A Flutter plugin for document scanning on Android and iOS using ML Kit Document Scanner API and VisionKit.
Check out the example directory for a sample Flutter app using flutter_doc_scanner.
 |
 |
 |
|---|---|---|
 |
 |
 |
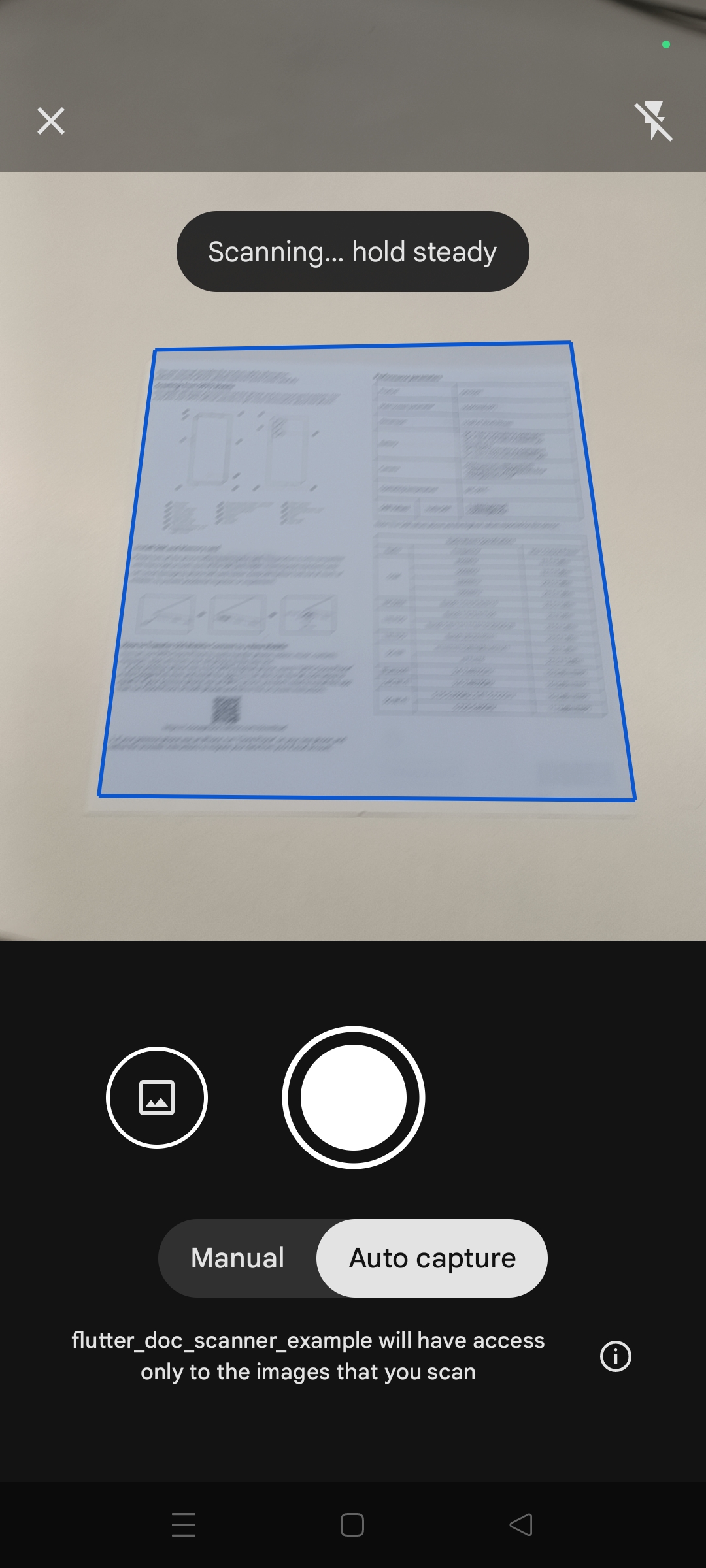
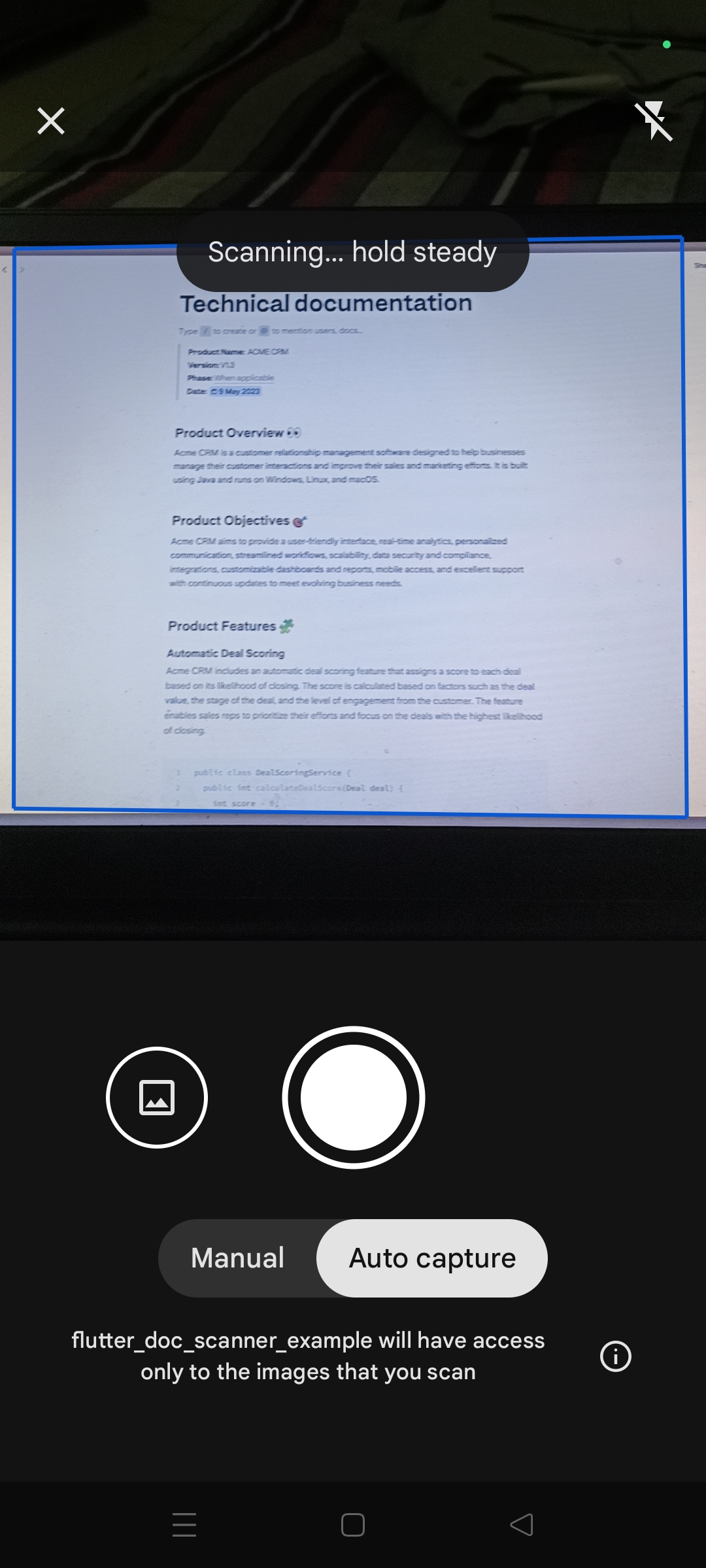
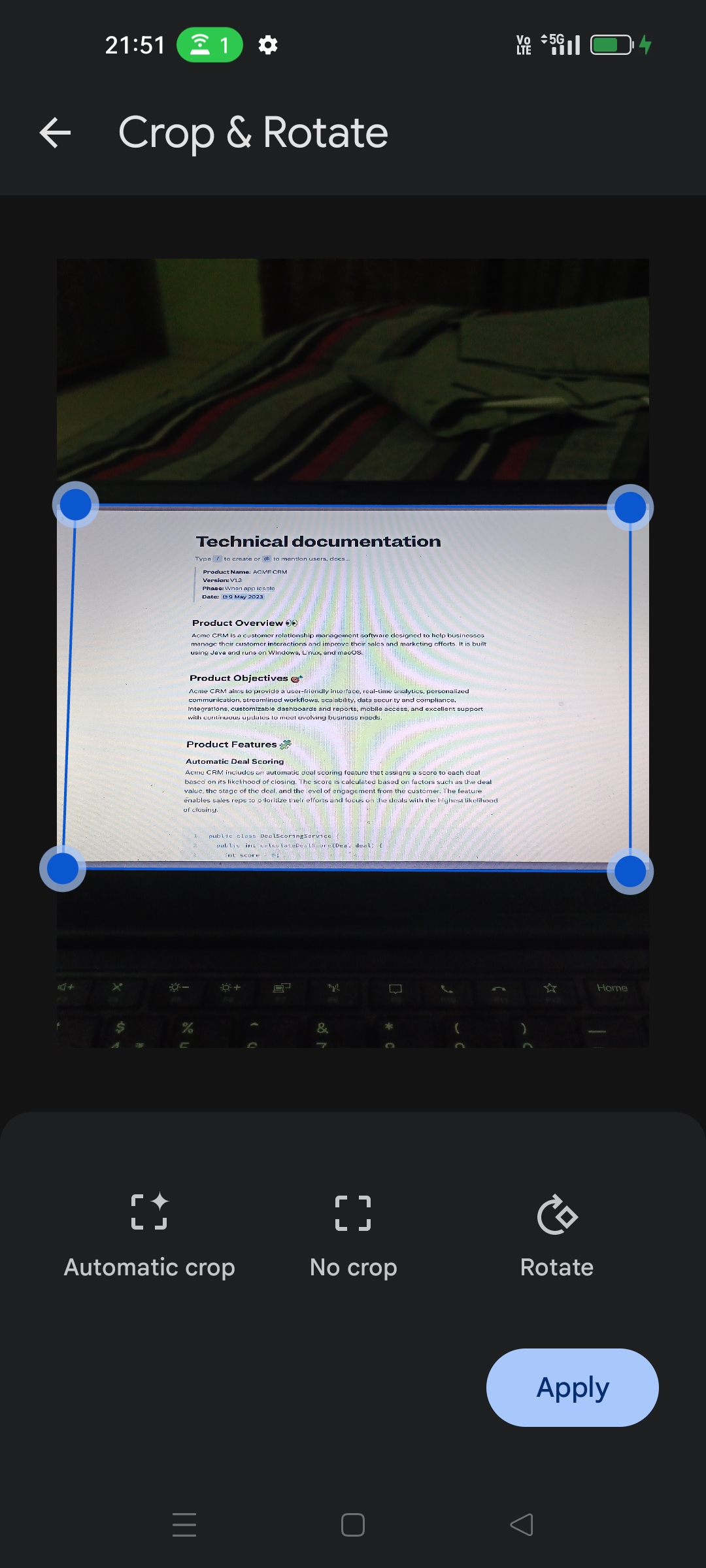
- High-quality and consistent user interface for digitizing physical documents.
- Accurate document detection with precise corner and edge detection for optimal scanning results.
