For the current build status see our CI logs here
NGL depends upon the following libraries
- Qt (Used by default for QImage and Font support), these can be removed and use other libraries such as OpenImageIO or ImageMagick
- GLM this is a header only library and can be copied to /usr/local/include This is a compatibility layer and can be removed by commenting out the USEGLM define in the Qt projects.
- glfw3 is used to create an OpenGL context for the unit tests, if you don't want to install this just don't build the unit tests.
It needs to be built using QtCreator or CMake for Windows build instructions read Windows.md.
Note this is now being built using C++ 14 and will use many C++ 14 features so make sure you have a modern compiler such as clang++ or g++ >4.8
For more info check out the website here
https://nccastaff.bmth.ac.uk/jmacey/GraphicsLib/ and for the demos
https://nccastaff.bournemouth.ac.uk/jmacey/GraphicsLib/Demos/index.html
Theres are also other demos on github which are generally work in progress.
This is an empty boilerplate framework for NGL projects, it creates an empty window and draws nothing
This is the most basic version of an NGL demo, it creates a simple window in Qt and allows the manipulation of the teapot using the mouse.
This is the simplest SDL / NGL demo using a basic SDL2.0 window and core profile OpenGL context
Note that this .pro file contains the calls to add the output of sdl2-config to the build using
There is a webgl demo of the sphere program here
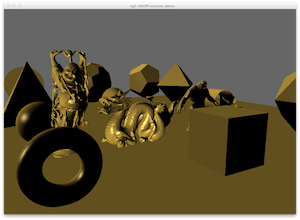
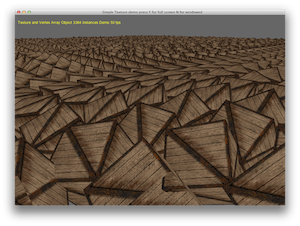
A simple scene using all of the built in VAO primitives, this has approx 350,000 Verts so is a good performance test of NGL
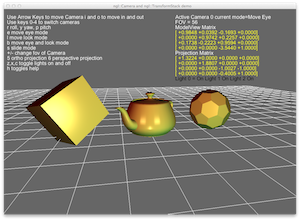
This demonstrates the use of the ngl::Camera class as well as showing how the camera is actually made up of a simple series of matrices
This demo implements a matrix stack similar to the immediate mode OpenGL push / pop matrix functionality. It can be extended to replicate basic immediate mode OpenGL pipeline functions with modern OpenGL rendering.
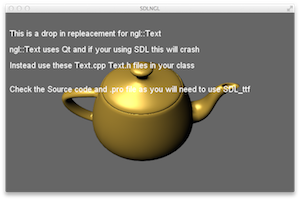
As the ngl::Text class is reliant upon QFont at present this class is a drop in replacement using [sdl-ttf] (https://www.libsdl.org/projects/SDL_ttf/) eventually all of this will be merged into the core ngl with compile time flags to choose the text rendering engine.
These two demos demonstrate using the lookAt and perspective utility classes from Util.h see individual README.md for more details
Interactive demos are here and [here] (https://nccastaff.bournemouth.ac.uk/jmacey/WebGL/LookAt2/)
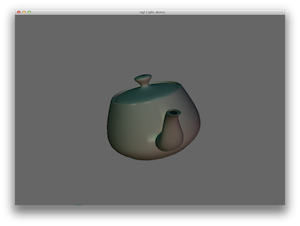
Simple demo showing how to use the ngl::Light class for point lighting WebGL version
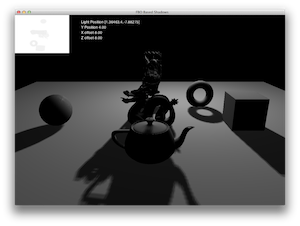
This demo show the ngl::SpotLight class in action interactive webgl demo
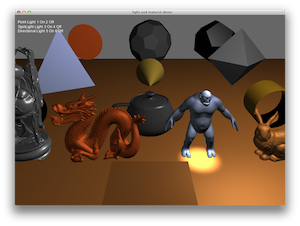
A series of examples to demonstrate different shaders and techniques in glsl. Eventually I'm going to replace all of this with a simpler demo as most of the code in these examples is very similar.
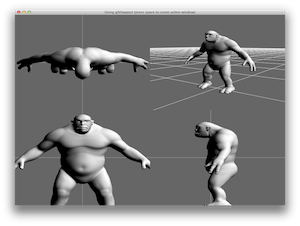
A series of demos to show how to create a VertexArrayObject from different types of data. There are examples of how to create a simple boid shape as I was getting fed up of flocking teapots!
