LIVE DEMO :- Portfolio
In this assignment let's build a Portfolio learned till now.
- Extra Small (Size < 576px), Small (Size >= 576px) - Home
- Extra Small (Size < 576px), Small (Size >= 576px) - About
- Extra Small (Size < 576px), Small (Size >= 576px) - Projects
- Extra Small (Size < 576px), Small (Size >= 576px) - Contact
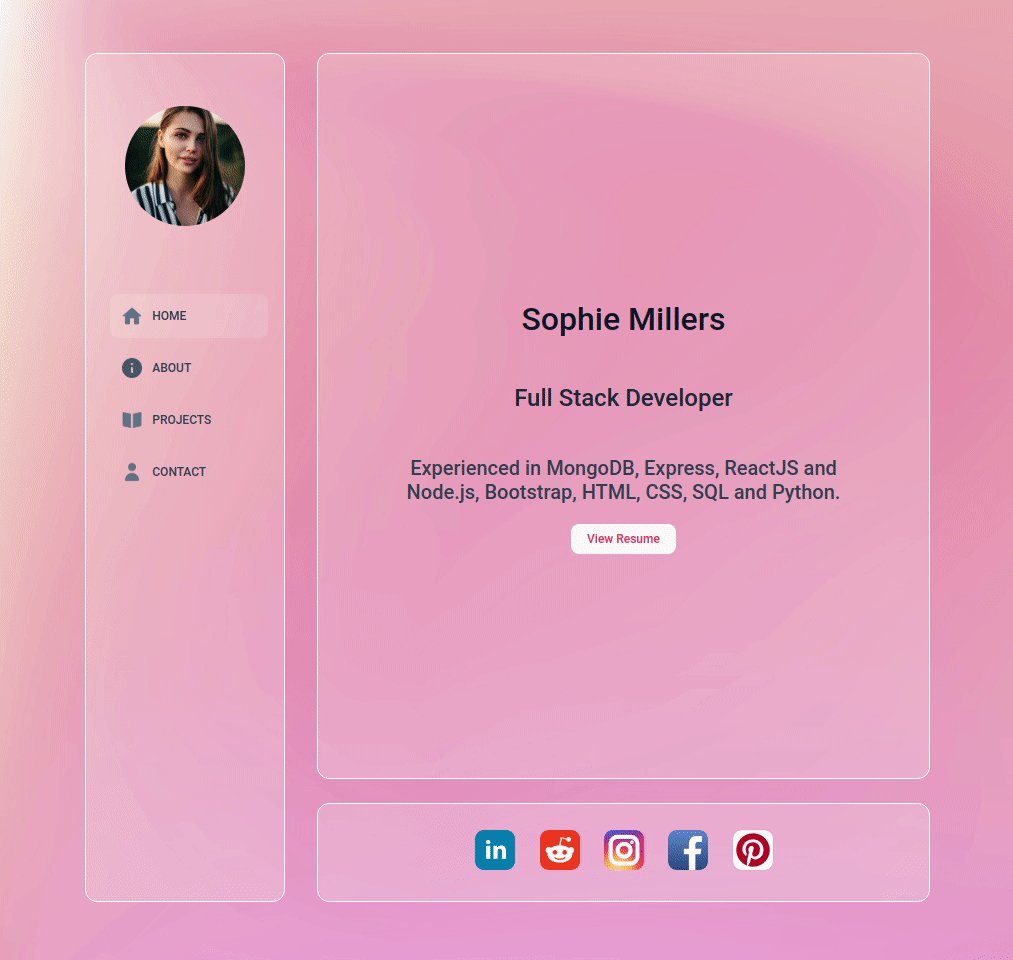
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home
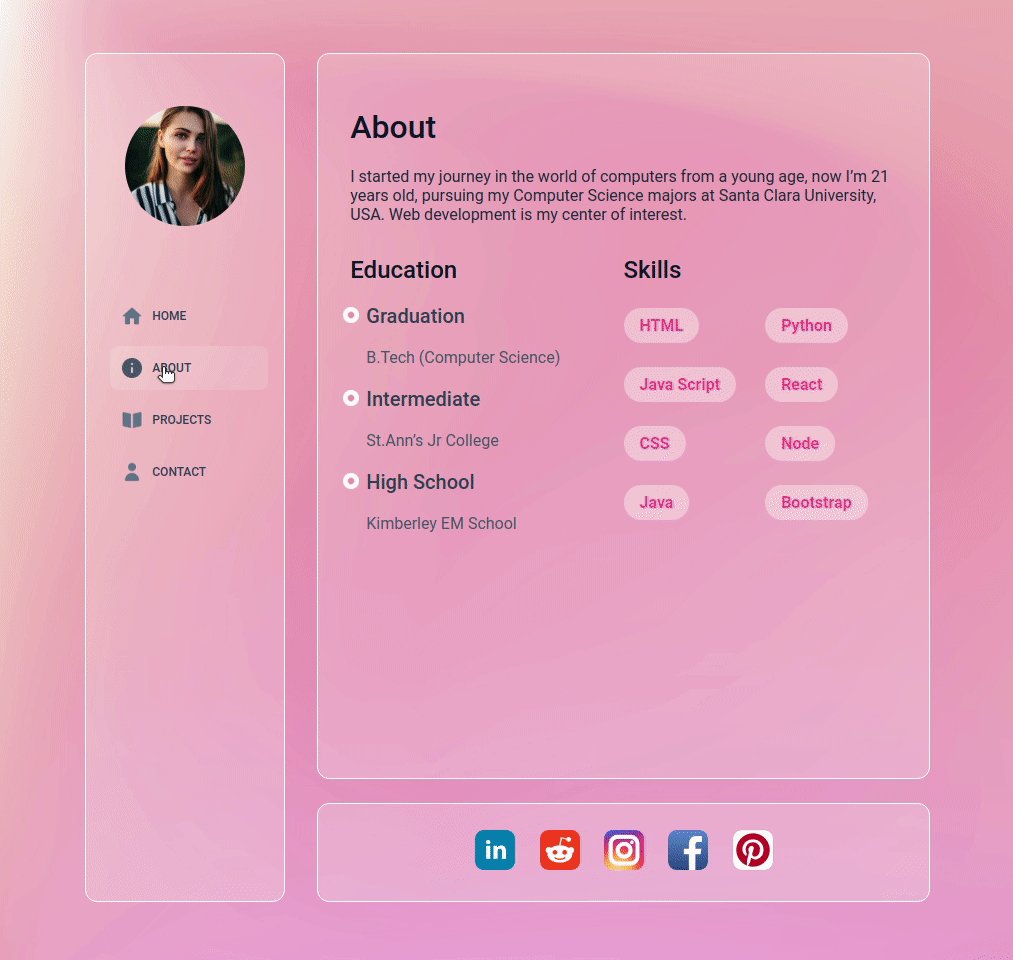
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - About
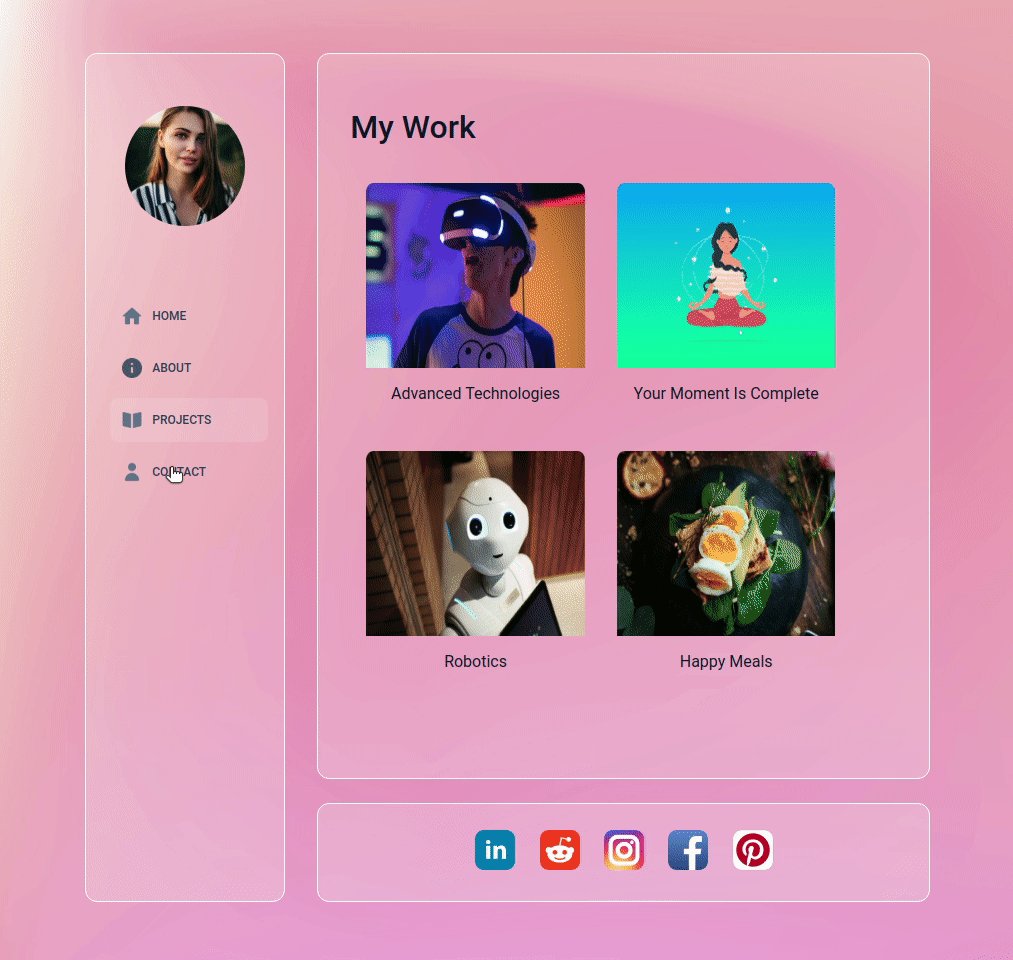
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Projects
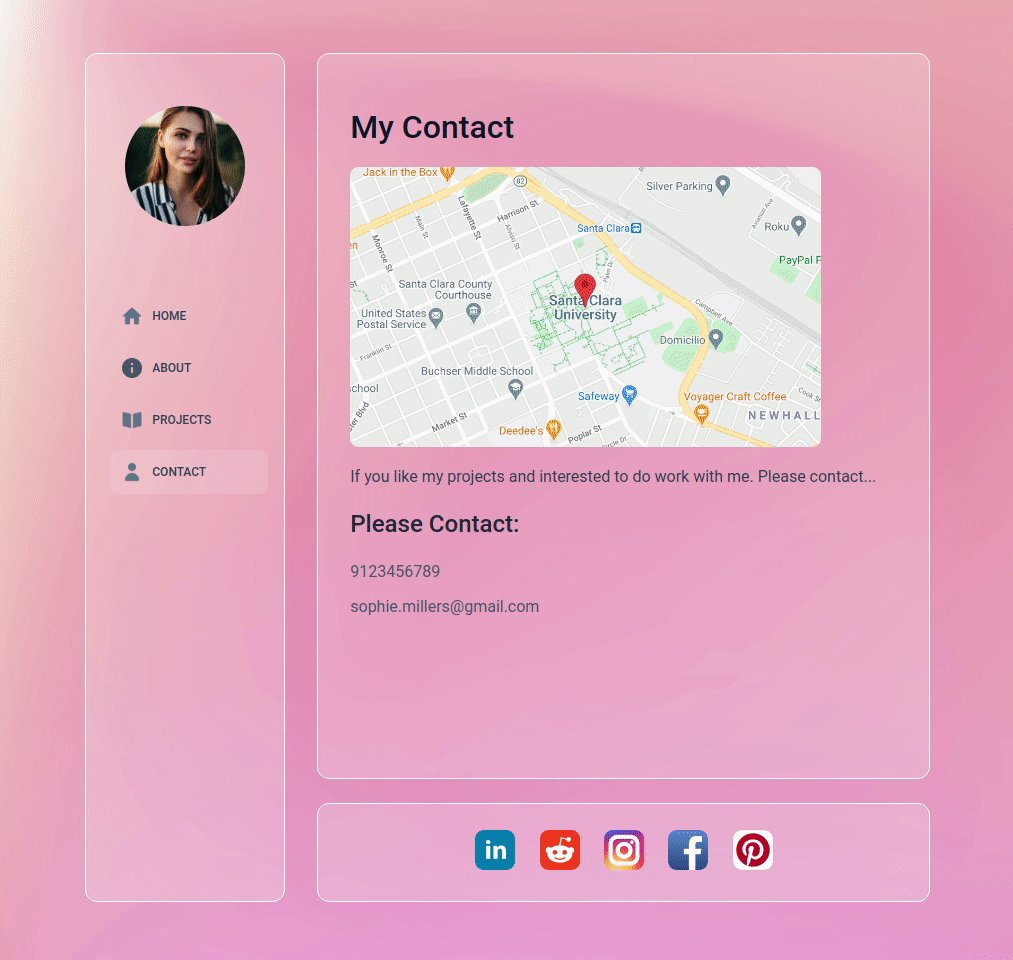
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Contact
