A Visual Studio Code extension with support for the Ruff linter. Available on the Visual Studio Marketplace.
The extension ships with ruff==0.0.289.
(Interested in using Ruff with another editor? Check out
ruff-lsp.)
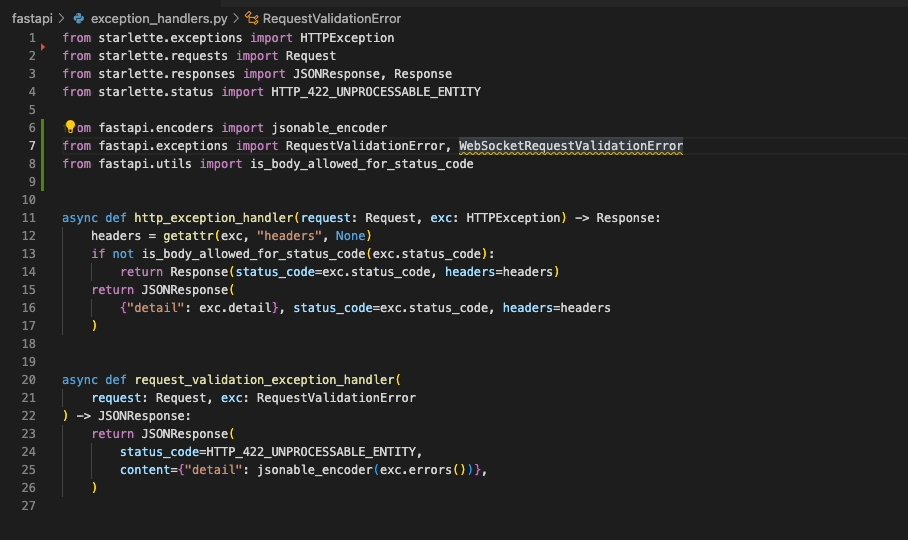
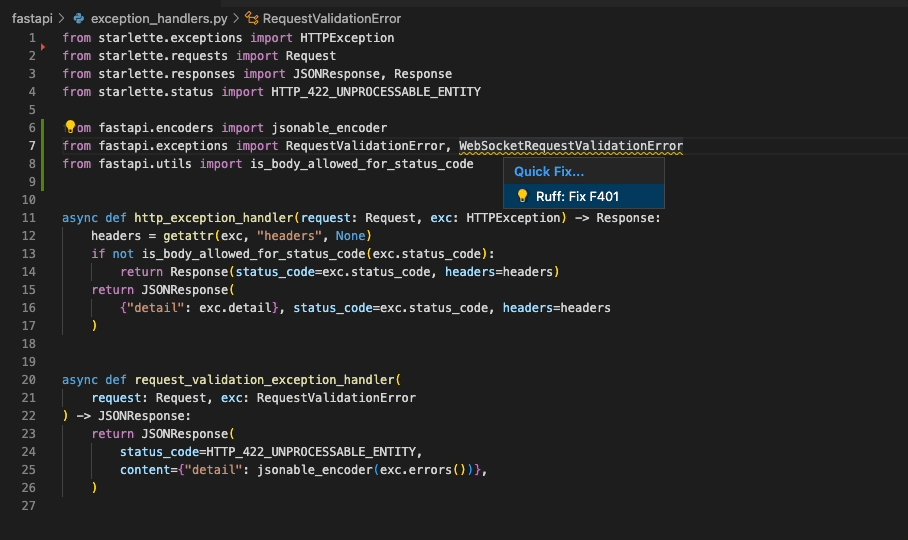
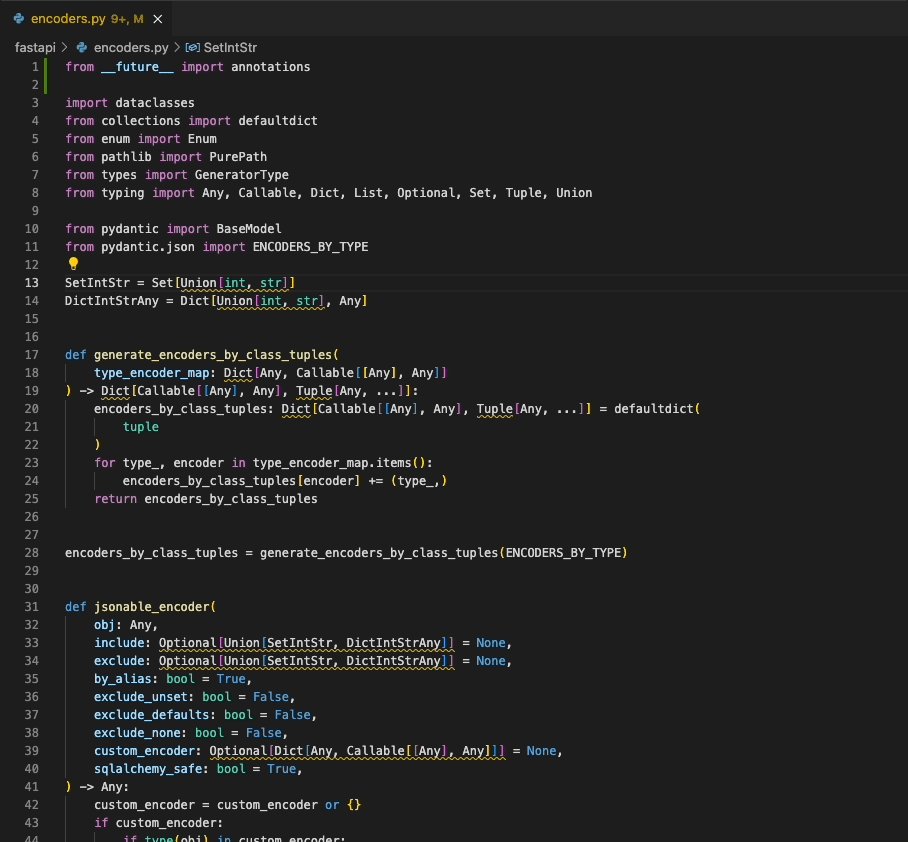
Once installed in Visual Studio Code, ruff will automatically execute when you open or edit a
Python file.
If you want to disable Ruff, you can disable this extension per workspace in Visual Studio Code.
| Settings | Default | Description |
|---|---|---|
| args | [] |
Additional command-line arguments to pass to ruff, e.g., "args": ["--config=/path/to/pyproject.toml"]. Supports a subset of Ruff's command-line arguments, ignoring those that are required to operate the LSP, like --force-exclude and --verbose. |
