Jumpstart your Flutter app development with this pre-built Flutter starter kit. Don't reinvent the wheel by writing the boring boilerplate starter code. Jump straight into the action and focus strictly on your core app features, if you want a detailed guide on how you can connect your Flutter app to firebase, feel free to checkout our detailed guide: https://www.instaflutter.com/docs/documentation/firebase-integration/.
Instaflutter Onboarding is a fully functional app that provides Flutter developers with a coded template for their mobile app projects. It has a great number of popular features:
- Cross platform support (Android, iOS, Web and macOS)
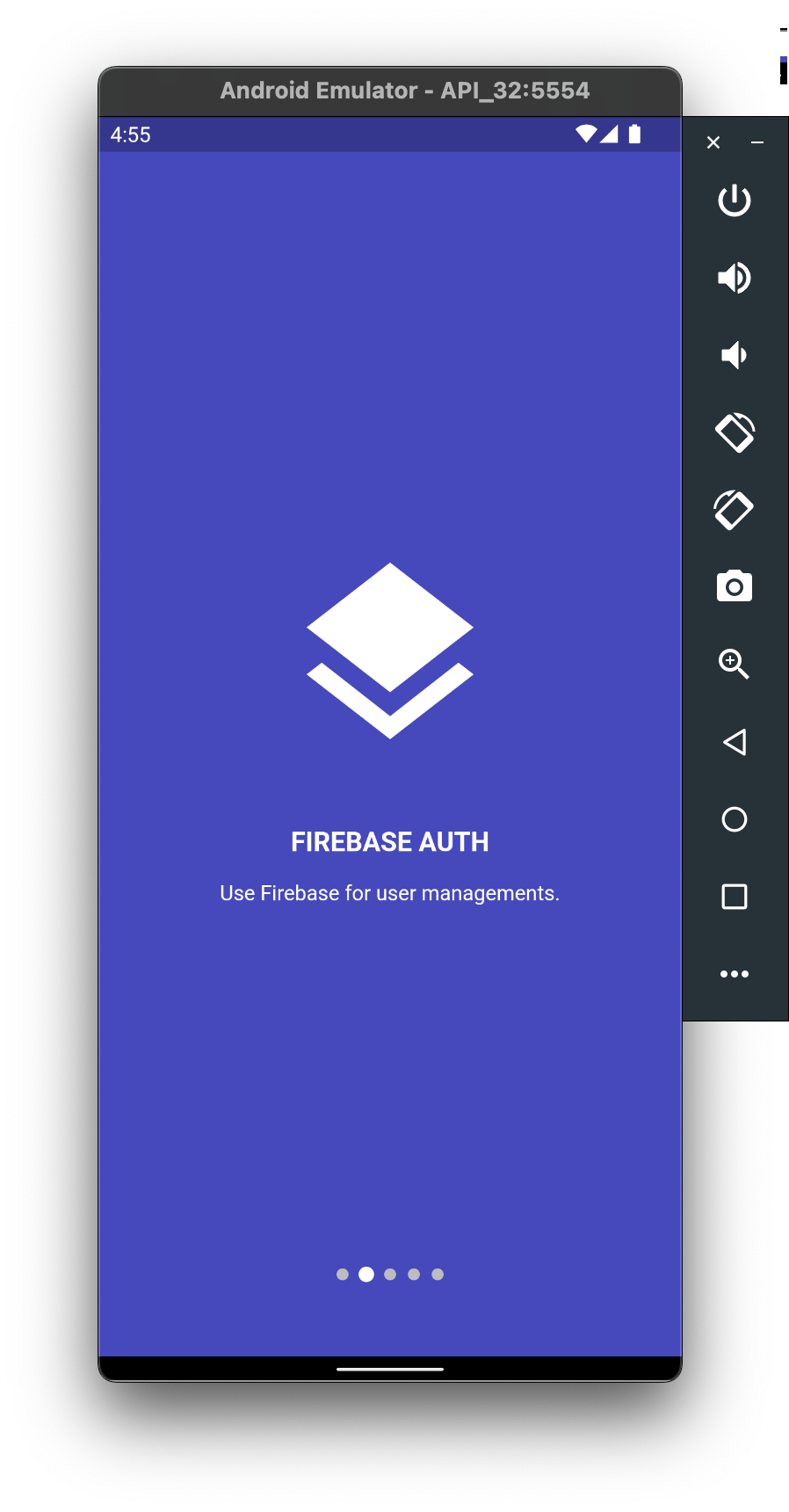
- Firebase Auth integration
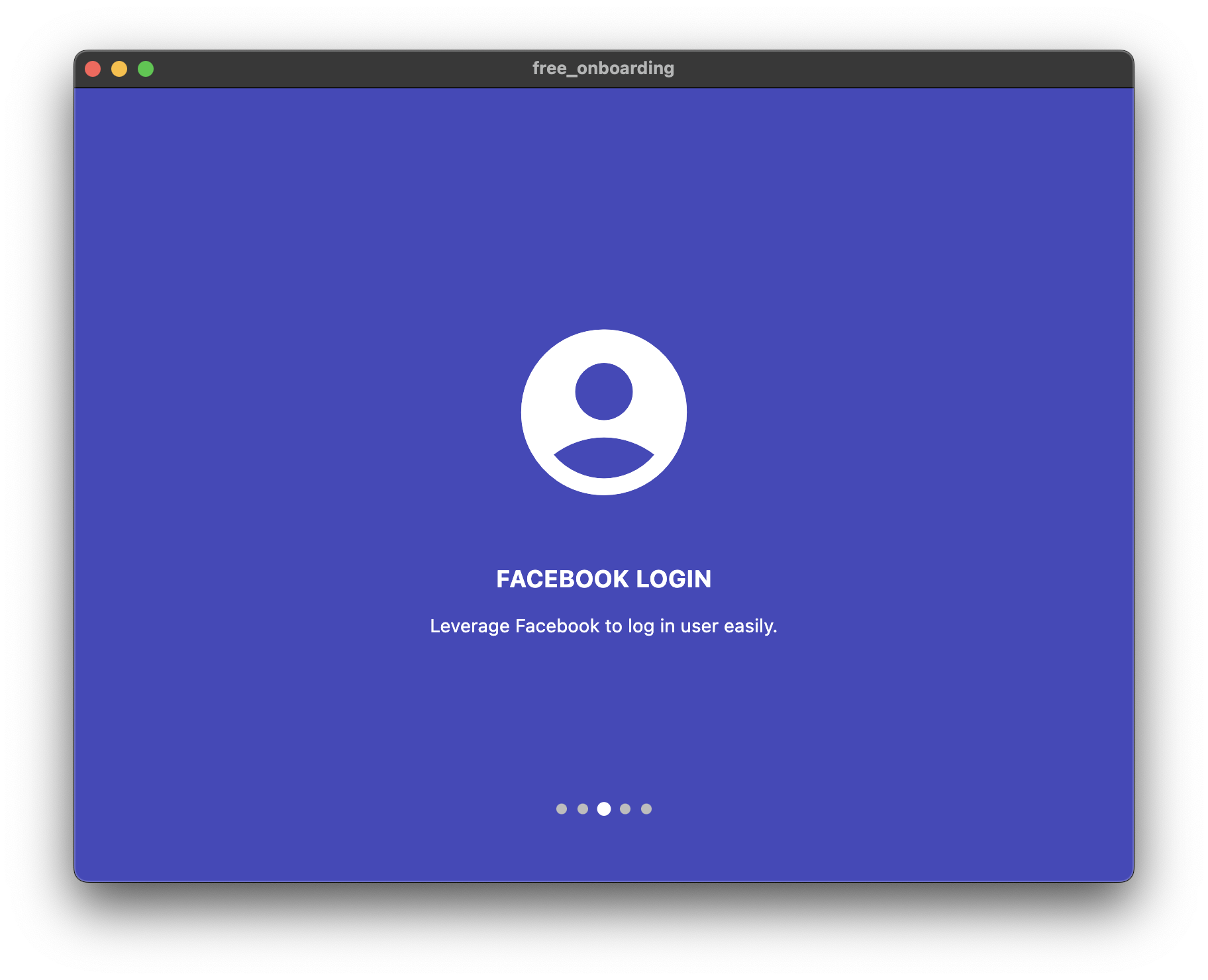
- Login with Facebook
- Login with Apple
- Login with e-mail & password
