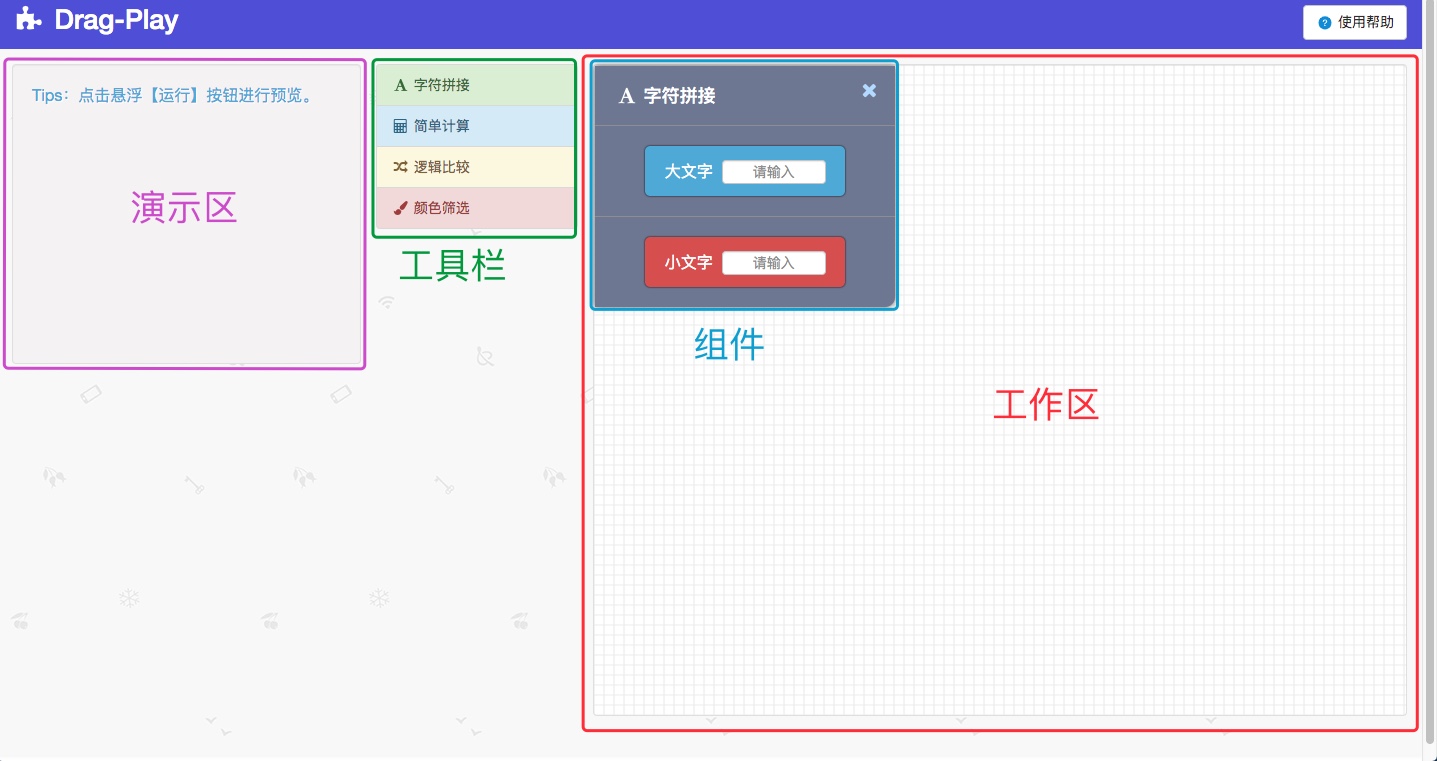
欢迎使用Drag-Play(Demo),您可以进行简单的组件拼接,进行结果的演算。
https://github.com/ycmbcd/Drag-Play/
https://www.ycmbcd.com/drag-play/
https://github.com/ycmbcd/Drag-Play/releases/
Drag-Play 基于以下类库开发:
jQuery v3.4.1
BootStrap v3.3.7
Font Awesome v4.7.0
本 Demo 未采用第三方功能插件,以下功能均为自己编写:
1、拖拽
2、参考线
3、吸附贴合
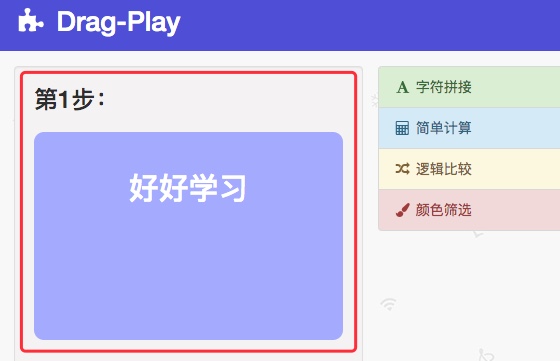
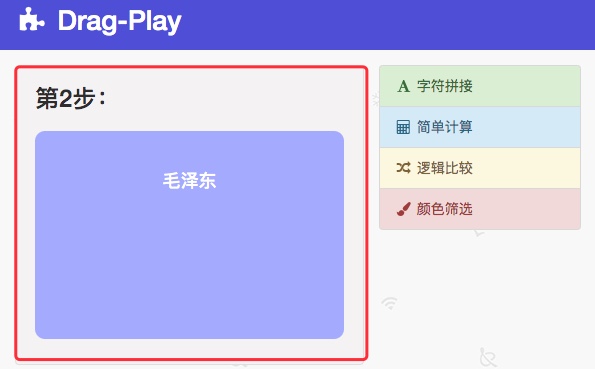
4、逐步展示
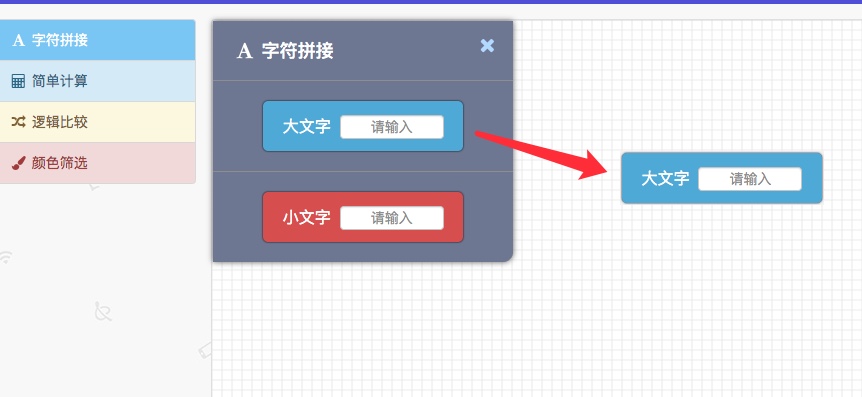
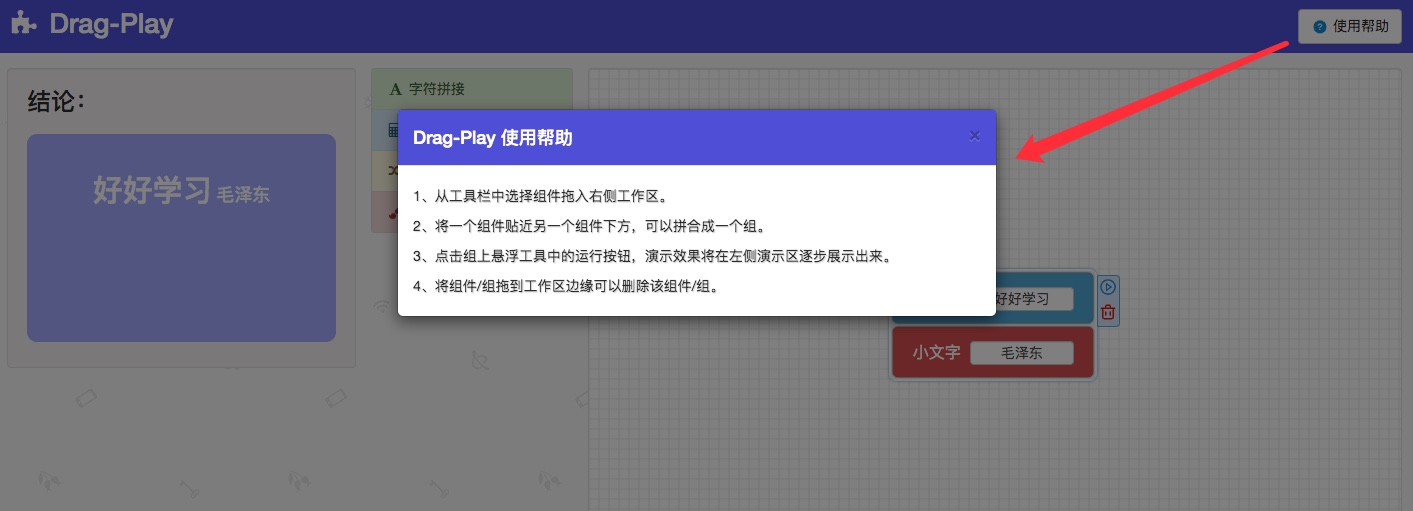
