Have you ever wondered is it possible to combine software code like puzzles?🧩🤔 In this project we "turned our brains on" to wire independent components into a masterpiece.✨
WhatsApp.Video.2023-03-11.at.12.22.23.mp4
Parsers are components that convert specific data into a graph structure. In this app, we provided three different parser options: Wikipedia Parser, XML Parser, and JSON Parser.✂️
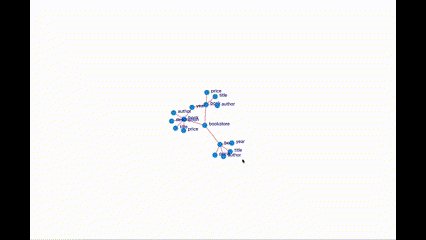
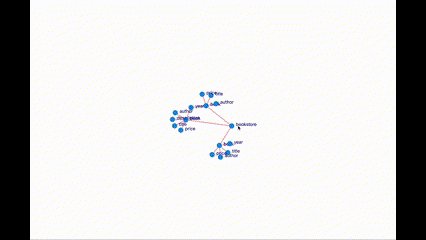
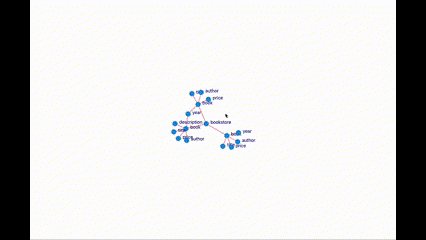
Main Component is the central view where the selected graph is displayed. It is a placeholder for the other three components that can visualize graphs in distinct ways: Simple Visualization, Advanced Visualization, and AR Visualization. 🎯
AR Visualizator component lets the user to view his/her graph in augmented reality mode. 😲
Bird View component is minimized graph visualization shown from the bird's perspective, and additionally provides zoom in/out functions. 🐥
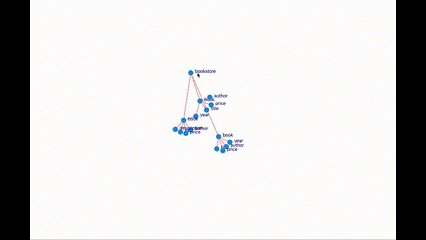
TreeView is tree data structure component that unfolds dynamically, lets user to see parent-child relationship and overcomes cycles in graph. 🌴
Search And Filter component lets the user apply filters on graph and keyword searches, and as a result, displays a graph based on those needs.🔍
Applied Filters List is a component that enables the user to see all applied filters and searches and to remove them dynamically so the node selection meets his new criteria.🧾
- Choose a directory
- Open CMD or Bash
- Create a virtual environment
- Activate it
To achieve this follow below.
python -m venv venvIf you’re using Python on Windows and you haven’t configured the PATH and PATHEXT variables, then you might need to provide the full path to your Python executable:
C:\Users\Name\AppData\Local\Programs\Python\Python310\python -m venv venvFor activation run following command:
venv\Scripts\activatepython3 -m venv venvFor activation run following command:
source venv/bin/activateClone this repository in current directory by typing following command:
git clone https://gitlab.com/sok_2022_2023/tim02.gitChange location directory location
cd ./tim02For all required packages to be installed in your venv run the following.
python -m pip install -r requirements.txtpython3 -m pip install -r requirements.txtRun installation script:
.\run.bat./run.shOpen your browser on http://127.0.0.1:8000/ and check it out!