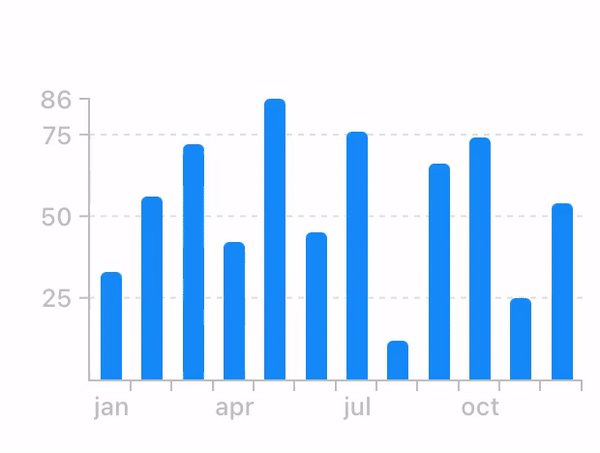
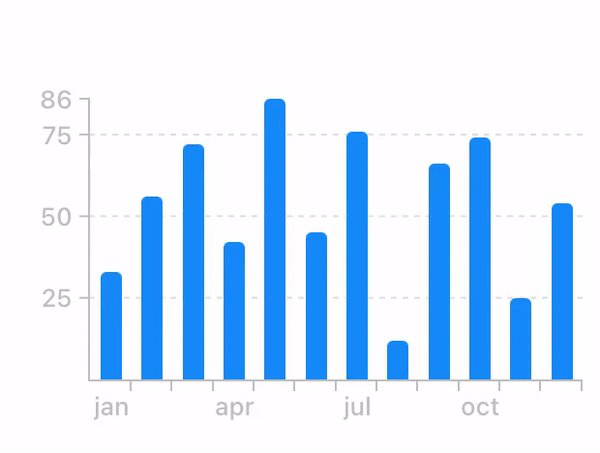
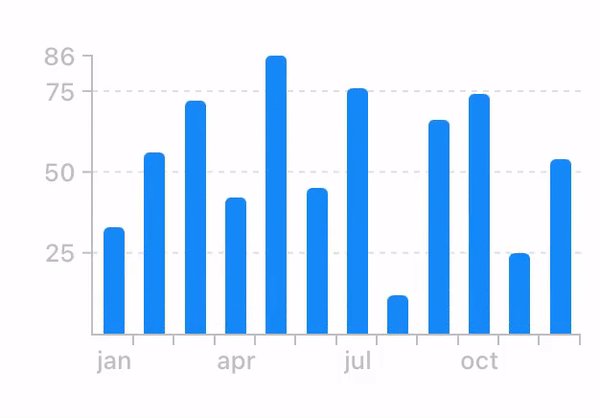
FLCharts is an easy-to-use library to build highly customizable bar, line and pie charts. It allows you to create your own chart bar UIView and use it to display data in the chart.
