Rewrite of Sonixd.
- MPV player backend
- Web player backend
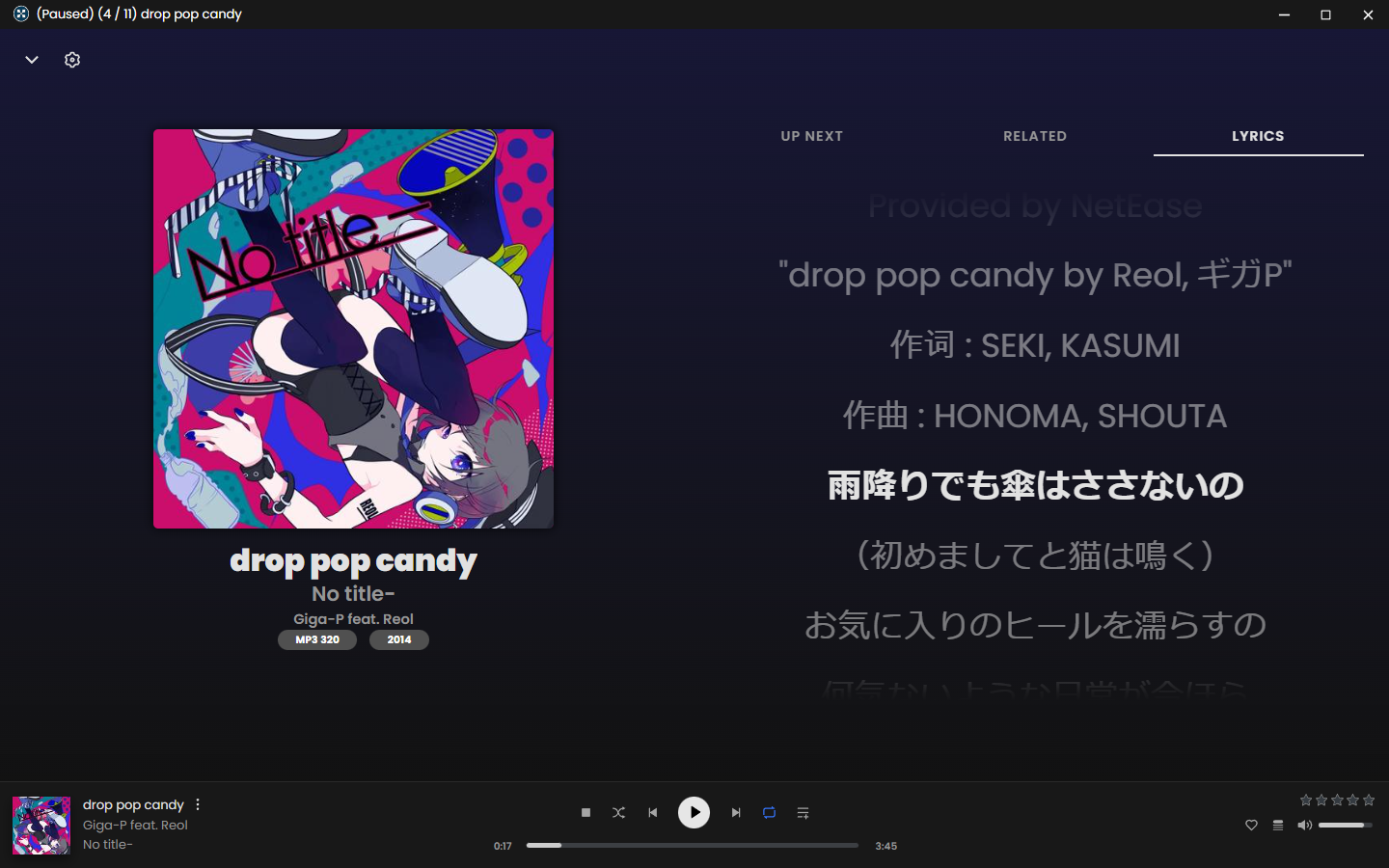
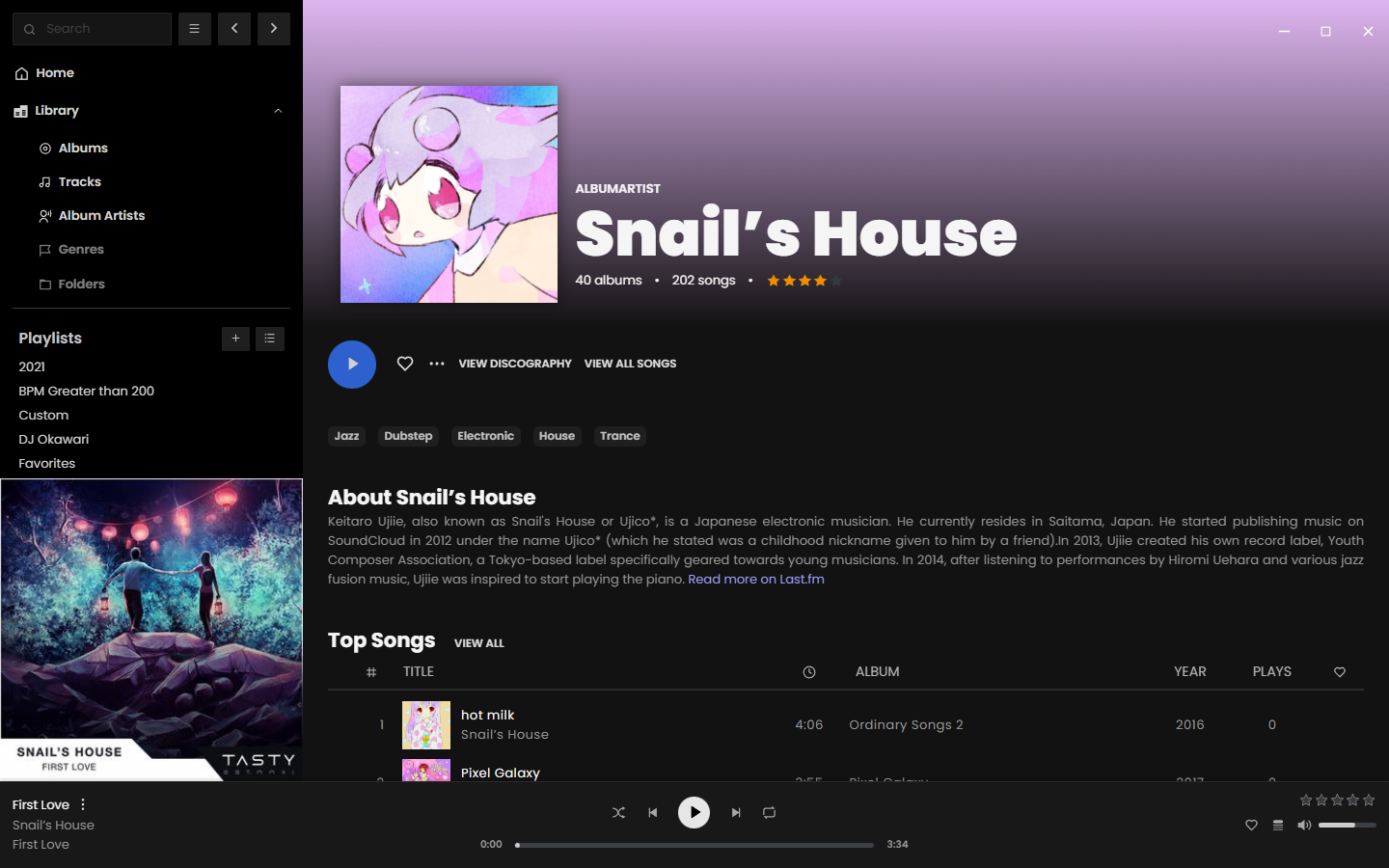
