vs-picgo (VSCode Plugin of PicGo)
Guide book can also be found on PicGo/vs-picgo.
The VSCode extension of PicGo.
Overview
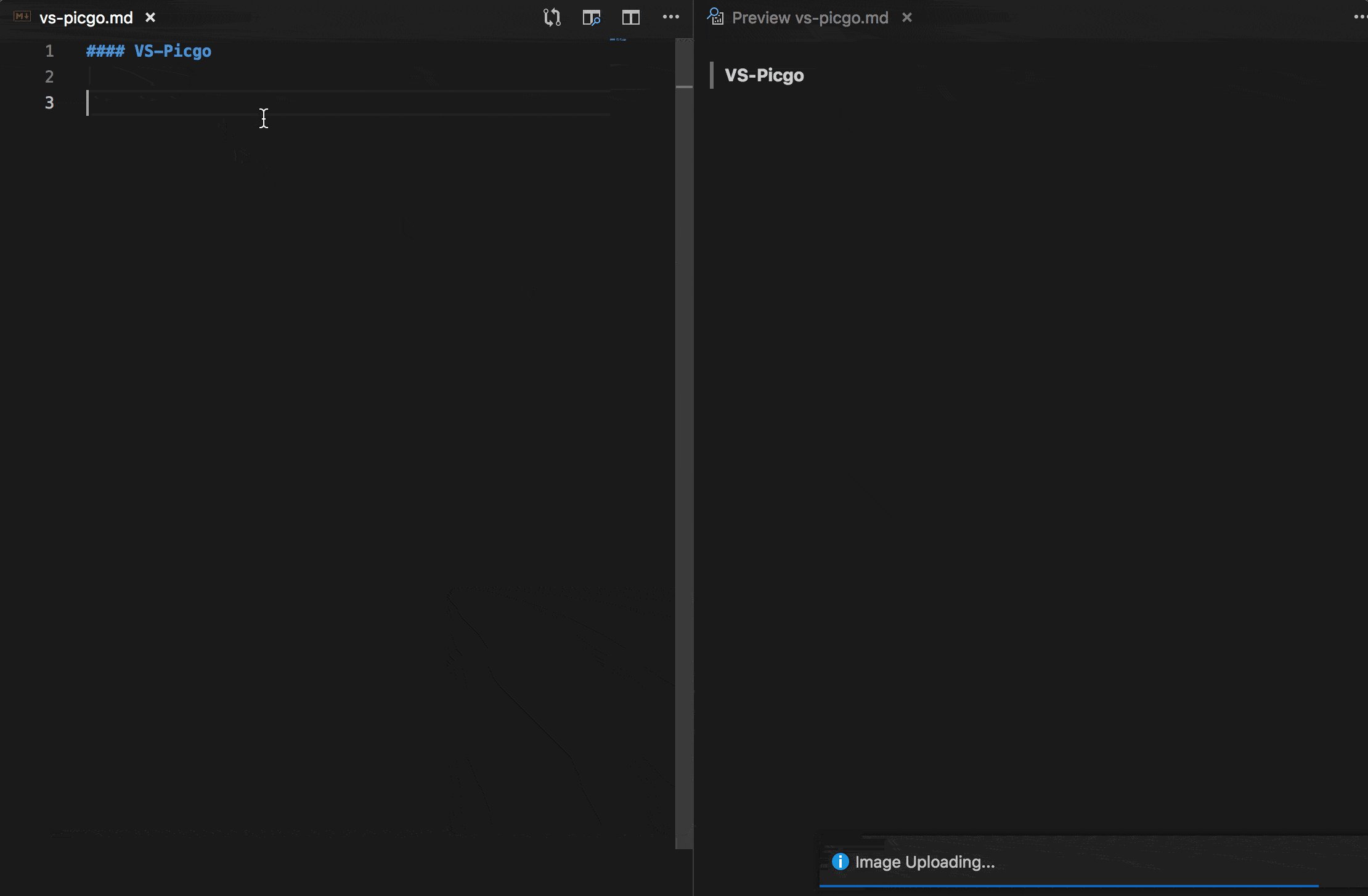
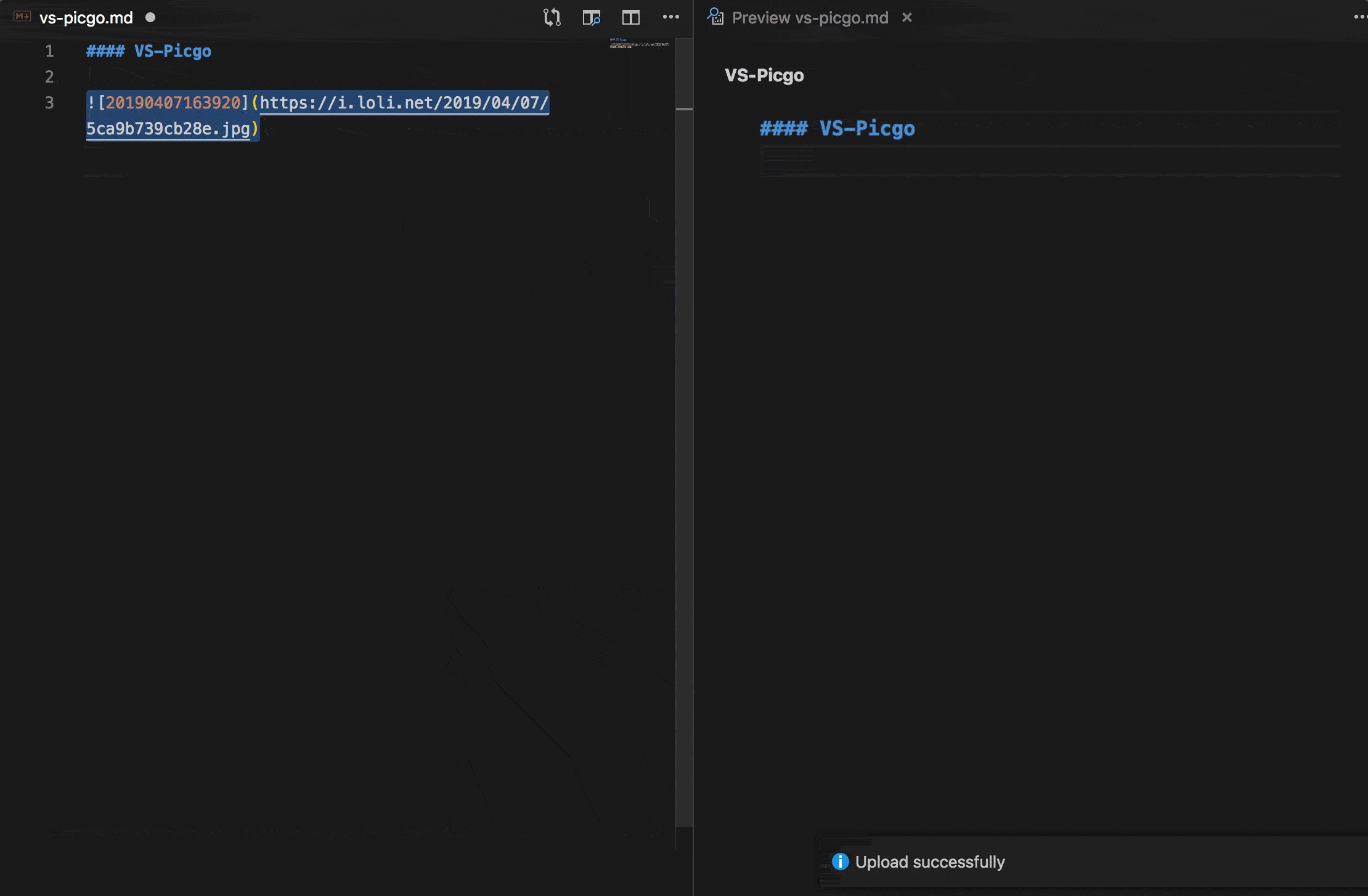
vs-picgo is a VSCode extension for uploading images to a remote image hosting service and insert the url into current active MarkDown file. It's much more efficient than other tools. And it can give us better experience of uploading images. vs-picgo supports 8 kinds of image hosting services, weibo, qiniu, tcyun, upyun, github, aliyun, imgur, SM.MS, supported by PicGo-Core.
