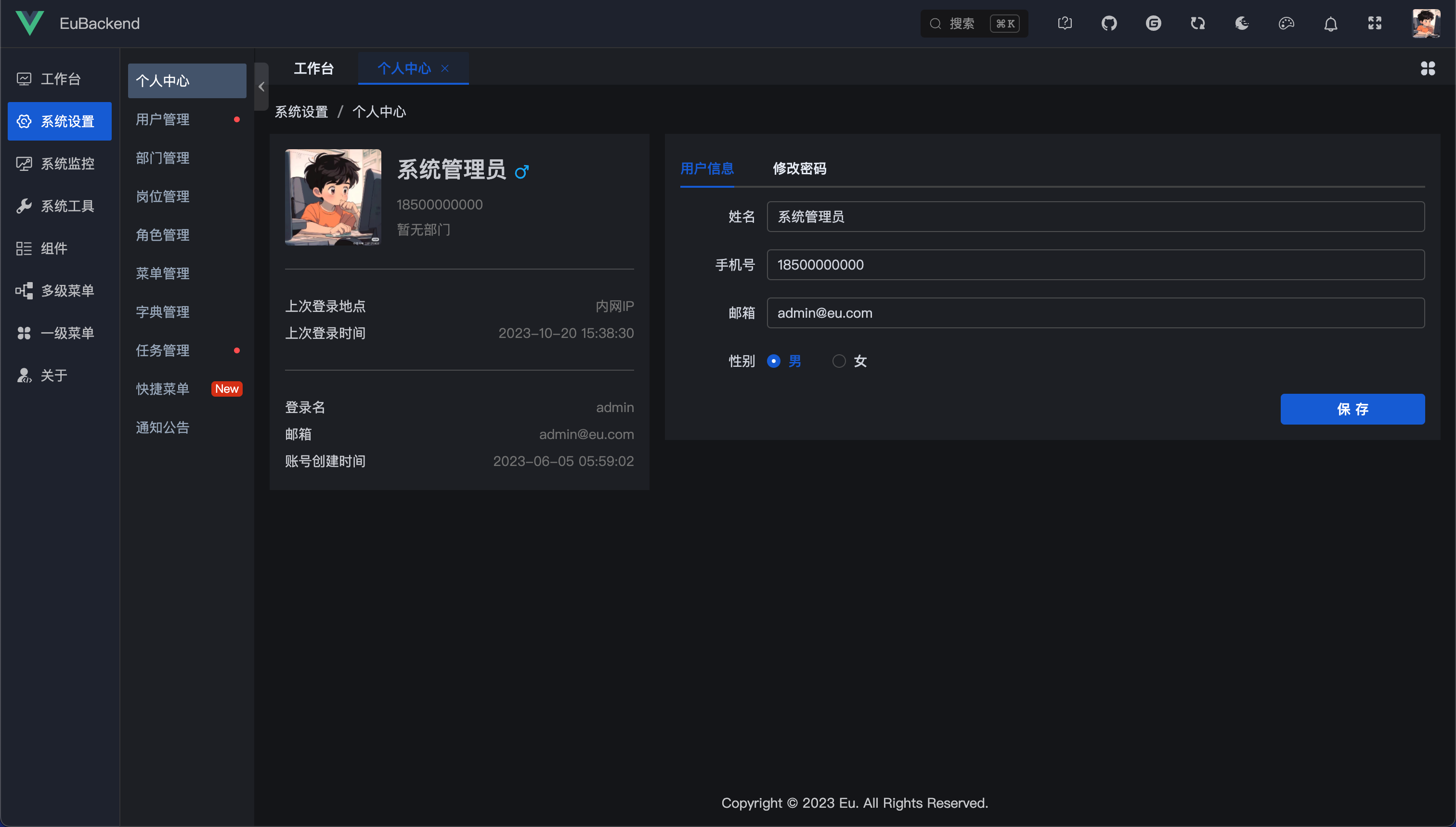
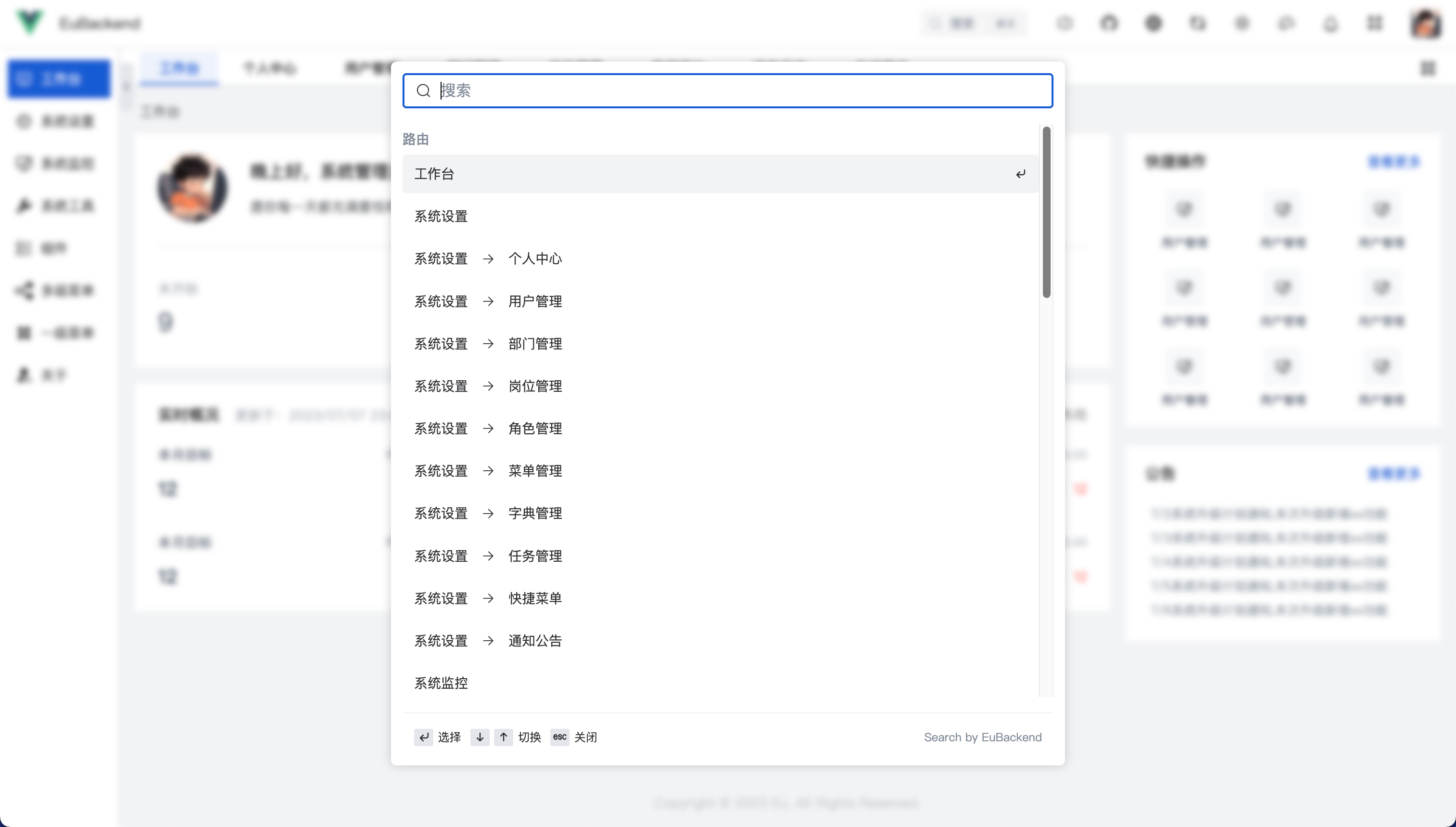
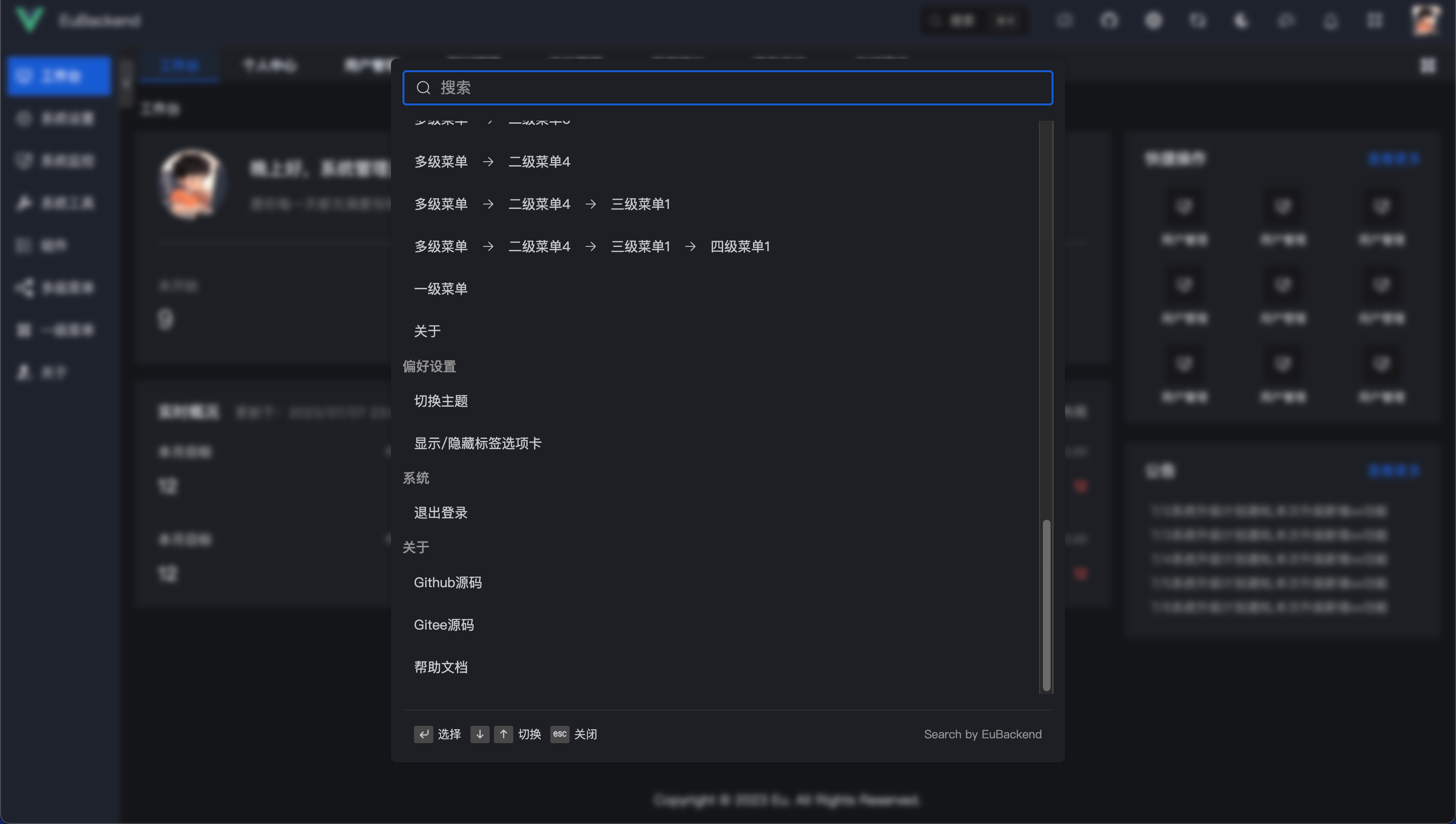
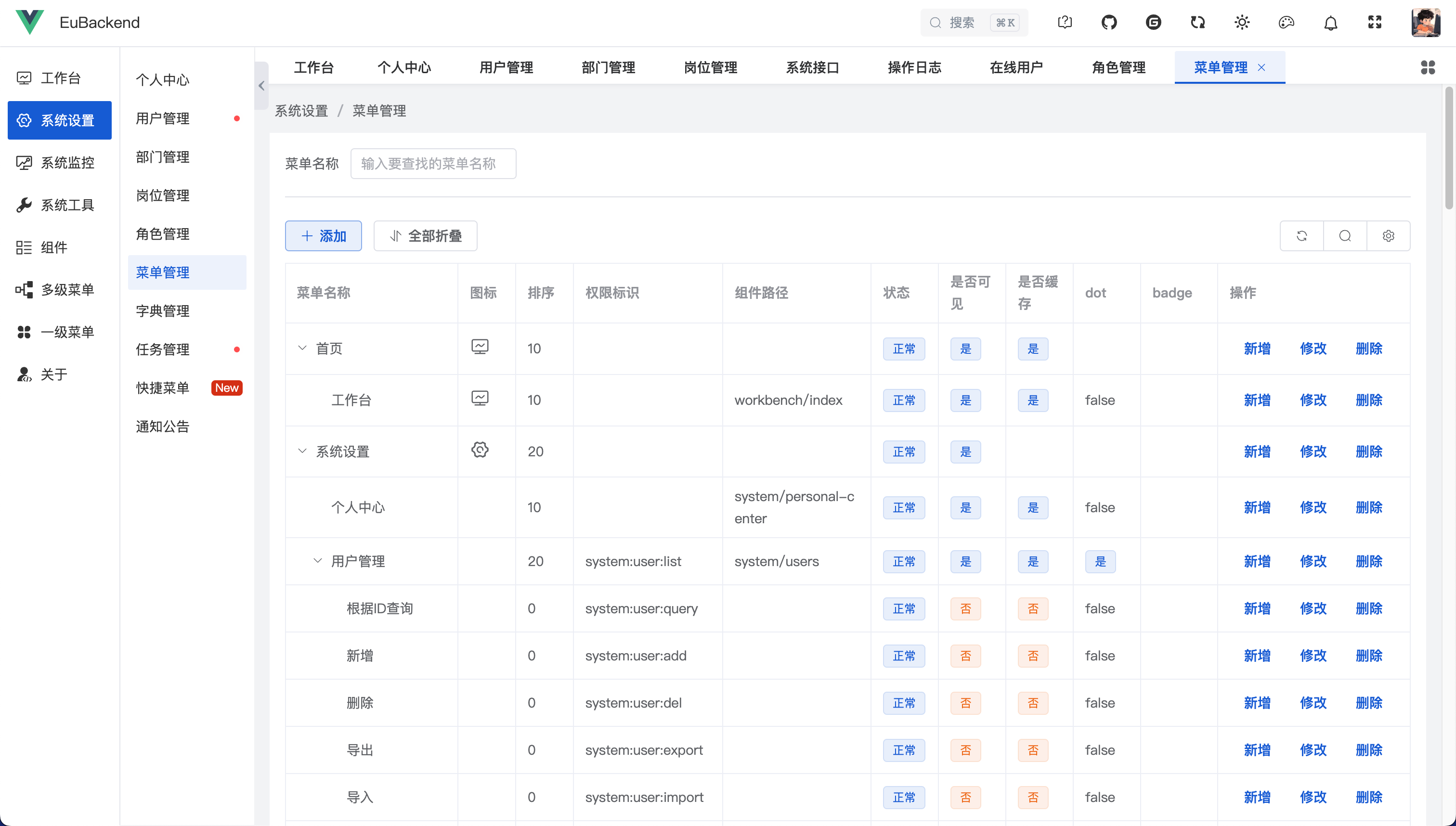
