A configurable framework for building a geographic "data dashboard" from a GeoJSON file.
- Flexible template built on active open source components
- Entirely client-side, can be hosted for free on GitHub Pages
- Built on the incredibly popular Bootstrap UI framework
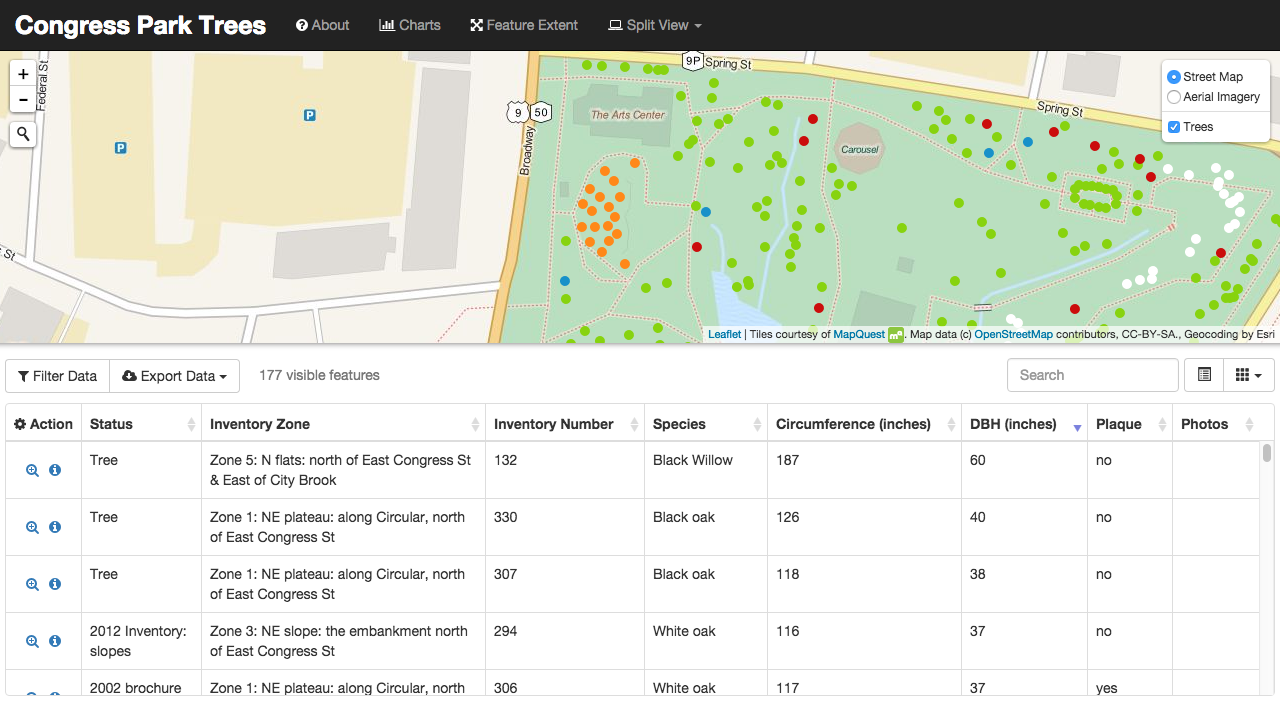
- Maps via Leaflet, the leading open source JavaScript mapping library
- Interactive data table with sorting, searching, column toggling, and data export via the Bootstrap Table plugin
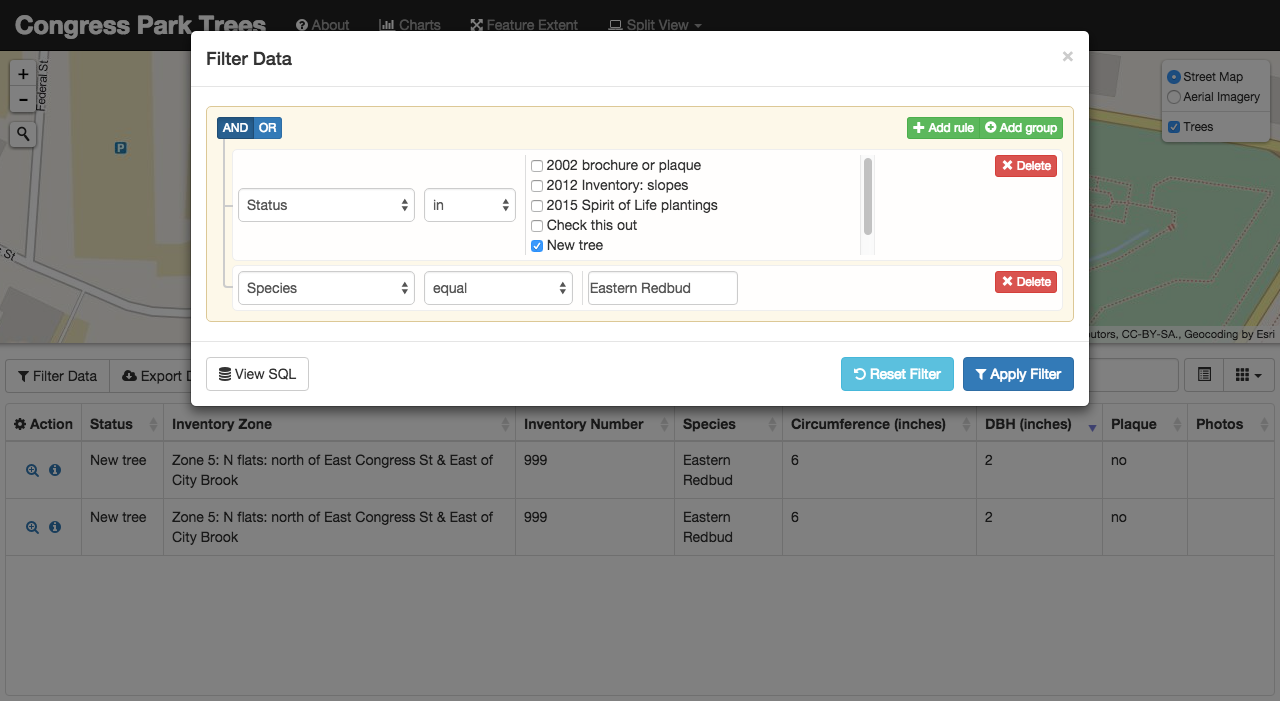