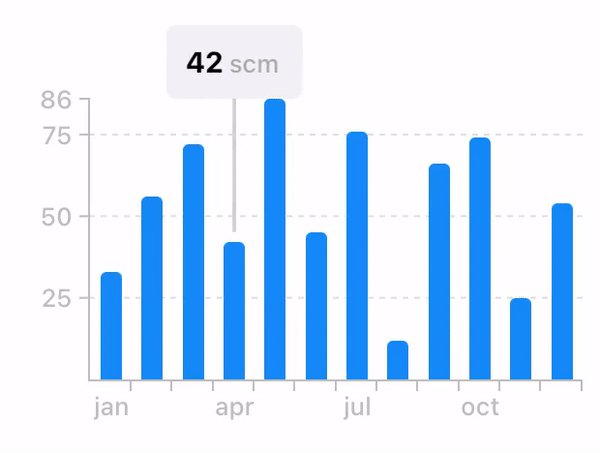
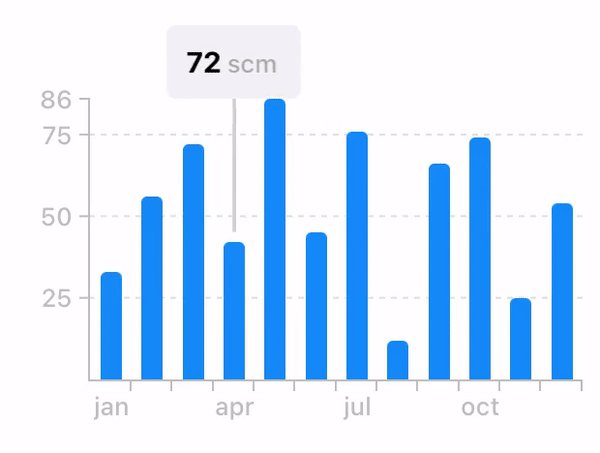
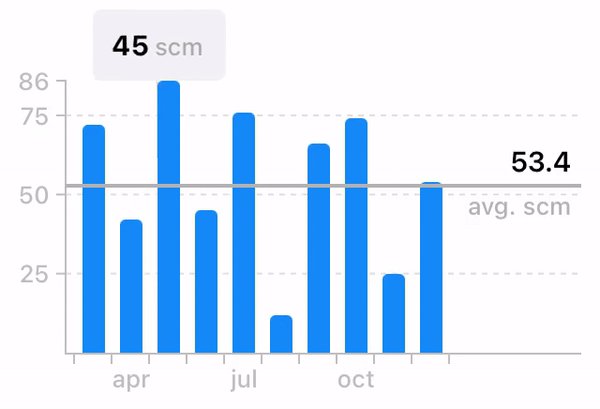
Additionally FLCharts allows you to provide a custom HighlightedView to show the highlighted bar contents on top of the chart.
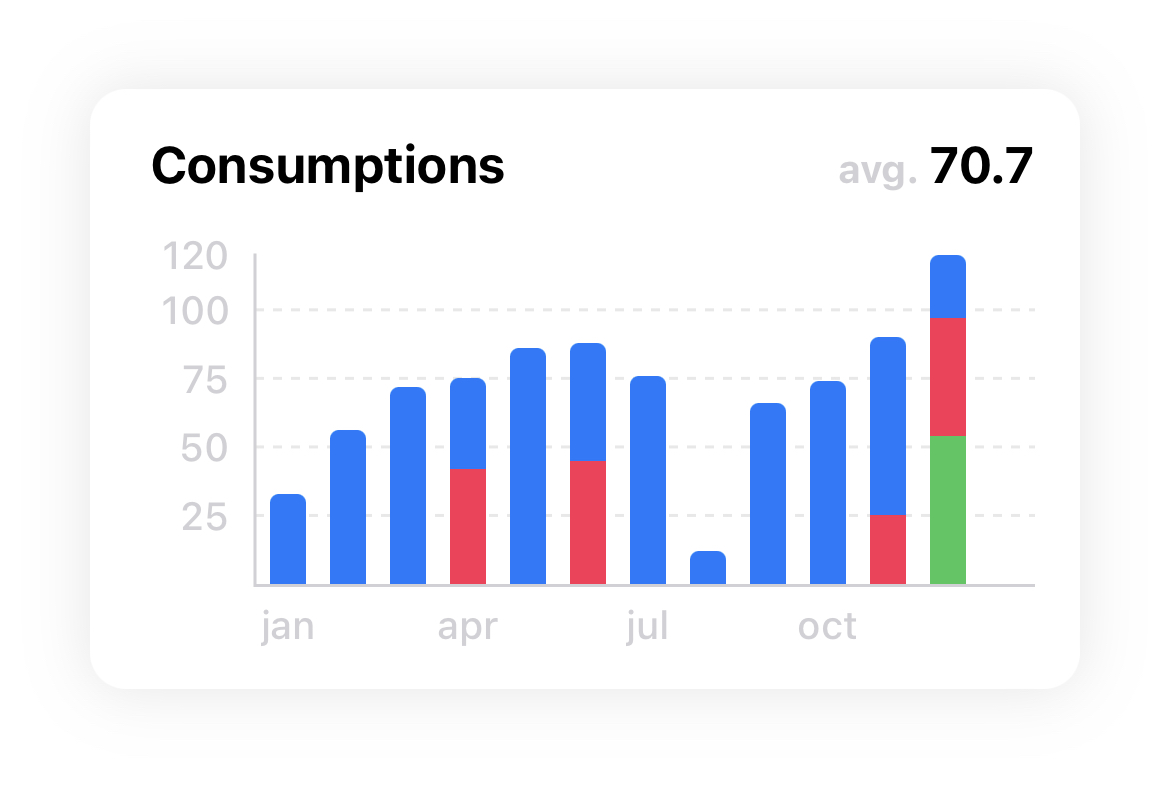
