Cliente Android del servicio de normalización de direcciones de USIG para CABA y AMBA.
Se debe exportar el módulo callejerogcba como AAR e importarlo en el proyecto de destino. Para importar el AAR en Android Studio:
File > New > New Module... > Import .JAR/.AAR Package
El componente se puede utilizar con una vista llamada CallejeroView que se encarga de mostrar la dirección e iniciar la búsqueda (u obtenerla mediante la ubicación del dispositivo). También se puede hacer la búsqueda programáticamente mediante la clase CallejeroManager.
<com.gcba.callejero.ui.CallejeroView
android:id="@+id/callejero"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Es necesario sobreescribir el método onActivityResult en la activity donde se use la instancia de CallejeroView (para poder recibir el resultado de búsqueda).
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callejeroView.onActivityResult(requestCode, resultCode, data);
}Con el método enabledLocation se puede habilitar un botón que cargue la dirección en base a la ubicación del dispositivo.
callejeroView = (CallejeroView) findViewById(R.id.callejero);
callejeroView.enabledLocation();Si se usa este método es necesario pedir los permisos de ubicación.
private void allowCallejeroLocation() {
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED || ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 0);
return;
}
callejeroView.enabledLocation();
}Para obtener la dirección seleccionada, implementar el método onAddressSelection de la interfaz SelectionCallback.
@Override
public void onAddressSelection(StandardizedAddress address) {
// Do something
}La implementación de la interfaz se debe registrar con el método setSelectionCallback.
callejeroView.setSelectionCallback(new SelectionCallback() {
@Override
public void onAddressSelection(StandardizedAddress address) {
// Do something
}
@Override
public void onCancel() {
// Do something
}
...
});El método onCancel se ejecuta cuando el usuario sale de la interfaz de búsqueda con el botón Back (sin haber escogido un resultado).
La interfaz SelectionCallback especifica dos métodos más, onSelectedPin y onSelectionLabel, para el caso que se hayan configurado funciones opcionales.
Se puede configurar el componente mediante una instancia de CallejeroOptions.
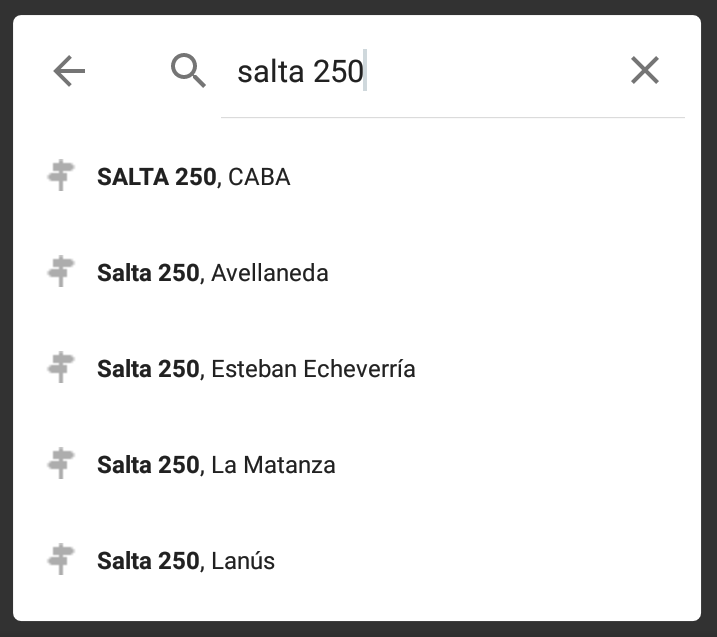
CallejeroOptions options = new CallejeroOptions();Para ampliar la búsqueda a direcciones del AMBA, usar el método setShowOnlyFromCaba. Por defecto la búsqueda se limita a direcciones de CABA.
options.setShowOnlyFromCaba(false);
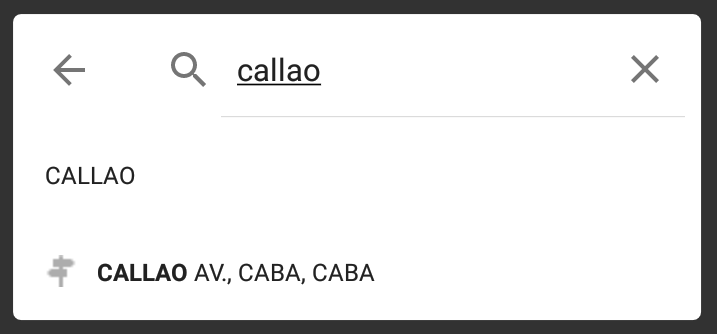
callejeroView.setOptions(options);Para permitir que el usuario pueda seleccionar una dirección no normalizada, llamar al método setShowLabel. Cuando esta opción está activada, el input del usuario se muestra como el primer resultado de búsqueda. Por defecto se fuerza la normalización de direcciones.
options.setShowLabel(true);
callejeroView.setOptions(options);Si el usuario tapea la dirección no normalizada, no se la obtiene a través del callback onAddressSelection sino de onSelectionLabel (como un string, en vez de un objeto StandardizedAddress).
