#Cherry
Cherry is a miniscule Pomodoro Timer app designed for the Watch. It started off as KTPomodoro but I decided to re-start the project in Swift once I had a firmer grasp of WatchKit's APIs and limitations. There is a Storyboard which is the Watchkit app, and a set of Interface Controllers that contain the logic.
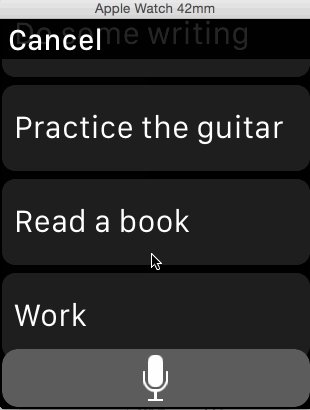
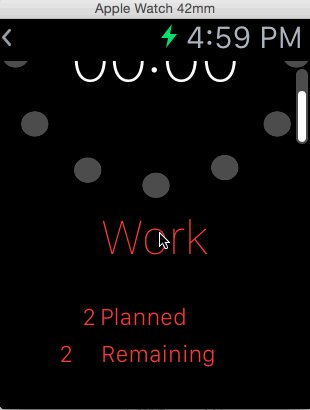
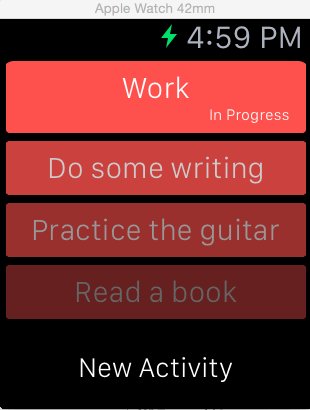
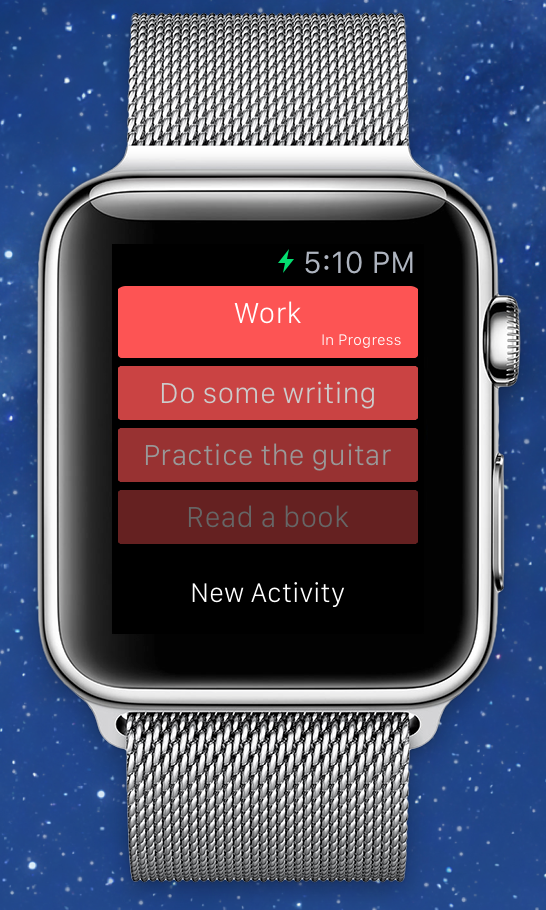
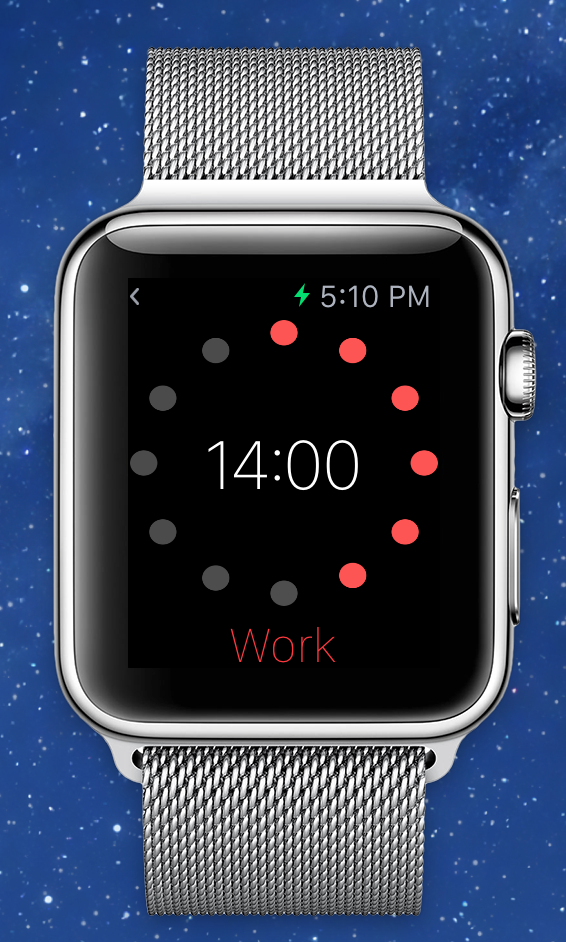
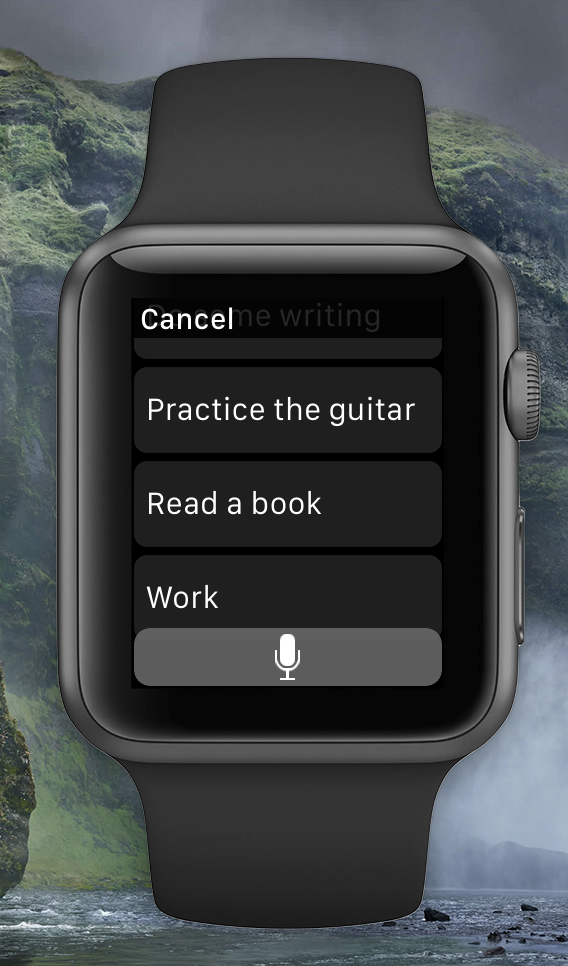
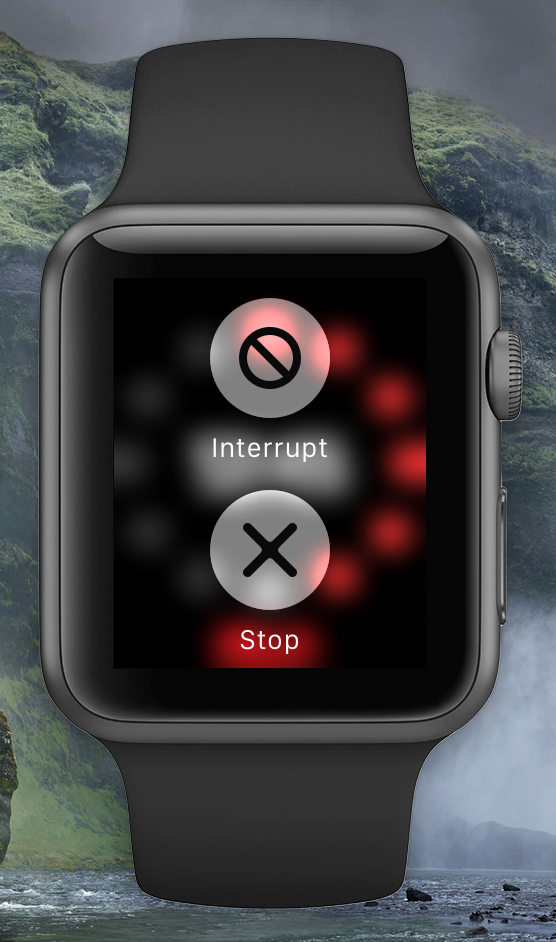
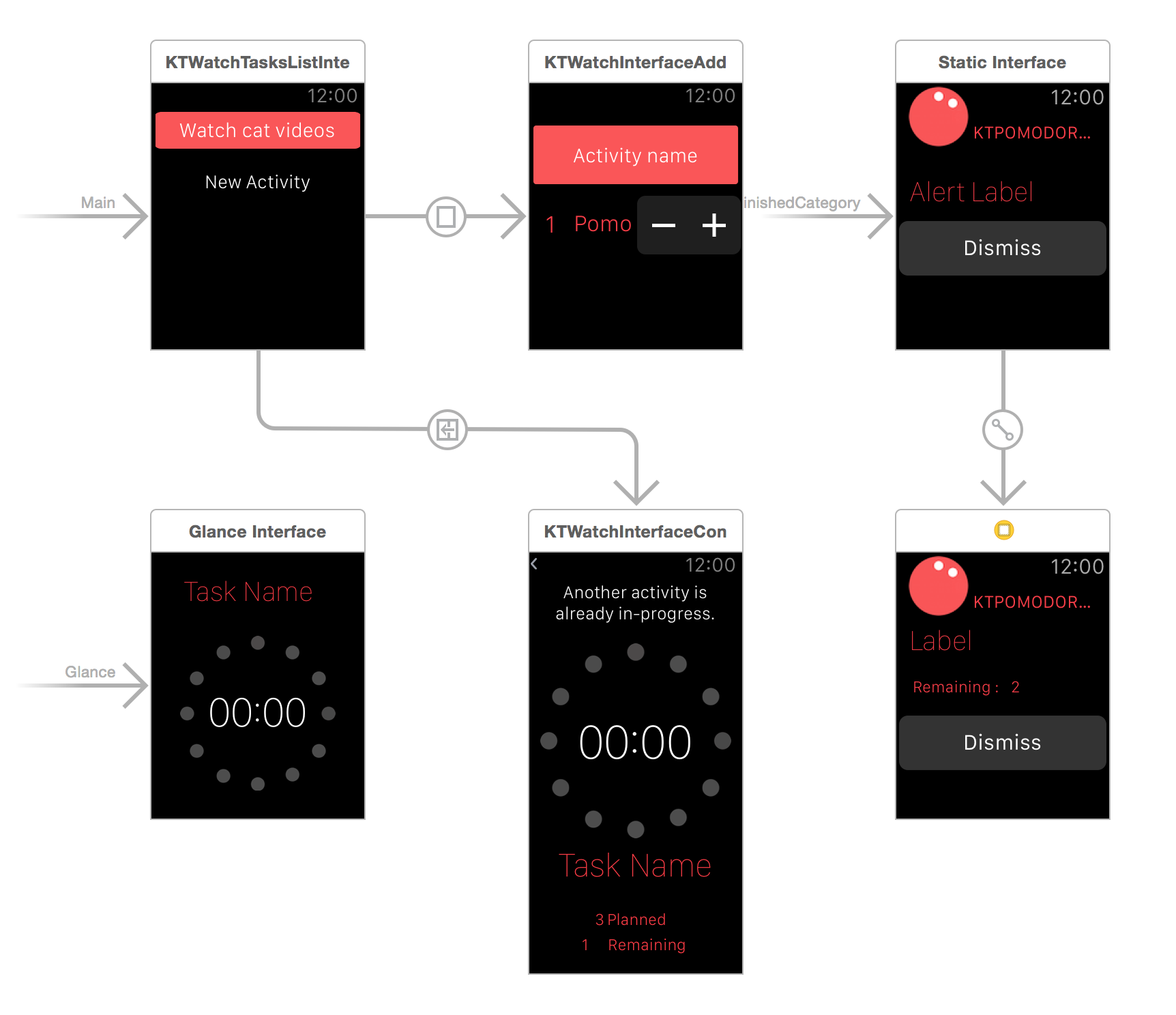
##Screenshots
##Features
- Add new Activity right from the watch.
- Start/Stop Activity.
- Persisting of Activities data in CoreData: shared in App Container between App Extension and App.
- Provides Glances that show thew status of an in-progress activity.
- Jump straight to the WatchApp by tapping on the Glances.
##How to build with app container support
