基于canvas的高级画板程序.
高级画板:https://vipstone.github.io/drawingboard/drawingboard/index.html
作业批改:https://vipstone.github.io/drawingboard/drawingboard/check.html
- 全局绘制颜色选择
- 护眼模式、网格模式切换
- 自由绘制
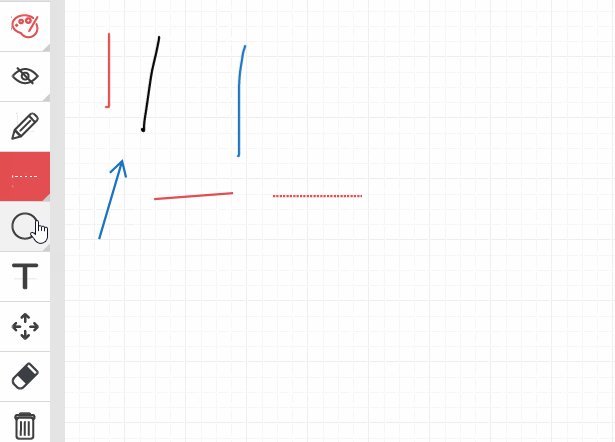
- 画箭头
- 画直线
- 画虚线
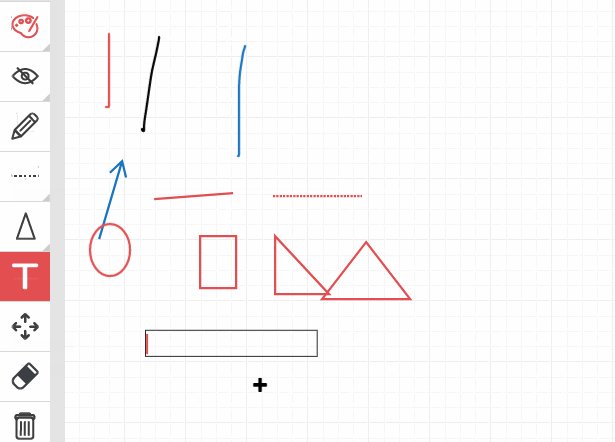
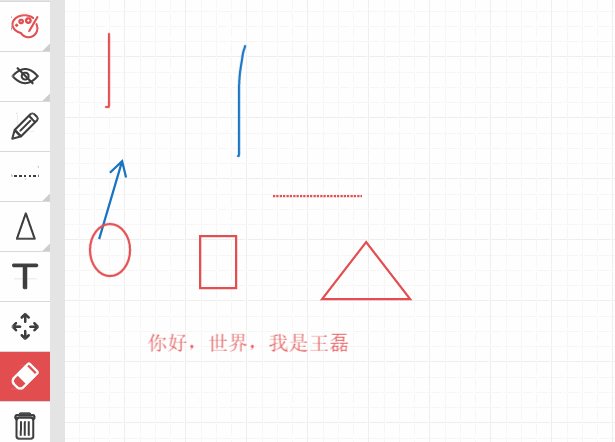
- 画圆/椭圆/矩形/直角三角形/普通三角形/等边三角形
- 文字输入
- 图片展示及相关移动、缩放等操作
- 删除功能
- 支持画板同比缩放
- 支持图形即时显示
按Shift键,画垂直、水平直线;
按Shift键,椭圆和正圆自由切换;
按Shift键,等腰三角形和等边自由切换;
按Shift键,等边直角三角形和直角三角形自由切换;
按Shift键,正方形和长方形自由切换;
附fabric.js使用笔记:点击打开
各位大侠如果觉得不错,欢迎点击star!
mac下样式问题兼容
添加撤销功能