🔨 自用的一些乱七八糟油猴脚本,有什么需求、建议、问题直接提 Issues,觉得好用请点个⭐鼓励一下叭~
也可以前往 GreasyFork 脚本页向我反馈,如果这两个网站你都没有账号,可以找个临时邮箱注册下(用完扔~
分享我其他开源项目:TrackersList.com - 全网热门 BT Tracker 列表!有效提高 BT 下载速度~
CloudflareSpeedTest - 🌩 测试 Cloudflare CDN 延迟和速度,获取最快 IP~
详细的脚本介绍、使用说明、截图演示等信息,请点击 [安装] 前往 GreasyFork 查看~
| 脚本名称 | 脚本功能 | 安装 | 备用 | |
|---|---|---|---|
| 护眼模式 | 简单有效的全网通用护眼模式、夜间模式、暗黑模式~ | 安装 | 备用 | |
| 知乎 美化 | 宽屏显示、暗黑模式、屏蔽首页活动、调整图片最大高度... | 安装 | 备用 | |
| 知乎 增强 | 移除登录弹窗、屏蔽首页视频、屏蔽用户、屏蔽关键词... | 安装 | 备用 | |
| V2EX 增强 | 自动签到、链接转图片、自动无缝翻页、新标签页打开链... | 安装 | 备用 | |
 |
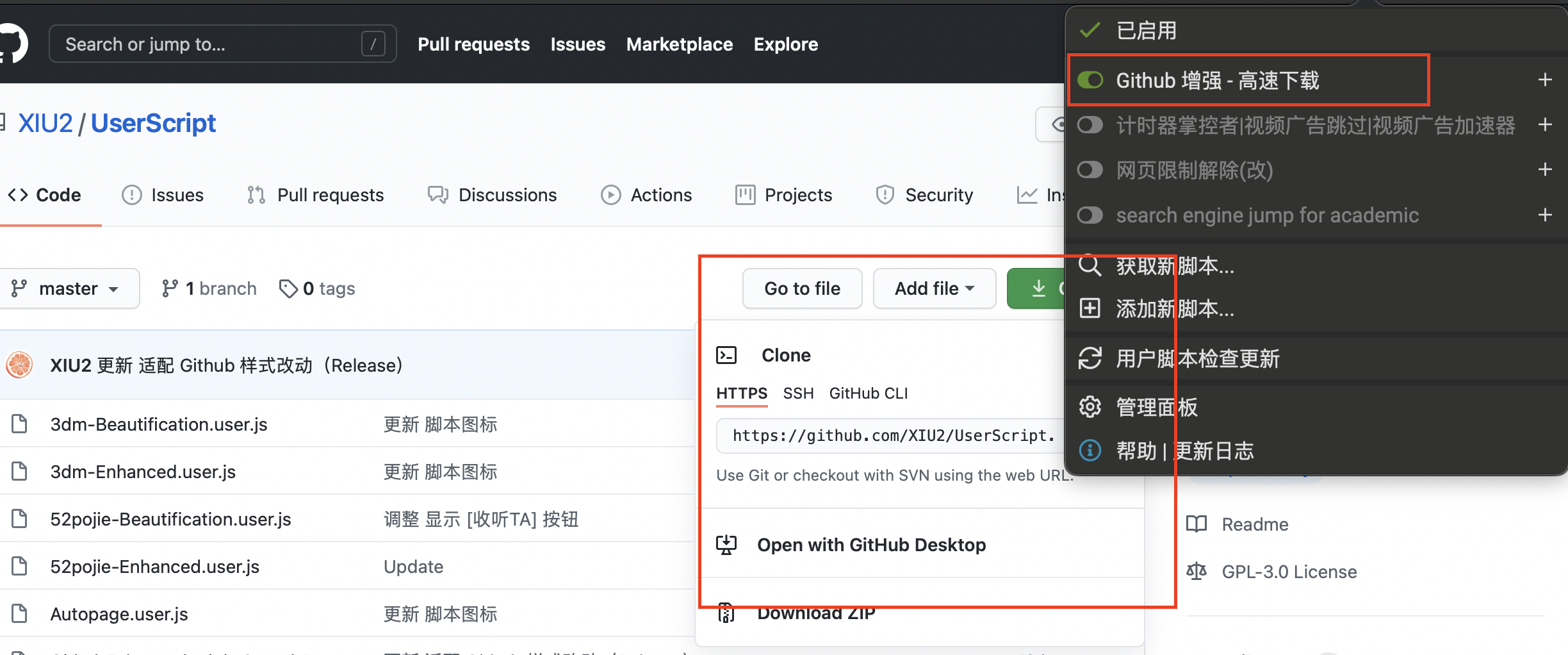
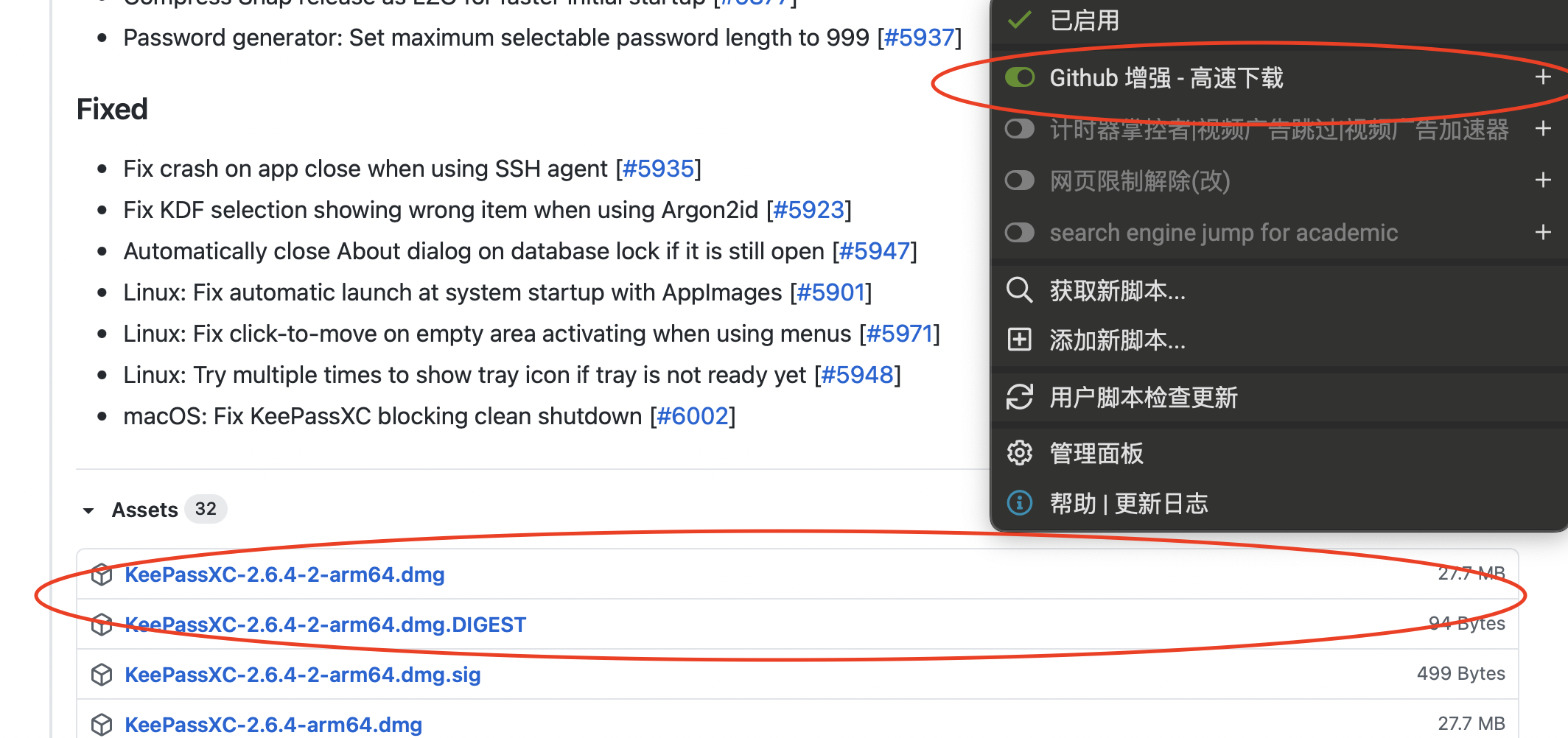
Github 增强 | 高速下载 Git Clone/SSH、Release、Raw、Code(ZIP) ... | 安装 | 备用 |