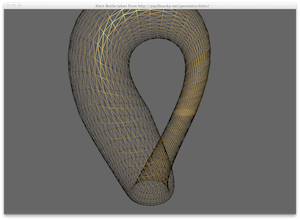
This program demonstrates the production of a Klein bottle based on the code from this excellent website It uses the ngl::VertexArrayObject class
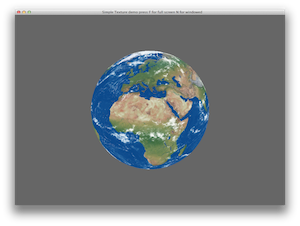
A collection of demos showing how to use textures in ngl including examples of loading from a QImage.
A series of demos to show how to create and then use DXT compressed textures.
Compressor Is a simple command line tool to create basic DxT1,3,5 textures to be used with glCompressedTexImage2D formats. DXTViewer is a simple tool to load in the compressed files and view them. You can specify the name of the file on the command line or use the file open dialog presented at startup. Use o to reload a file.
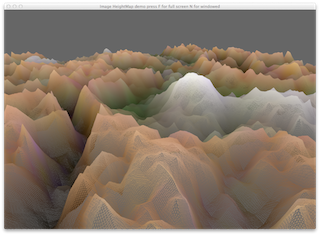
This demo shows how to read in an image and create terrain from it by using one of the channels as the height of the vertex in the y.
Loads a mesh from an obj file using ngl::Obj and displays it.
A demonstration on how to do game style multi key controls within Qt
A demonstration on how to do game style multi key controls within Qt and record them
This demo requires SDL 2.0 and a wireless xbox controller. Under the mac you can install this driver. Under linux you may have to install the xpad kernel driver
So far it has not been tested under windows and the button mappings may be different.
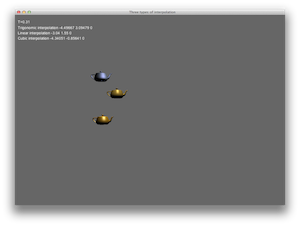
This demo demonstrates the different interpolation templates in ngl, see this blog post
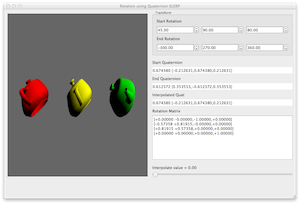
This demo shows how the Quaternion spherical interpolation works. Interactive WebGL demo
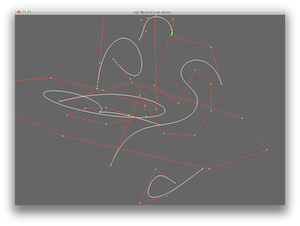
Two demos showing how to use the ngl::BezierCurve class, including an example of exporting from maya using a simple script
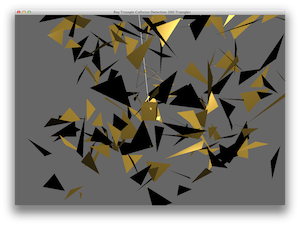
A series of programs showing Ray-Sphere, Ray-Triangle, Sphere-Sphere, Sphere-Plane collision detection algorithms
An interactive WebGL demo
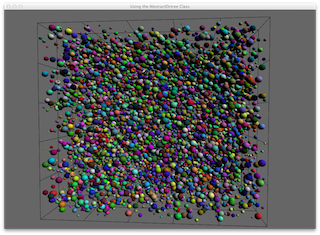
An Abstract Octree template to use in your own projects, this code is originally writen by my collegue Dr Xiaosong Yangfor his advanced collision detection lectures and templated and ported to ngl by me. Interactive WebGL demo here
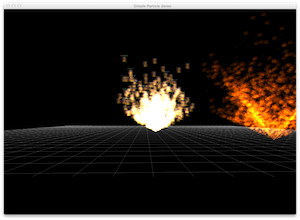
Simple particle system demos, need to update these and add some more at some stage.
This demo demonstrates the use of the factory pattern and runtime polymorphism
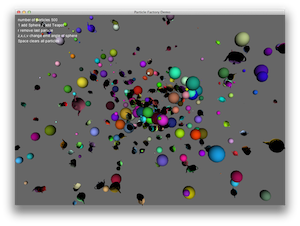
Picking of objects using Colour values based on this post
The NCCA PointBake format is a simple xml format for storing per vertex animation data, presented in these demos are maya scripts to export in the format and some demos to show how to load and visualise this data.
