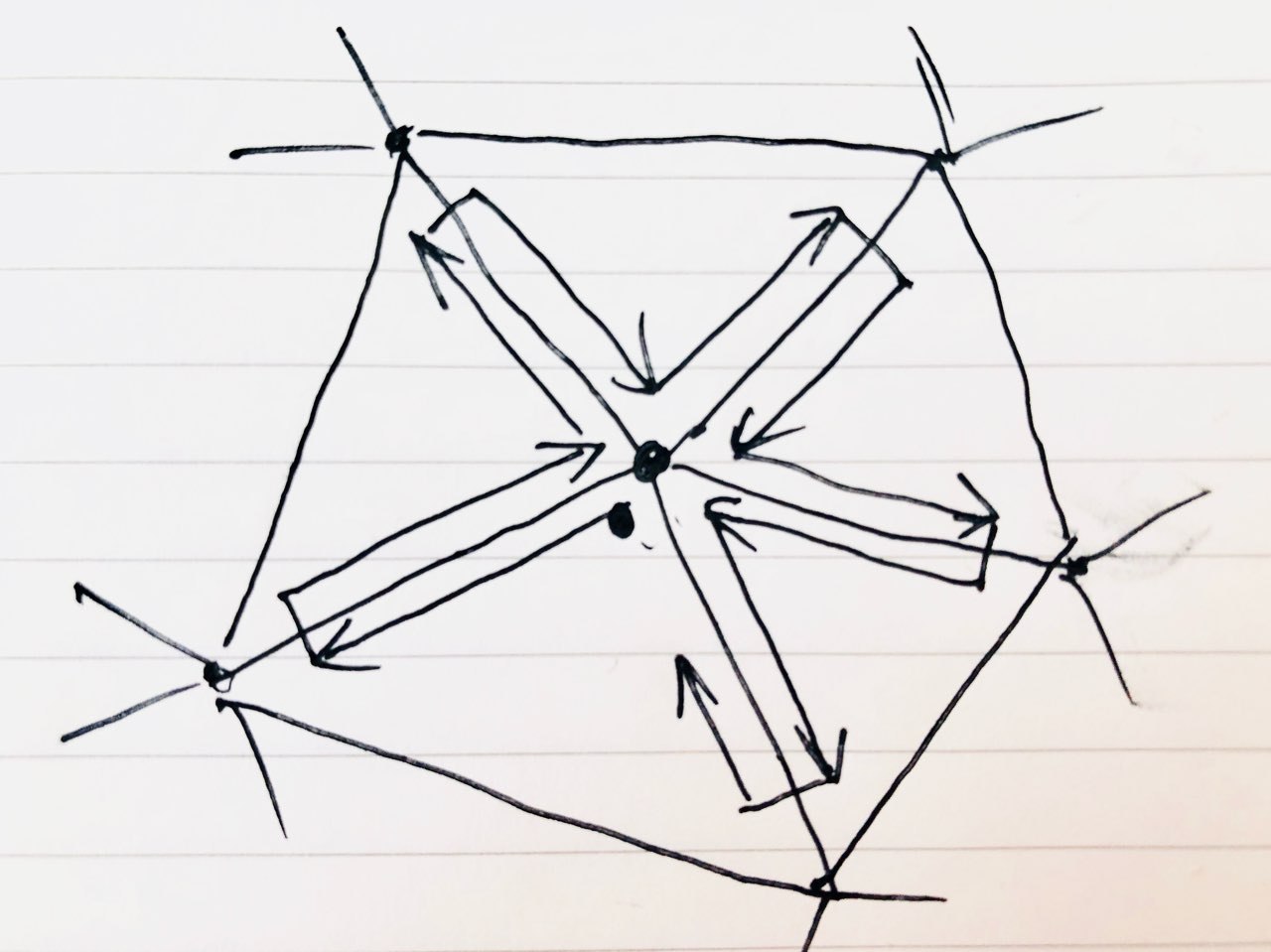
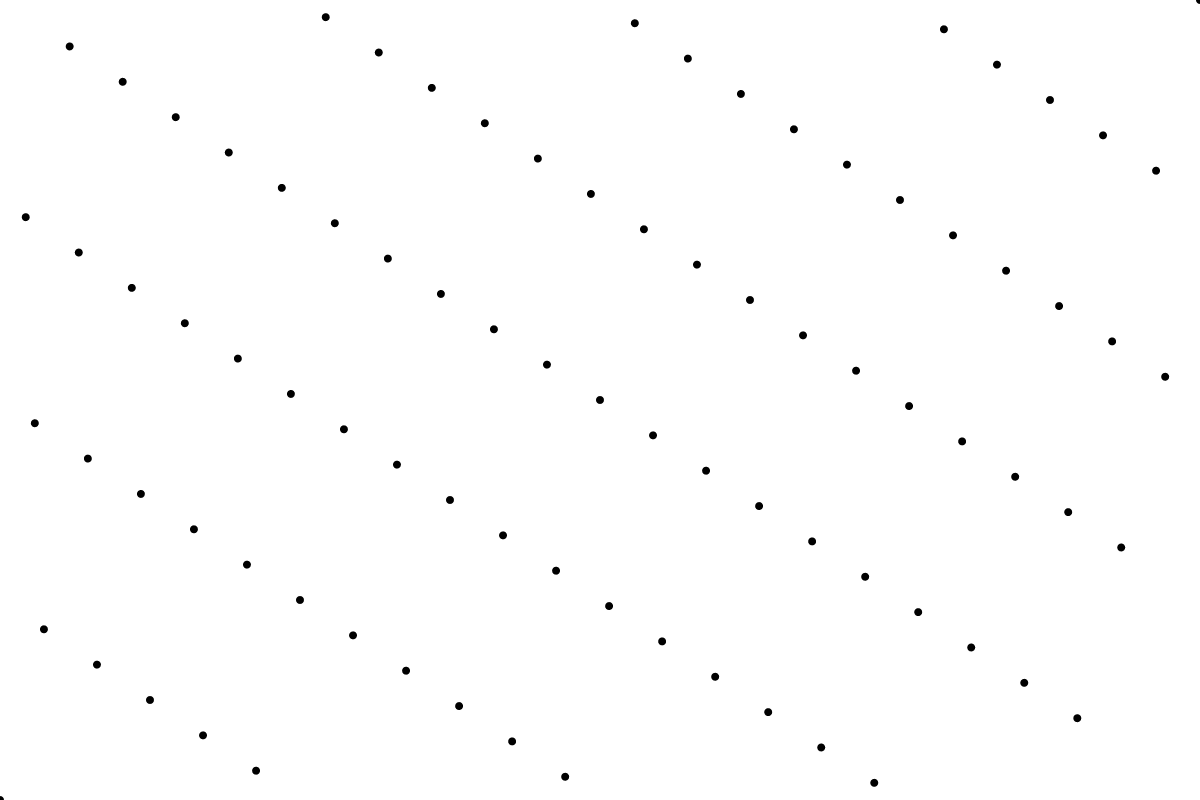
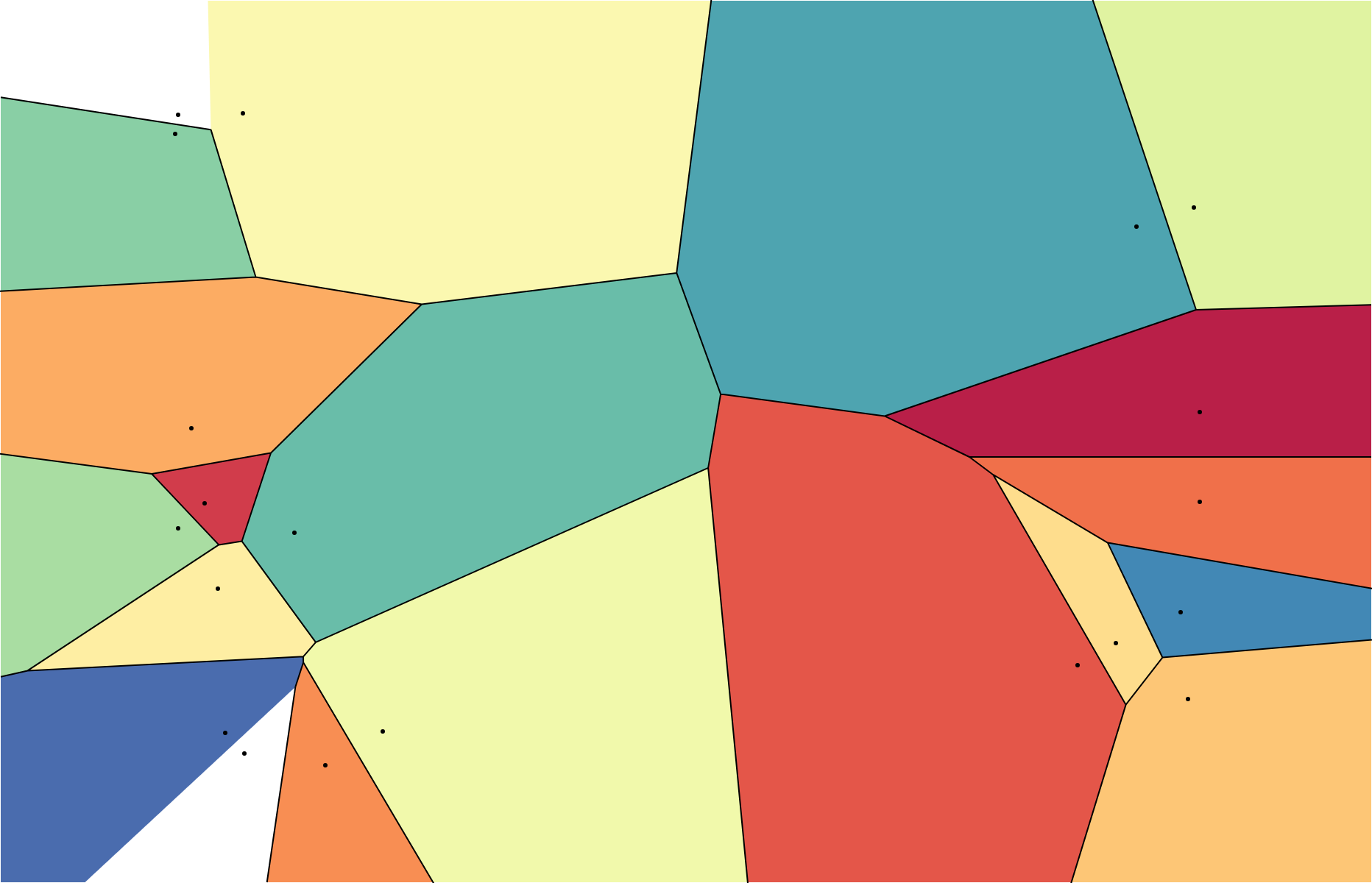
This is a fast library for computing the Voronoi diagram of a set of two-dimensional points. It is based on Delaunator, a fast library for computing the Delaunay triangulation using sweep algorithms. The Voronoi diagram is constructed by connecting the circumcenters of adjacent triangles in the Delaunay triangulation.
d3 / d3-delaunay Goto Github PK
View Code? Open in Web Editor NEWCompute the Voronoi diagram of a set of two-dimensional points.
Home Page: https://d3js.org/d3-delaunay
License: ISC License