对 https://github.com/kekingcn/kkFileView/ 进行了二次开发。整合了openOffice进来,项目体积更大了!但使用和配置更简单,只需要配置redis即可
码云:https://gitee.com/253281376/kkFileViewOfficeEdit.git
IP+端口+项目名/onlinePreview?url=你的文件地址
http://127.0.0.1:8012/onlinePreview?url=http%3A%2F%2Flocalhost%3A8080%2F1.doc
注意传递的是地址,不要下载流,url需要进行encode!
IP+端口+项目名/onlineEdit?url=你的文件地址&callBack=回调地址
保存文档成功后,会触发回调,onlineEdit方法调用你传递来的回调地址,并把重新生成的文档下载地址传回去(参数名:downloadPath)
本项目做为独立预览和编辑服务,考虑到有可能两个项目部署到两台不同服务器,文件不互通,所以采用这样的方式
编辑地址示例:
url需要进行encode! 回调地址不能带http://
如果还有其它参数,可以拼接到URL后面,回调时会一并传回
不兼容42版以上chrome,如需使用请切换为兼容模式,不能使用极速模式
PageOffice V4.0 标准版试用序列号:IMTG6-BSXJ-JGZ6-3BIWM
PageOffice V4.0 专业版试用序列号:CA1XB-MF7Y-12ST-PSBP2
- 支持office,pdf等办公文档