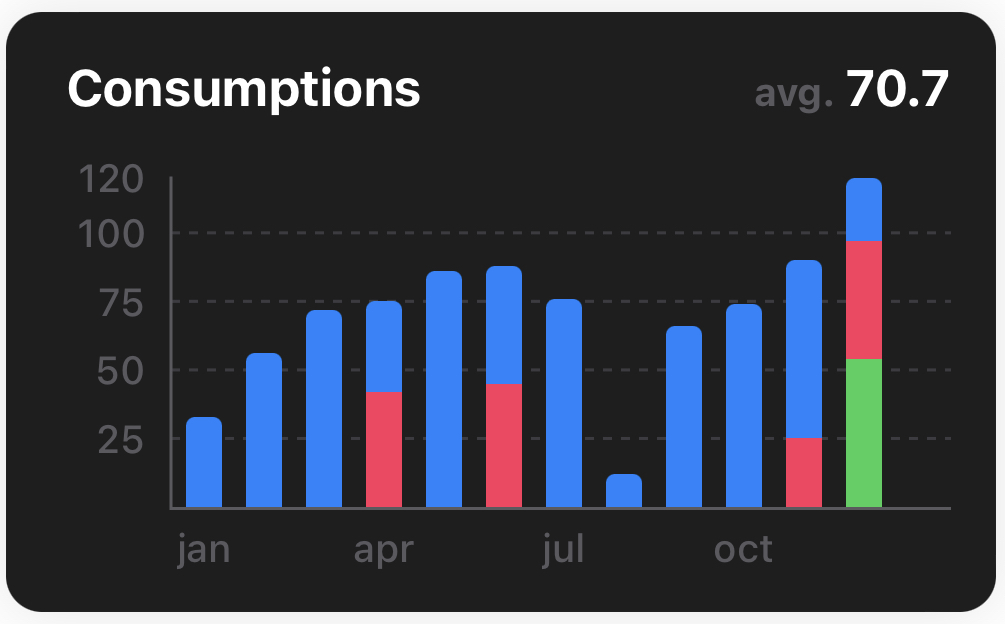
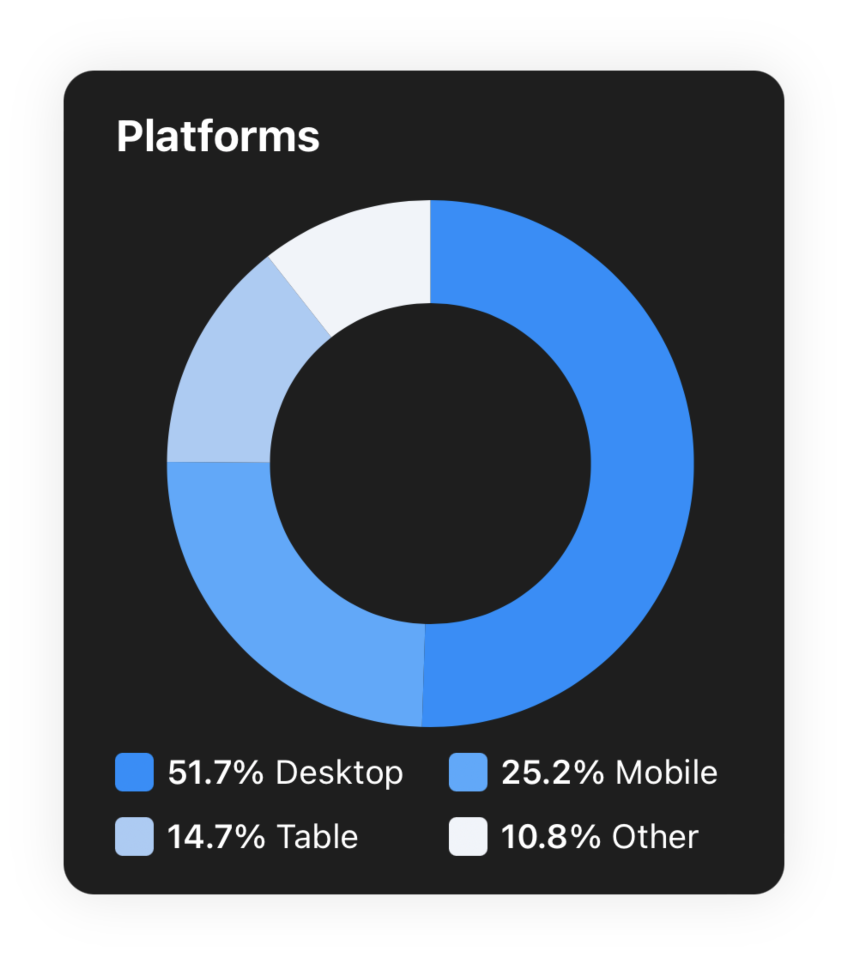
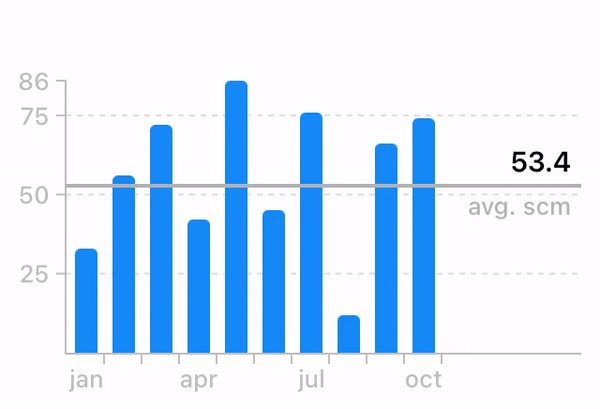
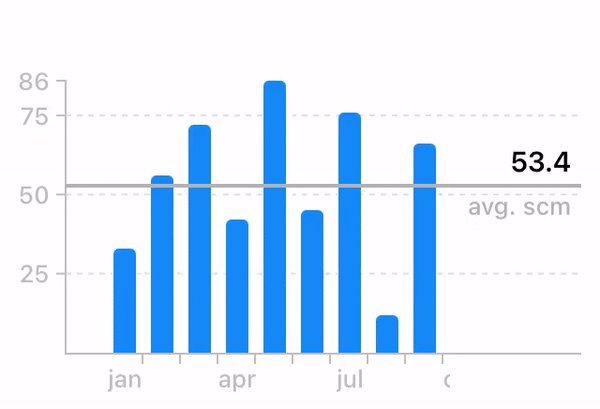
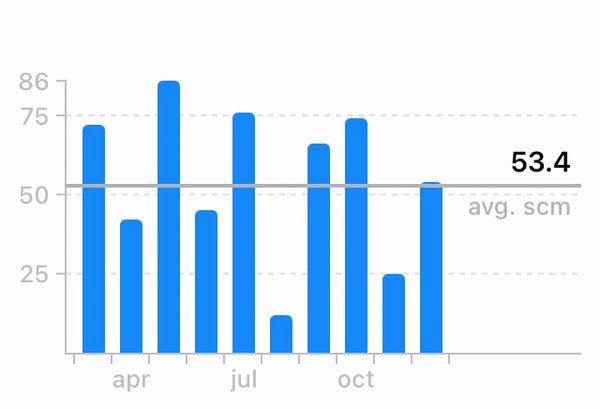
Embed effortlessly your chart in a FLCard alogside with a title, an average vlue view and additional behaviours.
- Requirements
- Installation
- Features
- Configurations
- Prebuilt bar cells
- Docs
- Chart types
- Examples
- Animations
- Apps that uses FLCharts
- License
- Xcode 11 / Swift 5
- iOS >= 11.0
FLCharts is available through SPM, CocoaPods and Carthage
In XCode go to File -> Add Packages...
