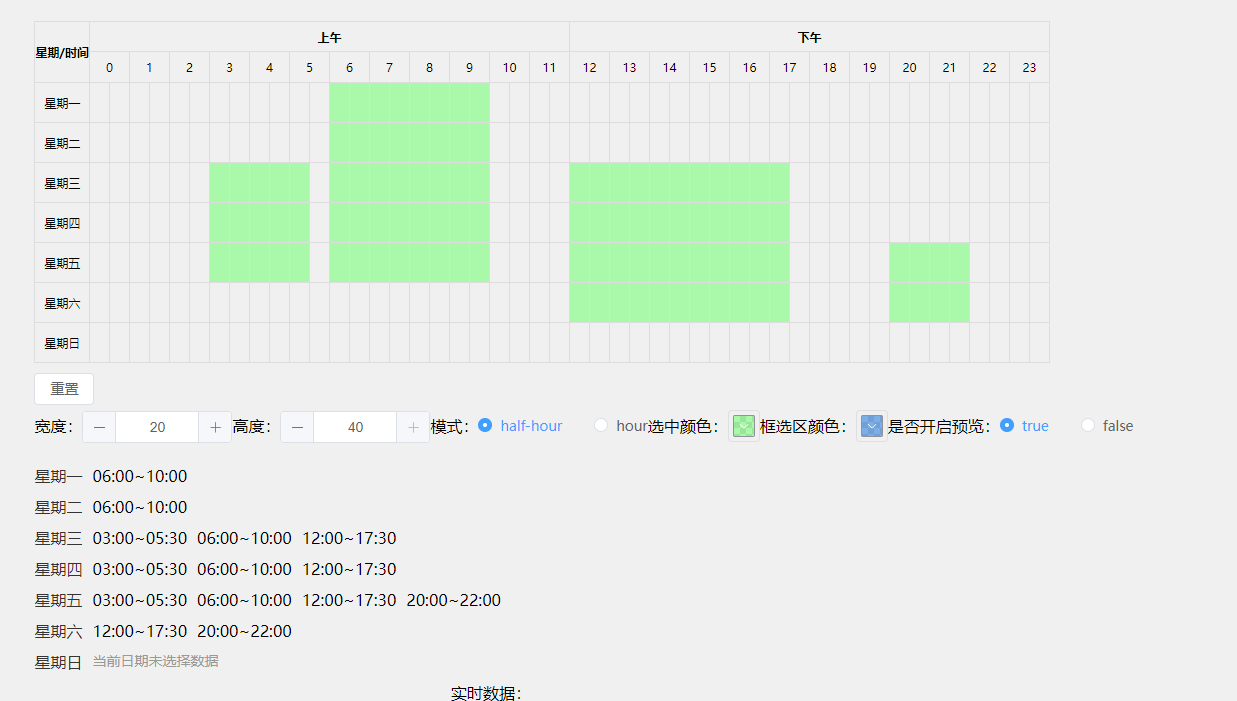
A schedule picker component for vue3. Time period selection supports forward and backward selection, and supports range selection,

npm install vue-schedule-picker
<template>
<Schedule :time-bucket="data" :@change-time-bucket="changeTimeBucket" />
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import Schedule, { generateSelectedTime } from '../../vue-schedule-picker/src/index';
const data = ref(generateSelectedTime());
const changeTimeBucket = (index: number, value: ITime) => {
data.value[index] = value;
}
</script>Using binary can reduce data transmission, and JavaScript binary operations have a 32-bit limit. We can use two numbers per day, one in the morning and one in the afternoon. This meets the security of data and can reduce data transmission. For the sake of semantics and extension, using an object to represent the selection of the day is the currently selected data structure 'ITimeBucket'`
Structure of data storage
type ITime = {
forenoon: number; // 上午
afternoon: number; // 下午
}
type ITimeBucket = ITime[];time-bucket
| Name | Type | Default | Description |
|---|---|---|---|
time-bucket |
Array |
-- | data of the components |
change-time-bucket |
(index, value) => void |
-- | function use to change data |
width |
number | 20 | The width of the table td |
height |
number | 40 | The height of the table td |
activeColor |
string | rgba(48, 130, 224, 0.6) | The active color of the table td |
rangeColor |
string | rgba(100, 255, 100, 0.5) | The color of the selection range |
mode |
'hour' | 'half-hour' | 'half-hour' | The mode of picker use to set unit of time period |
emptyText |
string | 当前日期未选择数据 | Preview component text when no data has selected |
showPreview |
boolean | true | The flag decide show Preview component |
only one slot is supported, use it to customize feature of picker.
<Schedule>
<!--slot content-->
<div>
<button>reset</button>
</div>
</Schedule>