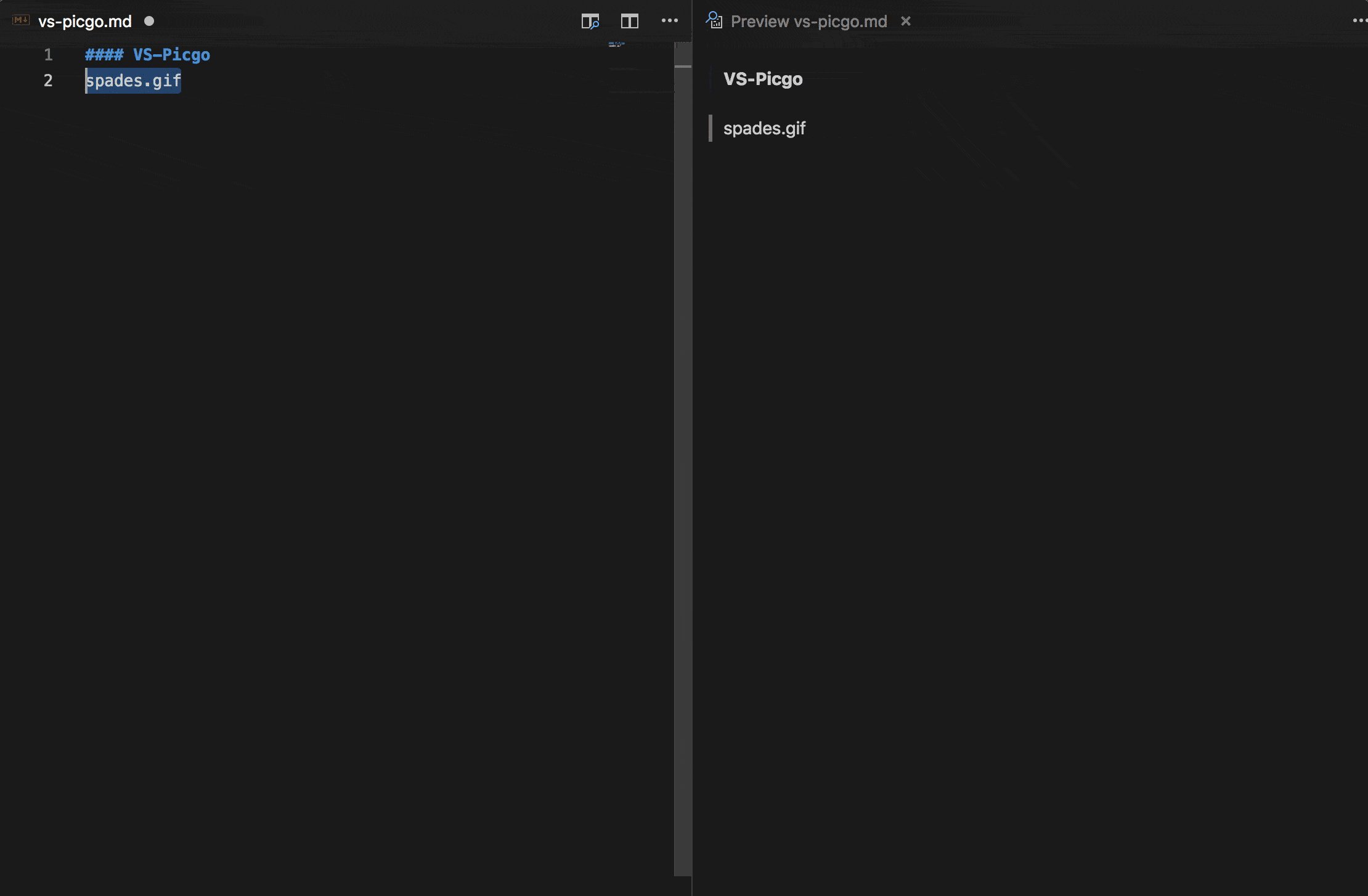
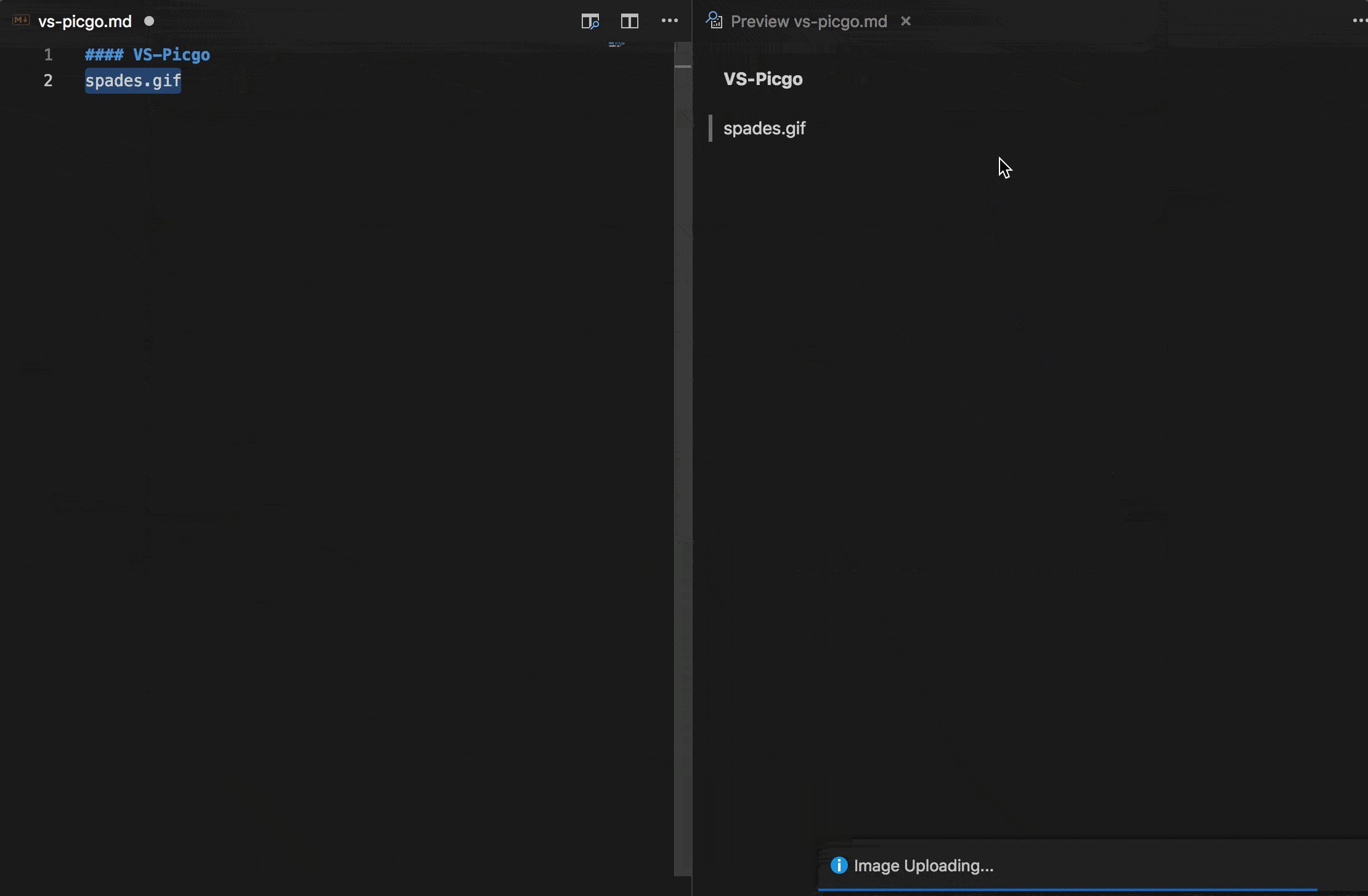
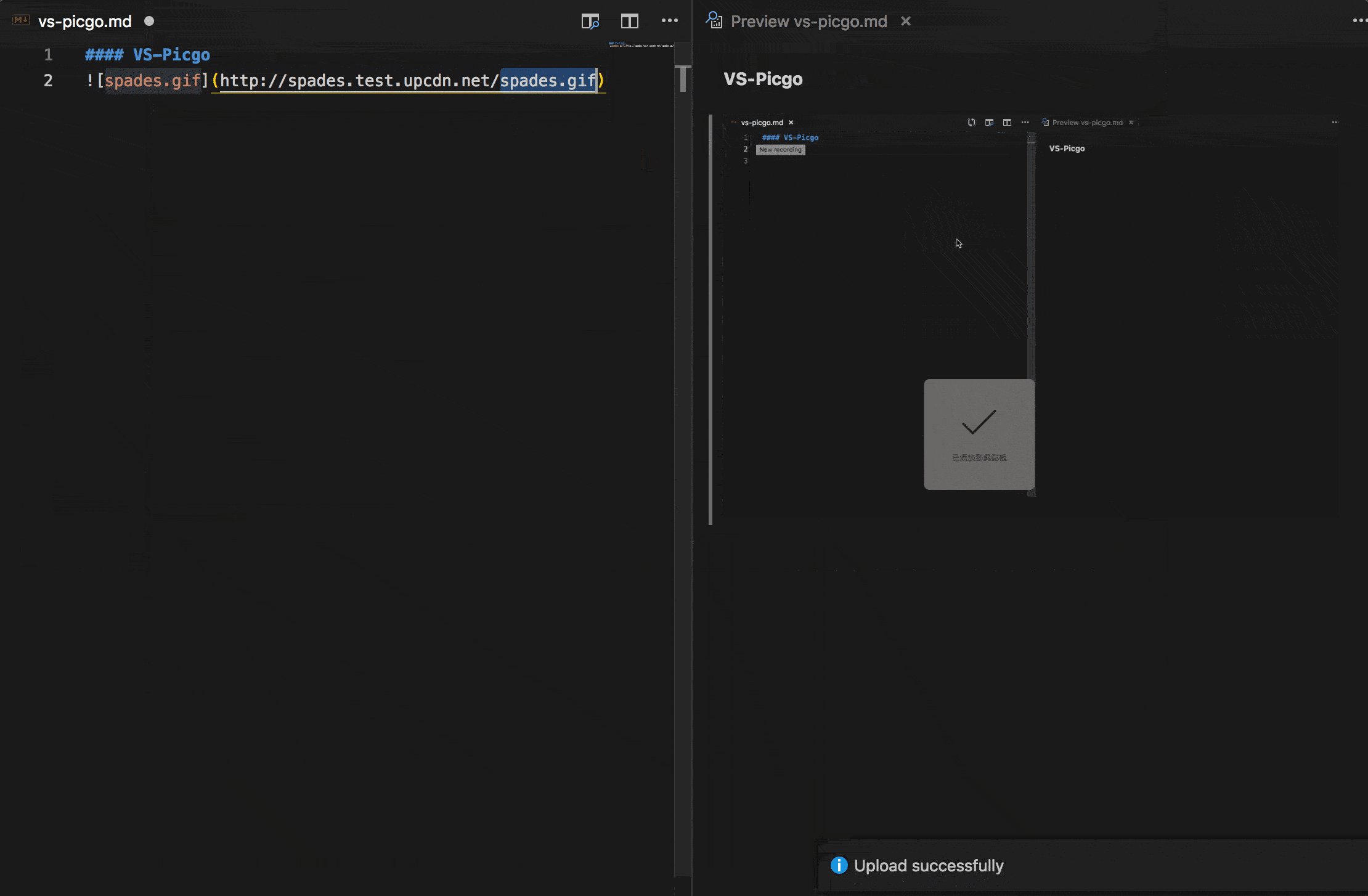
Selection as image name
 Notice: These characters:
Notice: These characters: \$, :, /, ? and newline