- 支持txt,java,php,py,md,js,css等所有纯文本
- 支持zip,rar,jar,tar,gzip等压缩包
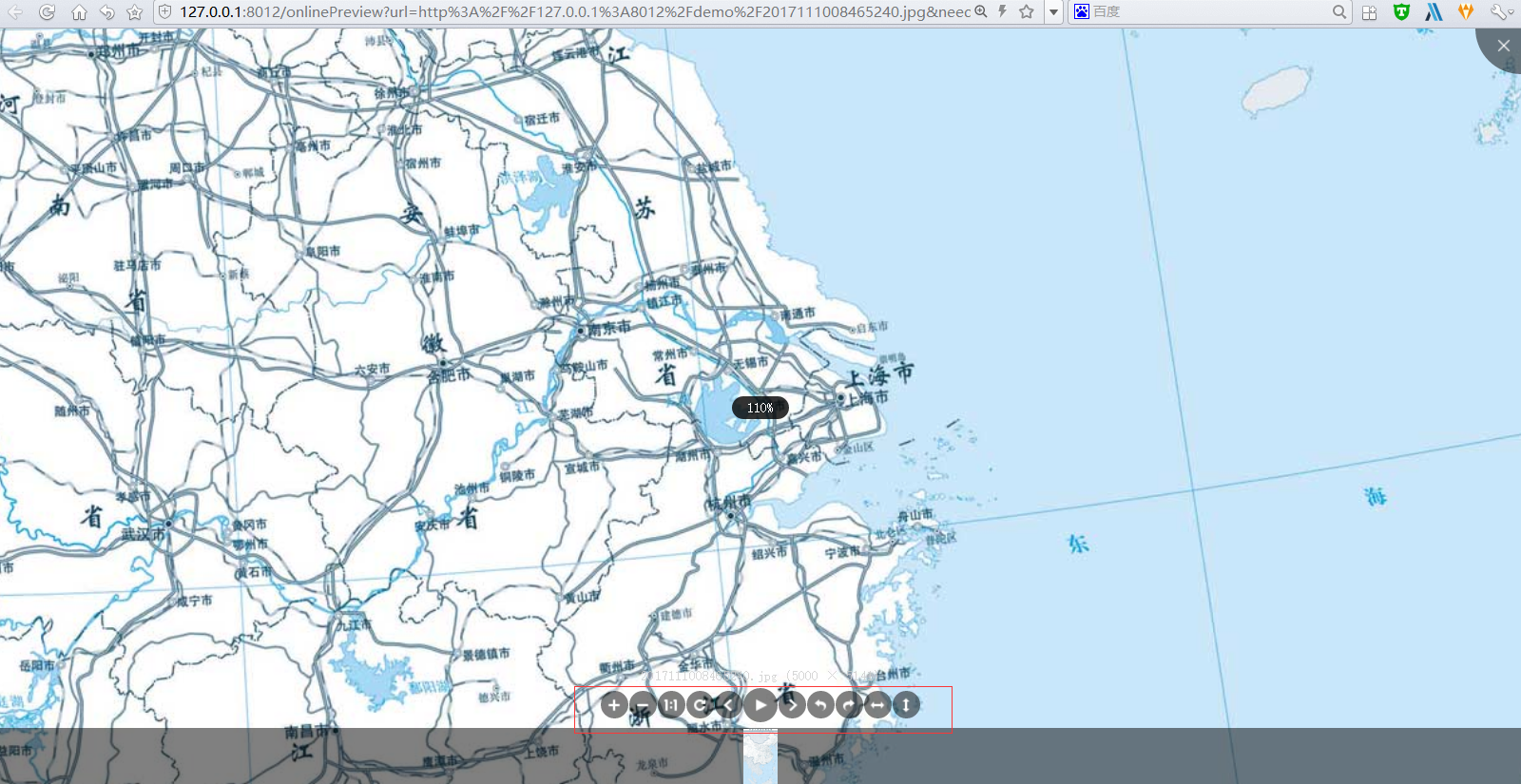
- 支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)
- 使用spring boot开发,预览服务搭建部署非常简便
- rest接口提供服务,跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
- 抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
- 文档编辑使用的是pageOffice
