Playwright CLI is utility tool for Playwright. With the CLI, you can:
- Generate code: Record user interactions and generate Playwright scripts.
- Open pages: Open pages in Chromium, Firefox and WebKit (Safari) on all platforms.
- Emulate devices, color schemes and geolocation.
- Inspect selectors: Use the Playwright DevTools API to inspect selectors.
- Generate page screenshots and PDFs
$ npx playwright-cli --help
# To save as a dependency
$ npm install -D playwright-cli$ npx playwright-cli codegen wikipedia.orgRun codegen and perform actions in the browser. Playwright CLI will generate JavaScript code for the user interactions. codegen will attempt to generate resilient text-based selectors.
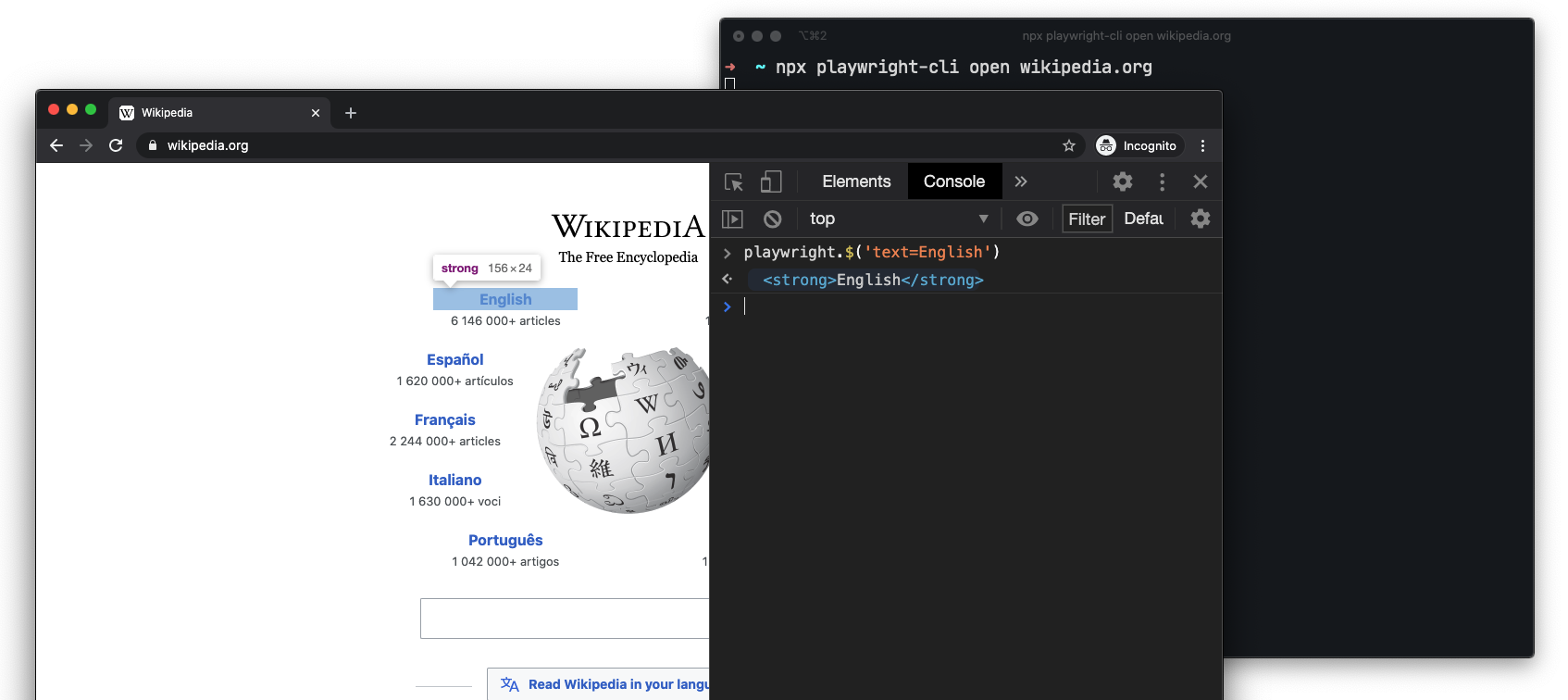
With open, you can use Playwright bundled browsers to browse web pages. Playwright provides cross-platform WebKit builds that can be used to reproduce Safari rendering across Windows, Linux and macOS.
# Open page in Chromium
npx playwright-cli open example.com# Open page in WebKit
npx playwright-cli wk example.comopen can emulate mobile and tablet devices (see all devices).
# Emulate iPhone 11.
npx playwright-cli --device="iPhone 11" open wikipedia.org# Emulate screen size and color scheme.
npx playwright-cli --viewport-size=800,600 --color-scheme=dark open twitter.com# Emulate timezone, language & location
# Once page opens, click the "my location" button to see geolocation in action
npx playwright-cli --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" open maps.google.comDuring open or codegen, you can use following API inside the developer tools console of any browser.
Query Playwright selector, using the actual Playwright query engine, for example:
> playwright.$('.auth-form >> text=Log in');
<button>Log in</button>Same as playwright.$, but returns all matching elements.
> playwright.$$('li >> text=John')
> [<li>, <li>, <li>, <li>]Reveal element in the Elements panel (if DevTools of the respective browser supports it).
> playwright.inspect('text=Log in')Generates selector for the given element.
> playwright.selector($0)
"div[id="glow-ingress-block"] >> text=/.*Hello.*/"# See command help
$ npx playwright-cli screenshot --help# Wait 3 seconds before capturing a screenshot after page loads ('load' event fires)
npx playwright-cli \
--device="iPhone 11" \
--color-scheme=dark \
screenshot \
--wait-for-timeout=3000 \
twitter.com twitter-iphone.png# Capture a full page screenshot
npx playwright-cli screenshot --full-page en.wikipedia.org wiki-full.pngPDF generation only works in Headless Chromium.
# See command help
$ npx playwright-cli pdf https://en.wikipedia.org/wiki/PDF wiki.pdfOpening WebKit Web Inspector will disconnect Playwright from the browser. In such cases, code generation will stop.