Welcome to CiteLang! CiteLang provides methods and graph-based modeling to study software ecosystems. You can use CiteLang for your research, or a provided tool to generate software graph artifacts, including (but not limited to):
- Generate basic software credit trees (citelang graph, badge, or markdown credit)
- Give credit accounting for dependencies! (see software-credit.md)
- Actions (automation) for the above!
For the examples above, we aren't using DOIs! A manually crafted identifier that a human has to remember to generate, in addition to a publication or release, is too much work for people to reasonably do. As research software engineers we also want to move away from the traditional "be valued like an academic" model. We are getting software metadata and a reference to an identifier via a package manager. This means that when you publish your software, you should publish it to an appropriate package manager.
If you want to use CiteLang as an analysis library, jump into the more detailed ⭐️ Documentation ⭐️ or look specifically at the Python API. As an example analysis, the RSEPedia Software Ecosystem is a completed automated setup that parses and summarizes dependencies across the Research Software Encyclopedia weekly, and it's powered by CiteLang! You can do similar analyses or build your own tools using CiteLang. We will provide a small summary of the tools available here.
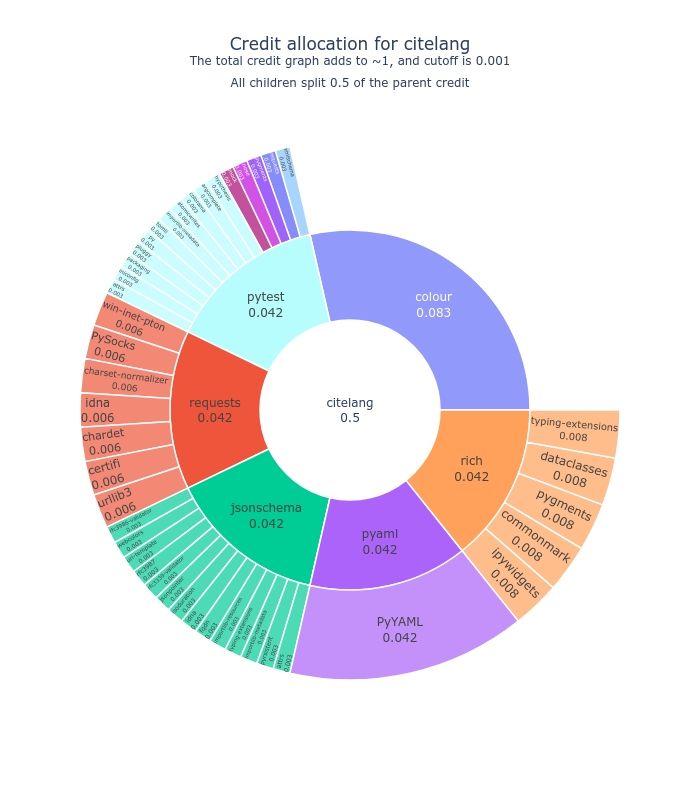
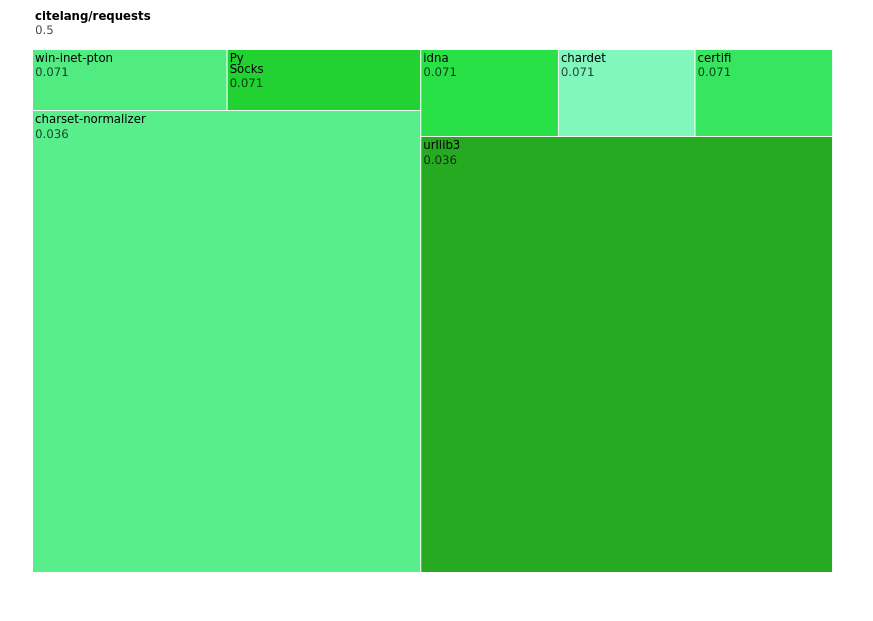
CiteLang Badges can show an entire credit tree for a project:
or can be generated to be interactive web interfaces as shown here.
