Hi Crafter, welcome to the official documentation for Craftable 6 - a Laravel-based open-source toolkit for building administration interfaces. It's an administration area minimalistic template. A starting point for developing back-office systems, intranets or a CMS systems.
You could call it CMS, but it's a very slim one, with as little content to manage as possible. It has:
- UI - nice admin template based on CoreUI (http://coreui.io/)
- CRUD generator
- Authorization, My profile & Users CRUD
- Translations manager
- other helpers to quickly bootstrap your new administration area (Media Library, Admin Listing, etc.)
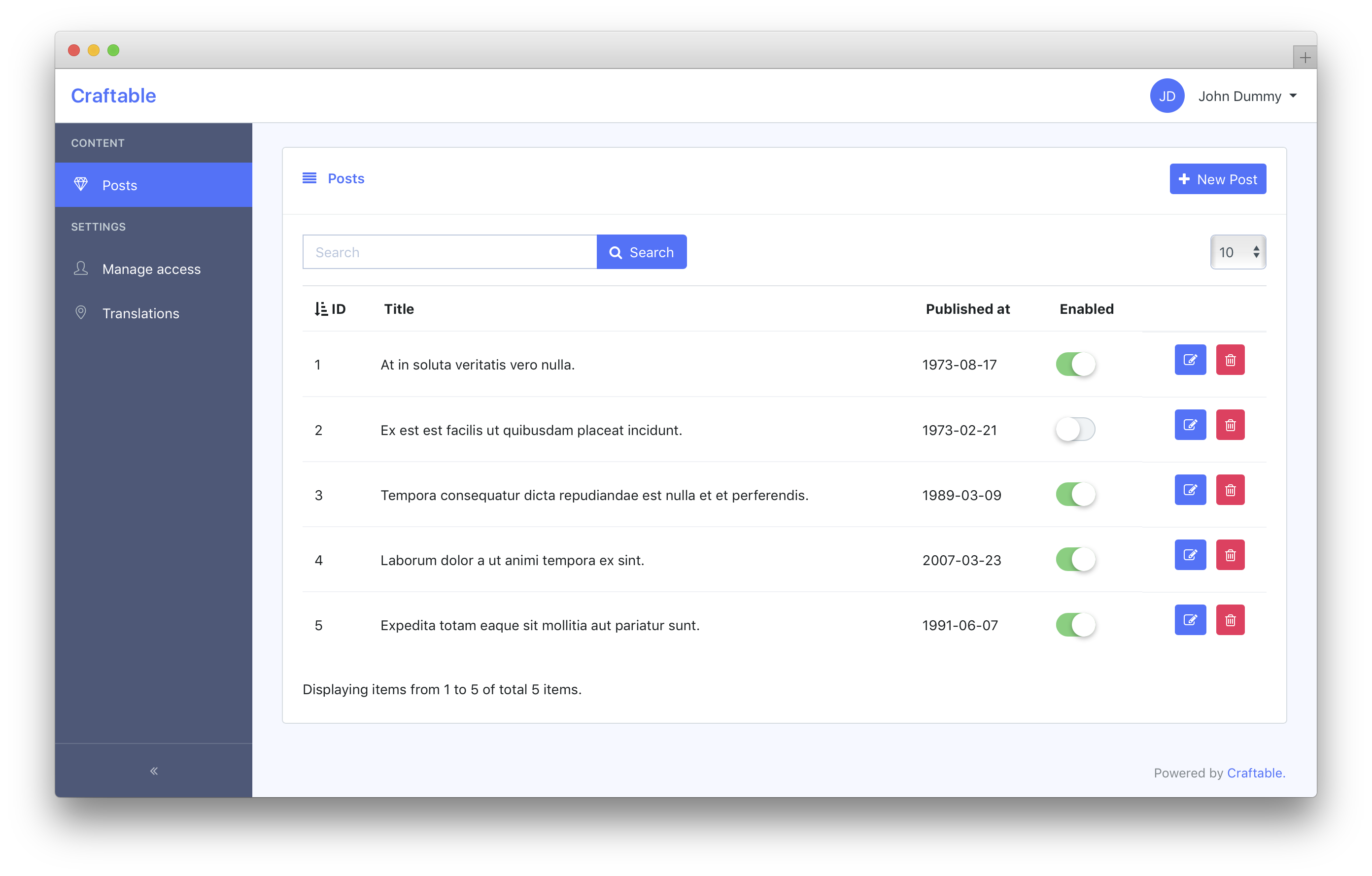
We have created a demo for you to play around at https://demo.getcraftable.com.
Use these credentials to sign-in:
- email:
[email protected] - password:
demo123
You can see an administration of:
- Posts - this is the standard CRUD generated with
admin-generatorpackage - Translatable Articles - this is the showcase for
translatableeloquent models - Manage access - is a extended CRUD for the User (your existing eloquent model) management
- Translations - where you can manage the translations stored in the database
Our intent was to split all the stuff into several packages with as least dependencies as possible. This is what we're coming with at the moment:
- Admin UI - admin template (CoreUI assets, blades, Vue)
- Admin Generator - CRUD generator for Eloquent models
- Admin Authentication - ability to authenticate into Admin area
- Translatable - ability to have translatable content (extending Laravel's default Localization)
- Admin Listing - ability to quickly build a query for administration listing for your Eloquent models
- Media Library - ability to attach media to eloquent models
- Admin Translations - translation manager (with UI)
Craftable uses all the packages above. It also uses some other 3rd party packages (like Spatie's spatie/laravel-permission) and provides some basic default configuration to speed up a development of a typical administration interface.
Craftable requires:
- PHP 7.4+
- Supported databases:
- MySQL 5.7+
- PostgreSQL 9.5+
- npm 5.3+
- node 8.4+
Craftable uses Laravel so you should check out its requirements too. It is compatible with Laravel 8:
If you want to start on fresh Laravel, you can use our brackets/craftable-installer that do all the tricks for you. Let's install it globally:
composer global require "brackets/craftable-installer"Create an empty database of your choice (PostgreSQL or MySQL).
Now you can create a new Craftable project:
craftable new my_projectThis will install Craftable using latest Laravel version (currently 6). If you prefer tu use latest LTS Laravel version (currently also 6), use --lts flag:
craftable new --lts my_projectThe commands is going to ask for a database settings and then it will setup everything (install all dependencies, publish all important vendor configs, migrate, setup some configs, webpack config and run migrations).
Command is going to generate and print the password for the default administrator account. Save this password to your clipboard, we are going to need it soon.
Or alternatively, you can use your existing Laravel application. Start with requiring these two main packages:
composer require brackets/craftable
composer require --dev brackets/admin-generatorTo install this package use:
php artisan craftable:installThis is going to install all dependencies, publish all important vendor configs, migrate, setup some configs, webpack config and run migrations.
Command is going to generate and print the password for the default administrator account. Save this password to your clipboard, we are going to need it soon.
Once installed, navigate your browser to /admin/login. You should be able to see a login screen.
Use these credentials to log in:
- E-mail:
[email protected] - Password: use password from you clipboard (it was printed in the end of the
craftable:installcommand)
After authorization you should be able to see a default homepage and two menu items:
- Manage access
- Translations
You can find full documentation of this package and other our packages Craftable uses at https://docs.getcraftable.com/#/craftable.
At this point you are ready to start building your administration area. You probably want to start building a typical CRUD interface for your eloquent models. You should definitely check our Admin Generator documentation.
In case you rather want to create some atypical custom made administration, then you probably want to head over to Admin UI package.
Have fun & craft something awesome!
MIT Licence. Refer to the LICENSE file to get more info.