will be ignored in the image name. (Because they are invalid for file names.)
Settings
-
out of box
- We could use
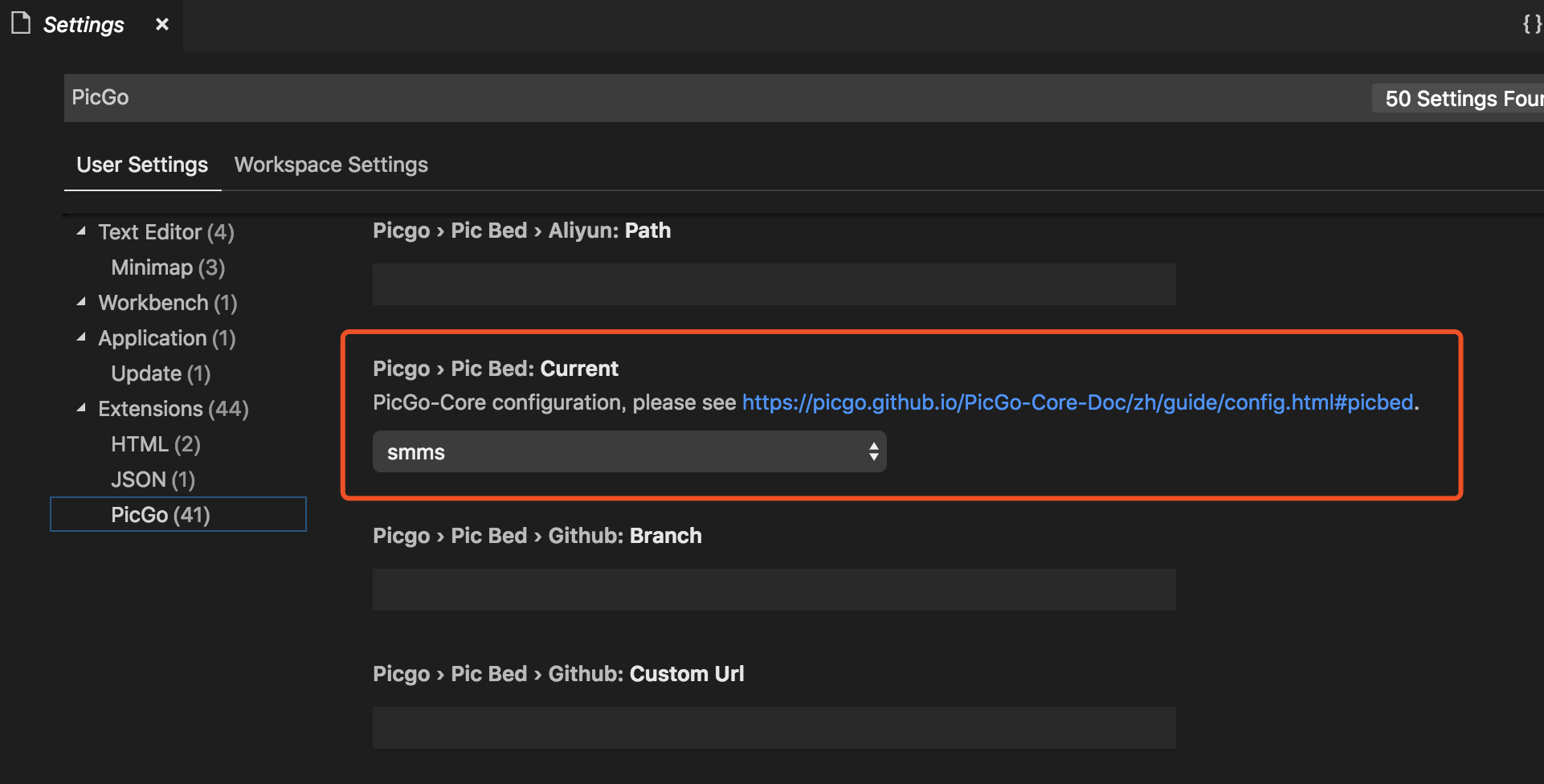
vs-picgowithout any setting. - The default image hosting is SM.MS.
