Leverage Three.js in your Angular app using simple components:
<atft-orbit-controls [rotateSpeed]=1 [zoomSpeed]=1.2>
<atft-renderer-canvas>
<atft-perspective-camera
[fov]=60 [near]=1 [far]=1100
positionX=20 [positionY]=50 [positionZ]=50>
</atft-perspective-camera>
<atft-scene>
<atft-axes-helper [size]=200></atft-axes-helper>
<atft-grid-helper [size]=100 [divisions]=10></atft-grid-helper>
</atft-scene>
</atft-renderer-canvas>
</atft-orbit-controls>Explore provided Angular components in isolation!
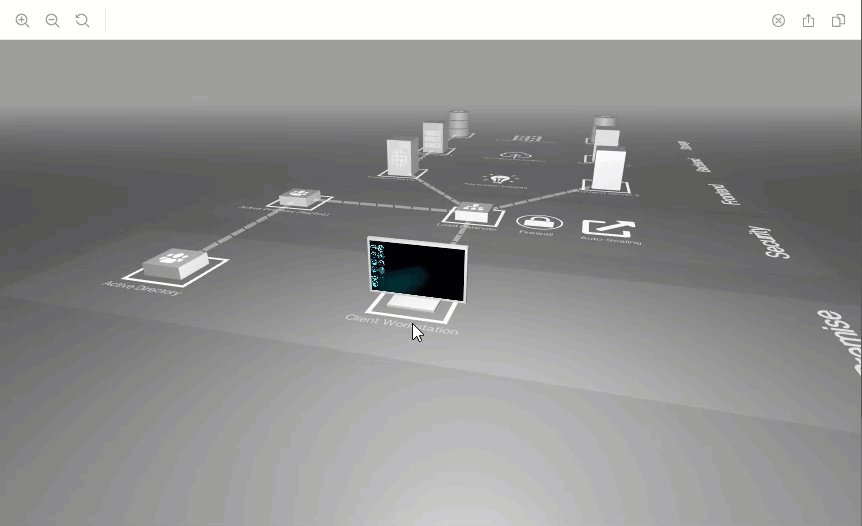
Click below to see the demo in a web browser:

- Implement npm atft library
- Bindings for Three.js
- SceneComponent with basic usage of scene, camera, lights, helpers, renderer
- Integrated Three.js examples as components (e.g. OrbitControls, OBJLoader, ObjectLoader)
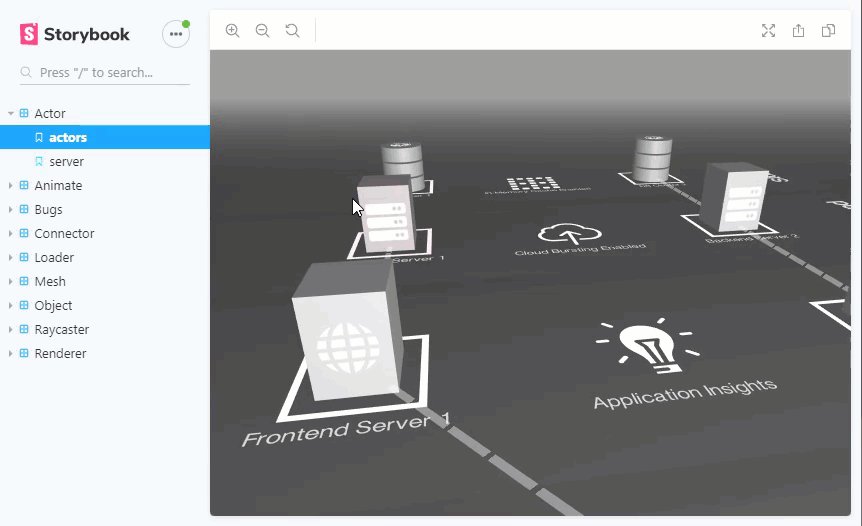
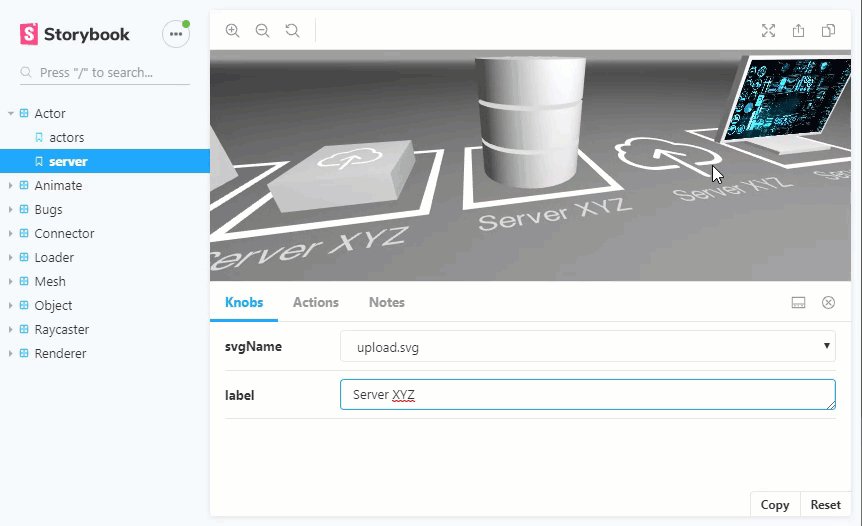
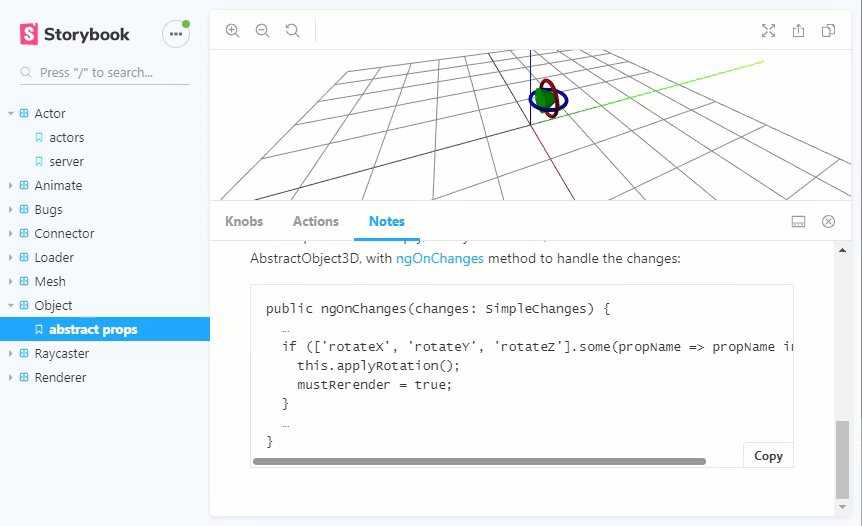
- Develop and test library components in isolation via Storybook
-
Set up an Angular project and install dependencies:
npm i three dagre atft yaml --save npm i @types/dagre @types/three --save-dev -
Import library into your module:
import { AtftModule } from 'atft'; ... imports: [ ... AtftModule ] ...
-
Use atft library components in