See the badge documentation for more examples of customizing the look, or level of abstraction. You can automatically generate or update a badge for your repository using the provided GitHub Action.
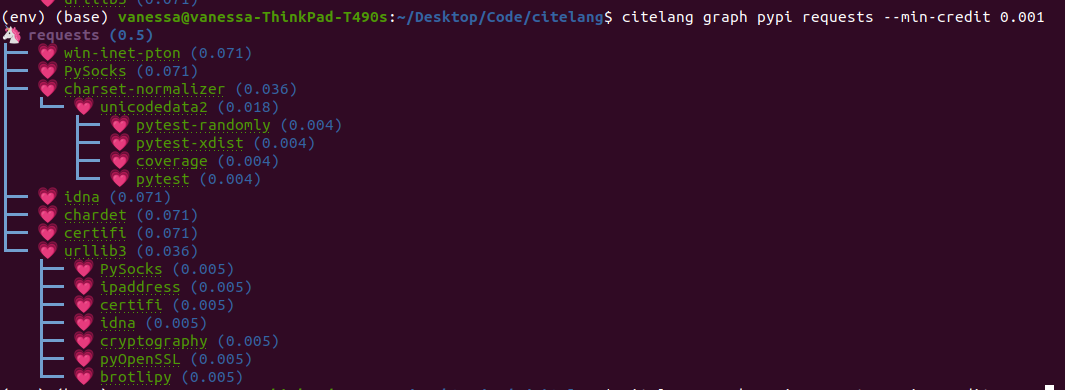
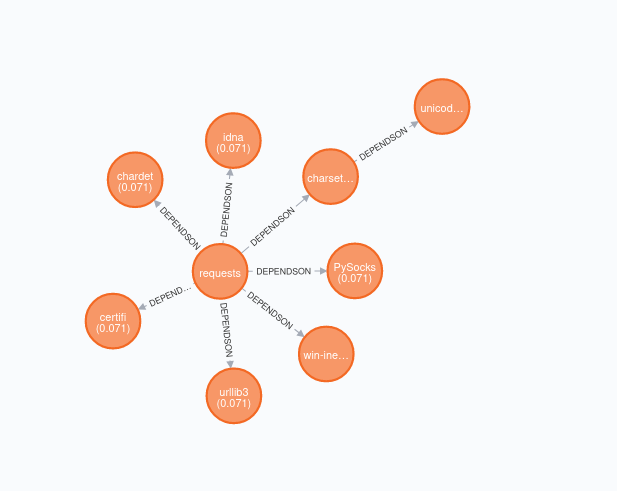
If you want to visually show dependency graphs, using Credit will print this to the console, and optionally in json if you want just the data. With the Graph command you can render different kinds of pretty graphs (or data formats dot, cypher, gexf) using this same data.
CiteLang has a Contrib command and underlying API that can dig into your git history and look at contributions based on lines. You can read a complete write-up and see examples in this blog post. It is currently being used by the SingularityCE project to say thank you to contributors!
If you want to generate data programatically, we provide A GitHub action.
The functionality that originally derived the name - a "markdown syntax for citations" means that we can start from a markdown paper that has some number of CiteLang formatted references, and result in a rendered paper that includes a credit table. This is done with the Render command, or you can just output a table into its own markdown file with Generate. We provide an example here and also provide a GitHub action for you to generate this for your own repository.
We use the all-contributors tool to generate a contributors graphic below.
Vanessasaurus 💻 |
Dave Trudgian 💻 |
Traceton 💻 |
This code is licensed under the MPL 2.0 LICENSE.