- We could use
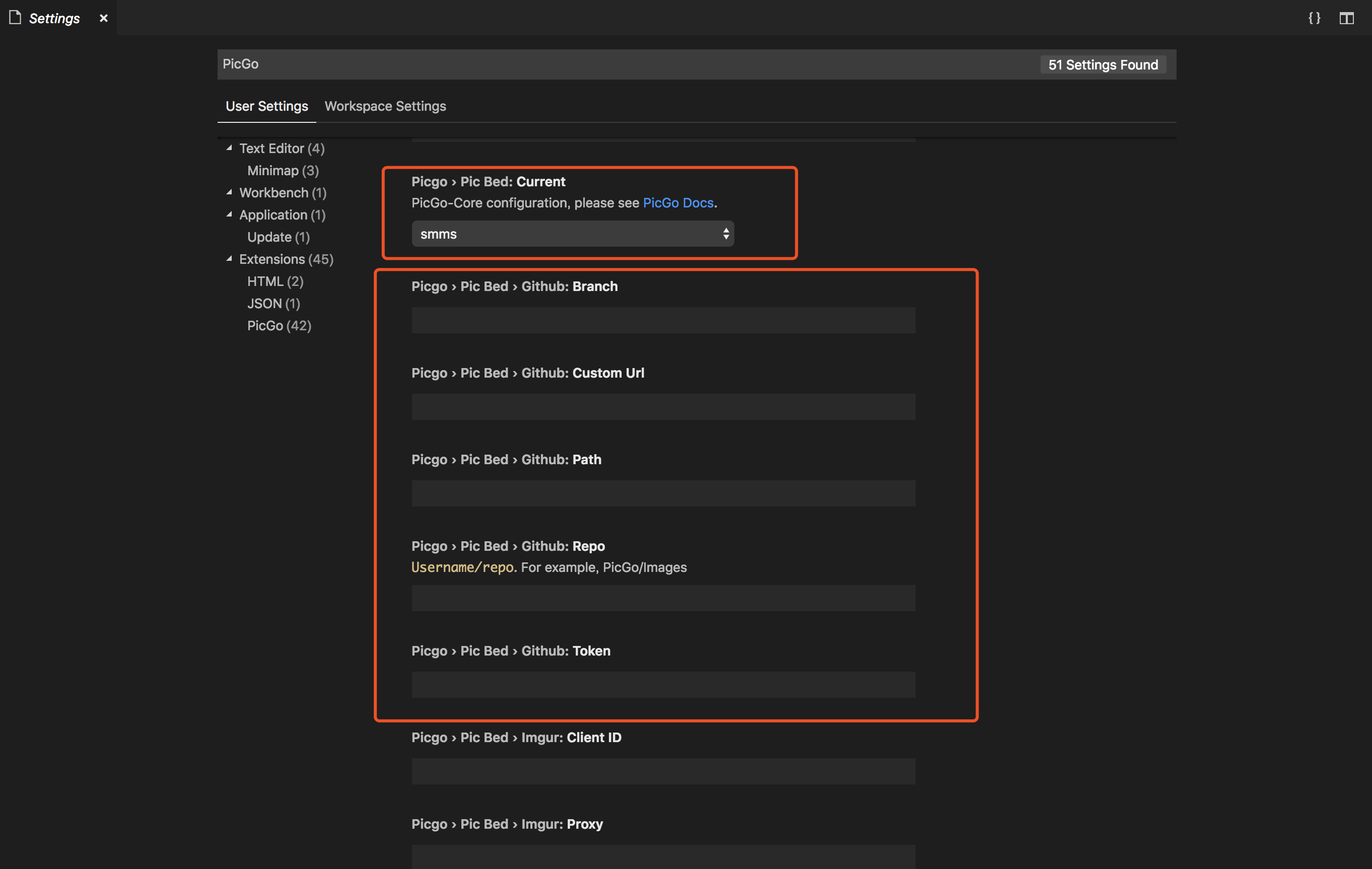
-
custom
-
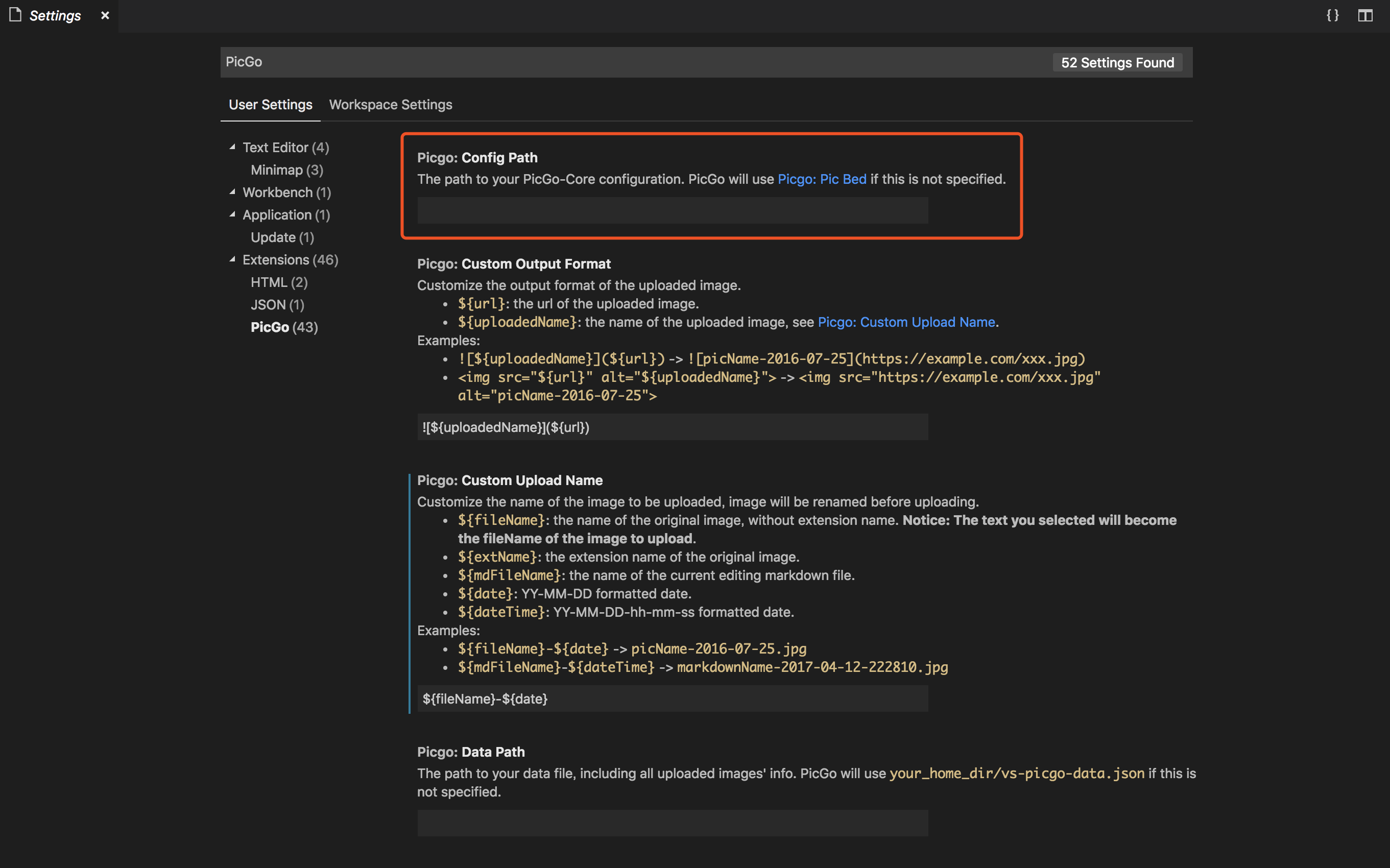
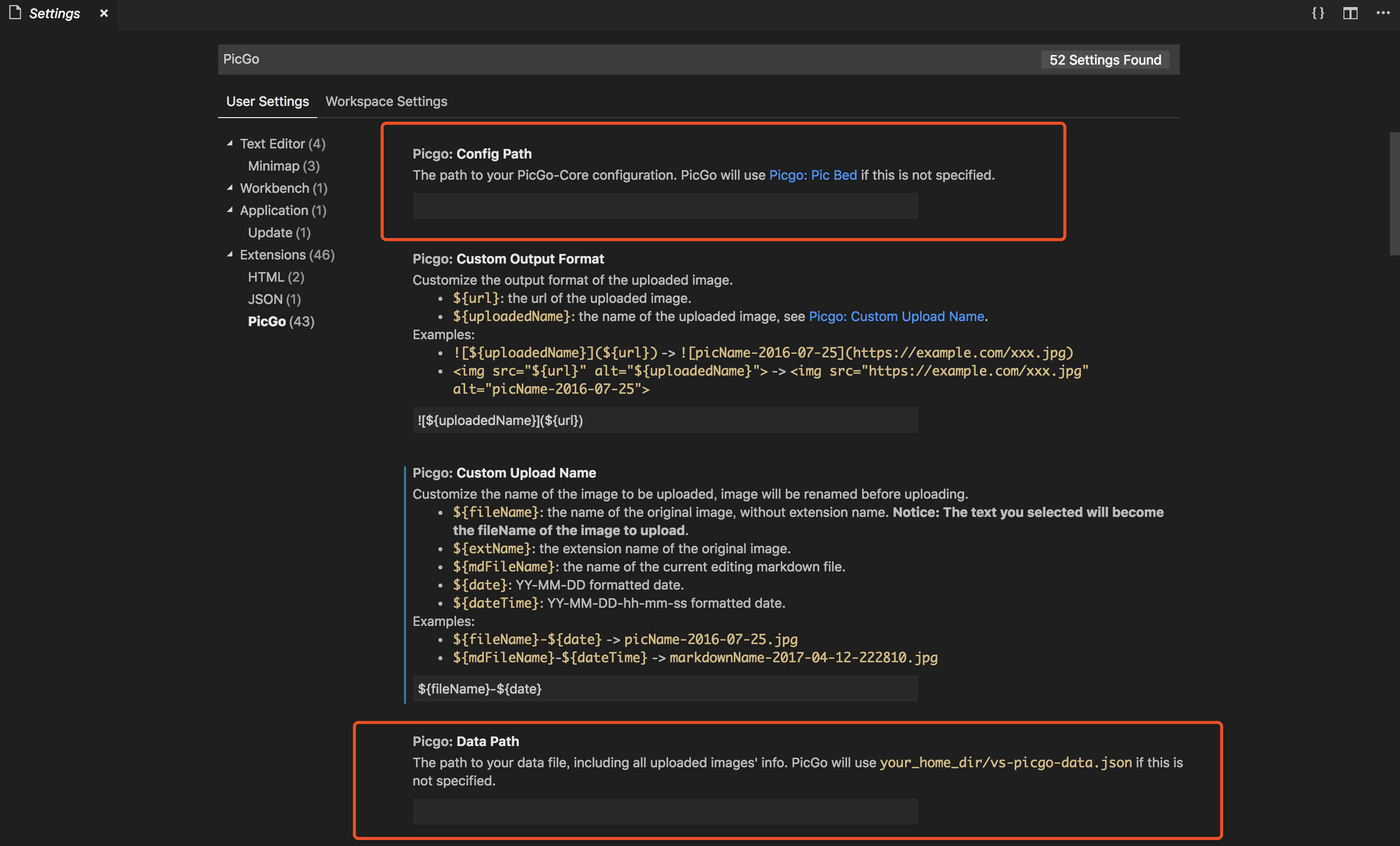
Use an external configuration file
-
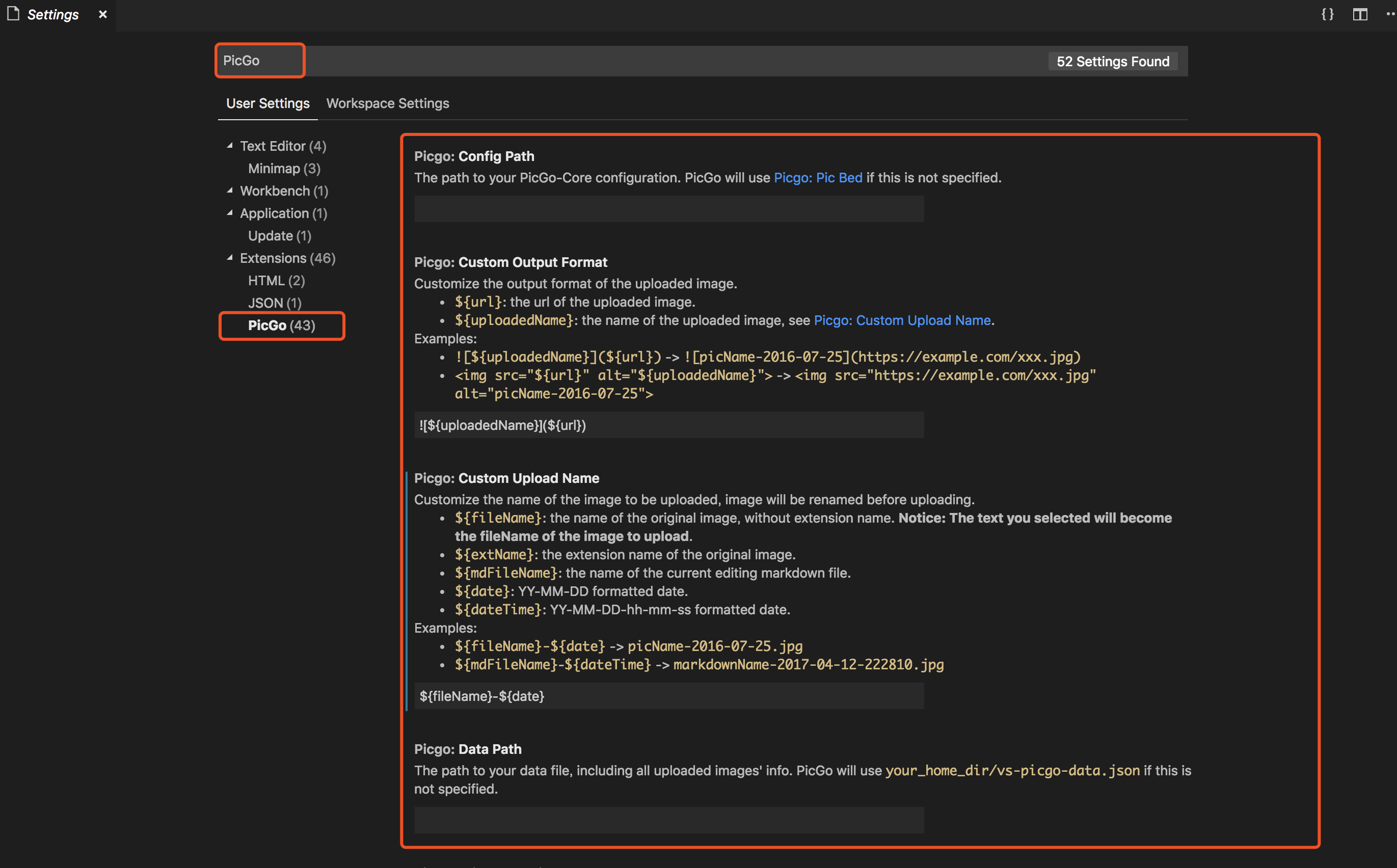
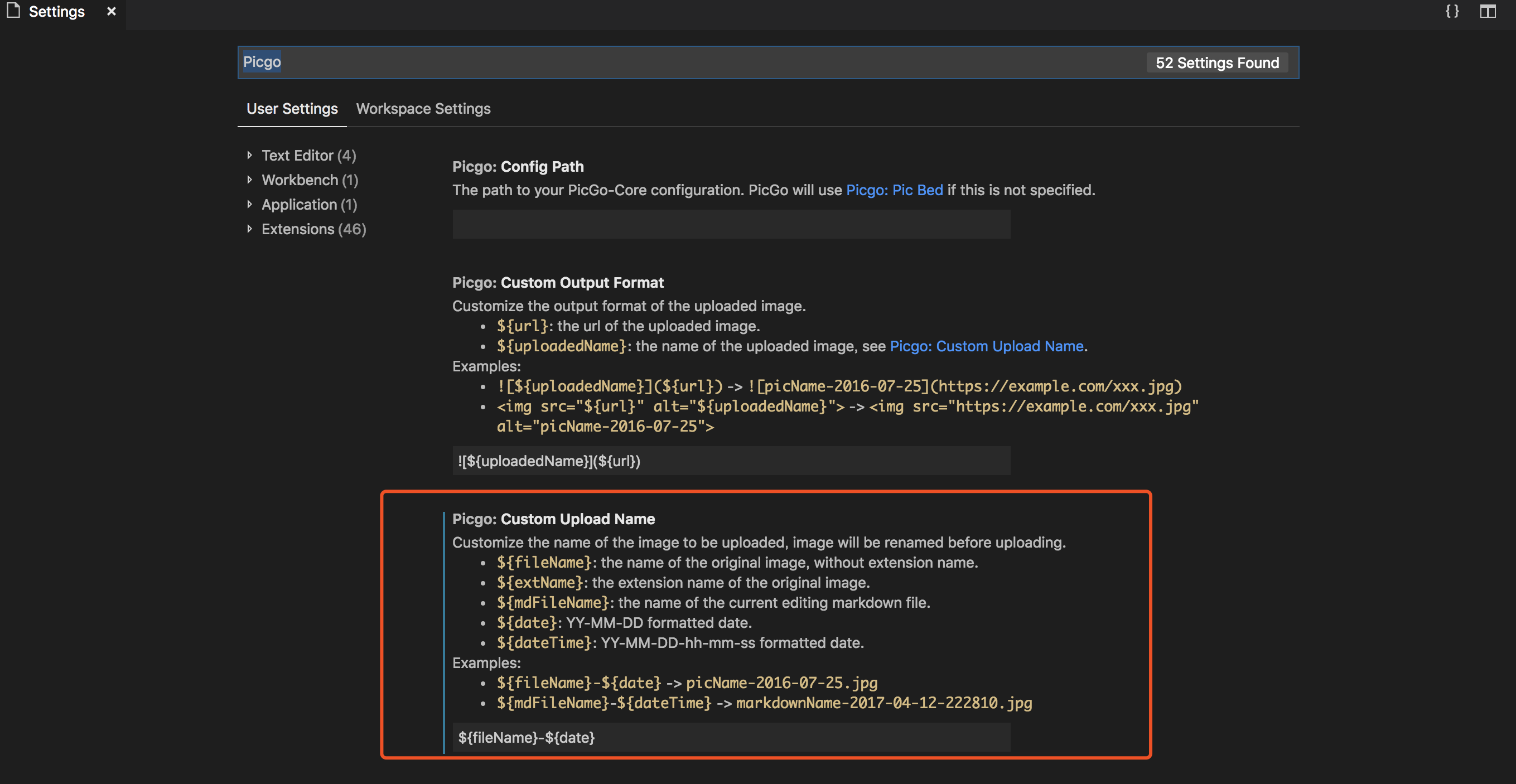
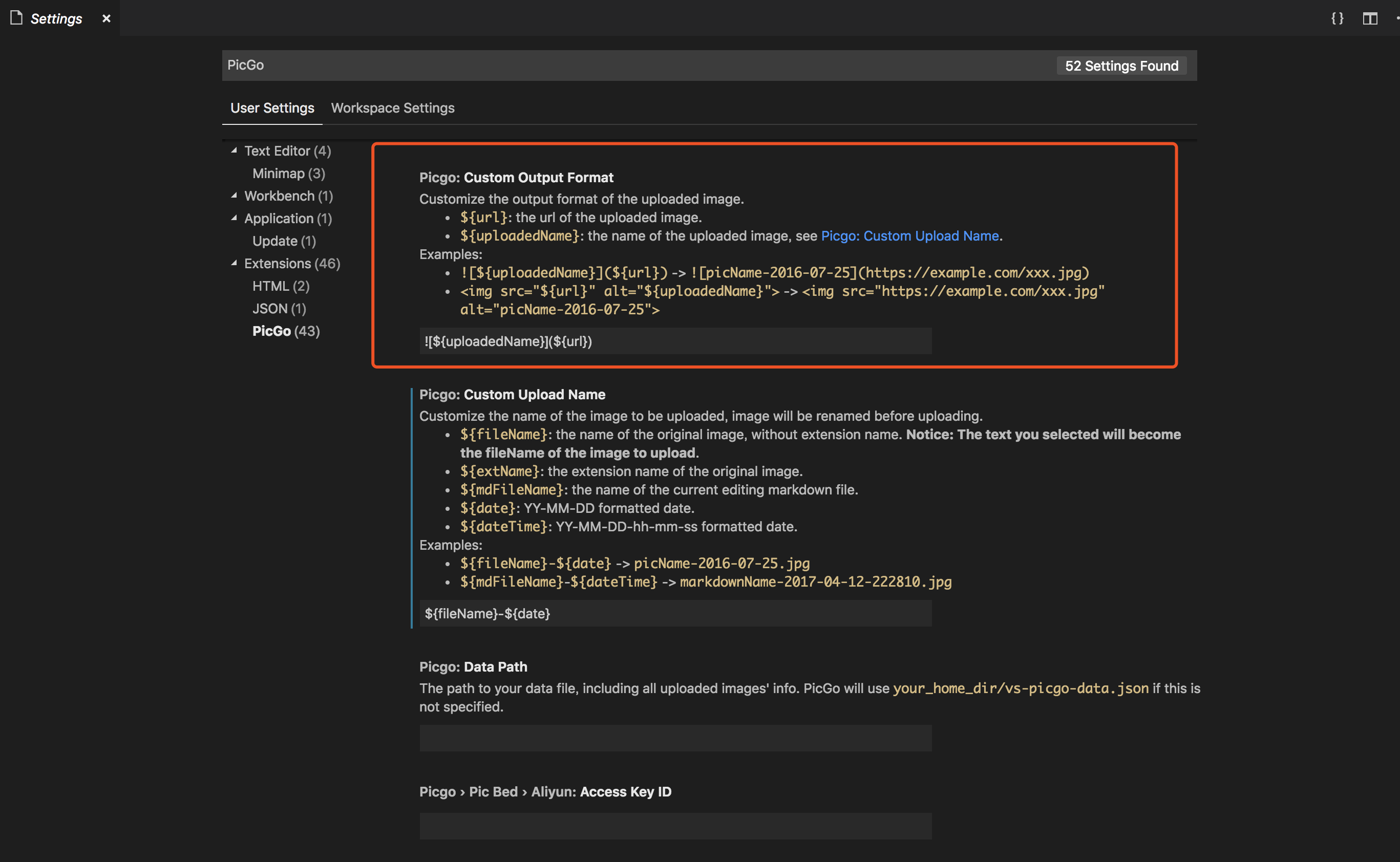
Use VSCode settings
Customize the name of the image to be uploaded