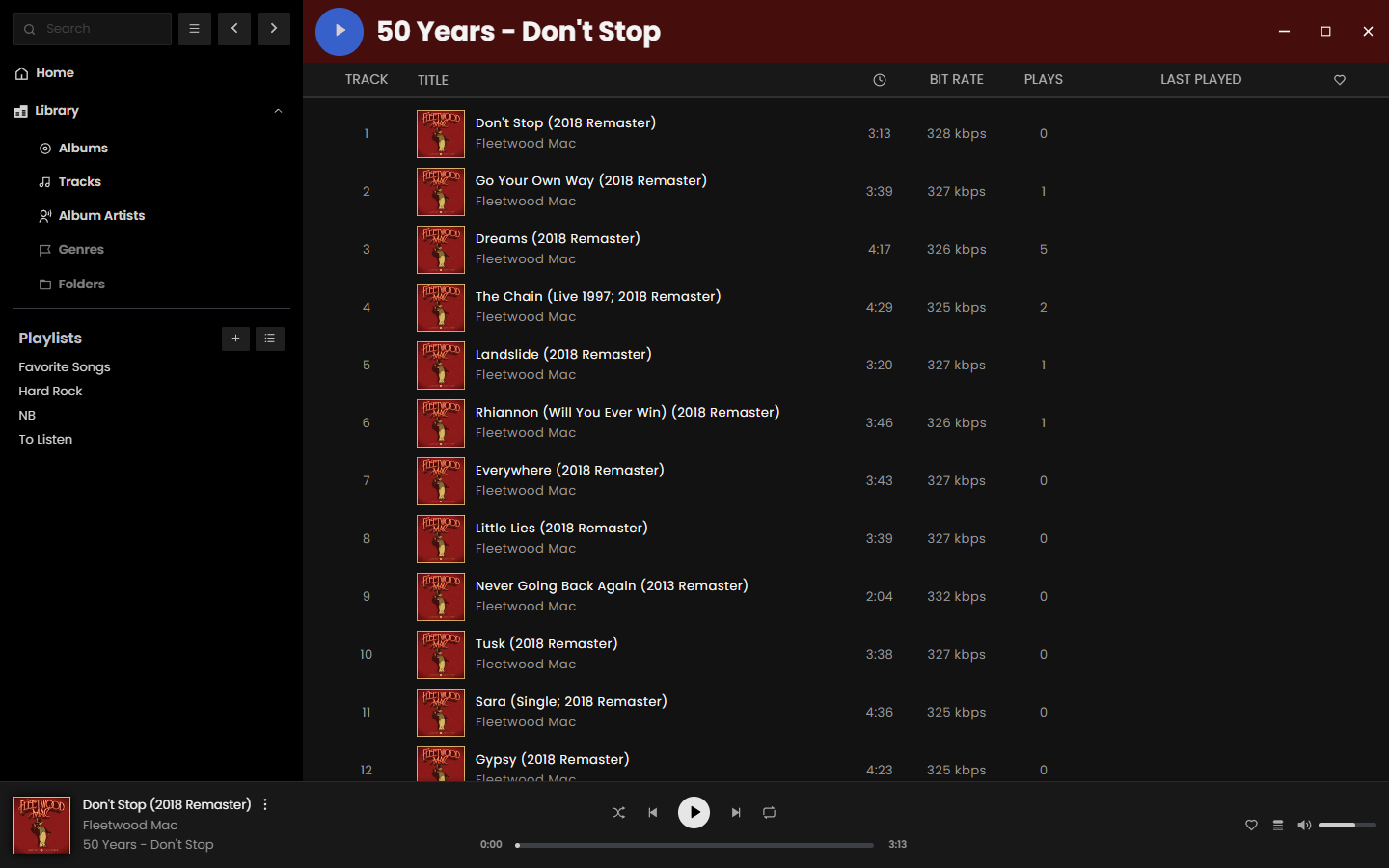
- Modern UI
- Scrobble playback to your server
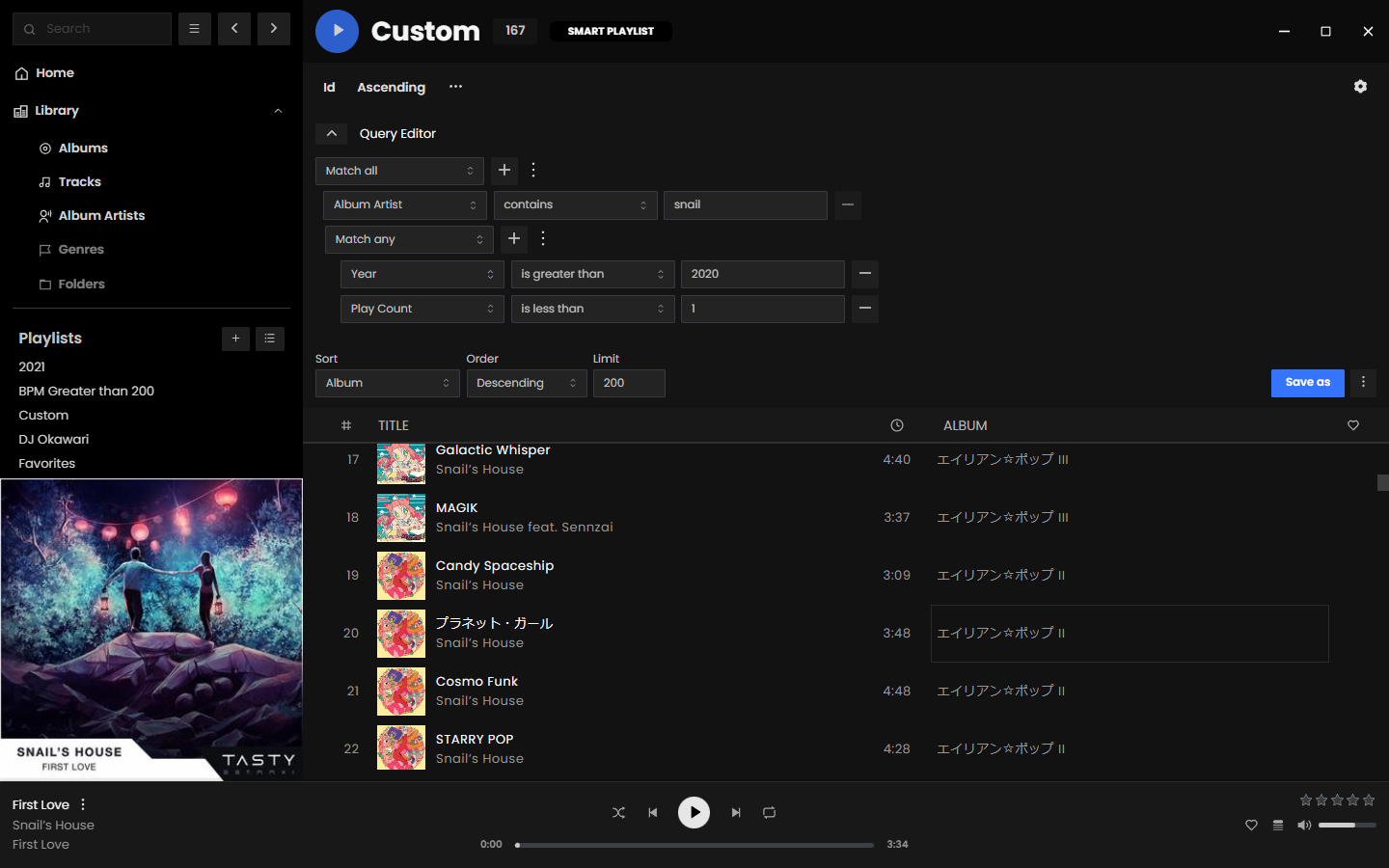
- Smart playlist editor (Navidrome)
- Synchronized and unsynchronized lyrics support
- Request a feature or view taskboard
Download the latest desktop client. The desktop client is the recommended way to use Feishin. It supports both the MPV and web player backends, as well as includes built-in fetching for lyrics.