Search for https://github.com/francescoleoni98/FLCharts and click Add Package.
Select to which target you want to add it and select Add Package.
FLCharts is available through CocoaPods. To install it, add the following line to your Podfile:
pod 'FLCharts'Then run pod install
To install it with Carthage, in your Cartfile add:
github "francescoleoni98/FLCharts"Then run carthage update
In XCode > Build phases click the plus button on top left > New Run Script Phases.
Then in Run Script > Shell script window > add /usr/local/bin/carthage copy-frameworks.
Run Script > Input file window > add $(SRCROOT)/Carthage/Build/iOS/FLCharts.framework.
Then, go to $project_dir/Carthage/Build/iOS and drag the folder FLCharts.framework into your Xcode Project > Your Target > Frameworks, Libraries and Embedded Content.
Here you can find a guide about how to setup a bar chart using FLCharts:
FLCharts: Create Bar Chart easily
- Animations for chart bars
- Customizable Axes (both x and y axis)
- Dragging / Panning (with touch-gesture)
- Highlighting values (with customizable popup-views)
- Create custom cards with embedded chart and more features
- Scroll through chart while highlighted to change highlighted bar
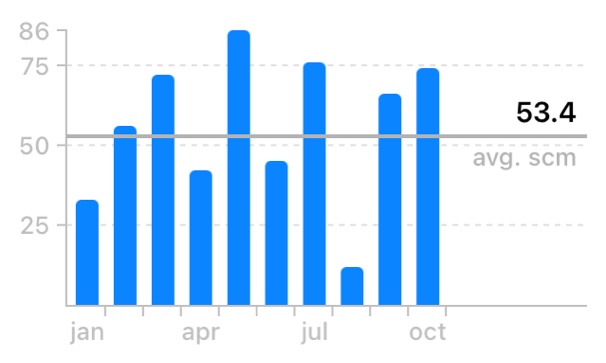
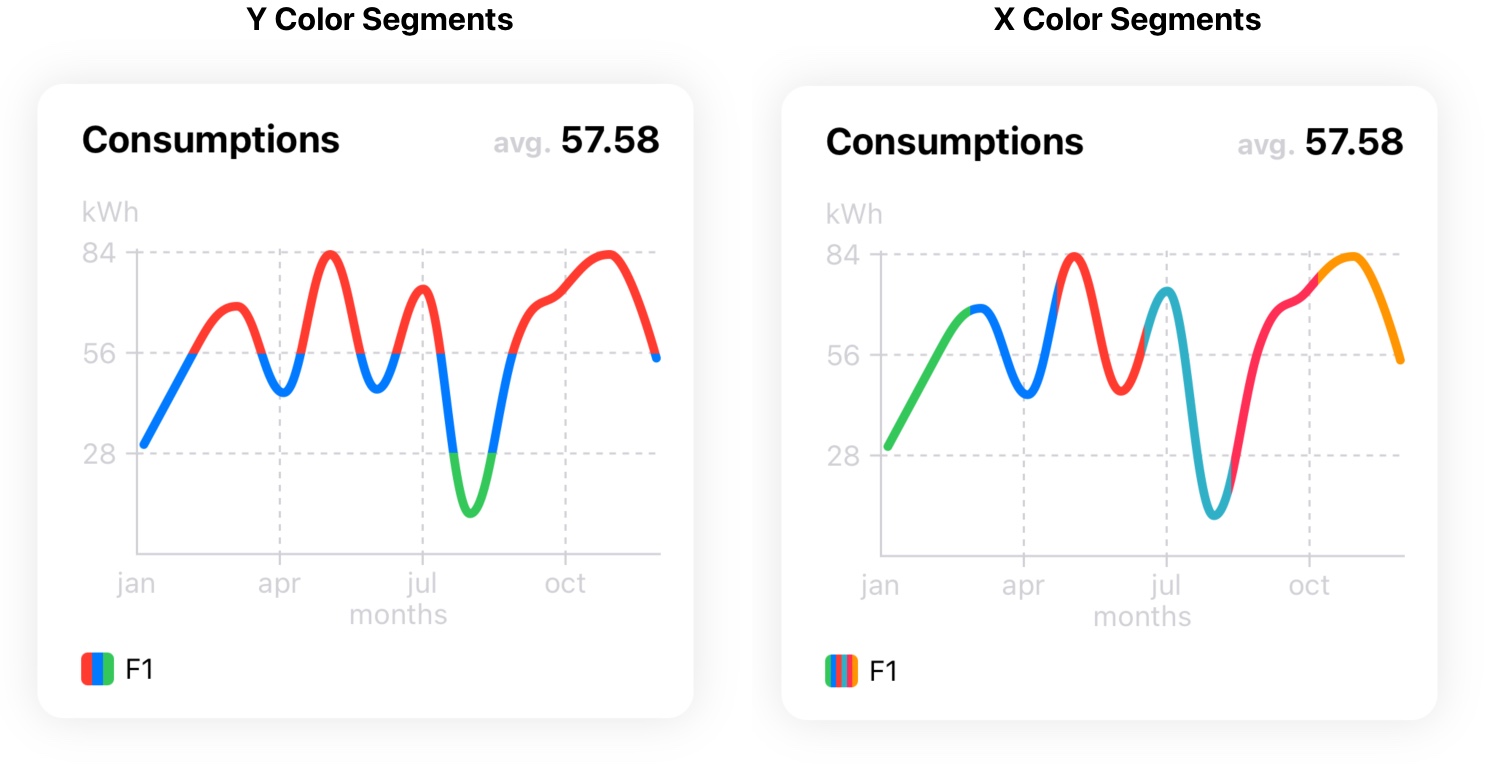
- Fully customizable (bar colors, axes color, background, average value, dashed lines, ...)
FLChart is highly customizable. You can choose which property to modify through the .config property.
let axisLabelConfig = FLAxisLabelConfig(color: .black,
font: .preferredFont(forTextStyle: .body))
chart.config = ChartConfig(axesLabels: axisLabelConfig)FLPlainChartBarFLMultipleValuesChartBarFLHorizontalMultipleValuesChartBar
Use this bars when you configure your chart.
Eg. FLChart(data: ..., type: .bar(bar: FLMultipleValuesChartBar.self))
You can build FLCharts documentation directly in XCode.
In XCode go to Product -> Build Documentation, once XCode has finished building, the documentation will appear.
- Panning while highlighted
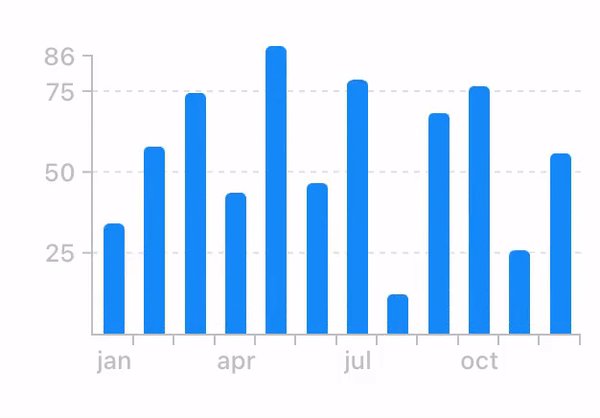
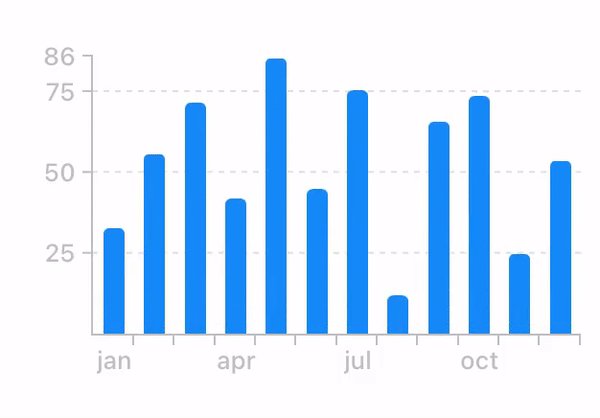
- Chart animation
- Scrolling behaviour with average and highlighted views
Francesco Leoni | @franceleonidev | [email protected]
FLCharts is available under the MIT license. See the LICENSE file for more info.