大家好,我是河畔一角,目前在一家共享单车公司担任前端架构师职位,作为一名前端工程师,我非常渴望能够讲自己多年来汲取的精华知识传授给大家,非常渴望能够去解决大家在开发过程中的痛点。经过一段时间的调研,我总结出了其中一个非常重要的结论,大家在开发后台管理系统的时候,往往举足不定,因为工作经验不足,技术有壁垒。本次借此机会,我耗时几个月给大家做了一次针对后台管理系统的课程:React全家桶+AntD框架开发共享单车后台管理系统
这门课程从几个维度进行刨析:
第一:使用目前最流行的前端MV*框架开发,React全家桶一应俱全,技术不落伍。
第二:好马配好鞍,有了技术框架,对于后台系统来说,必然需要有一把利剑,那就是AntD. AntD是蚂蚁金服公司出品的一款React UI框架,极大便利了我们的前端React开发者。可能有的同学会说,React UI框架有很多,并不止这一个,这样说确实没有问题,UI框架有很多,我们要从很多方面去综合评估,比如star数量、社区活跃度、github的issue解决数量、版本更新周期、公司平台规模等各个方面进行考察,千万别一失足成千古恨。 当然elementUI也是一款不错的UI框架,根据自己的喜好进行自由选择。
第三:后台管理系统必然需要在架构层面,做到坚如磐石,能扛起一个公司的业务,要让新入职的同事莫名的喜欢,觉得我们的系统做的非常好,工作及其有动力。
第四:对于后台管理系统来说,各个公司业务不尽相同,但是也会有业务上的差异,比如传统公司的后台会有各种报表、普通的互联网公司后台通常会有权限、增删改查的功能、单车公司的后台通常会有各种地图业务等等,面对这样的需求点,本门实战课程将以上功能全部进行汇聚,根据自身业务,选择性套用,一旦掌握,就可以以不变应万变,理解知识、学以致用。
第五:从技术层来讲,本次实战课程包括了各种公共机制的封装,比如:Loading封装、错误拦截、Ajax请求封装、Promise的使用、Modal封装、分页封装、日期金额格式化、Notice组件、message组件的使用等,对于后台管理系统来说是极大的福利。
第六:项目架构设计。 一个优秀的后台系统必然有一个优秀的后台架构。本次实战课程在页面结构设计上可以说涵盖了多个层次,登录页面、主页面、订单详情页面作为一级窗口,但在架构设计上又不完全相同。主页面本身又分为多级视图,因此次页面设计已经能够符合我们主流的后台管理系统设计开发。