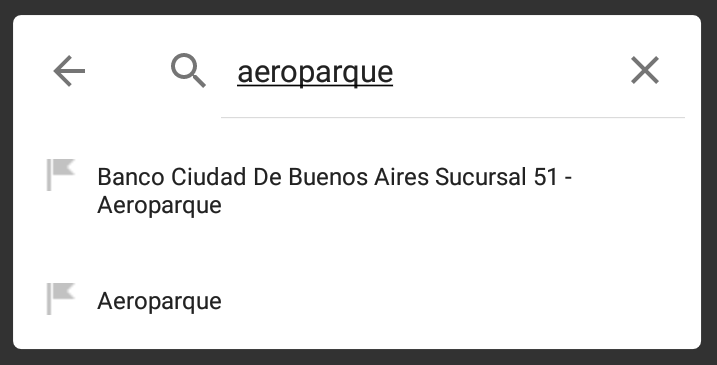
Usar el método setShowPlaces para incluir lugares entre los resultados de búsqueda.
options.setShowPlaces(true);
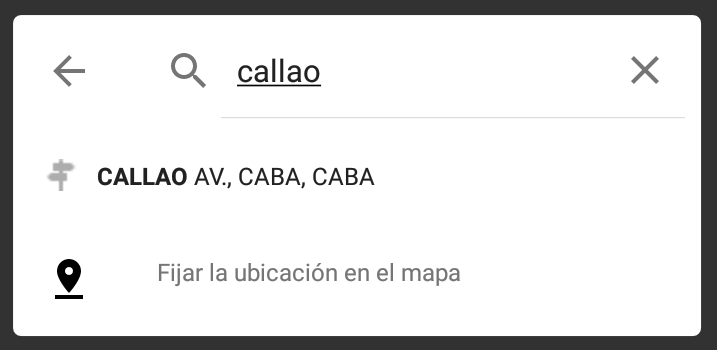
callejeroView.setOptions(options);Es posible mostrar al final de los resultados de búsqueda un botón con la imagen de un pin y el texto Fijar la ubicación en el mapa, con el método setShowPin. Por defecto no se muestra el pin.
options.setShowPin(true);
callejeroView.setOptions(options);El callback del botón se puede configurar implementando el método onSelectedPin de la interfaz SelectionCallback.
@Override
public void onSelectedPin() {
// Do something
}Para buscar una dirección a partir del nombre (o parte del nombre) de una calle se cuenta con el método normalizeQuery. Este método recibe 3 parámetros: el texto de búsqueda, un booleano para buscar sólo en CABA y un SearchCallback.
CallejeroManager.getInstance().normalizeQuery(query, onlyFromCABA, new SearchCallback() {
@Override
public void onSuccess(NormalizeResponse normalize) {
}
@Override
public void onError(Throwable error) {
}
});Es posible buscar una dirección a partir de una latitud y longitud con el método loadAddressLatLongFromCABA. Este método recibe dos parámetros: un objeto AddressLocation con las coordenadas y un LocationCallback.
AddressLocation location = new AddressLocation();
location.setX(longitude);
location.setY(latitude);
CallejeroManager.getInstance().loadAddressLatLongFromCABA(location, new LocationCallBack() {
@Override
public void onSuccess(StandardizedAddress address) {
}
@Override
public void onError(Throwable error) {
}
});El método loadAddressLatLong permite obtener la dirección de la esquina más cercana a una latitud y longitud. Este método recibe dos parámetros: un objeto AddressLocation con las coordenadas y un LocationCallback.
AddressLocation location = new AddressLocation();
location.setX(longitude);
location.setY(latitude);
CallejeroManager.getInstance().loadAddressLatLong(location, new LocationCallBack() {
@Override
public void onSuccess(StandardizedAddress address) {
}
@Override
public void onError(Throwable error) {
}
});Para mostrar la interfaz de búsqueda de forma programática (sin usar el CallejeroView) se usa el método startSearch. Este método recibe 4 parámetros: una instancia de la activity que inicia la búsqueda, un objeto CallejeroOptions con opciones, un entero para usar como requestCode y un SelectionCallback.
CallejeroOptions options = new CallejeroOptions();
CallejeroManager.getInstance().startSearch(activity, options, requestCode, new SelectionCallback() {
@Override
public void onAddressSelection(StandardizedAddress address) {
}
@Override
public void onCancel() {
}
@Override
public void onSelectedPin() {
}
@Override
public void onSelectionLabel(String direction) {
}
});Si se usa este método es necesario sobreescribir el método onActivityResult de la activity desde donde se lo esté llamando (para poder recibir el resultado de búsqueda).
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
CallejeroManager.getInstance().onActivityResult(requestCode, resultCode, data);
}MIT License
Copyright (c) 2018+ Buenos Aires City Government
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.