Notice: If you selected some text before uploading, the selection will become thefileNameof the image to be uploaded.Suggested settings for
PicGo-electronusers (See PicGo configuration path for more information):Notice:
YOUR_HOME_DIRshould be replaced by the path of current user path.// Windows { "picgo.configPath":"YOUR_HOME_DIR\\AppData\\Roaming\\PicGo\\data.json", "picgo.dataPath": "YOUR_HOME_DIR\\AppData\\Roaming\\PicGo\\data.json" } // macOS { "picgo.configPath": "YOUR_HOME_DIR/Library/Application Support/picgo/data.json", "picgo.dataPath": "YOUR_HOME_DIR/Library/Application Support/picgo/data.json" } // Linux { "picgo.configPath": "YOUR_HOME_DIR/.config/picgo/data.json", "picgo.dataPath": "YOUR_HOME_DIR/.config/picgo/data.json" }
In this way:
vs-picgowill use the same configuration asPicGo-electron.PicGo-electronwill display all the uploaded images byvs-picgoin its gallery.
-
Keyboard shortcuts
You can change all the shortcuts below as you wish.
| OS | Uploading an image from clipboard | Uploading images from explorer | Uploading an image from input box |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
Migration
- From ^1.0.0
- External configuration file property has changed, from
picgo.pathtopicgo.configPath.
- External configuration file property has changed, from
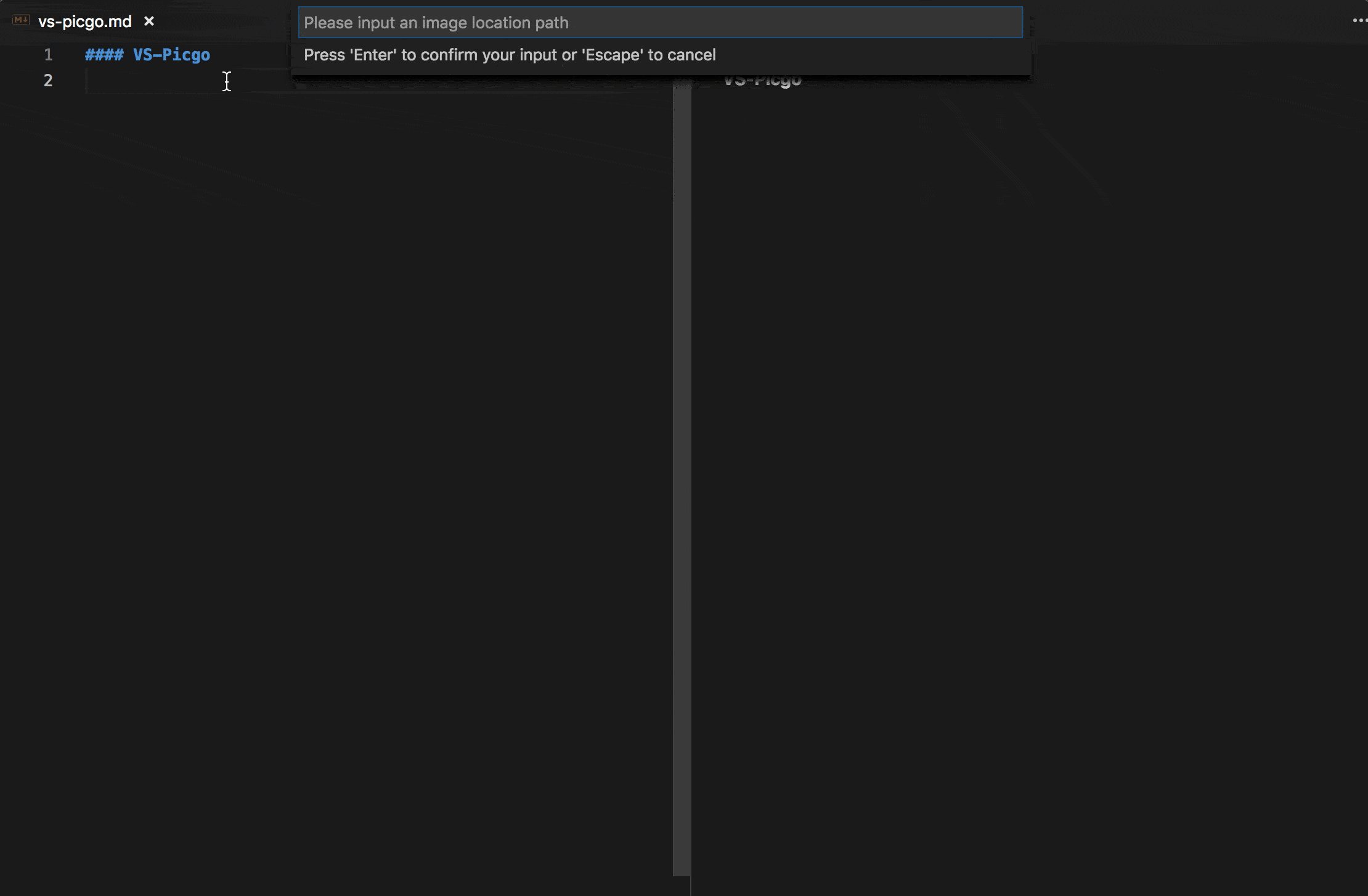
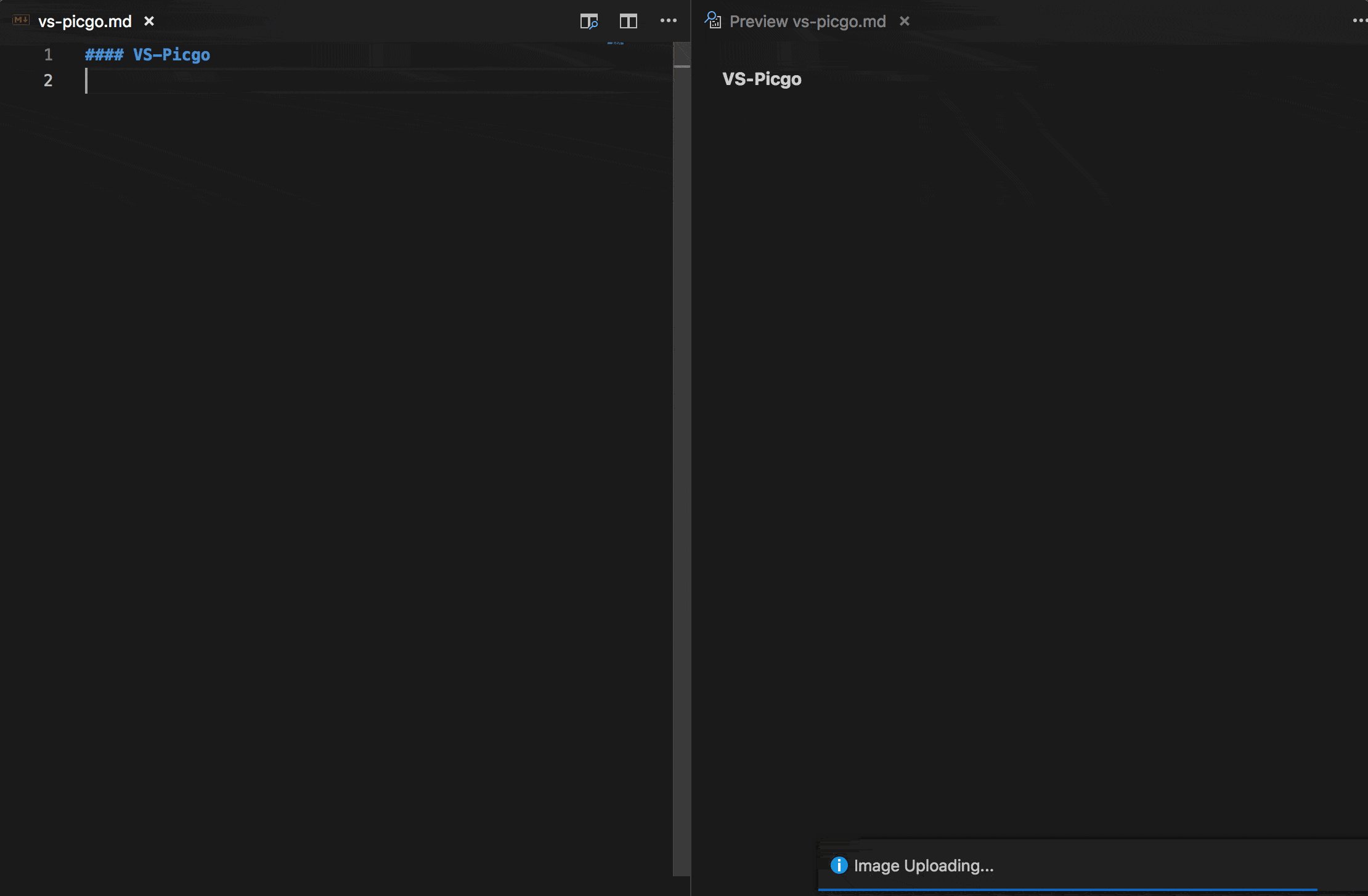
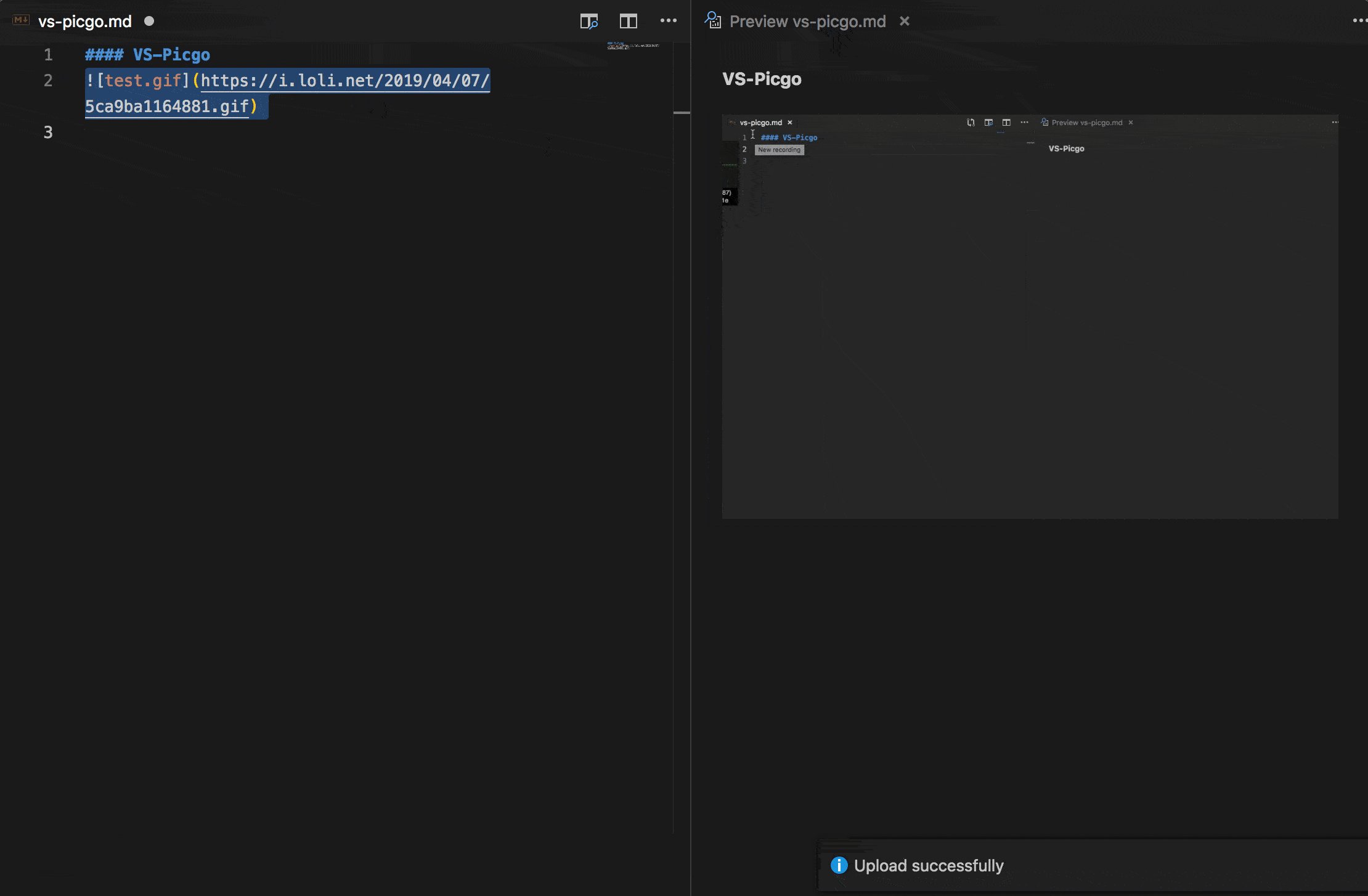
Usage
- Find
vs-picgoin the extension store, and installvs-picgo. You can usevs-picgoon installation finished.
Contributors
Thanks
Enjoy!