| path | [] |
Path to a custom ruff executable, e.g., ["/path/to/ruff"]. |
| interpreter | [] |
Path to a Python interpreter to use to run the linter server. |
| importStrategy | fromEnvironment |
Strategy for loading the ruff executable. fromEnvironment picks up Ruff from the environment, falling back to the bundled version if needed. useBundled uses the version bundled with the extension. |
| run | onType |
Run Ruff on every keystroke (onType) or on save (onSave). |
| enable | true |
Whether to enable the Ruff extension. Modifying this setting requires restarting VS Code to take effect. |
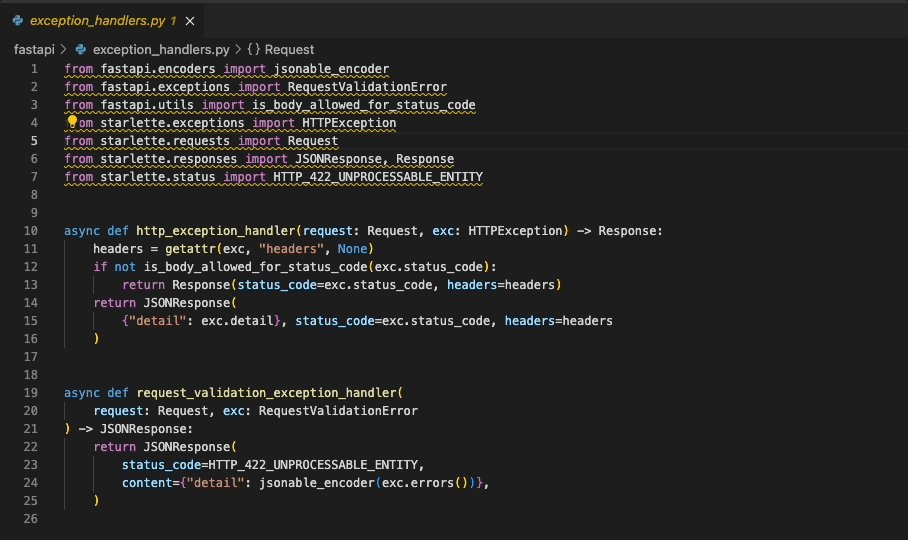
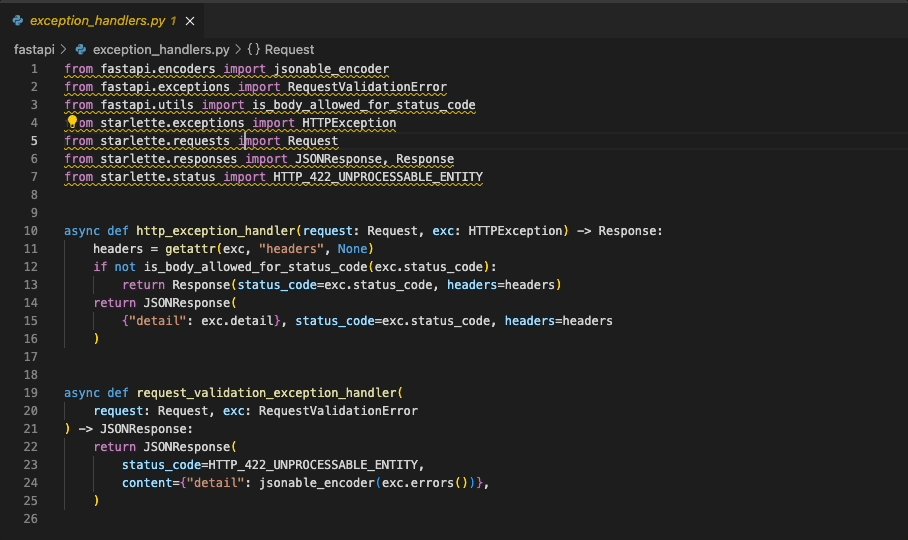
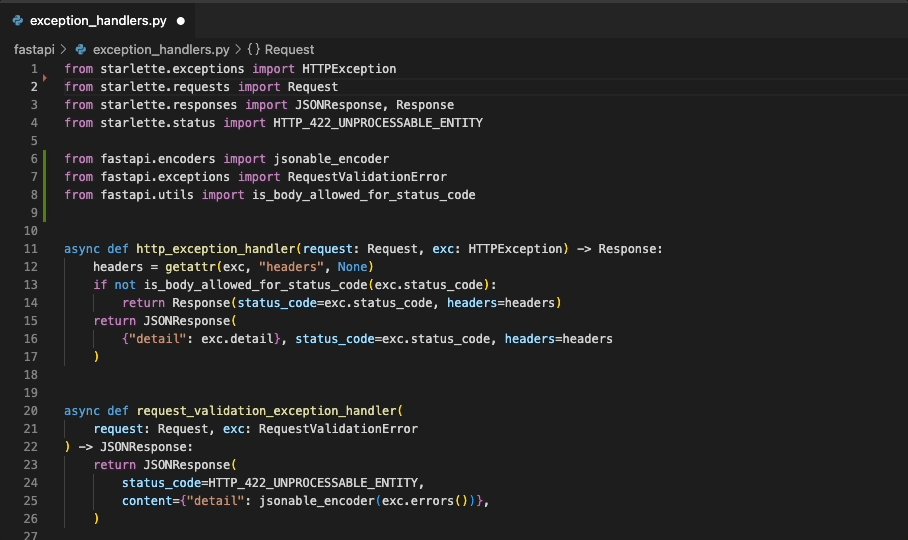
| organizeImports | true |
Whether to register Ruff as capable of handling source.organizeImports actions. |
