jinja-lsp enhances minijinja development experience by providing Helix/Nvim users with advanced features such as autocomplete, syntax highlighting, hover, goto definition, code actions and linting.
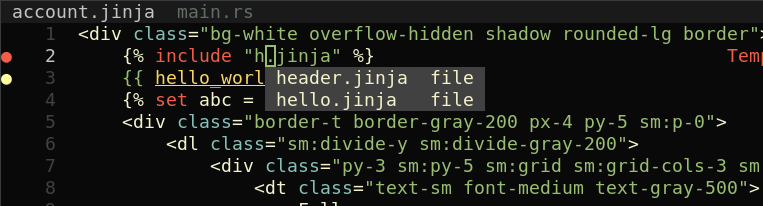
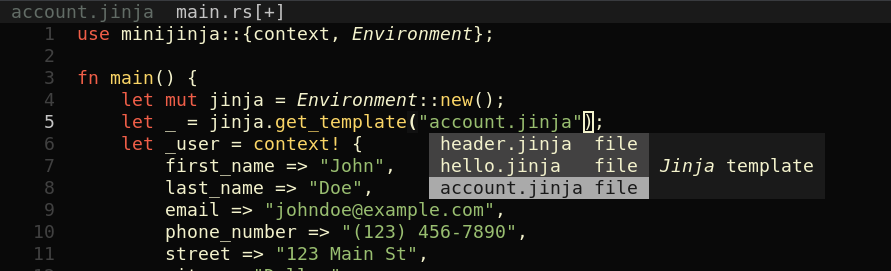
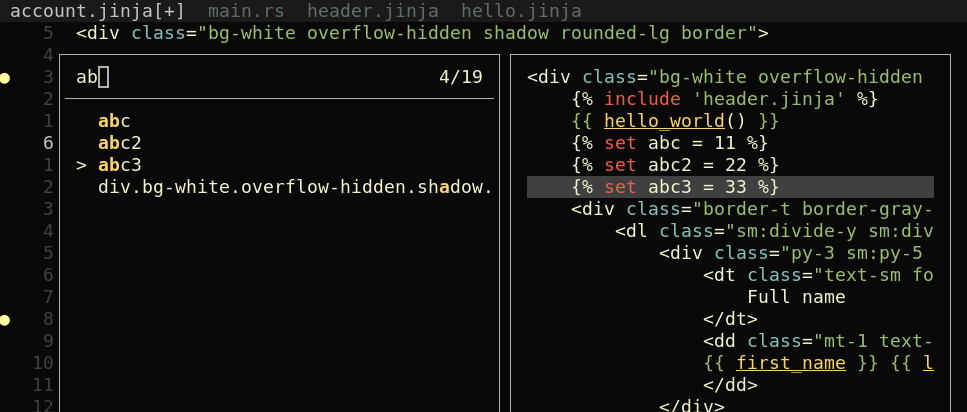
cargo install jinja-lspIntelligent suggestions for variables in current template, as well as variables, templates and filters defined on backend side.