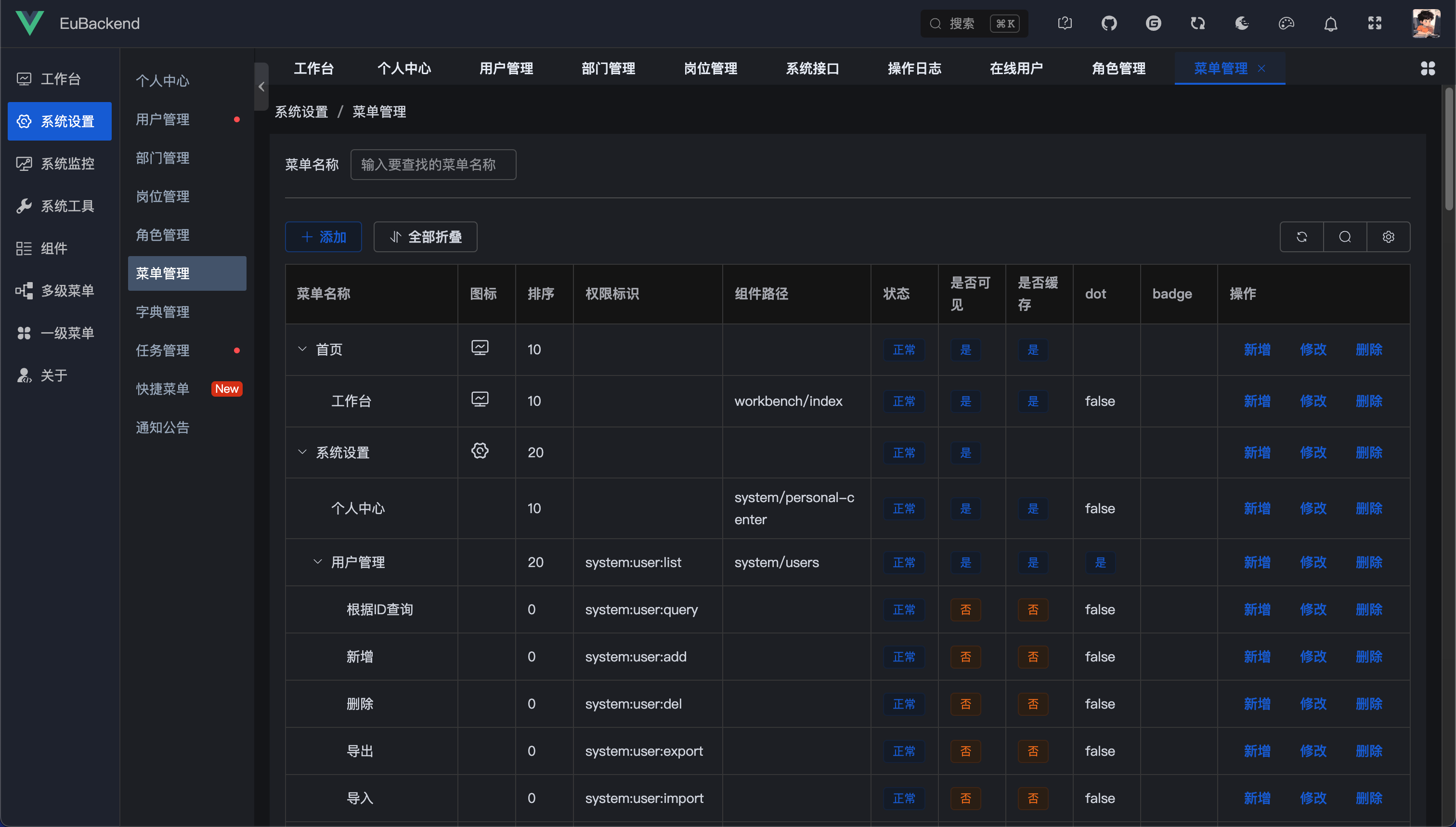
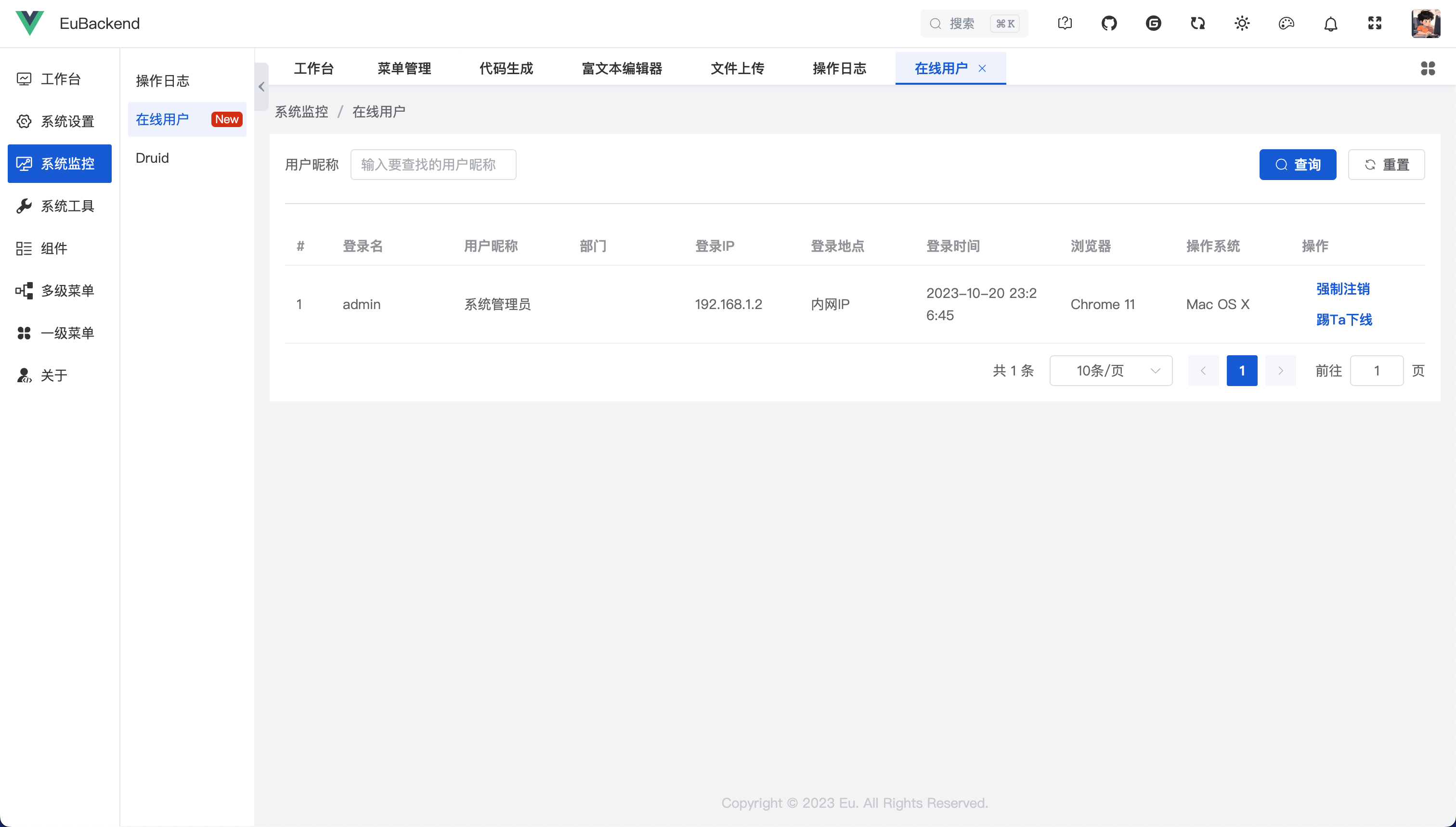
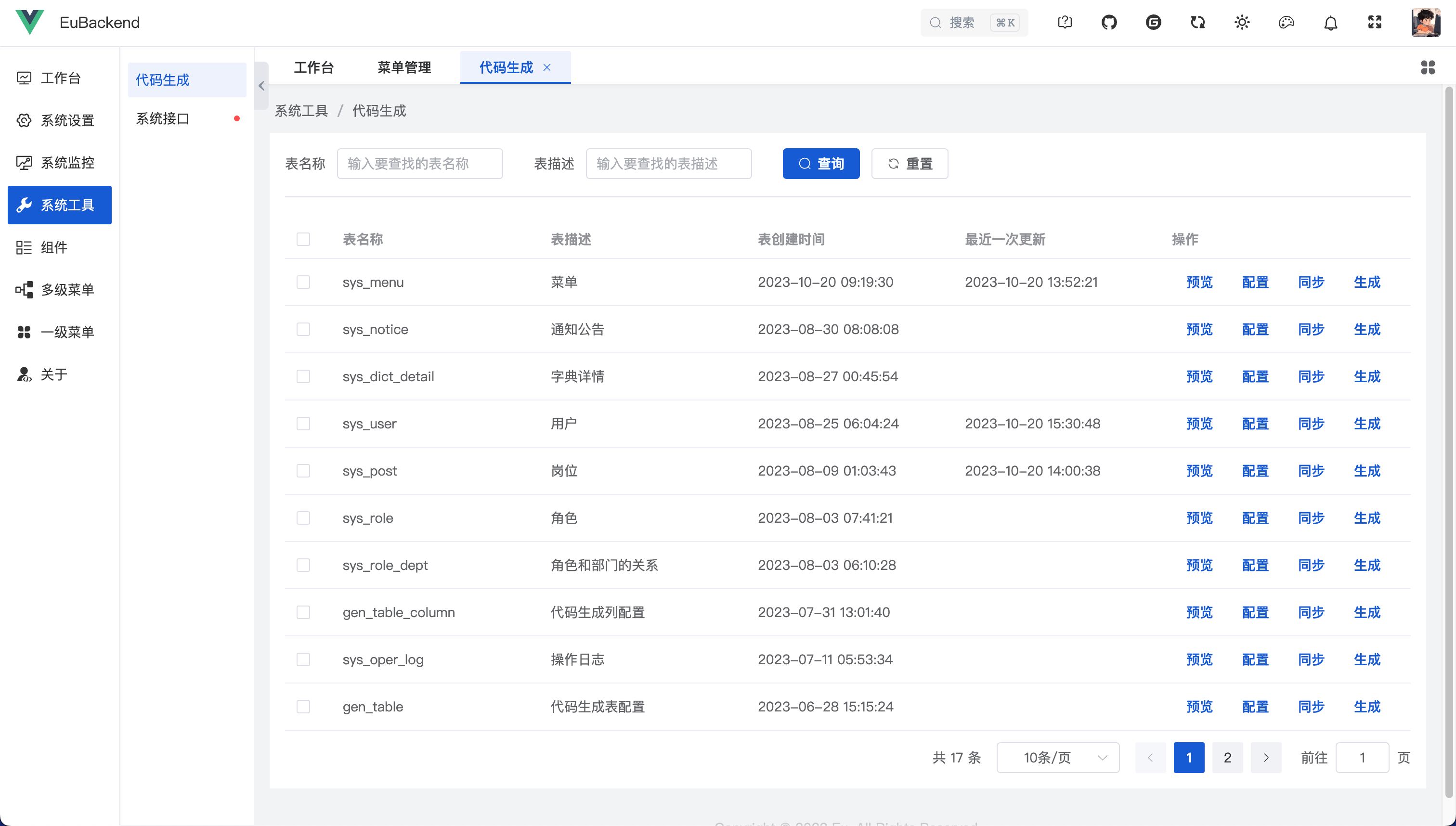
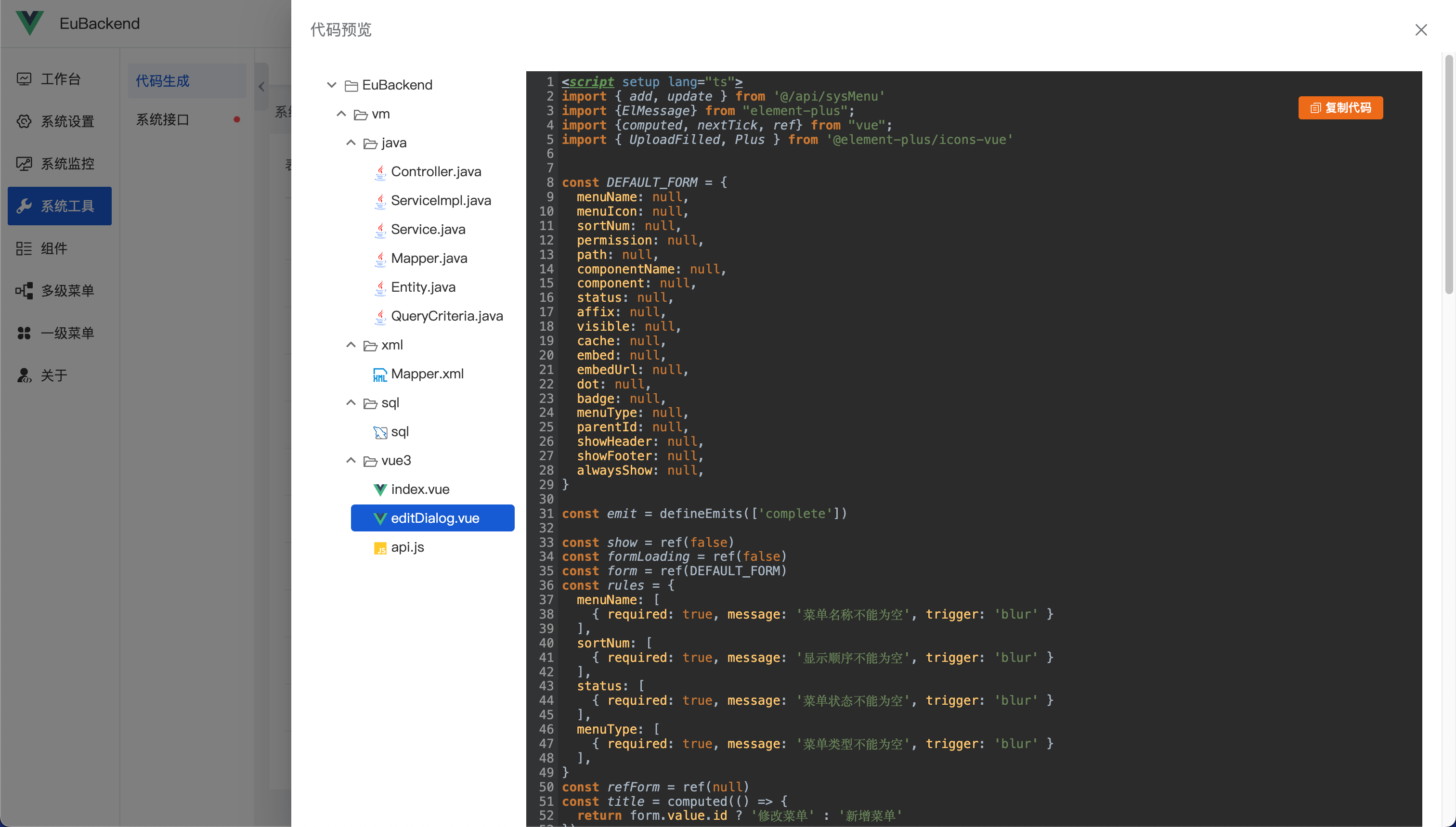
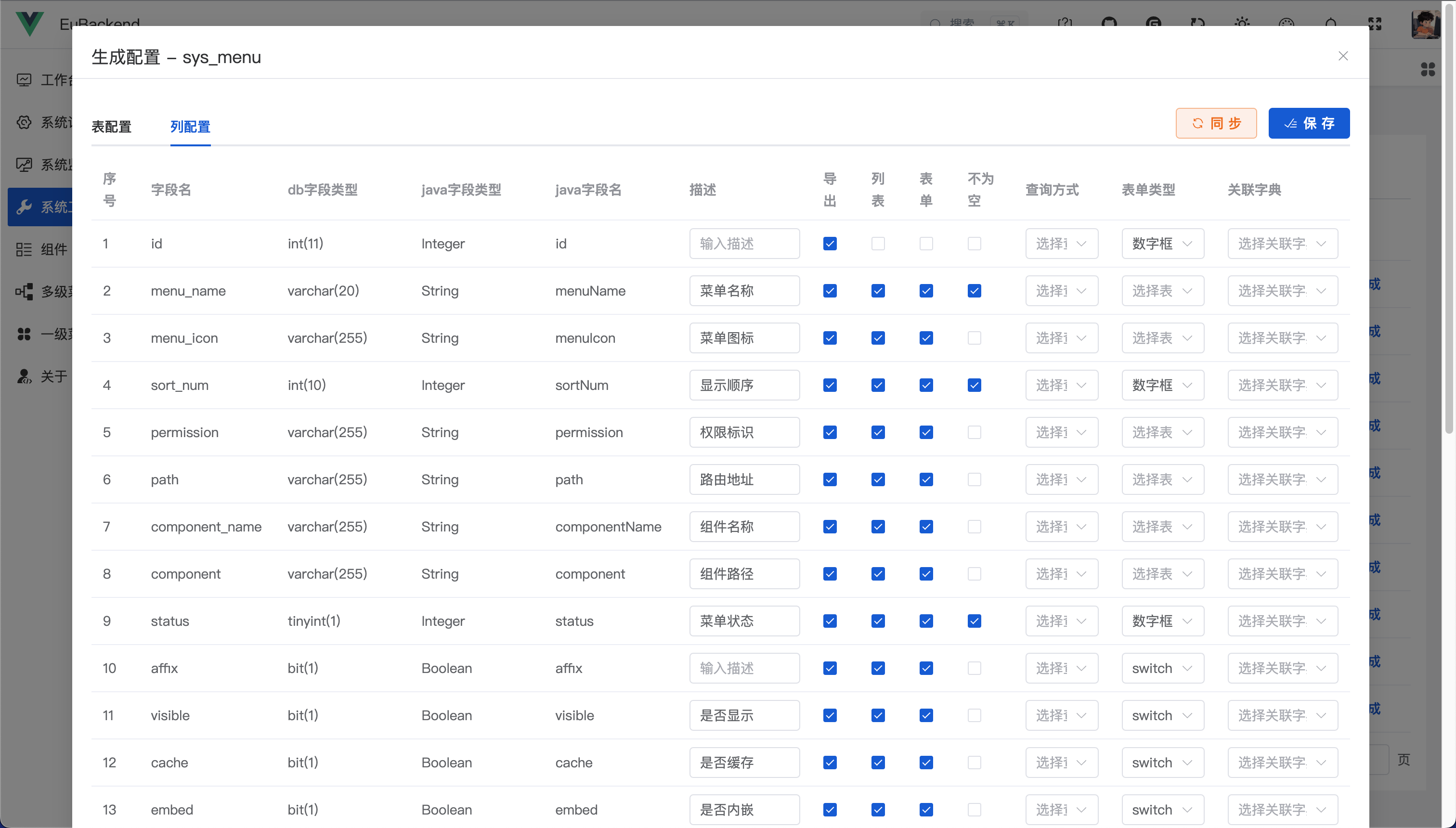