- 最最重要Apache协议开源,代码pull下来想干嘛就干嘛
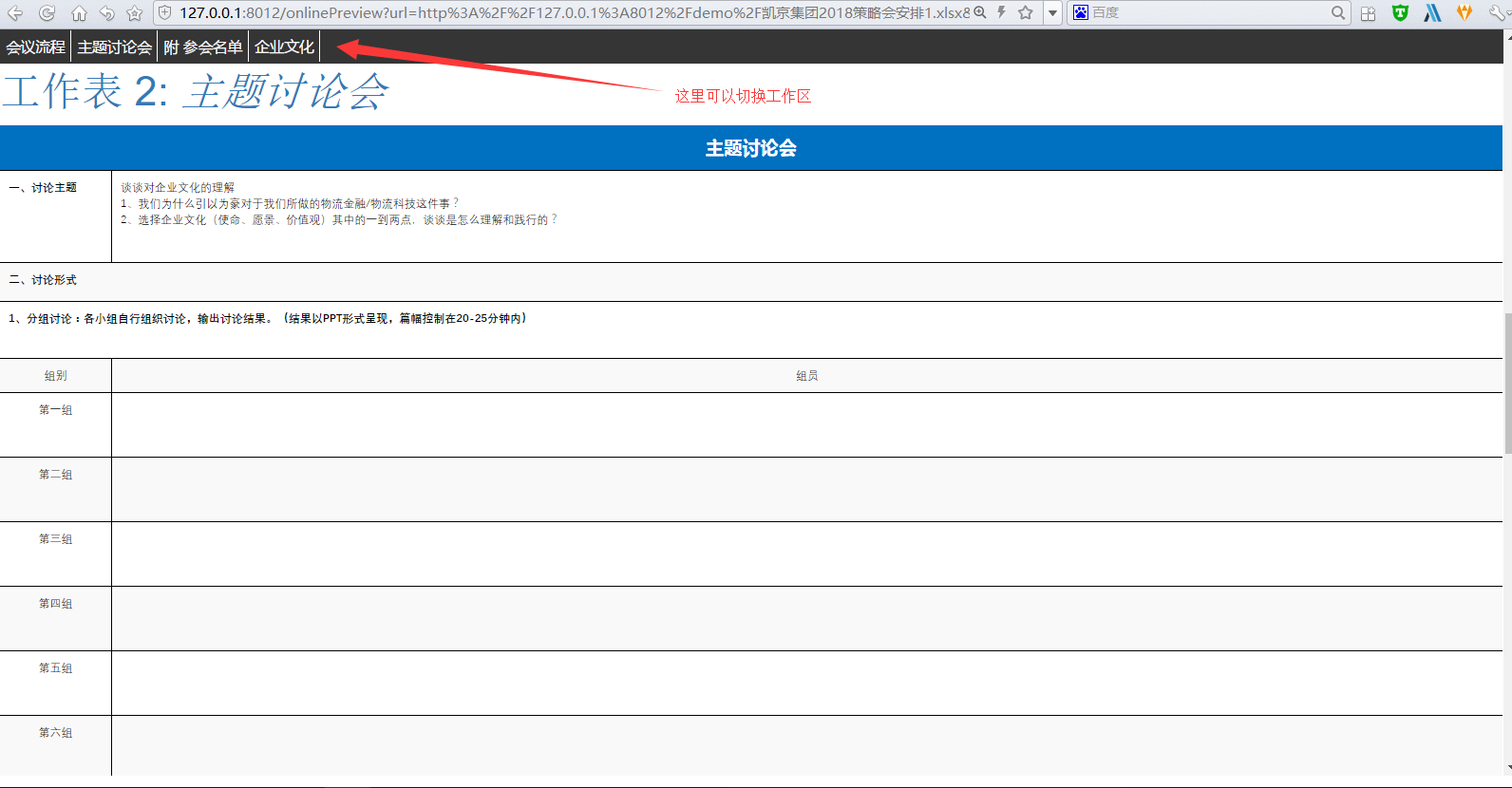
Excel预览效果
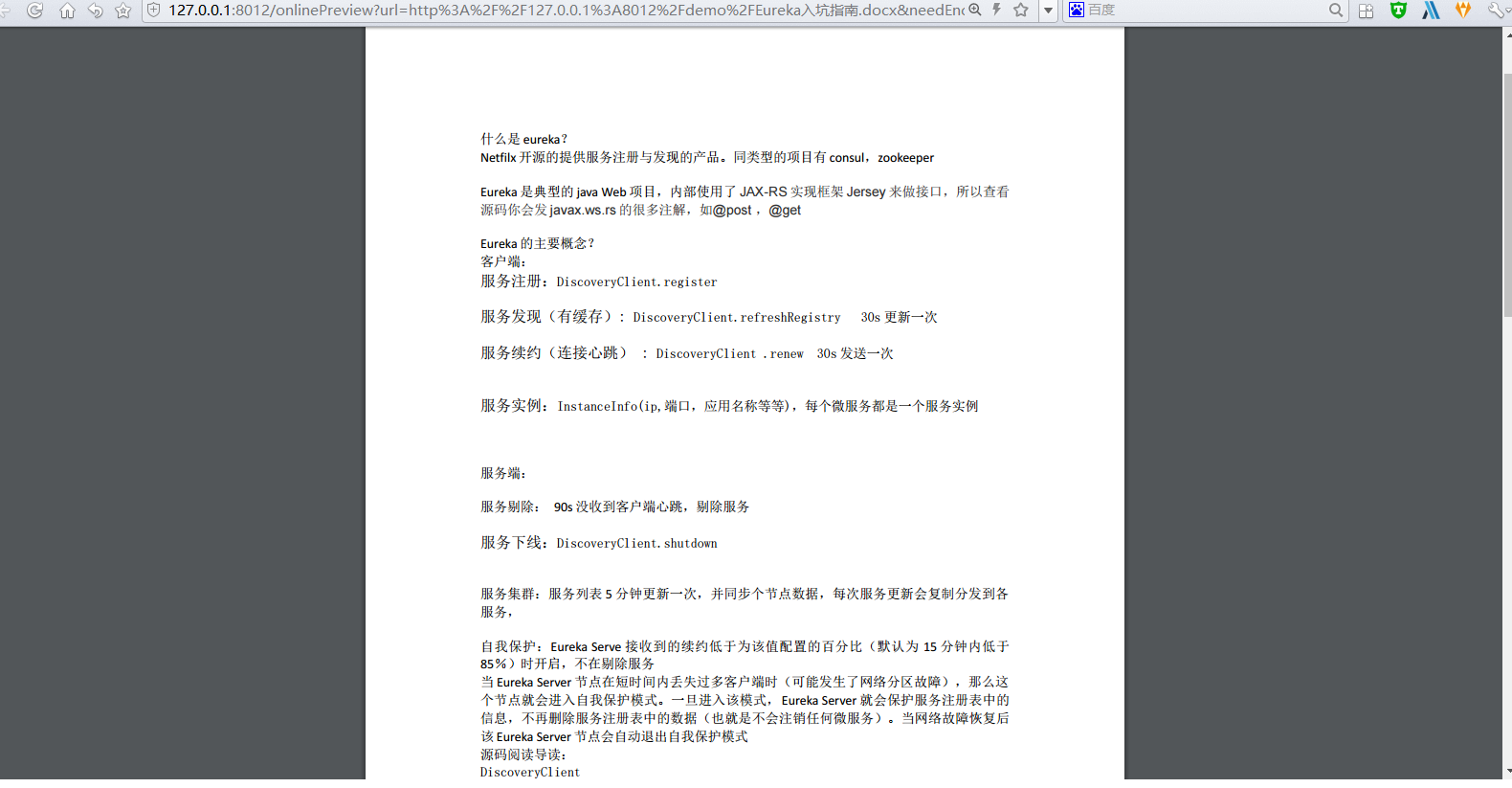
doc预览效果
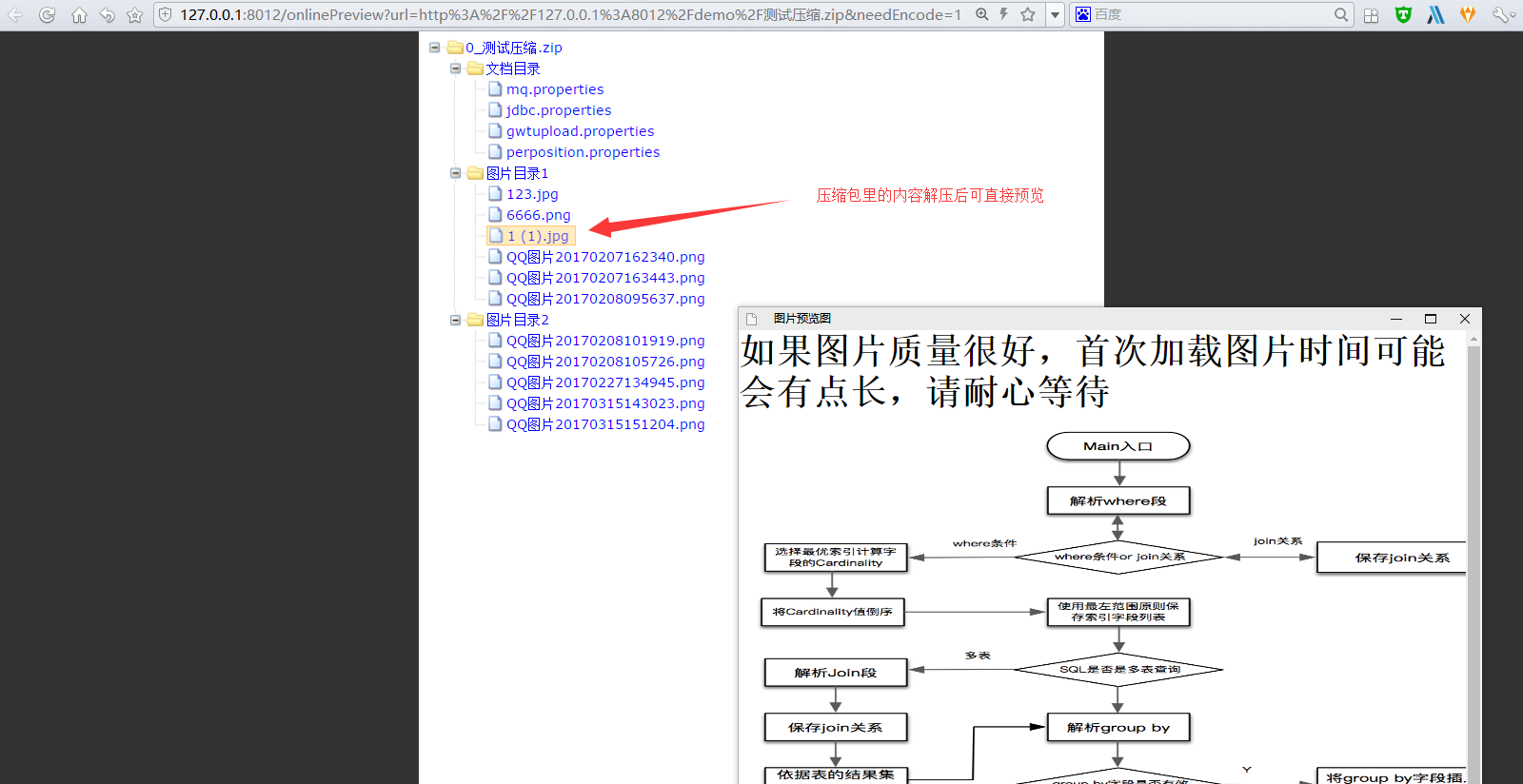
zip,rar压缩预览效果
png,jpeg,jpg等图片预览效果,支持滚轮缩放,旋转,倒置等

-
第一步:pull项目https://github.com/yijiusmile/kkFileViewOfficeEdit.git
-
第二步:配置redis地址,如