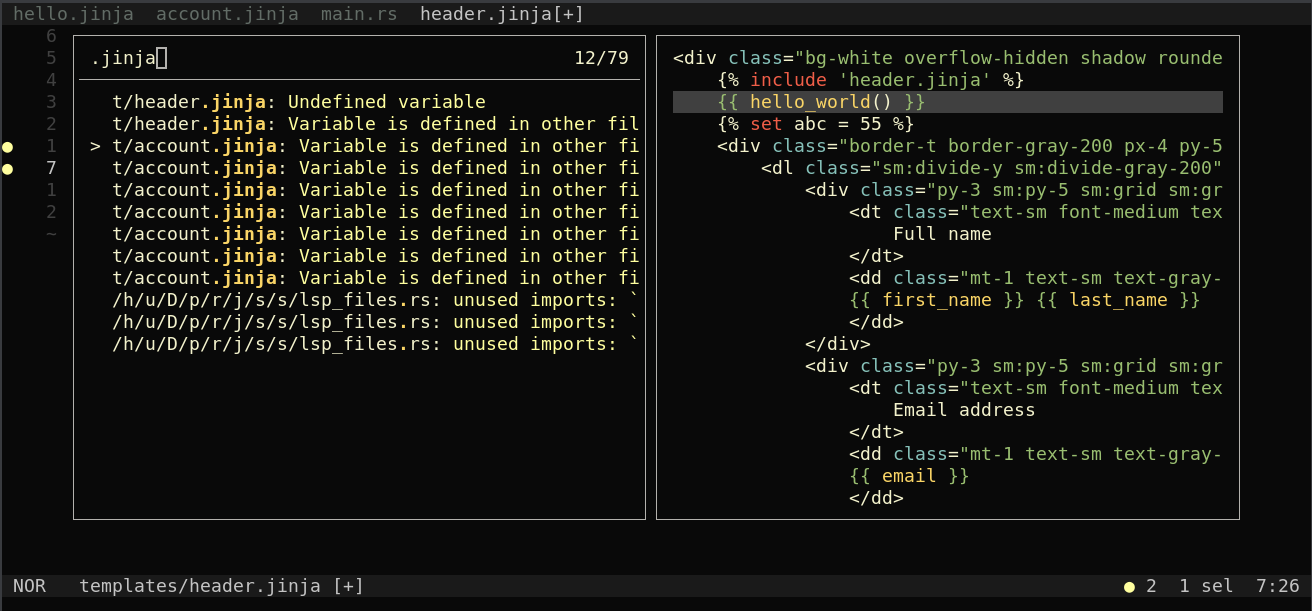
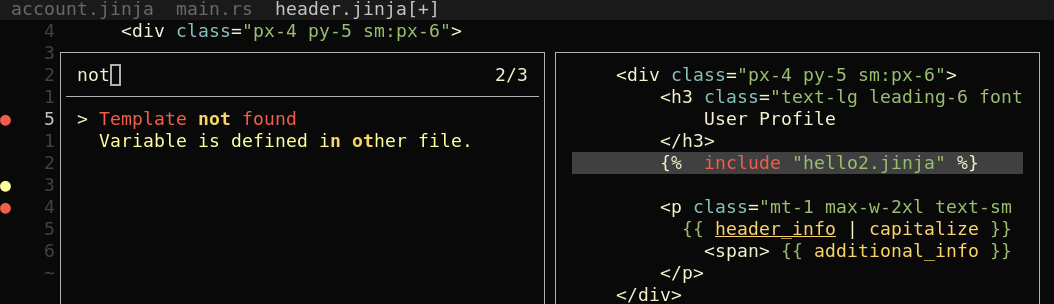
Highlights errors and potential bugs in your jinja templates.
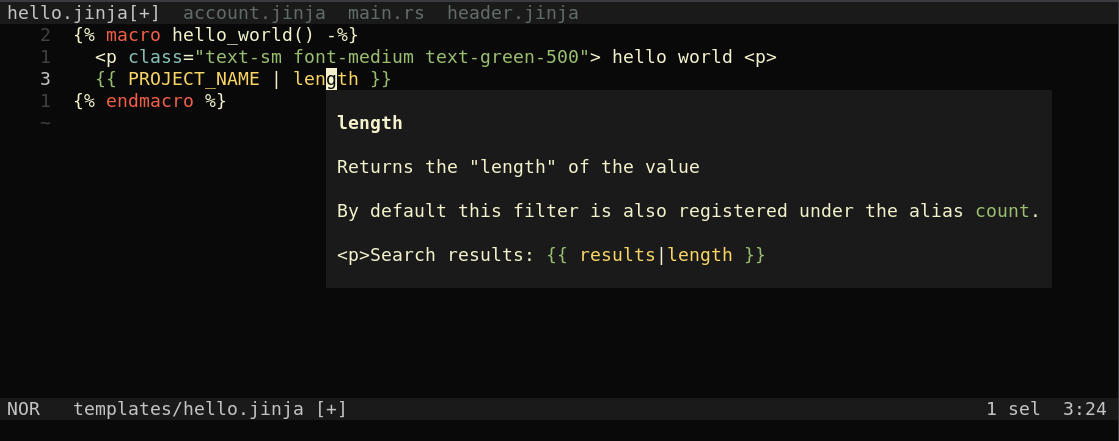
See the complete filter or variable description by hovering over it.