- Persistent Login Credentials
- Visual Error Handling
- Firebase Firestore integration
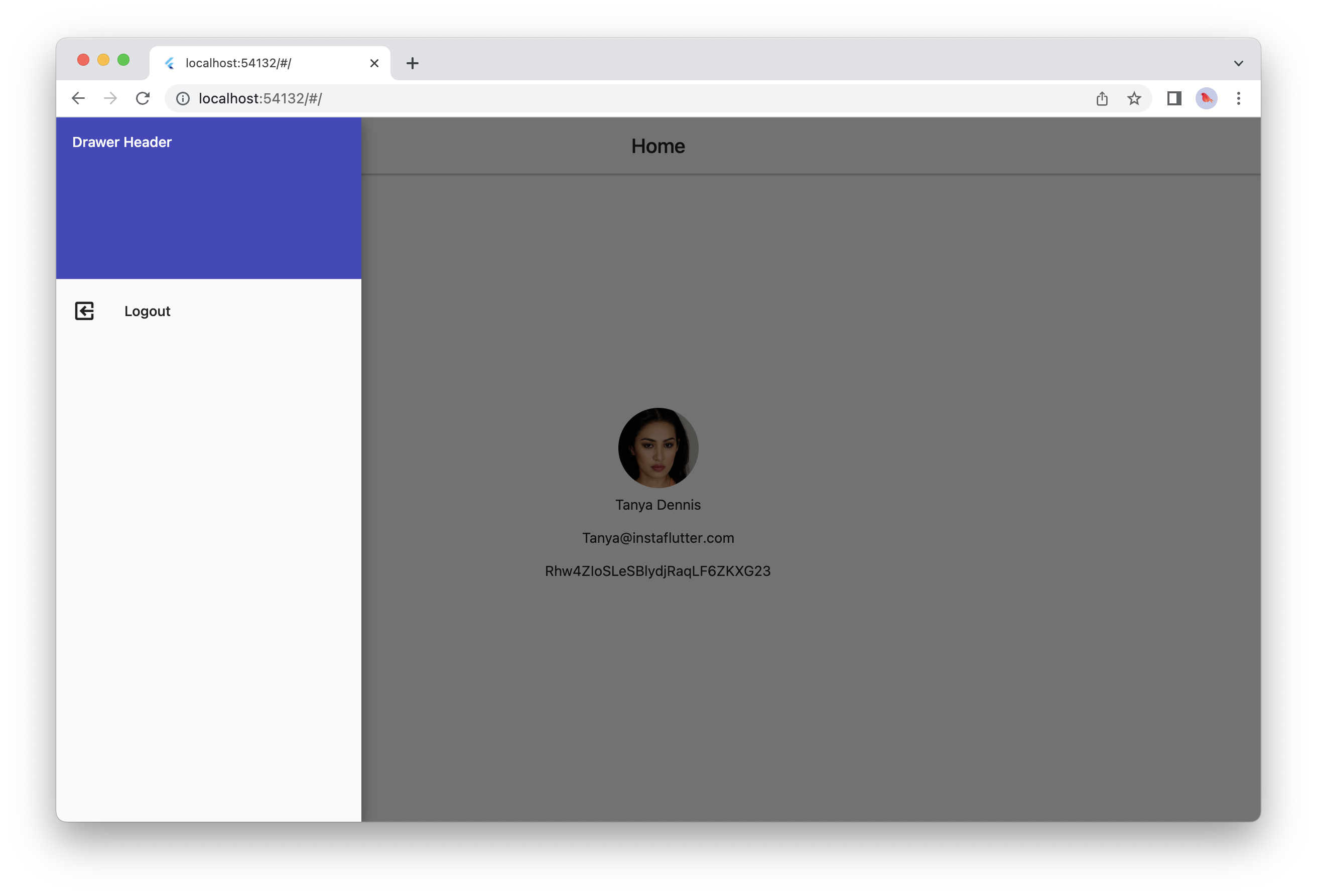
- Logout Functionality
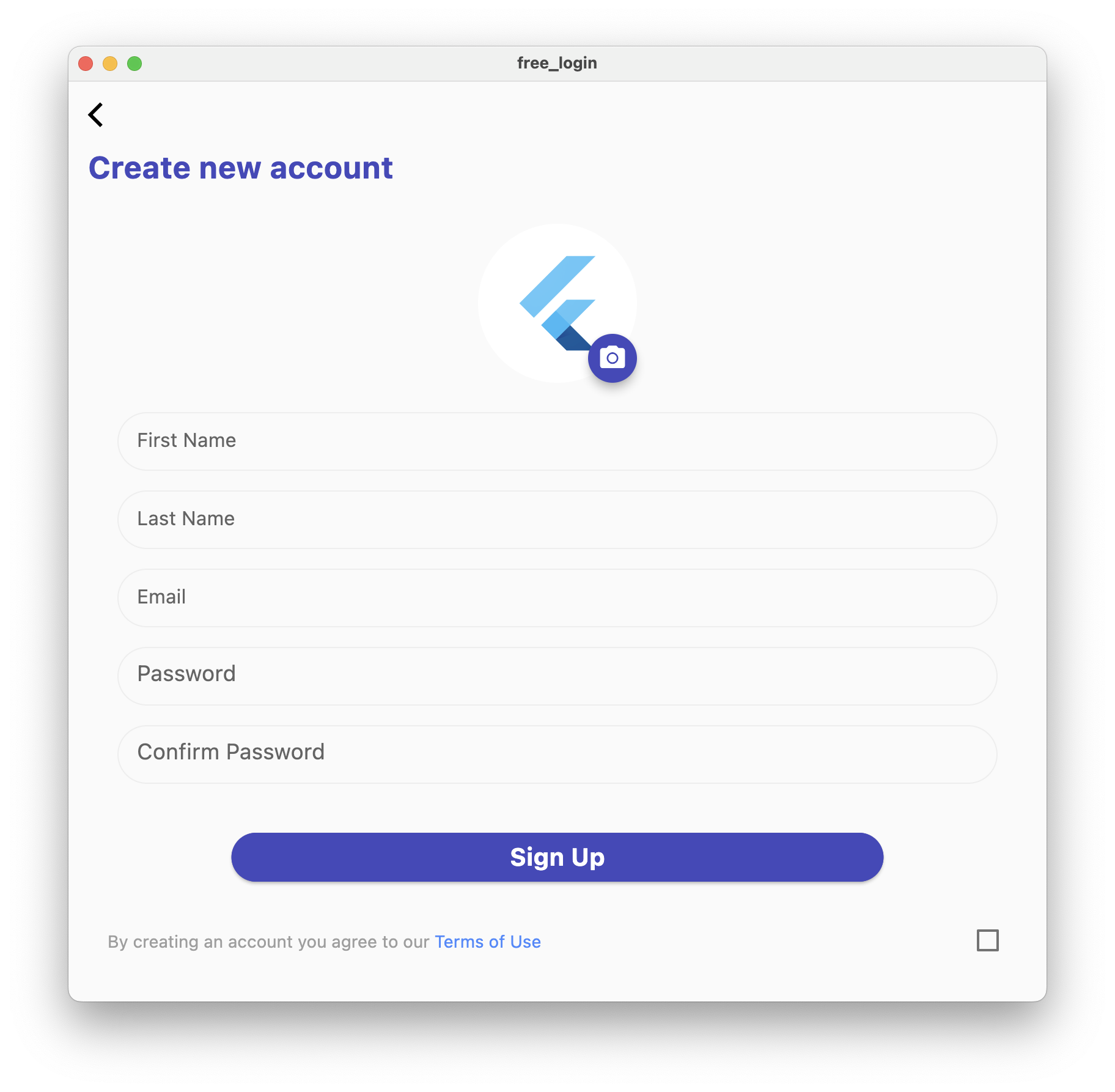
- Profile Photo Upload
- Firebase Storage integration
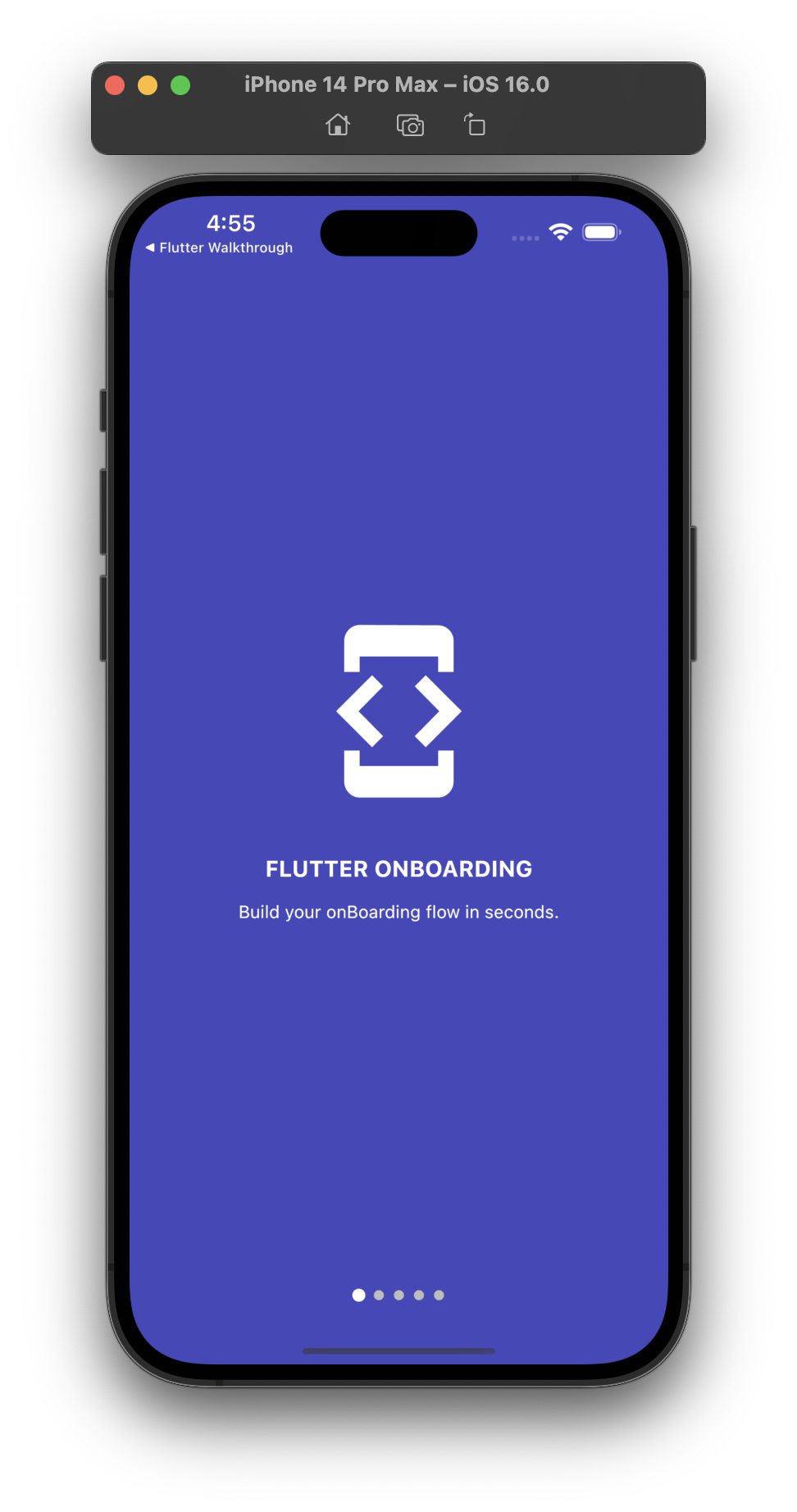
- Walkthrough flow
- Welcome Screen
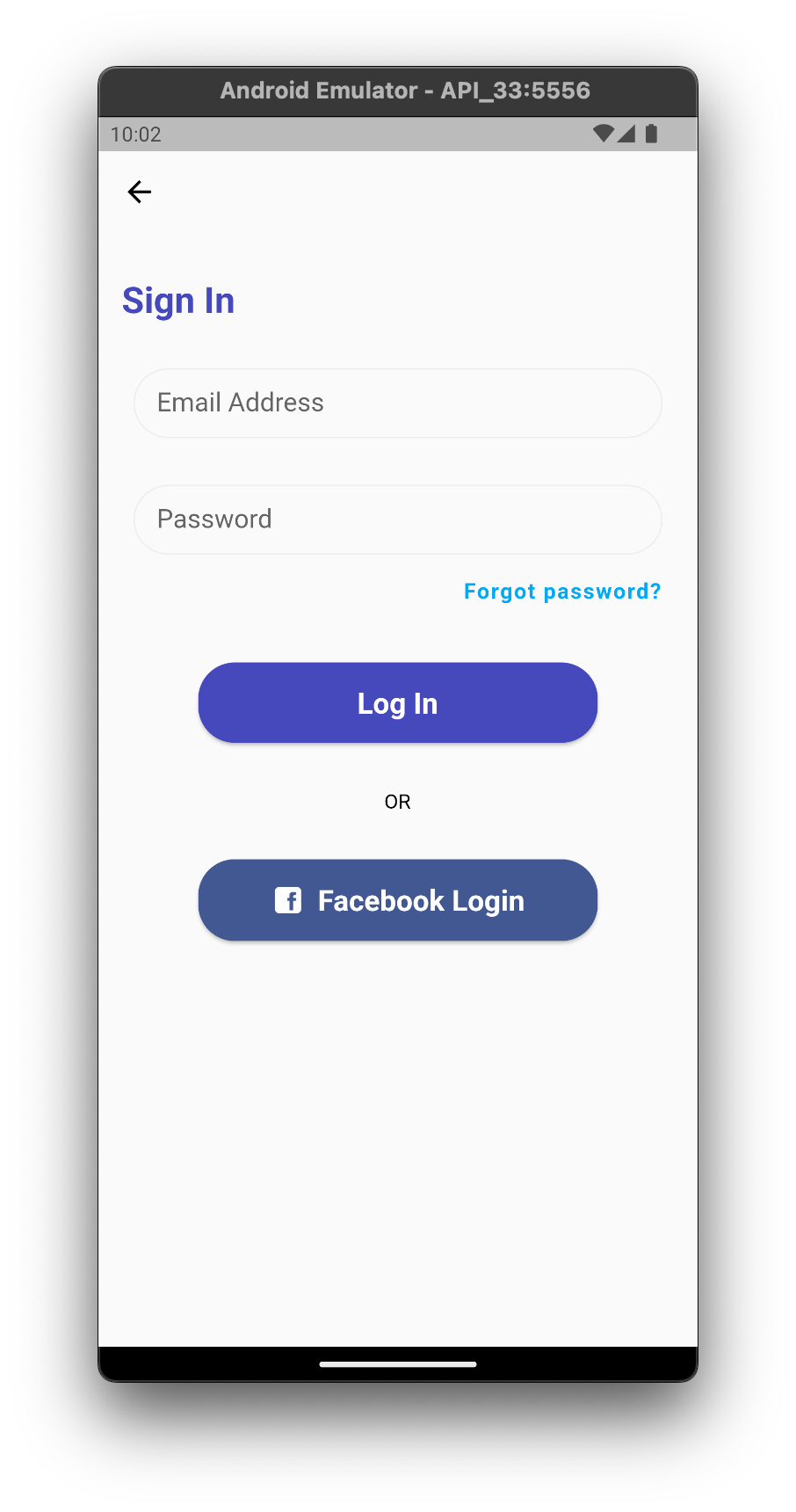
- Login Screen
- Forgot password Screen
- Sign up Screen