基于SpringBoot开发的轻量级快速开发平台
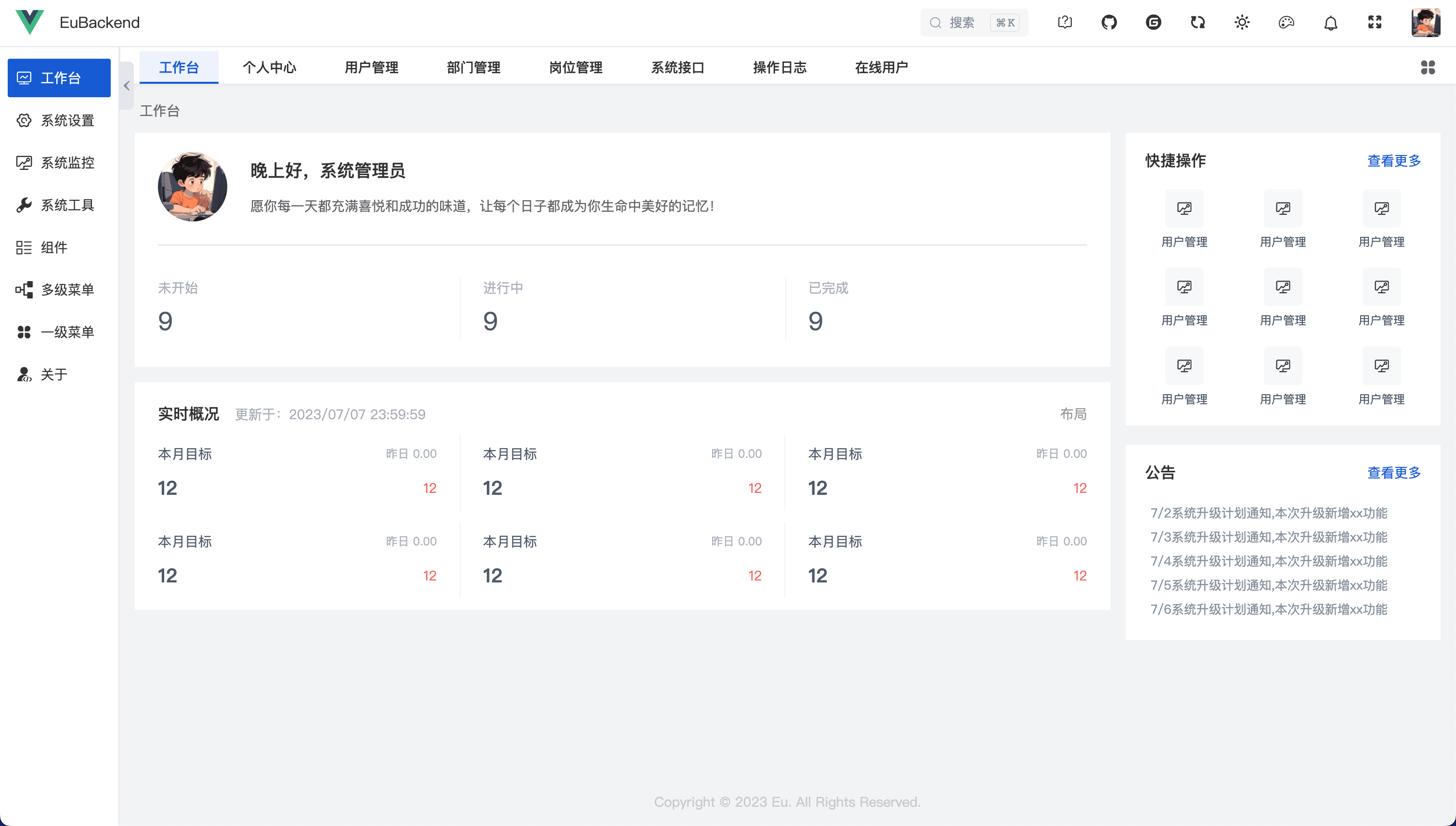
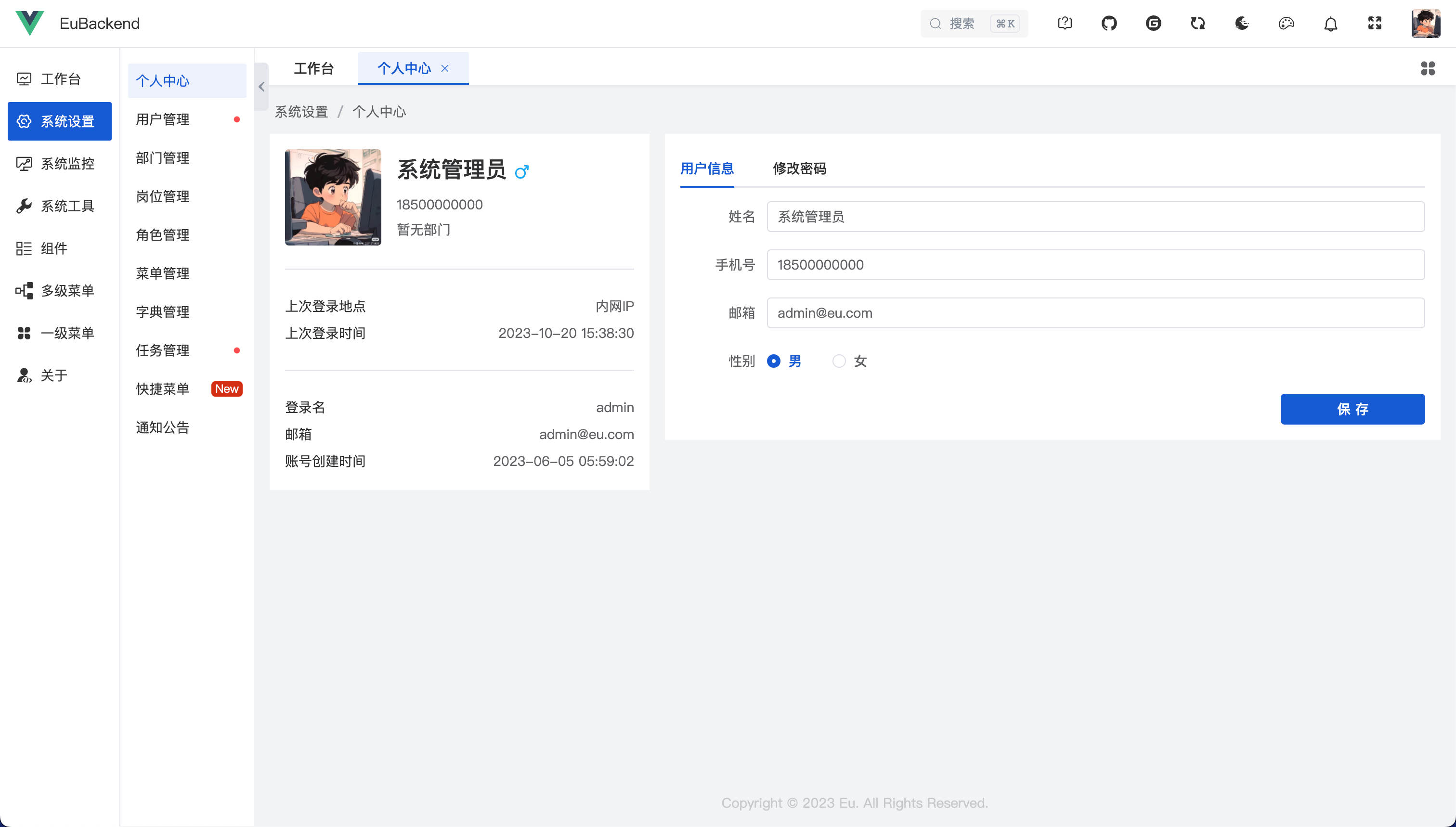
EuBackend是一套全部开源的前后端分离 Java EE 企业级快速开发平台,基于最新技术栈SpringBoot、Sa-Token、MyBatisPlus等作为后端框架,使用RBAC作为权限控制模型,并且毫无保留给个人及企业免费使用。
前端-Vue3:👉点我进入 eu-vue3vue 3.3.4pinia 2.1.6vue-router 4.2.4axios 1.5.0element-plus 2.3.12 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
项目名称
iztro
类别:
JS
项目标题:
一套获取紫微斗数星盘信息的Javascript开源库
项目描述:
提供获取紫微斗数星盘信息和运限分析API,并且有完善的文档、科普以及实现效果
亮点:
轻量级、多语言支持,首款文档完善,并配备了知识库的紫微斗数相关开源库。调用方法,并提供了纯JS库的打包,支持ES6 Module和CommonJS方式引入。
提供了配套的React框架下的组件
示例代码:
ES6 Module
import { astro } from 'iztro';
// 通过阳历获取星盘信息
const astrolabe = astro.bySolar('2000-8-16', 2, '女', true, 'zh-CN');
// 通过农历获取星盘信息
const astrolabe = astro.byLunar('2000-7-17', 2, '女', false, true, 'zh-CN');CommonJS
var iztro = require('iztro');
// 通过阳历获取星盘信息
var astrolabe = iztro.astro.bySolar('2000-8-16', 2, '女', true, 'zh-CN');
// 通过农历获取星盘信息
var astrolabe = iztro.astro.byLunar('2000-7-17', 2, '女', false, true, 'zh-CN');截图:
文档截图
实现效果截图
后续更新计划:
文档地址:
DEMO地址:
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.