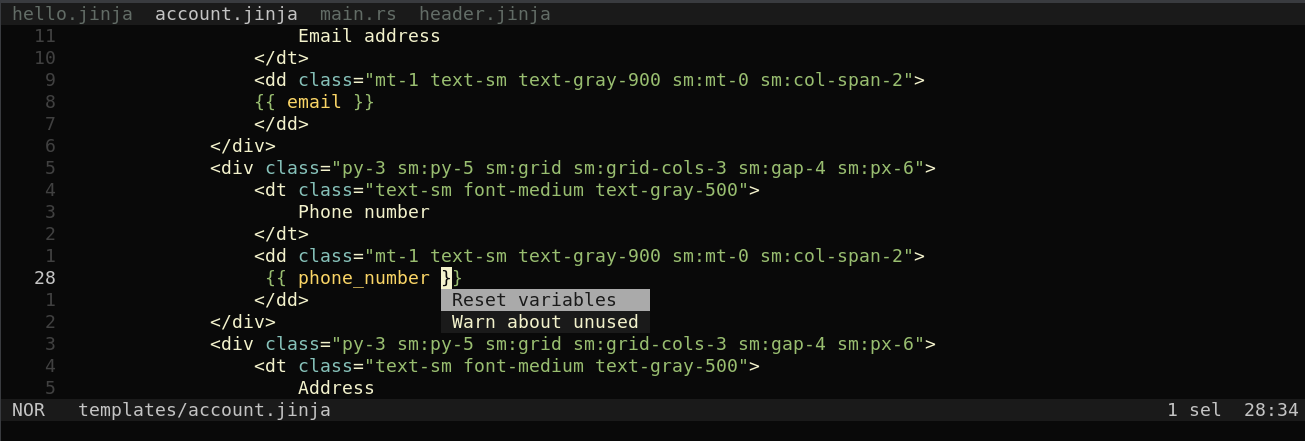
It's recommended to reset variables on server in case you rename/delete file.
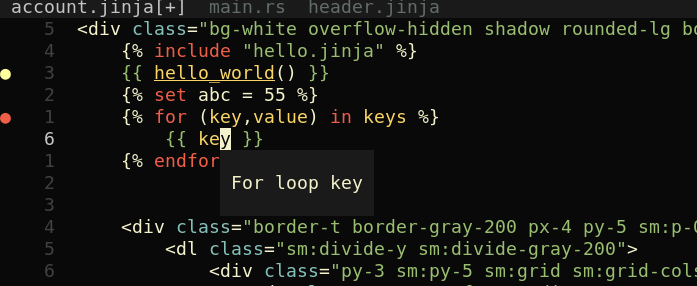
Quickly jump to definition. Works for Rust identifiers as well.
jinja-lsp.mp4
Language server configuration
{ "templates": "./TEMPLATES_DIR", "backend": ["./BACKEND_DIR"], "lang": "rust"}Helix configuration
[language-server.jinja-lsp]
command = "jinja-lsp"
config = { templates = "./templates", backend = ["./src"], lang = "rust"}
timeout = 5
[[language]]
name = "jinja"
language-servers = ["jinja-lsp"]Neovim configuration
vim.filetype.add {
extension = {
jinja = 'jinja',
jinja2 = 'jinja',
j2 = 'jinja',
},
}
-- if you want to debug
vim.lsp.set_log_level("debug")
local nvim_lsp = require('lspconfig')
local configs = require('lspconfig.configs')
if not configs.jinja_lsp then
configs.jinja_lsp = {
default_config = {
name = "jinja-lsp",
cmd = { 'path_to_lsp_or_command' },
filetypes = { 'jinja', 'rust' },
root_dir = function(fname)
return "."
--return nvim_lsp.util.find_git_ancestor(fname)
end,
init_options = {
templates = './templates',
backend = { './src' },
lang = "rust"
},
},
}
end
local capabilities = require('cmp_nvim_lsp').default_capabilities(vim.lsp.protocol.make_client_capabilities())
nvim_lsp.jinja_lsp.setup {
capabilities = capabilities
}
nvim_lsp.jinja_lsp.setup {
}Supported languages: Python, Rust