vuegems / vue-my-toasts Goto Github PK
View Code? Open in Web Editor NEW🍞 Provide your component and let us toast the rest
Home Page: https://vue-my-toasts.netlify.app
License: MIT License
🍞 Provide your component and let us toast the rest
Home Page: https://vue-my-toasts.netlify.app
License: MIT License
Hello
i tried to use your library with vue2. But it didn't work. There are two vue3 specific imports you use withDirectives and TransitionGroup. I tried to get it run but still failed even with replacing those two.
Hi,
I'm currently using v1.1.1 in order to use it with VueJS 2.
The plugin seems to be working, as I can see it in the Vue inspector, moreover I can fire new notifications with this.$toasts
However, the #vue-my-toasts-root div created by it does not remain in the DOM, it appears whenever there are notifications to show, and completely disappears after they are all cleared.
The problem is that with this behavior, the fade animation is not firing, it just appears at the same time as the main container and disappears without transition.
If the container is still there though, animations run fine (for example if I already have a notification displayed, and I trigger a new one before this one disappears, in that case the new one gets the fade animation). But if I run a notification when the queue is empty, no animations on this one.
Here's how I initialised the plugin in the main.js file.
Any idea on how to fix this ? Many thanks
Hi, I apologize if this has been brought up, but my first question is: Is your plugin vue3 compatible? If the answer is yes, I'm having some issues with the following runtime error: "vue-my-toasts.esm.js:90 Uncaught TypeError: vue__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor"
The initial npm install was successful, and here is the code where I'm setting up the plugin in my main.js file (very straightforward setup). I would be grateful for any suggestions, thank you!
import { createApp } from "vue";
import Sample3 from "./Sample3.vue";
const app = createApp(Sample3);
import VueMyToasts from "vue-my-toasts";
import BootstrapComponent from "vue-my-toasts/src/components/toasts/BootstrapComponent";
app.use(VueMyToasts, {
component: BootstrapComponent,
options: {
width: '400px',
position: 'bottom-right',
padding: '1rem'
}
});
app.mount("#Sample3");
hi,
I was checking the code and came across this section
Is there a specific reason for installing user component globally?
I think it's better to install it locally just for the Toast container to prevent any conflict in a large codebase
let me know what you think about this
The settings for duration does not works:
app.use(plugin, {
component: TailwindComponent,
options: {
position: 'bottom-right',
duration: 10000 // The bug is here
},
})Hello,
I've been using this plugin for a long time in fairly big Nuxt project. One long standing issue that I can't seem to get fixed has to do with #11
Here you explain creating a second root instance is intentional but one of the side effects of this is that it makes some important things unavailable in my custom toast component. These include Vue i18n, the store and some other plugins. How can I access these inside my custom component, preferably in a seamless way?
Thanks in advance,
-N
Im using classes with Vue to take advantage of TypeScript and because component is typed as Object when it receives the class based component it is a Function this throws a warning(its just a warning so it still works fine).
[Vue warn]: Invalid prop: type check failed for prop "component". Expected Object, got Function
Would be nice to get Function added as an acceptable type.
Great library by the way!
Hello.
I'm trying to test this plugin in a project, however, for some reason, the plugin is creating another Vue app instance (or that's what I think it's going on). An image speak more than a thousand words, there are two Root components:

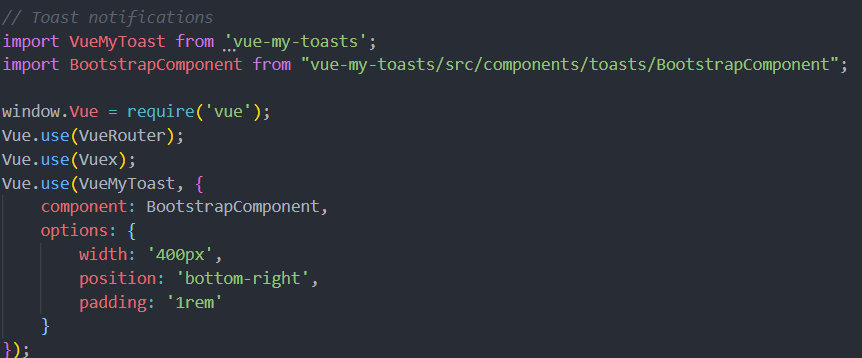
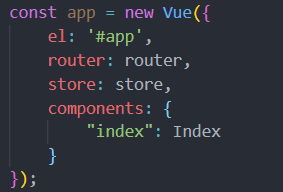
This is part of my app.js code:


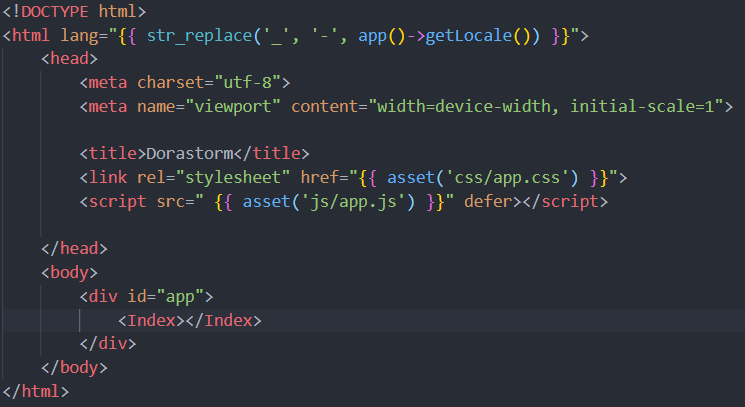
This is the index blade template page (I'm using Laravel as backend with Laravel-mix, that's why the following image is a blade template):

I'm not sure if that behavior is a bug or maybe I'm missing something.
Thank you!
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.