Morphing meshes using shaders. based on the paper here
Morphing meshes using shaders and texture buffer objects. based on the paper here
Simple Facial animation using blen shape meshes and texture buffer objects
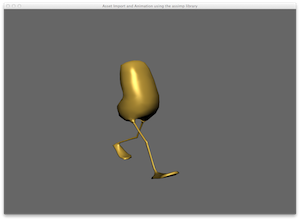
How to load and animate meshes using assimp
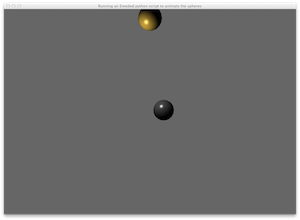
This demo show how to embed the pyhton C interpretor into your own code and run python scripts
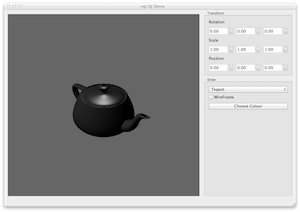
How to use the Qt GUI with NGL
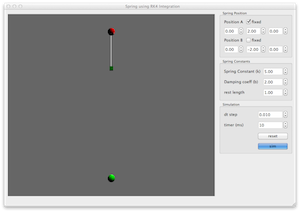
This demonstrates a simple spring using RK4 integration as shown here
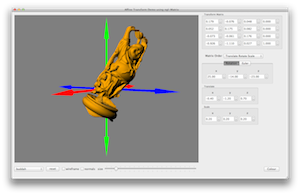
A demonstration of affine transforms using matrices (mainly used for teaching maths)
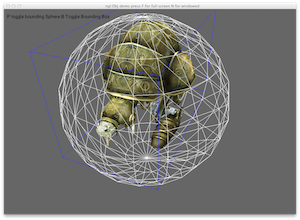
Added frustum culling to the ngl::Camera class, this demo shows how to use it, most of the code is based on the article here
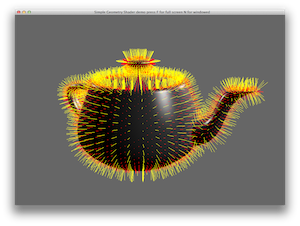
Simple Geometry shader demo
This demo is the one written for this blog post and implements this code
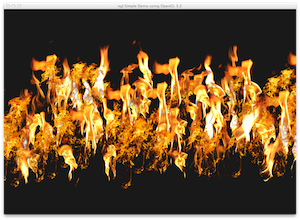
This demo uses several sprite sheets of fire to generate an animated fire using billboards. The billboards are generated on the GPU using a geometry shader and the data for the frames / animation is passes using attributes.
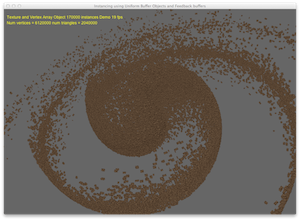
A number of demos showing how instancing in OpenGL works
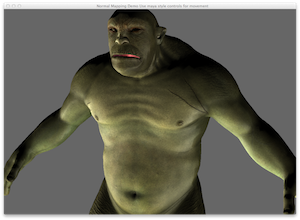
This demo uses the ngl::Obj and ngl::VertexArrayObject classes to read in a mesh then construct an extended VAO passing in Tangents and Bi-Tangents (BiNormals) to glsl as attributes. This is then used to do normal mapping along the lines of this
A number of demos showing how to use Frame buffer objects, including real time shadows and render to FBO demos
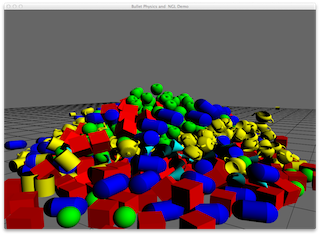
Using the Bullet Physics with NGL, the demo has basic wrappers for the Physics world and rigid bodies, it also uses the ngl::Obj to load low-res collision meshes and uses higher detail ones for the drawing.
For more details read the user guide of Bullet.
Using the Bullet Physics with NGL, the demo has basic wrappers for the Physics world and rigid bodies It then procedurally generates a tower which the user can demolish.
An interactive WebGL demo is here For more details read the user guide of Bullet.
Using the ODE Physics engine
This demo shows how to use the kinect with the OpenKinect drivers and Qt / ngl. The code base is a modified version of my Qt Kinect Reference design which can be seen here. You will need to install the libfreenect drivers
This demo shows how to use the kinect with the OpenKinect drivers and Qt / ngl. The code base is a modified version of my Qt Kinect Reference design which can be seen here. You will need to install the libfreenect drivers
This has issues on the mac due to the C++ compiler and OpenCV
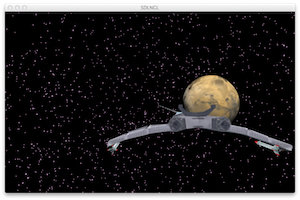
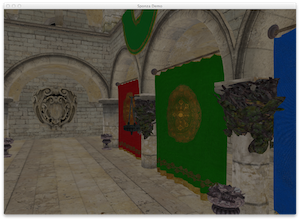
A basic framework to load a Wavefront OBJ file with groups and an MTL file with textures and draw the scene as efficiently as possible. The source contains the models and textures from here and is quite large
For a detailed look at how this work see the following blog posts
This builds on the original sponza demo and adds oculus rift support, this is very much work in progress and needs quite a bit of tidying up.
You will need to install the oculus SDK and adjust the path in the .pro file to get it working.
This version also loads the binary Model and Material file, you may have to re-create this using the save and load methods as the binary file may not transfer to different operating systems.
A simple demo to show Box2D being used with ngl
A simple example of an exported then using it in box 2D see the python files for more details