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
When the
Portfoliois opened theNavbar,HomeSectionand theSocialMediasection should be displayed by default. -
When the Home is clicked in the NavBar, the
HomeSectionshould be displayed -
When About is clicked , the
AboutSectionshould be displayed. -
When Projects is clicked , the
ProjectsSectionshould be displayed. -
When Contacts is clicked , the
ContactsSectionshould be displayed. -
When clicked on any logo in the
SocialMediaSectionthe siteUrl for the respective app should be opened. -
core code files
src/App.jssrc/App.csssrc/components/Portfolio/index.jssrc/components/Portfolio/index.csssrc/components/Navbar/index.jssrc/components/Navbar/index.csssrc/components/HomeSection/index.jssrc/components/HomeSection/index.csssrc/components/AboutSection/index.jssrc/components/AboutSection/index.csssrc/components/ProjectsSection/index.jssrc/components/ProjectsSection/index.csssrc/components/ContactSection/index.jssrc/components/ContactSection/index.csssrc/components/SocialMediaSection/index.jssrc/components/SocialMediaSection/index.css
The following attributes are required in the component for the tests to pass
- The
NavBarcomponent should have an HTML image element with HTMLaltattribute value as profile
- https://assets.ccbp.in/frontend/react-js/portfolio-sm-bg.png
- https://assets.ccbp.in/frontend/react-js/portfolio-lg-bg.png
- https://assets.ccbp.in/frontend/react-js/portfolio-profile-img.png
- https://assets.ccbp.in/frontend/react-js/home-img.png
- https://assets.ccbp.in/frontend/react-js/about-img.png
- https://assets.ccbp.in/frontend/react-js/projects-img.png
- https://assets.ccbp.in/frontend/react-js/person-img.png
- https://assets.ccbp.in/frontend/react-js/advanced-technologies-img.png
- https://assets.ccbp.in/frontend/react-js/your-moment-is-complete-img.png
- https://assets.ccbp.in/frontend/react-js/robotics-img.png
- https://assets.ccbp.in/frontend/react-js/happy-meals-img.png
- https://assets.ccbp.in/frontend/react-js/linkedin-logo-img.png
- https://assets.ccbp.in/frontend/react-js/reddit-logo-img.png
- https://assets.ccbp.in/frontend/react-js/instagram-logo-img.png
- https://assets.ccbp.in/frontend/react-js/facebook-logo-img.png
- https://assets.ccbp.in/frontend/react-js/pintrest-logo-img.png
- Roboto