Generate a contributing.md, issue_template.md, or pull_request_template.md file for a project. Can be generated from the command line when Generate is installed globally, or as a plugin inside another generator.
(TOC generated by verb using markdown-toc)
Installing the CLI
To run the readme generator from the command line, you'll need to install [Generate][] globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-contributing
Install this module with the following command:
$ npm install --global generate-contributingRun this generator's default task with the following command:
$ gen readmeWhat you should see in the terminal
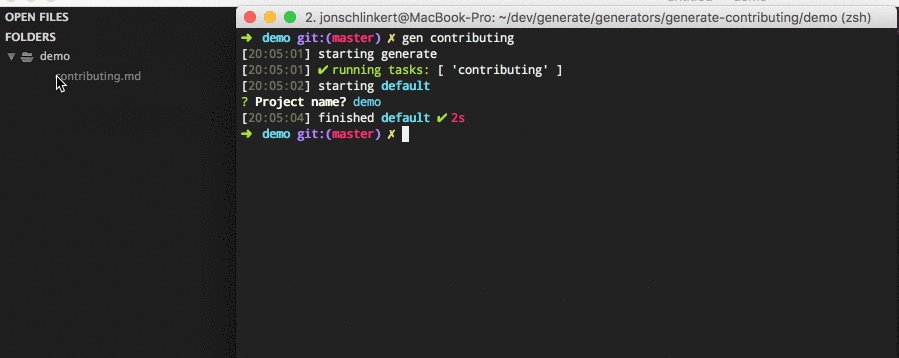
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpAll available tasks for this generator.
Generate a contributing.md file.
Example
$ gen contributing
$ gen contributing --dest ./docsGenerate an issue_template.md file to the .github/ directory, or specified --dest.
Example
$ gen contributing:it
$ gen contributing:it --dest ./docs
# also aliased as the following (mostly for API usage)
$ gen contributing:issue_templateGenerate a bare bones issue_template.md file to the .github/ directory, or specified --dest. Uses this template.
Example
$ gen contributing:itb
$ gen contributing:itb --dest ./docs
# also aliased as the following (mostly for API usage)
$ gen contributing:issue_template_detailedGenerate a detailed issue_template.md file to the .github/ directory, or specified --dest. Uses this template
Example
$ gen contributing:itd
$ gen contributing:itd --dest ./docs
# also aliased as the following (mostly for API usage)
$ gen contributing:issue_template_detailedGenerate a pull_request_template.md file to the .github/ directory, or specified --dest. Uses this template.
Example
$ gen contributing:pr
$ gen contributing:pr --dest ./docs
# also aliased as the following (mostly for API usage)
$ gen contributing:pr_templateGenerate a detailed pull_request_template.md file to the .github/ directory, or specified --dest. Uses this template.
Example
$ gen contributing:prd
$ gen contributing:prd --dest ./docs
# also aliased as the following (for API usage, when it helps to be explicit in code)
$ gen contributing:pr_template_detailedVisit Generate's documentation for tasks.
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testIf you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishGenerate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
- generate-eslint: Generate a new
.eslintrc.jsonor.eslintignorefile from a pre-defined or user-defined template. Can be… more | homepage - generate-license: Generate a license file. Choose any of the licenses supported by https://github.com/github/choosealicense.com. | homepage
- generate-project: Scaffold out complete code projects from the command line, or use this generator as a… more | homepage
- generate-travis: Generate a .travis.yml file to the cwd or specified directory. Install globally and run with… more | homepage
Bigger community means more plugins, better support and more progress. Help us make Generate better by spreading the word:
- Show your love by starring the project
- Tweet about Generate. Mention using
@generatejs, or use the#generatejshashtag - Get implementation help on StackOverflow with the
generatejstag - Discuss Generate with us on Gitter
- If you publish a generator, to make your project as discoverable as possible, please add the unique keyword
generategeneratorto your project's package.json.
| Commits | Contributor |
|---|---|
| 30 | jonschlinkert |
| 3 | pointnet |
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Please read the contributing guide for advice on opening issues, pull requests, and coding standards.
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testJon Schlinkert
Copyright © 2018, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on January 25, 2018.