| fixAll | true |
Whether to register Ruff as capable of handling source.fixAll actions. |
| codeAction.fixViolation.enable | true |
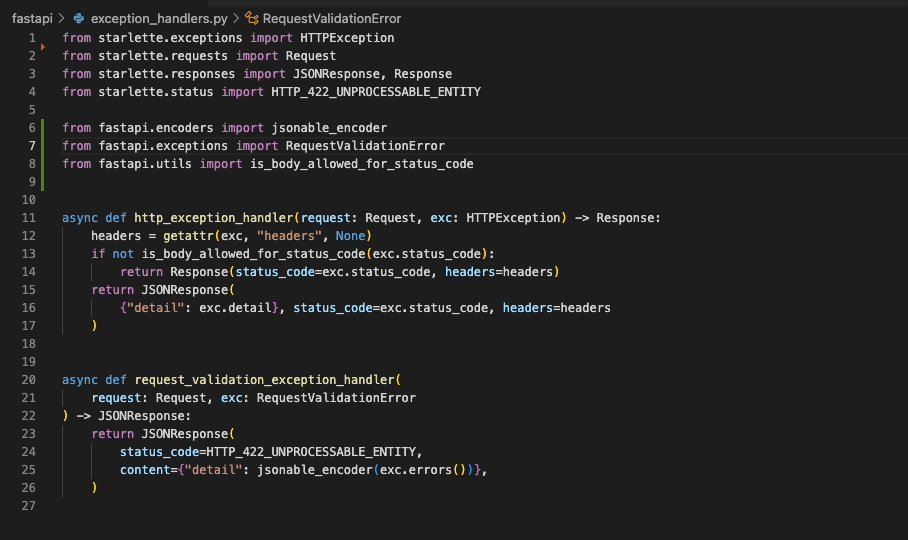
Whether to display Quick Fix actions to autofix violations. |
| codeAction.disableRuleComment.enable | true |
Whether to display Quick Fix actions to disable rules via noqa suppression comments. |
| showNotification | off |
Setting to control when a notification is shown: off, onError, onWarning, always. |
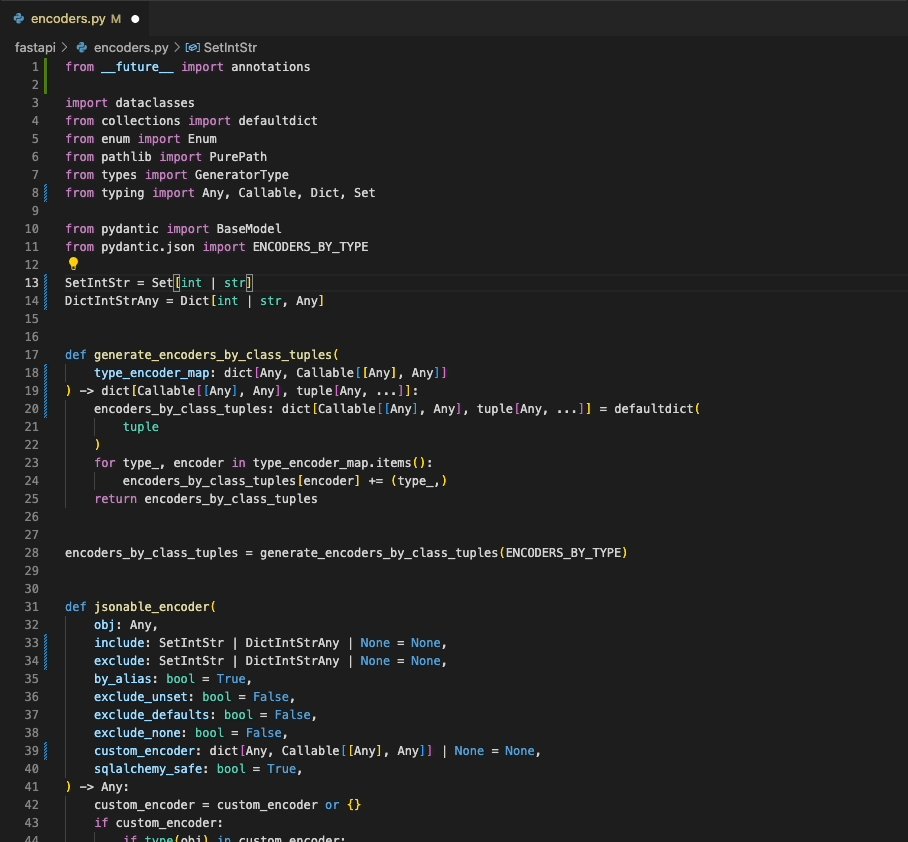
You can configure Ruff to autofix violations on-save by enabling the source.fixAll action in
settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}
}You can configure Ruff to organize imports on-save by enabling the source.organizeImports action in
settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
}If you're using the VS Code Python extension,
you can configure VS Code to autofix violations on-save using Ruff,
then re-format with the Black extension,
via the following settings.json:
{
"[python]": {
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.defaultFormatter": "ms-python.black-formatter"
}
}If you'd like to use Ruff as an autofix linter, but continue to sort imports with the isort VS
Code extension, you can disable Ruff's import-sorting capabilities via the following
settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true
}
},
"ruff.organizeImports": false
}If you'd like to run Ruff on-save, but avoid enabling other extensions to run on-save, you can
use Ruff's scoped source.fixAll and source.organizeImports actions via the following settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll.ruff": true,
"source.organizeImports.ruff": true
}
}
}If you'd like to run Ruff in lieu of another formatter altogether, be sure to unset the
editor.defaultFormatter in settings.json:
{
"[python]": {
"editor.defaultFormatter": null,
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}
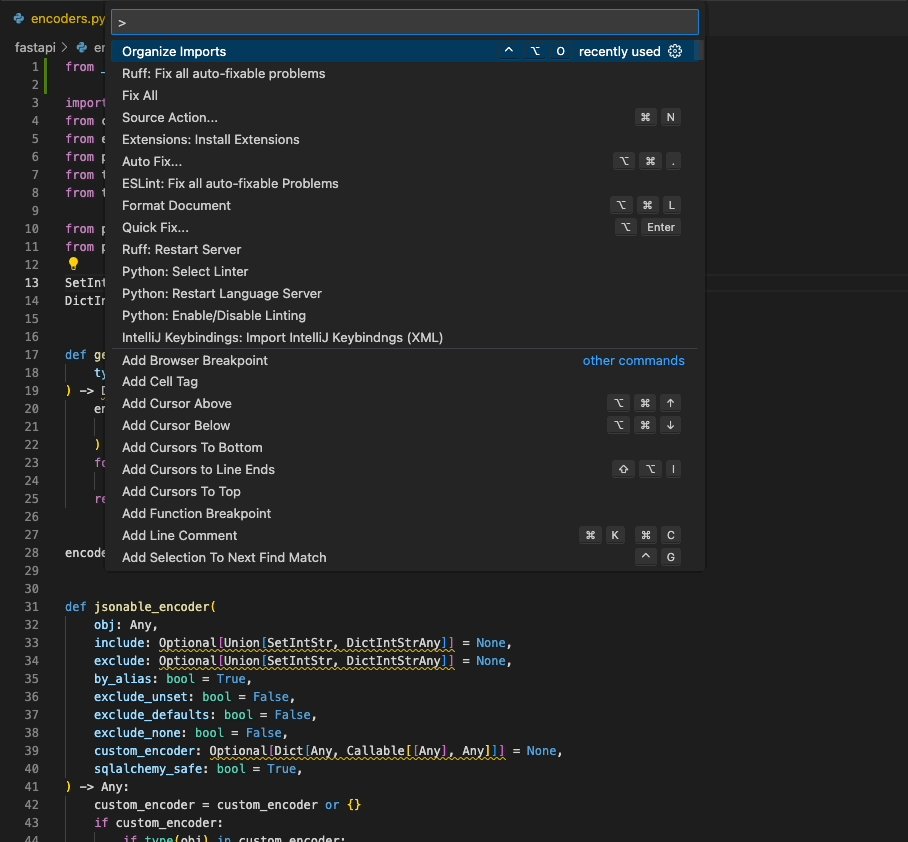
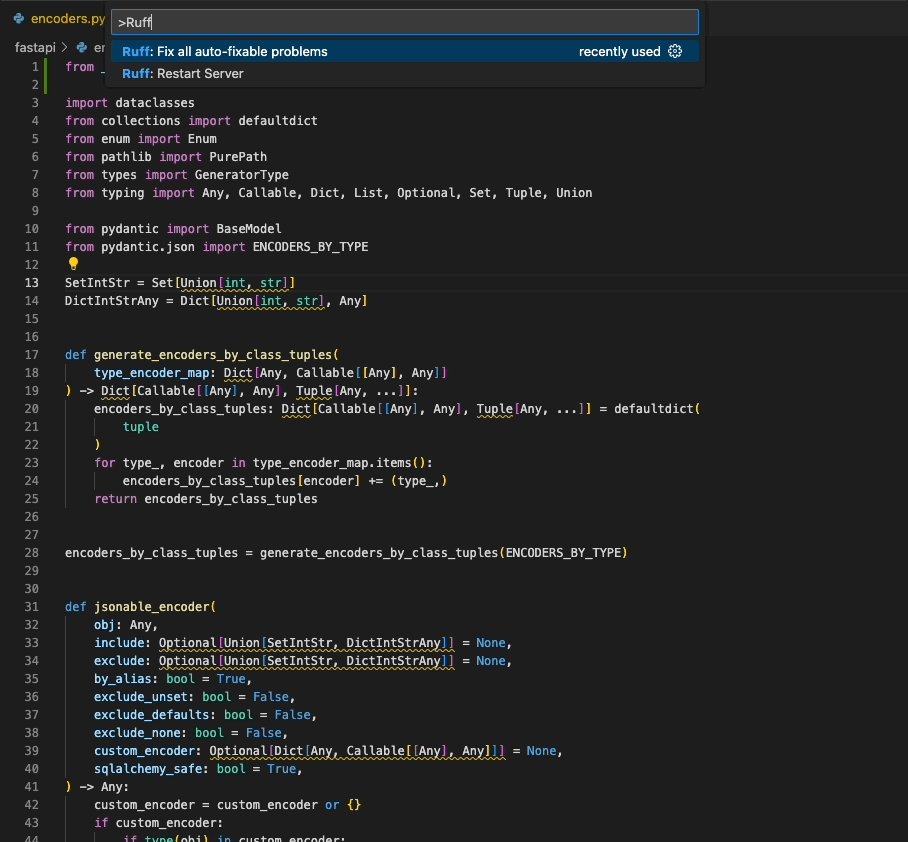
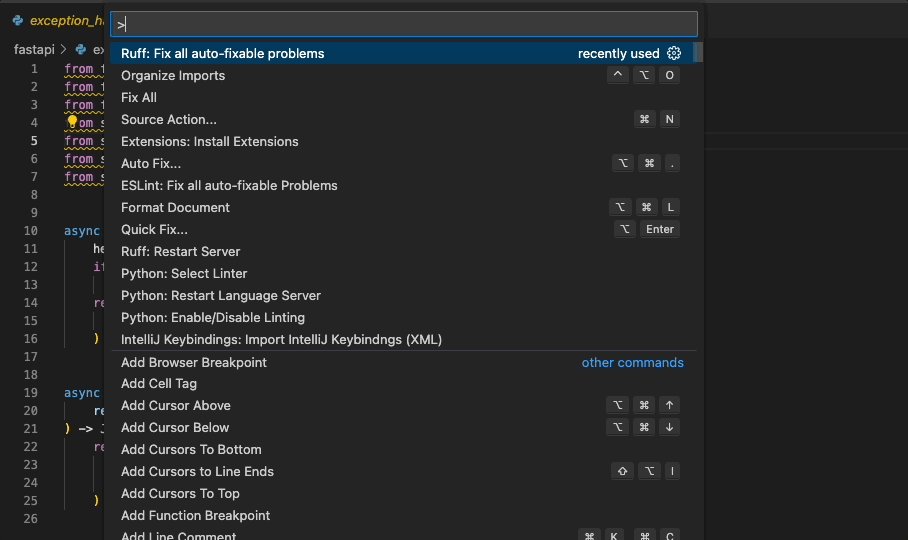
}| Command | Description |
|---|---|
| Ruff: Fix all auto-fixable problems | Fix all auto-fixable problems. |
| Ruff: Restart Server | Force restart the linter server. |
This extension requires a version of the VSCode Python extension that supports Python 3.7+. Ruff itself is compatible with Python 3.7 to 3.11.
This extension is based on the Template for VS Code Python tools extensions.
- Install
just, or see thejustfilefor corresponding commands. - Create and activate a virtual environment (e.g.,
python -m venv .venv && source .venv/bin/activate). - Install development dependencies (
just install). - To automatically format the codebase, run:
just fmt. - To run lint and type checks, run:
just check. - To run tests, run:
just test.
To run the extension, navigate to src/extension.ts and run (F5). You should see the LSP output
and Python log messages in the debug console under "Python Server".
- Clone ruff-lsp to, e.g.,
../ruff-lsp. - In
../ruff-lsp, run:pip install -t ../ruff-vscode/bundled/libs/ -e ..
- Clone ruff to, e.g.,
/home/ferris/ruff. - Run
cargo buildin the Ruff repository. - Set "Ruff: Path" to
/home/ferris/ruff/target/debug/ruffin the VS Code settings.
MIT