If you're using a device running macOS 12 (Monterey) or higher, check here for instructions on how to remove the app from quarantine.
For media keys to work, you will be prompted to allow Feishin to be a Trusted Accessibility Client. After allowing, you will need to restart Feishin for the privacy settings to take effect.
Visit https://feishin.vercel.app to use the hosted web version of Feishin. The web client only supports the web player backend.
Feishin is also available as a Docker image. The images are hosted via ghcr.io and are available to view here. You can run the container using the following commands:
# Run the latest version
docker run --name feishin -p 9180:9180 ghcr.io/jeffvli/feishin:latest
# Build the image locally
docker build -t feishin .
docker run --name feishin -p 9180:9180 feishinTo install via Docker Compose use the following snippit. This also works on Portainer.
version: '3'
services:
feishin:
container_name: feishin
image: 'ghcr.io/jeffvli/feishin:latest'
environment:
- SERVER_NAME=jellyfin # pre defined server name
- SERVER_LOCK=true # When true AND name/type/url are set, only username/password can be toggled
- SERVER_TYPE=jellyfin # navidrome also works
- SERVER_URL= # http://address:port
- PUID=1000
- PGID=1000
- UMASK=002
- TZ=America/Los_Angeles
ports:
- 9180:9180
restart: unless-stopped
-
Upon startup you will be greeted with a prompt to select the path to your MPV binary. If you do not have MPV installed, you can download it here or install it using any package manager supported by your OS. After inputting the path, restart the app.
-
After restarting the app, you will be prompted to select a server. Click the
Open menubutton and selectManage servers. Click theAdd serverbutton in the popup and fill out all applicable details. You will need to enter the full URL to your server, including the protocol and port if applicable (e.g.https://navidrome.my-server.comorhttp://192.168.0.1:4533).
- Navidrome - For the best experience, select "Save password" when creating the server and configure the
SessionTimeoutsetting in your Navidrome config to a larger value (e.g. 72h).- Linux users - The default password store uses
libsecret.kwallet4/5/6are also supported, but must be explicitly set in Settings > Window > Passwords/secret score.
- Linux users - The default password store uses
-
Optional - If you want to host Feishin on a subpath (not
/), then pass in the following environment variable:PUBLIC_PATH=PATH. For example, to host on/feishin, pass inPUBLIC_PATH=/feishin. -
Optional - To hard code the server url, pass the following environment variables:
SERVER_NAME,SERVER_TYPE(one ofjellyfinornavidrome),SERVER_URL. To prevent users from changing these settings, passSERVER_LOCK=true. This can only be set if all three of the previous values are set.
First thing to do is check that your MPV binary path is correct. Navigate to the settings page and re-set the path and restart the app. If your issue still isn't resolved, try reinstalling MPV. Known working versions include v0.35.x and v0.36.x. v0.34.x is a known broken version.
Feishin supports any music server that implements a Navidrome or Jellyfin API. Subsonic API is not currently supported. This will likely be added in later when the new Subsonic API is decided on.
I have the issue "The SUID sandbox helper binary was found, but is not configured correctly" on Linux
This happens when you have user (unprivileged) namespaces disabled (sysctl kernel.unprivileged_userns_clone returns 0). You can fix this by either enabling unprivileged namespaces, or by making the chrome-sandbox Setuid.
chmod 4755 chrome-sandbox
sudo chown root:root chrome-sandboxBuilt and tested using Node v16.15.0.
This project is built off of electron-react-boilerplate v4.6.0.
This project uses Weblate for translations. If you would like to contribute, please visit the link and submit a translation.