To install library, you can use npm or yarn
$ npm install --save nordigen-bank-ui
$ yarn add nordigen-bank-ui
Or add package via script tag using CDN
-
CSS: https://unpkg.com/[email protected]/package/src/selector.min.css
-
JS: https://unpkg.com/[email protected]/package/src/selector.min.js
Full example can be found in a demo folder.
Create index.html
<link href="./node_modules/nordigen-bank-ui/package/src/selector.min.css" rel="stylesheet" />
<div id="institution-content-wrapper"></div>
<script src="./node_modules/nordigen-bank-ui/package/src/selector.min.js"></script>Next step is to fetch institutions list from Nordigen API
// Assume this is response from the API
const exampleList = [
{
"id": "ABNAMRO_ABNAGB2LXXX",
"name": "ABN AMRO Bank Commercial",
"bic": "ABNAGB2LXXX",
"transaction_total_days": "540",
"countries": [
"GB"
],
"logo": "https://cdn.nordigen.com/ais/ABNAMRO_FTSBDEFAXXX.png"
},
{
"id": "BBVAUK_BBVAGB2L",
"name": "BBVA",
"bic": "BBVAGB2L",
"transaction_total_days": "730",
"countries": [
"GB"
],
"logo": "https://cdn.nordigen.com/ais/BBVABE_BBVABEBB.png"
},
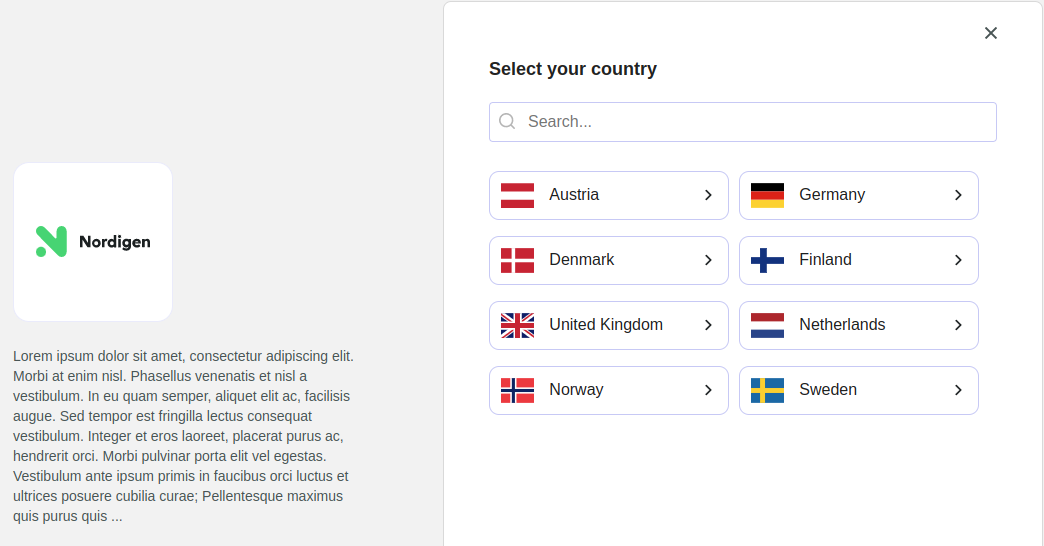
];Create institutionSelector instance and pass following parameters:
exampleList- list of aspsp fetched from Nordigen APIinstitution-modal-content- div where all banks will be appended- configs object
// Pass your redirect link after user has been authorized in institution
const config = {
// Redirect URL that is being used when modal is being closed.
redirectUrl: 'https://www.example.com',
// Text that will be displayed on the left side under the logo. Text is limited to 100 characters, and rest will be truncated.
text: "Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean mavdvd",
// Logo URL that will be shown below the modal form.
logoUrl: 'https://cdn.nordigen.com/ais/Nordigen_Logo_Black.svg',
// Will display country list with corresponding institutions. When `countryFilter` is set to `false`, only list of institutions will be shown.
countryFilter: false,
// style configs
styles: {
// Primary
// Link to google font
fontFamily: 'https://fonts.googleapis.com/css2?family=Roboto&display=swap',
fontSize: '15',
backgroundColor: '#F2F2F2',
textColor: '#222',
headingColor: '#222',
linkColor: '#8d9090',
// Modal
modalTextColor: '#1B2021',
modalBackgroundColor: '#fff',
// Button
buttonColor: '#3A53EE',
buttonTextColor: '#fff'
}
};
new institutionSelector(exampleList, 'institution-modal-content', config);To use internalization pass query parameter lang with appropriate language in ISO 639-1 format lang=de
If custom redirect flow is required with institution_id in URL
const institutionList = Array.from(document.querySelectorAll('.ob-list-institution > a'));
institutionList.forEach((institution) => {
institution.addEventListener('click', (e) => {
e.preventDefault()
const institutionId = institution.getAttribute('data-institution');
window.location.href = `https://example.com/${institutionId}`
});
});Minify and add vendor prefixes before pushing CSS and JS changes
npm run build
To test fully working example application, consider checking the following repositories and their corresponding examples: