https://ibi.xeo3.net/
이거샀어!는 모바일 기기에서 후잉입력을 간편하게 가능하도록 도와주는 웹앱입니다.
I bought it! It's a web app that makes it easy to get back-in on mobile devices.
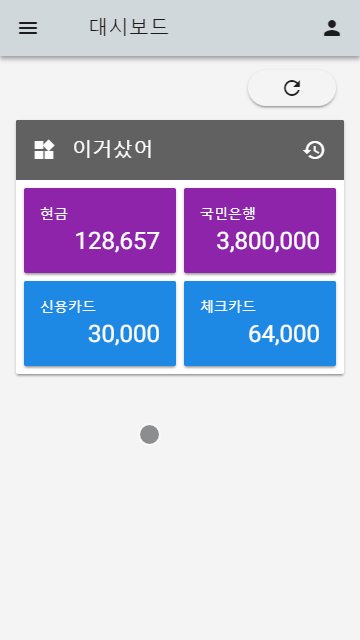
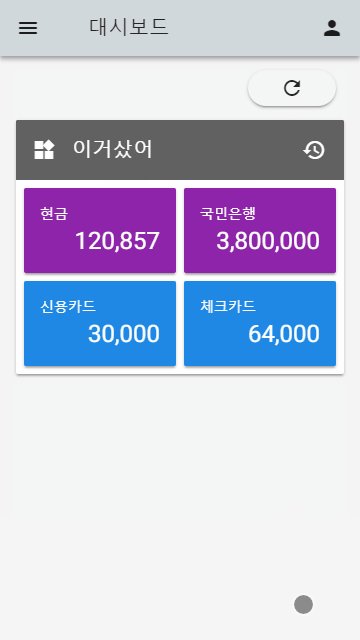
- 대시보드 에서 잔액 확인
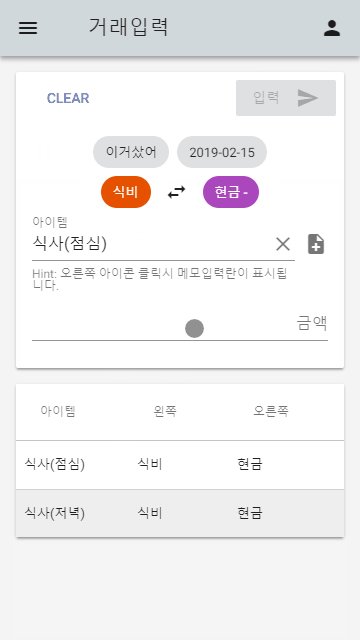
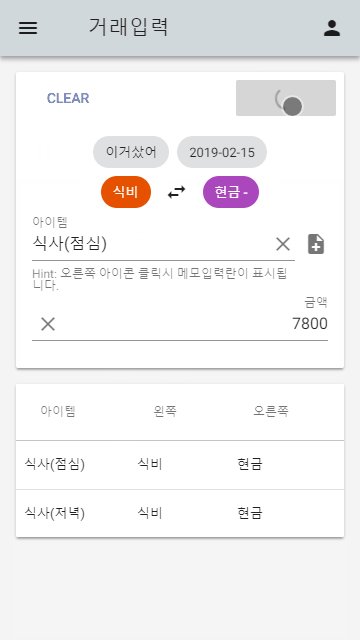
Check balance in Dashboard - 거래 입력시 자동완성 기능 (입력 빈도가 높은 거래를 우선 표시합니다.)
Auto-completion function when inputting transaction (high-frequency transactions are displayed first) - (목표) 키보드 입력 제로?화
(Goal) without keyboard input
현재 베타 테스트 버전으로 기본기능 이외에는 구현되지 않거나 정상적으로 동작 되지 않을수 있습니다.
거래 입력에만 집중한 웹앱이므로 보고서 및 게시판기능은 후잉 본 서비스를 이용해 주세요.
모든정보는 단말기안에 저장되며 로그아웃시 삭제됩니다.
깃허브 이슈에 등록 부탁드립니다.
퇴근하고 짬짬히 개발하고 있어서 확인 및 반영이 늦어질수 있는점 양해 부탁드립니다.
복잡한 복식부기를 개인이 사용하기에 알맞도록 간편화한 온라인 가계부 서비스입니다.
https://new.whooing.com