- Select the Cherry project in the Xcode project navigator
- Update all three targets below to use your own Team:
- Cherry - the Cherry app for iOS
- Cherry WatchKit Extension - the WatchKit extension for Apple Watch
- Cherry WatchKit App - the WatchKit app for Apple Watch
- Now switch to Cherry target and select the Capabilities tab. Enable App Groups by flicking the switch to On.
Make sure the App Groups section is expanded, and tap the + button to add a new group.
Name itgroup.<YOUR_DOMAIN>.<GROUP_NAME>. ex:group.com.somegroup.KTPomodoro
then slelect the group you just created. - Next, enable app groups by repeating the same steps for the Cherry WatchKit Extension target. This time, all you have to do is select the App Group you just created.
- Update the Bundle Identifier of all three targets, such as:
- Cherry -
com.somegroup.KTPomodoro - Cherry WatchKit Extension -
com.somegroup.KTPomodoro.watchkit - Cherry WatchKit App -
com.somegroup.KTPomodoro
Then tap "Fix Issue" to let Xcode help you!
- Cherry -
- Update KTCoreDataStack.swift & KTSharedUserDefaults.swift,
set shouldUseAppGroupsForStorage to true, then use App Group ID you created. - Update KTWatchActivitiesListInterfaceController.swift, replace
com.corgitoergosum.KTPomodoro.select_activityto your own Bundle Identifier, ex:com.somegroup.KTPomodoro.select_activity - Select WatchKit Extension's info.plist, then change NSExtension/NSExtensionAttributes/WKAppBundleIdentifier to Cherry WatchKit App's Bundle Identifier.
- Select Product -> Clean, then change Schema to Cherry Watchkit App and you are ready to run!
##To-Do
- Fix WKInterfaceTable issue when beta 6 is released.
- Allowing selection of theme colors.
- Add sending of notifications on Pomo end and Activity End.
- Test Notifications on a real device? (As of Xcode6.2beta5, Watch simulator does not support receiving local notifications)
- Make Breaks between pomodoros optional.
- Make interruptions useful.
- Build an app component.
##License
Cherry is available under the MIT license.
##Feedback File an issue or pull request. Or ping me at @kenshin03.