| Ping.Sx 增强 | 一键复制所有 IP、清理 IP 链接、快捷回到顶部 ... | 安装 | 备用 | |
| 自动无缝翻页 * | 无缝衔接下一页内容 (瀑布流) 支持各论坛/漫画/百度/谷歌等... | 安装 | 备用 | |
| 3DM论坛 美化 | 精简多余内容、样式优化 | 安装 | 备用 | |
| 3DM论坛 增强 | 自动回复、自动无缝翻页、清理置顶帖子、自动滚至隐藏... | 安装 | 备用 | |
| 蓝奏云网盘 增强 * | 文件排序、右键显示菜单、直接下载文件、显示更多文件... | 安装 | 备用 | |
| DuckDuckGo 增强 | 屏蔽指定域名、修复图标加载、链接不携来源、快捷回到... | 安装 | 备用 | |
| 吾爱破解论坛 美化 | 精简多余内容、样式优化 | 安装 | 备用 | |
| 吾爱破解论坛 增强 | 自动签到、自动无缝翻页、屏蔽导读悬赏贴 (最新发表页)... | 安装 | 备用 | |
 |
全球主机交流论坛 增强 * | 自动访问空间(22积分)、屏蔽用户、屏蔽关键词、自动翻... | 安装 | 备用 |
| Steam 创意工坊大图 修复 | 修复 Steam 创意工坊预览大图无法显示的问题 | 安装 | 备用 | |
| HTML5 视频音频默认音量 | 避免被 100% 音量吓一跳!且支持各网站分别记住音量... | 安装 | 备用 | |
| 新标签页打开链接 * | 将网页中所有链接改为新标签页打开(可能存在兼容问题 | 安装 | 备用 | |
脚本名称末尾
*代表该脚本为网友主动提出需求而写的。如果你有需求,也可以告诉我!