#=============================================#spring Redisson配置#===================================#
spring.redisson.address = 192.168.1.204:6379
##资源映射路径(因为jar方式运行的原因)
file.dir = C:\\Users\\yudian\\Desktop\\dev\\
file.dir为转换文件实际存储地址,注意要以/结尾
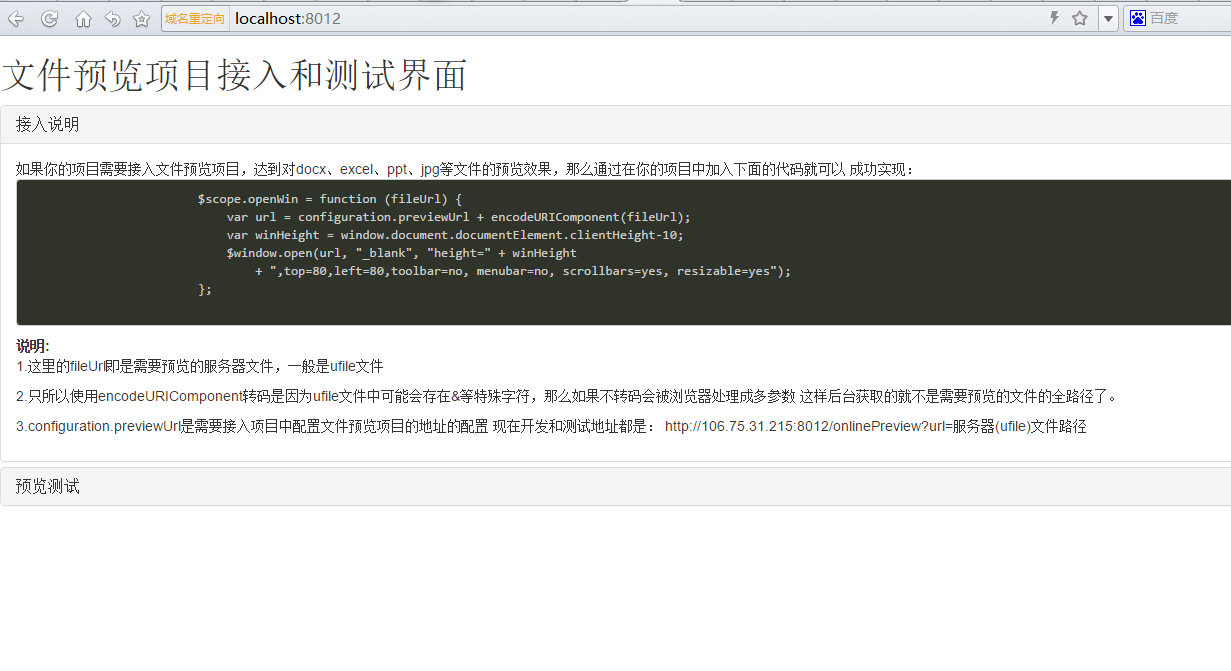
- 第三步:运行FilePreviewApplication的main方法,服务启动后,访问http://localhost:8012/
会看到如下界面,代表服务启动成功