Hamlit is a high performance Haml implementation.
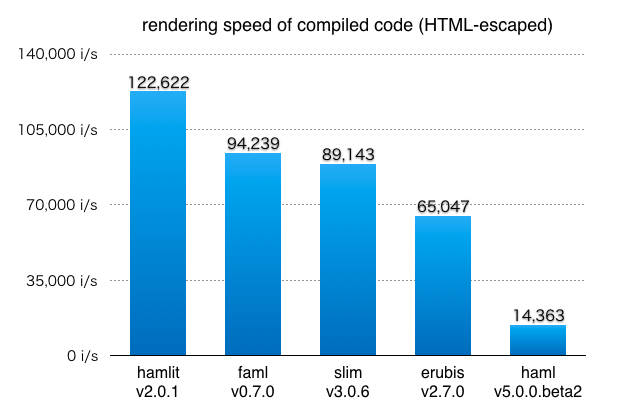
Hamlit is another implementation of Haml. With some limitations by design for performance, Hamlit is 8.54x times faster than original haml gem in this benchmark, which is an HTML-escaped version of slim-template/slim's one for fairness. (Result on Travis)
hamlit v2.0.1: 122622.3 i/s
faml v0.7.0: 94239.1 i/s - 1.30x slower
slim v3.0.6: 89143.0 i/s - 1.38x slower
erubis v2.7.0: 65047.8 i/s - 1.89x slower
haml v5.0.0.beta.2: 14363.6 i/s - 8.54x slower
As written in limitations, Hamlit drops some not-so-important features which require works on runtime. With the optimized language design, we can reduce the string concatenation to build attributes.
Hamlit is built with Temple, which is a framework to build template engines and also used in Slim. By using the framework and its optimizers, Hamlit can reduce string allocation and concatenation easily.
Hamlit analyzes Ruby expressions with Ripper and render it on compilation if the expression is static. And Hamlit can also compile string literal with string interpolation to reduce string allocation and concatenation on runtime.
While Hamlit has static analyzer and static attributes are rendered on compilation, dynamic attributes must be rendered on runtime. So Hamlit optimizes rendering on runtime with C extension.
Hamlit currently supports Ruby 2.1 and higher. See REFERENCE.md for detail features of Hamlit.
Add this line to your application's Gemfile or just replace gem "haml" with gem "hamlit".
It enables rendering by Hamlit for *.haml automatically.
gem 'hamlit'If you want to use view generator, consider using hamlit-rails.
Replace gem "haml" with gem "hamlit" in Gemfile, and require "hamlit".
See sample/sinatra for working sample.
While Haml disables escape_html option by default, Hamlit enables it for security.
If you want to disable it, please write:
set :haml, { escape_html: false }You can see compiled code or rendering result with "hamlit" command.
$ gem install hamlit
$ hamlit --help
Commands:
hamlit compile HAML # Show compile result
hamlit help [COMMAND] # Describe available commands or one specific command
hamlit parse HAML # Show parse result
hamlit render HAML # Render haml template
hamlit temple HAML # Show temple intermediate expression
$ cat in.haml
- user_id = 123
%a{ href: "/users/#{user_id}" }
# Show compiled code
$ hamlit compile in.haml
_buf = []; user_id = 123;
; _buf << ("<a href='/users/".freeze); _buf << (::Hamlit::Utils.escape_html((user_id))); _buf << ("'></a>\n".freeze); _buf = _buf.join
# Render html
$ hamlit render in.haml
<a href='/users/123'></a># Gemfile
gem 'hamlit', github: 'k0kubun/hamlit', submodules: trueContributions are welcomed. It'd be good to see Temple's EXPRESSIONS.md to learn Temple which is a template engine framework used in Hamlit.
$ git clone --recursive https://github.com/k0kubun/hamlit
$ cd hamlit
$ bundle install
# Run all tests
$ bundle exec rake test
# Run one test
$ bundle exec ruby -Ilib:test -rtest_helper test/hamlit/line_number_test.rb -l 12
# Show compiling/rendering result of some template
$ bundle exec exe/hamlit compile in.haml
$ bundle exec exe/hamlit render in.haml
# Use rails app to debug Hamlit
$ cd sample/rails
$ bundle install
$ bundle exec rails sPlease report an issue with following information:
- Full error backtrace
- Haml template
- Ruby version
- Hamlit version
- Rails/Sinatra version
Copyright (c) 2015 Takashi Kokubun