所有脚本均在 Chrome、Firefox、Edge 浏览器 + Tampermonkey 扩展 环境下测试通过!
要使用任何脚本,首先需要浏览器安装 Tampermonkey 脚本管理器扩展(Chrome / Firefox / Edge)。
- 点击表格 [安装] 进入 GreasyFork 网页,点击 [安装脚本] 后弹出扩展提示,再点击 [安装] 即可。
- 如果 GreasyFork 访问速度太慢,可以选择点击 [备用] 后弹出扩展提示,再去点击 [安装] 即可。
其他基于 Chromium 内核的浏览器(如国内套皮浏览器)一般都可以使用 Chrome 扩展。
请确保使用 Tampermonkey 正式版 扩展,其他的用户脚本管理器可能导致无法正常使用脚本。
如果要重装脚本,请记得在 Tampermonkey 扩展的回收站中彻底删除脚本后再去重新安装脚本。
不会离线安装 .crx 扩展?Chrome、Edge 重新开启隐藏的 [拖入安装 .crx 扩展] 功能!
Tampermonkey 为了顺应 Chrome 的 Manifest V3 要求,在 v5.0.0 版本中修改了 CSP 相关选项的默认值。
你只需要去 Tampermonkey 设置中,先把最顶端的第一个选项 配置模式: 默认的 新手 改为 高级。
然后翻到下面的 安全 选项区域,找到 修改内容安全策略(CSP)头信息: 把默认的 自动 改为 是 并点击下面一点的 保存 按钮即可解决。
且用且珍惜吧,随着 Manifest V3 限制,未来 广告过滤、油猴 等等扩展都会被大幅限制功能,束手束脚。。
The GPL-3.0 License.