Projeto Kotlin Android da segunda parte do artigo Colocando Telas de Introdução em Seu Aplicativo Android do Blog Thiengo.com.br.
Artigo que discute em detalhes a Material-Intro-Screen API.
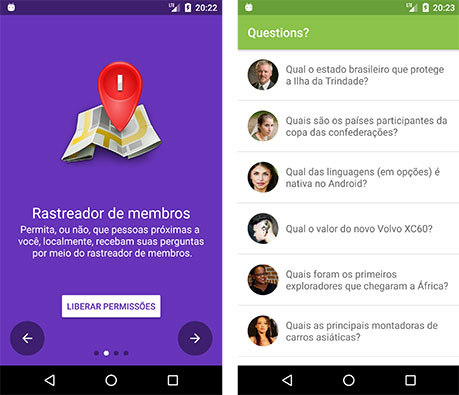
API que permite a fácil implementação de telas de introdução utilizando o formato de slides. Até mesmo slide para solicitação de permissão em tempo de execução é possível utilizar.
O conteúdo do artigo também está disponível em vídeo.
Caso você queira ter acesso à primeira parte do artigo, então entre por aqui. Está primeira parte discute alguns modelos de telas de introdução em aplicativos, sem um projeto Android de exemplo em específico.
Caso você queira ter o projeto de exemplo ainda mais atual, isso em relação às tecnologias Android já liberadas desde a criação desse conteúdo sobre a Material-Intro-Screen API.
Caso você queira isso, então será necessário atualiza-lo para o AndroidX. Algo simples de fazer, que exige poucos cliques no Android Studio IDE, exatamente como apresentado em: Migrar para o AndroidX.
De qualquer forma, mesmo sem a atualização para o AndroidX o projeto deverá rodar sem problemas.
Caso você tenha dúvidas ou dicas sobre a API ou o projeto apresentado em artigo, então entre em contato ou deixe seu comentário no post que logo eu lhe respondo.
Não deixe de conhecer também meus livros e curso Android: