This lab aims to target the concept of Pure Components.
The task is simple, you have to create a counter functionality using class component.
The only condition is that -> you can only increament the counter -> if the value of toggle is true, where
toggle is a boolean type variable - which changes it's value between true/false, everytime you click on the Set toggle button.
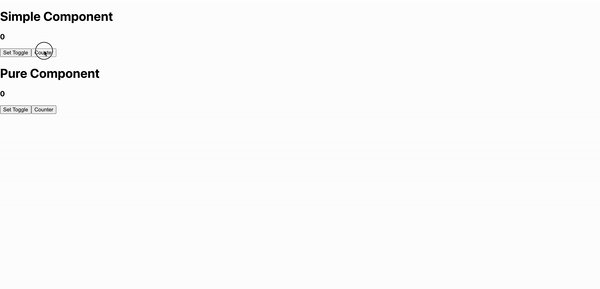
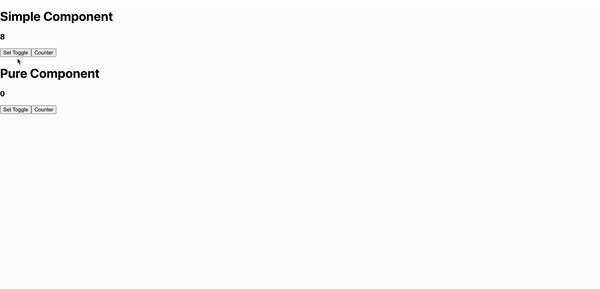
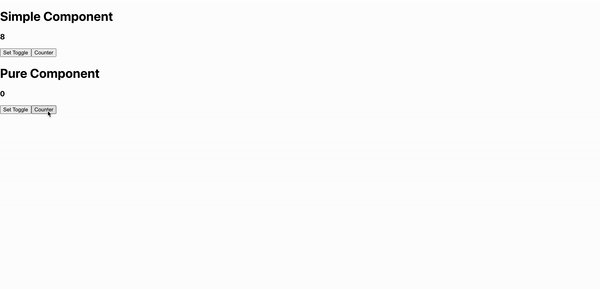
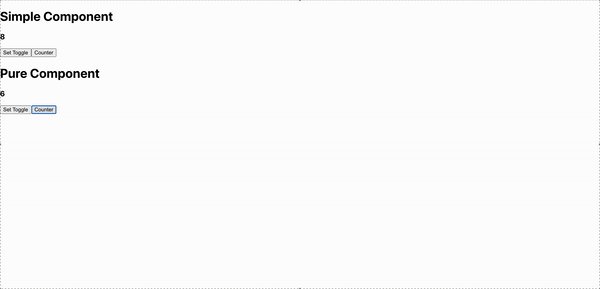
Initially the value of toggle should be false; and you can set the value of toggle to be true by clicking on a button called Set toggle. Once the value of toggle is true, you can increament the counter by one -> by clicking on the increament button, as shown below.
Your task is to implement, the above problem statement using class component which extends -
- Component
- PureComponent
-
create a new react app.
-
inside
srcfolder, create a new foldercomponents. -
inside
componentsfolder, create two components -SimpleCounterComponent.jsxPureCounterComponent.jsx
-
inside
SimpleCounterComponent.jsx, you create a counter functionality as described above usingclass component. In this component, the class should extendComponent. -
inside
PureCounterComponent.jsxyou create a counter functionality as described above usingclass component. But in this case, extend the class withPure Component. -
Render both the components inside
App.jsx.
As mentioned before, this lab is all about targeting the idea of Pure Components, so after completeing the above task answer the question given below->
-
Inside
SimpleCounterComponent.jsx-> after you render and before you return the jsx --> print out the following --> console.log(This is Simple Component) ie:class SimpleCounterComponent extends Component { <!-- your logic for the above problem --> render(){ console.log("This is Simple Component") return( <!-- your jsx for the above problem --> ) } }
-
Similarly, console.log(
This is Pure Component), insidePureCounterComponent.jsxfile.
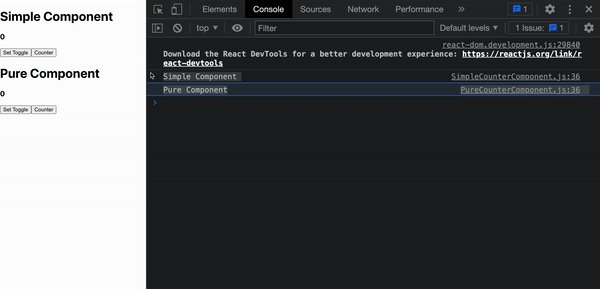
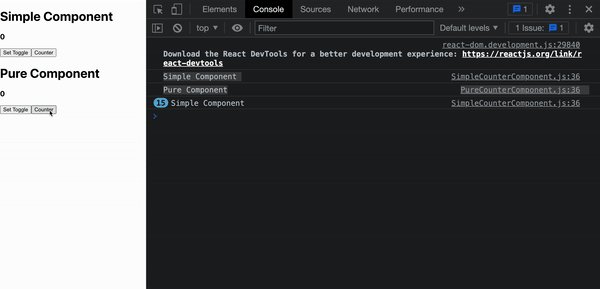
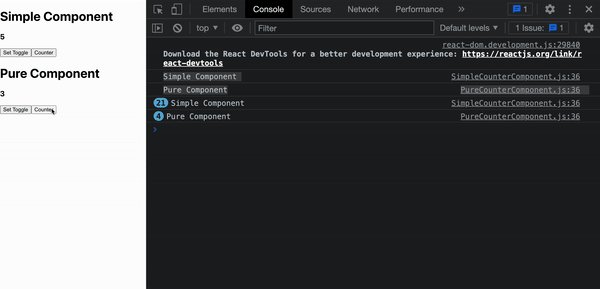
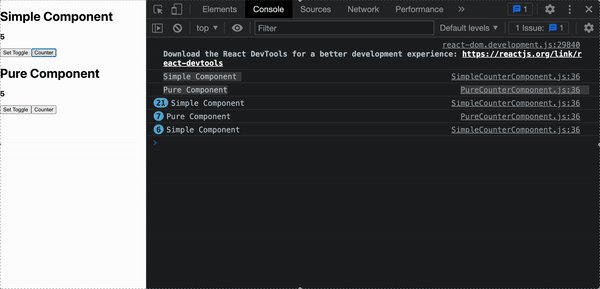
You will see your console, in the similar manner as shown below:
Question: Which out of the two components (which are performing the same functionality) is performing better and how?
You can write your answer by creating a new markdown file, named as -> Answer.md, inside the src folder.
Happy Coding ❤️!