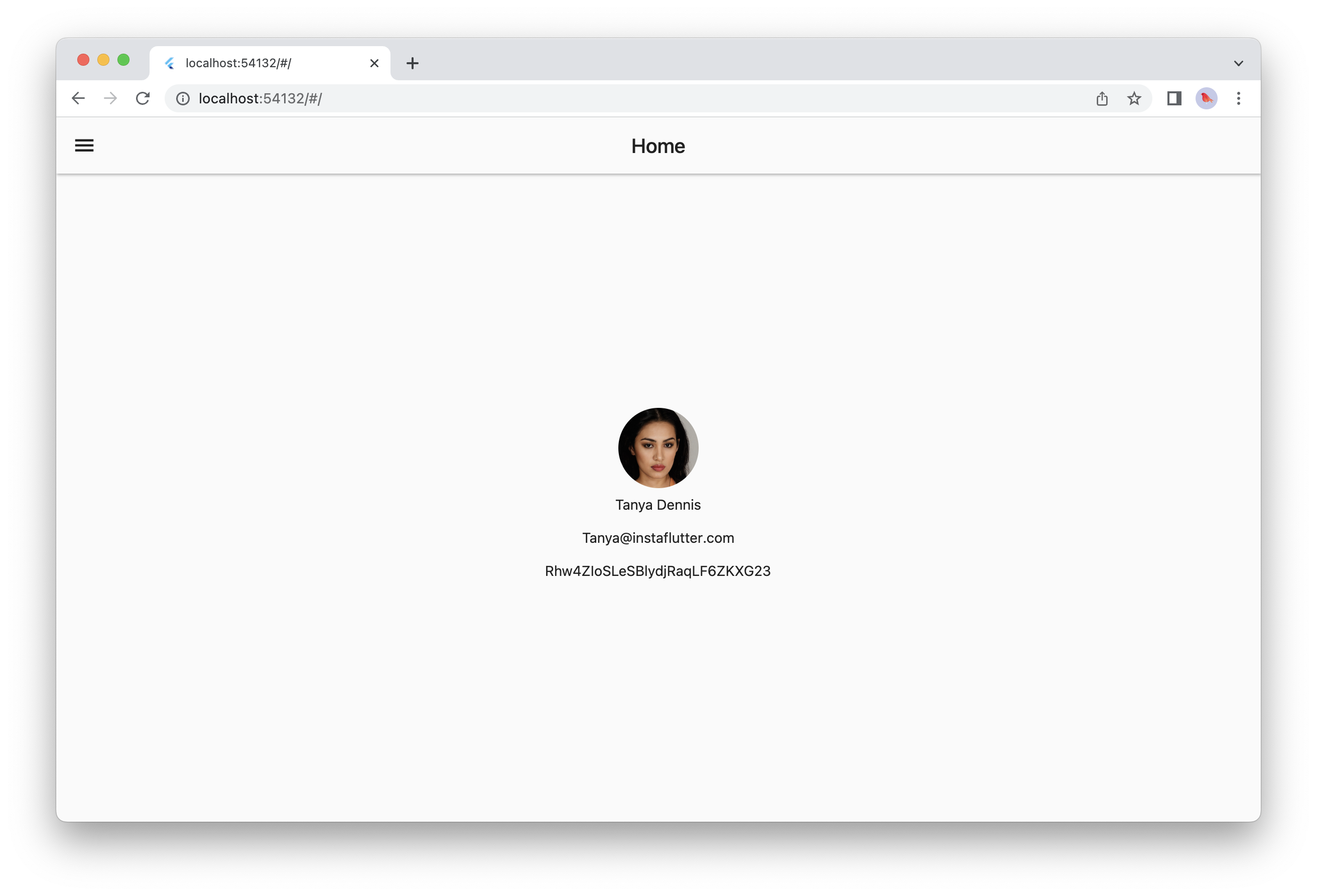
- Home Screen
- Navigation Drawer
- Beautiful UI
- Optimized for both iOS and Android
- Modularized Code
- Loading States
- Error Handling
Coded with ❤️ by Instaflutter.