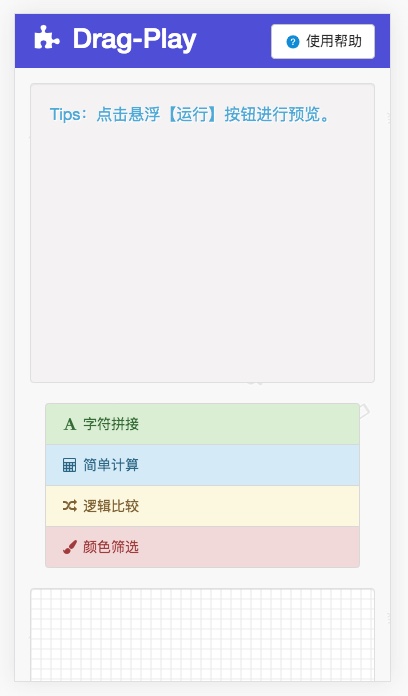
1、从工具栏中选择组件拖入右侧工作区。
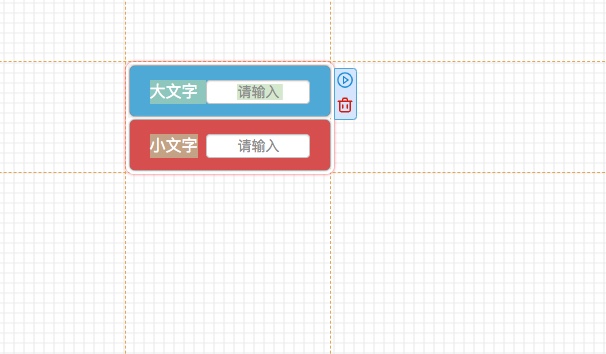
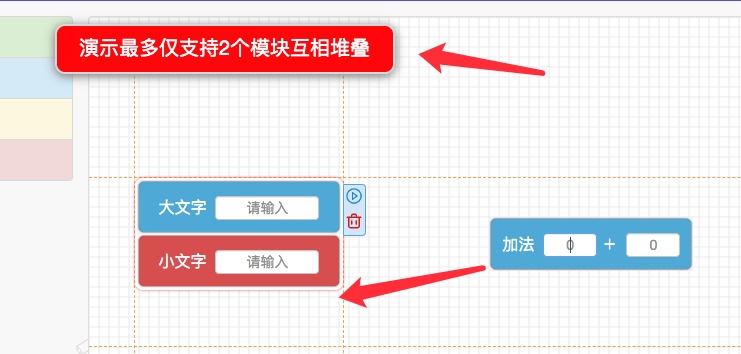
2、将一个组件贴近另一个组件下方,可以拼合成一个组。
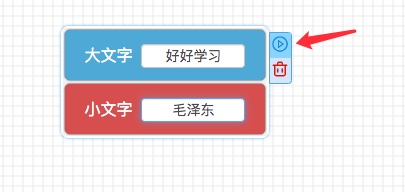
3、点击组上悬浮工具中的运行按钮,演示效果将在左侧演示区逐步展示出来。
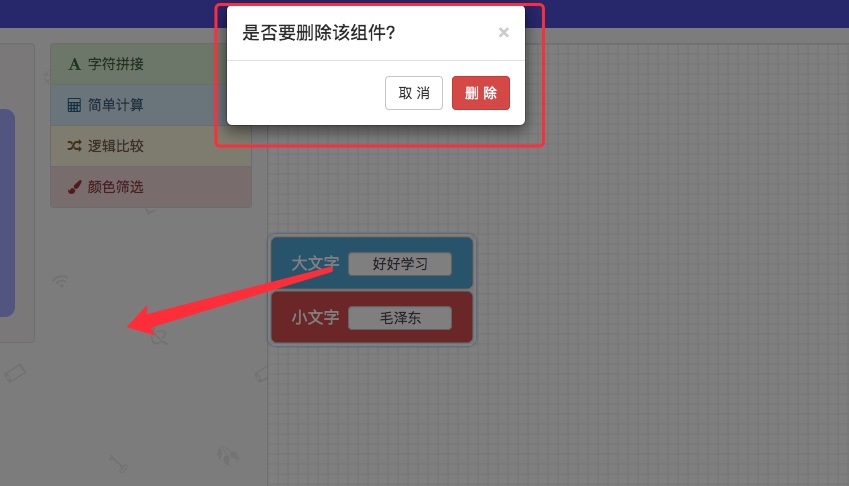
4、将组件/组拖到工作区边缘可以删除该组件/组。
5、点击使用帮助,弹出帮助模态窗。
6、警示框。
7、响应式(该功能是基于鼠标动作实现,移动端只限布局展示)
/index.html ................. 入口文件
/images ................. 资源图片
/css/ ................. 层叠样式表文件夹
/css/style.css ................. 层叠样式表
/js/ ................. 自定义 JavaScript 文件夹
/js/drag.js ................. 拖拽功能 Js 文件
/js/common.js ................. 组拆分合并功能 Js 文件
/js/line.js ................. 参考线功能 Js 文件
/js/tool_make.js ................. 演示功能 Js 文件
/lib/ ................. 依赖、第三方类库文件夹
/lib/bootstrap/ .................. BootStrap 文件夹
/lib/jquery/ ................. jQuery 文件夹
/lib/font-awesome/ ................. font-awesome 文件夹
操作系统:macOS High Sierra v10.13.5
IDE编辑器:Visual Studio Code v1.35.1
IDE编辑器插件:Bootstrap 3 Snippets, Live Server
浏览器:Chrome v75.0.3770.100