src/app.component.html:<atft-orbit-controls [rotateSpeed]=1 [zoomSpeed]=1.2> <atft-renderer-canvas #mainRenderer> <atft-perspective-camera [fov]=60 [near]=1 [far]=1100 [positionX]=20 [positionY]=50 [positionZ]=50> </atft-perspective-camera> <atft-scene> <atft-axes-helper [size]=200></atft-axes-helper> <atft-grid-helper [size]=100 [divisions]=10></atft-grid-helper> </atft-scene> </atft-renderer-canvas> </atft-orbit-controls>
-
(optionally) if you want to fit 3D scene canvas into entire screen (horizontally and vertically):
in
src/styles.css:html, body { height: 100%; margin: 0; }
in
src/app/app.component.css::host { height: 100%; display: flex; }
Sample vect project, which is based on atft library:

git clone https://github.com/makimenko/angular-template-for-threejs.gitnpm installng build atft
npm test
Run and watch locally: npm run storybook
Our storybook config is in ./storybook and our stories in ./src/stories.
See the official Storybook.js documentation for more information.
For mode details see API documentation
- Follow Conventional Commits.
- See standard-version guidelines for release and changelog update.
To automatically generate changelog and bump atft version:
npm run release
Feel free to join us! Just submit your ideas via pull-requests :)