- Advanced, interactive GeoJSON data querying that integrates jQuery QueryBuilder with AlaSQL
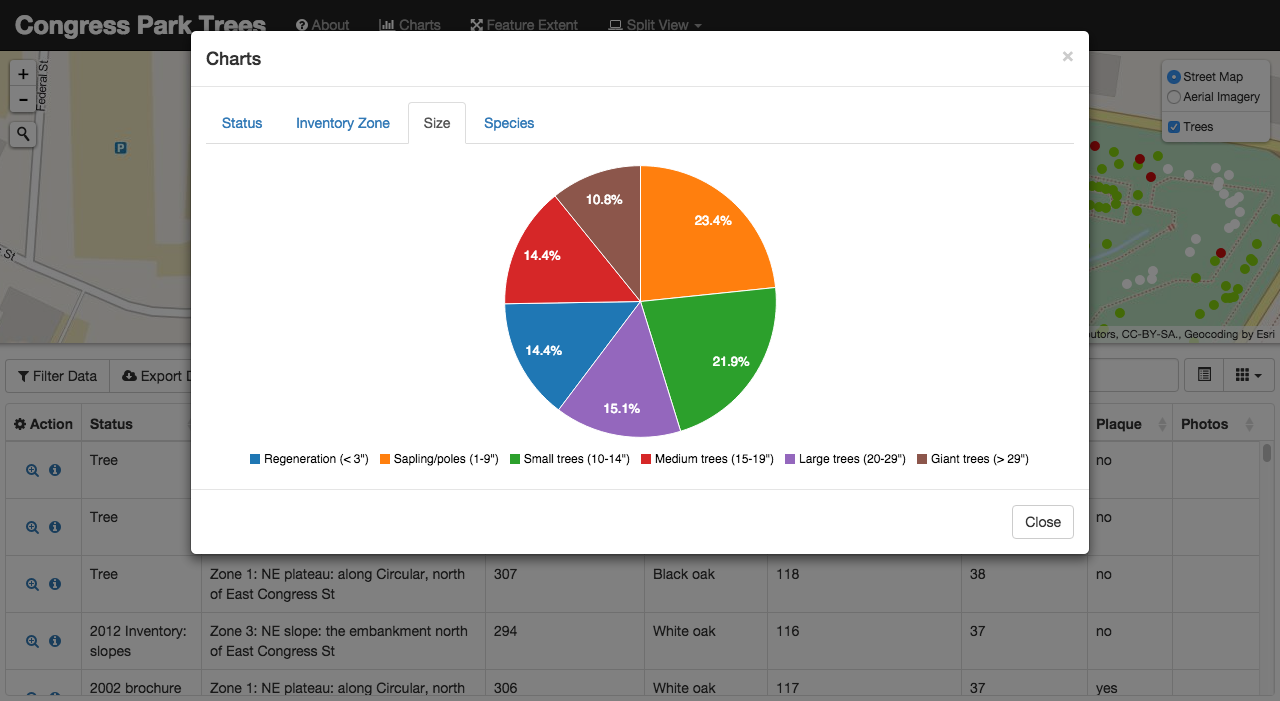
- Advanced charting via C3.js, the D3-based reusable chart library
Split screen view
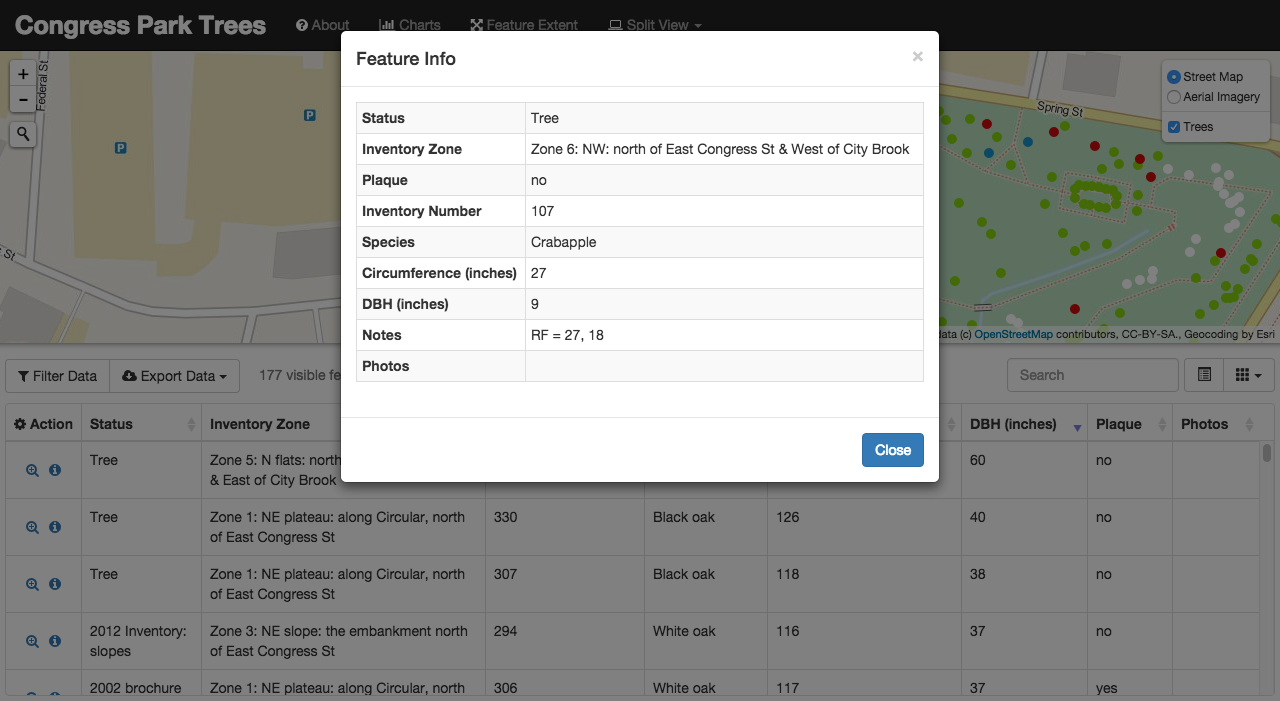
Feature Info popup
Interactive charts
SQL query filters