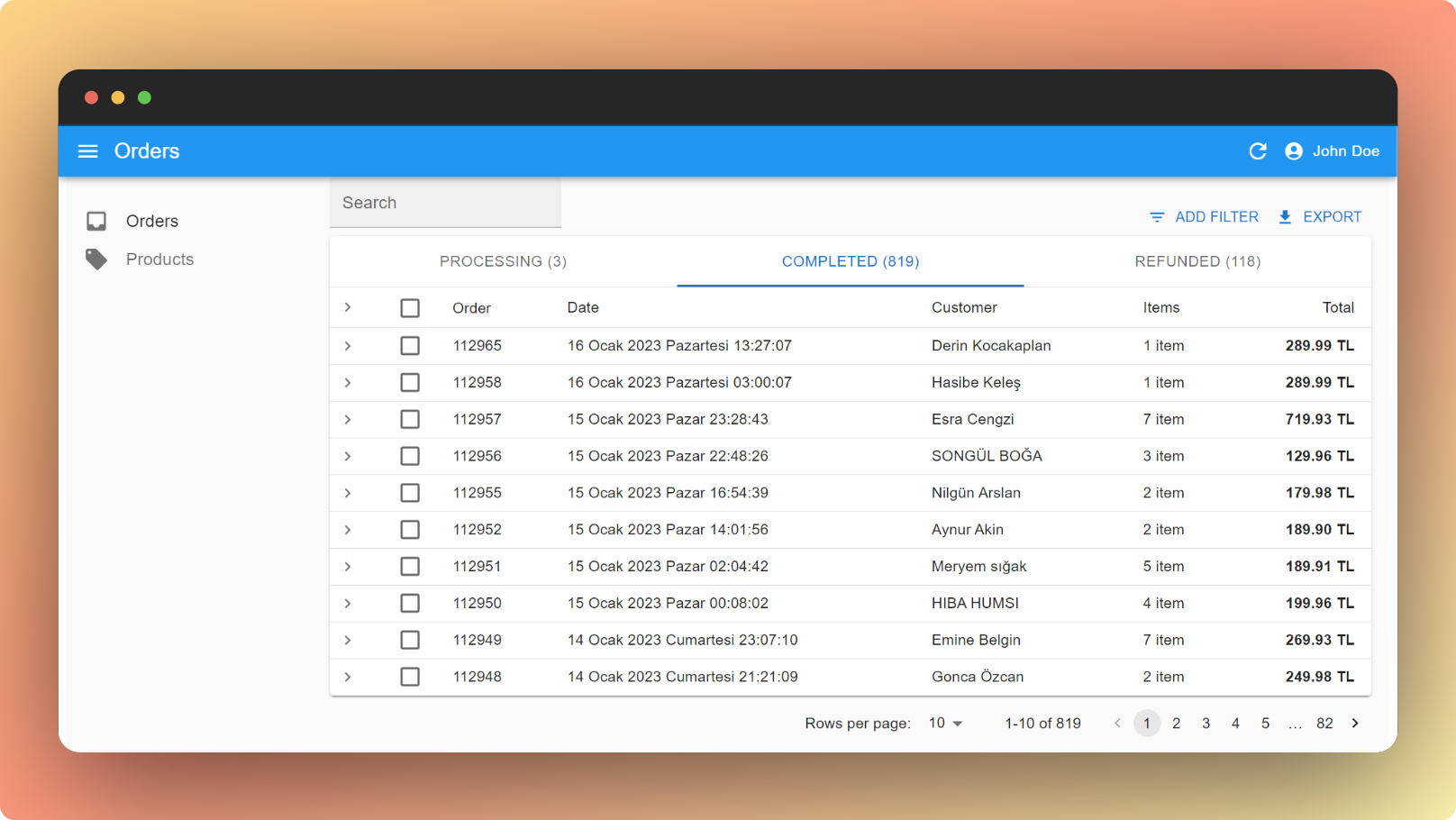
An alternative open source woocommerce admin panel developed with React Admin
- Clone this repo using terminal
git clone https://github.com/zackha/woocommerce-admin.git cd woocommerce-adminyarn install- Edit
App.jsand fill inwoocommerceUrl,consumerKeyandconsumerSecretwith your generated API keys yarn start- Username: john | Password: 123
If your API is on another domain as the JS code, you'll need to whitelist this header with an Access-Control-Expose-Headers CORS header.
You need to allow access to the your IP number, from the firewall settings (whitelist - allowlist) of your server where your WooCommerce site is located.
Licensed under the MIT License