以上是我对本次实战课程的6条总结,接下来我们看一下页面的内容:
- 登录页面
登录页面并未在本次实战课程做详细介绍,目前课程源码已经包含了此页面,主要是一张大背景,外加AntD设计的登录框功能,风格简单,功能实用。
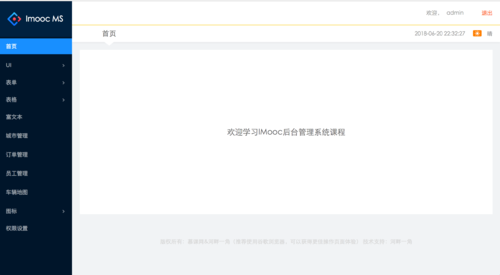
\2. 项目主页面
主页面会根据当前登录用户的权限进行动态加载菜单。
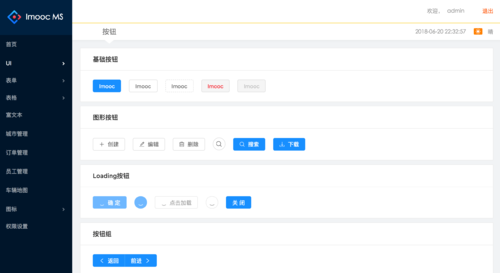
3.AntD的Button页面
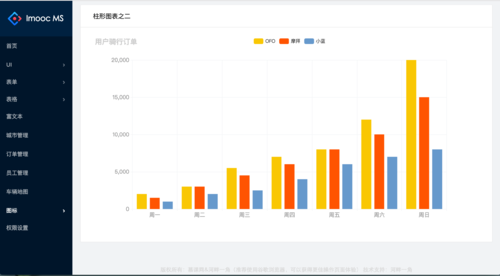
4.Echart图表页面
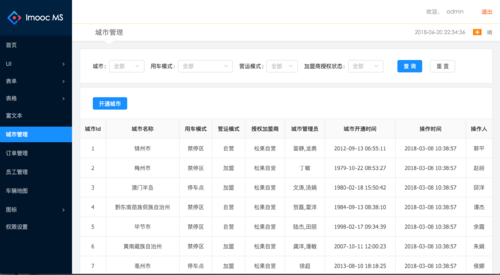
5.城市管理页面
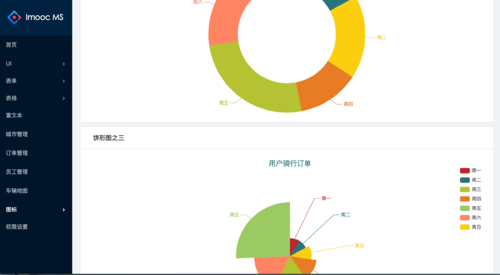
6.Echart饼形图页面
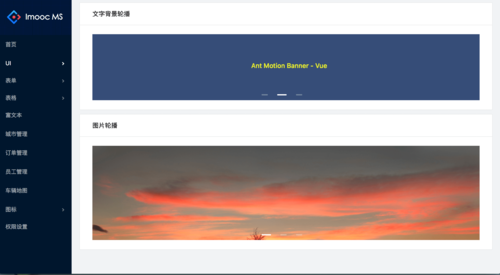
7.UI轮播图,包含文字轮播和图片轮播
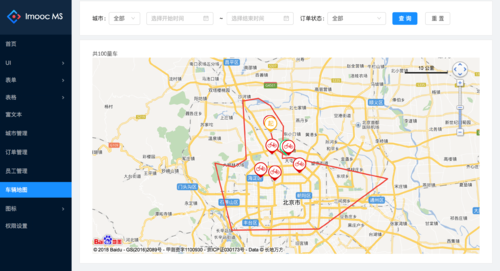
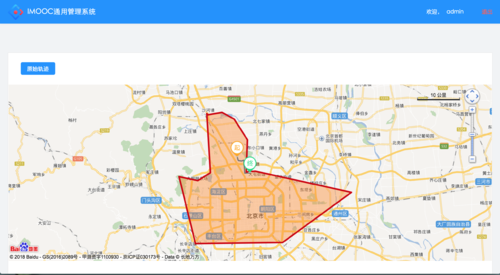
8.车辆地图页面
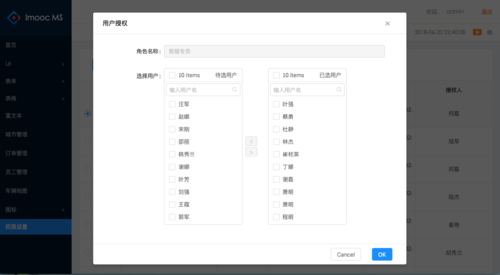
9.用户授权页面
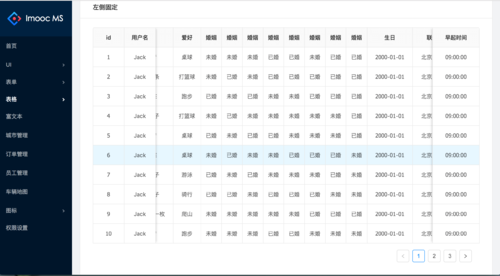
10.高级表格页面
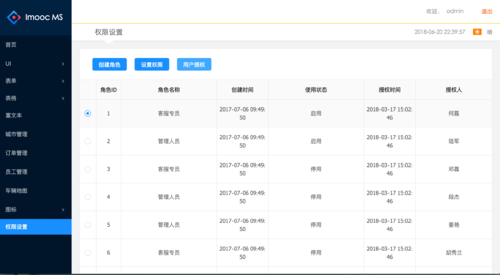
11.菜单权限页面
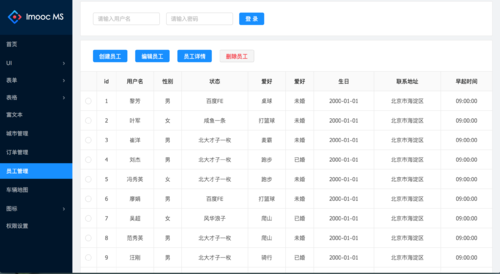
12.员工管理页面
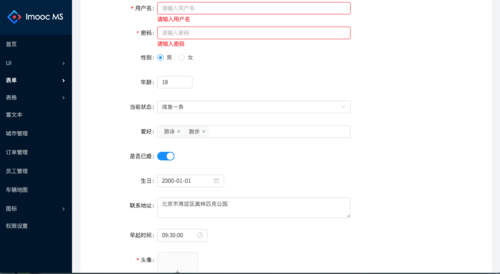
13.表单页面
14.订单详情页面
从页面分布来看,实战课程内容非常丰富,从UI框架到共享单车的核心模块,一应俱全。从React全家桶知识介绍到项目架构、项目工程化等非常详细的讲解了后台管理系统的开发流程和前端工程师的进阶之路。