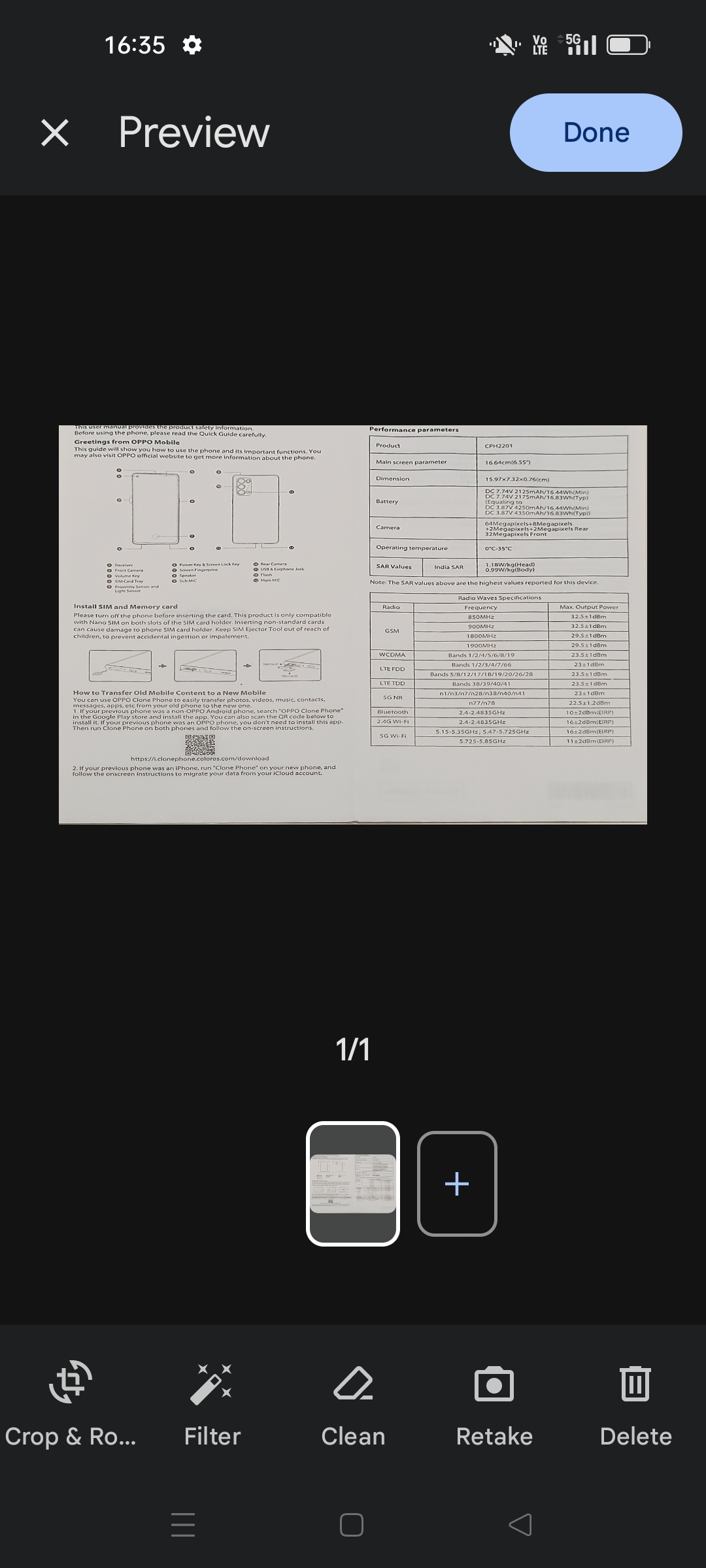
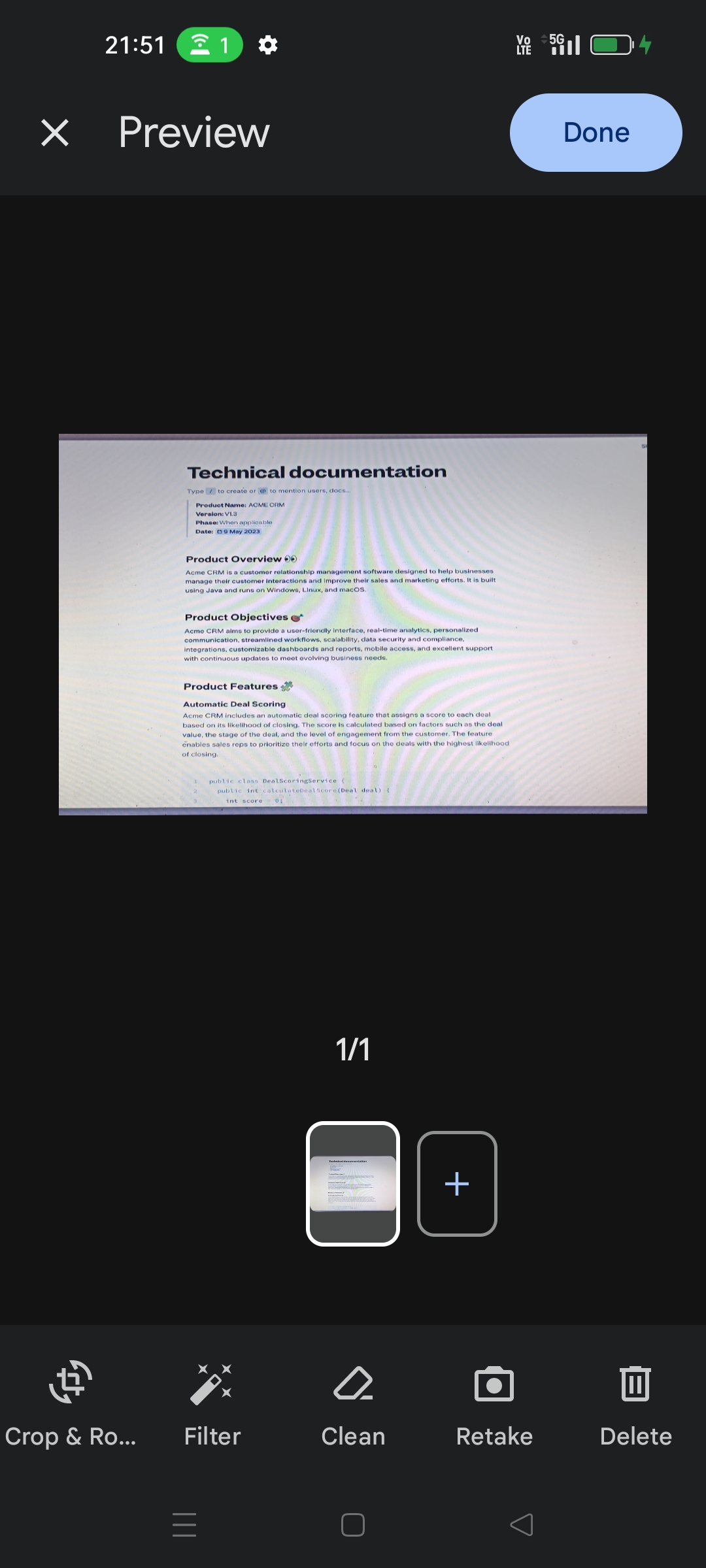
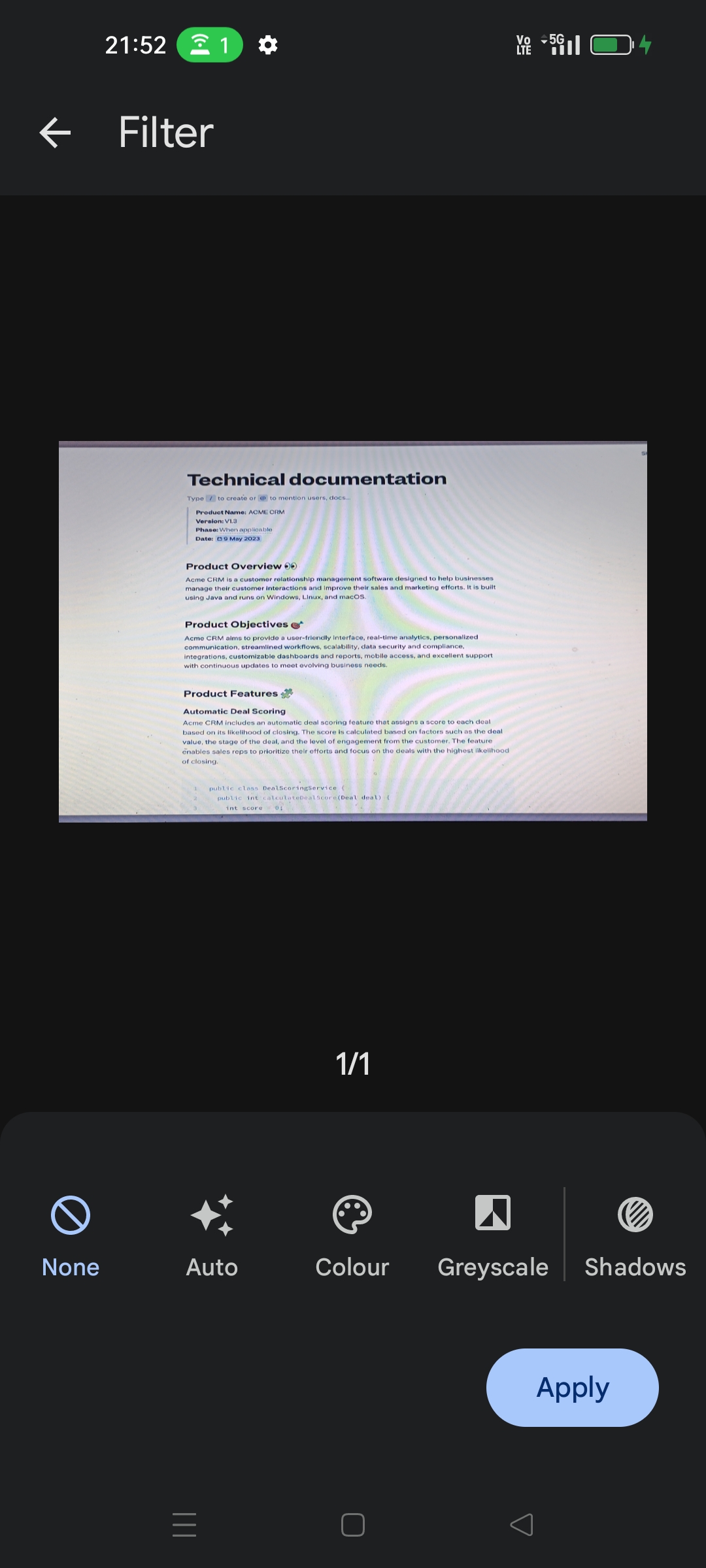
- Flexible functionality allows users to crop scanned documents, apply filters, remove fingers, remove stains and other blemishes.
- On-device processing helps preserve privacy.
- Support for sending digitized files in PDF and JPEG formats back to your app.
To use this plugin, add flutter_doc_scanner as a dependency in your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
flutter_doc_scanner: ^0.0.7
Got it! Here's a more detailed explanation:
Follow the steps below to set up your Flutter project on Android and iOS.
Ensure you meet the minimum version requirements to run the application on Android devices.
In the android/app/build.gradle file, verify that minSdkVersion is at least 21. This setting specifies the minimum Android API level required to run your app, ensuring compatibility with a wide range of Android devices.
android {
...
defaultConfig {
...
minSdkVersion 21
...
}
...
}Ensure you meet the minimum version requirements to run the application on iOS devices.
In the ios/Podfile file, make sure the iOS platform version is at least 13.0. This setting specifies the minimum iOS version required to run your app, ensuring compatibility with a wide range of iOS devices.
platform :ios, '13.0'- Add a String property to the app's Info.plist file with the key
NSCameraUsageDescriptionand the value as the description for why your app needs camera access. This step is required by Apple to explain to users why the app needs access to the camera, and it's crucial for App Store approval.
<key>NSCameraUsageDescription</key>
<string>Camera Permission Description</string>- The
permission_handlerdependency used byflutter_doc_scanneruses macros to control whether a permission is enabled. To enable camera permission, add the following to yourPodfilefile. This step ensures that your app can request and handle camera permissions on iOS devices:
post_install do |installer|
installer.pods_project.targets.each do |target|
... # Here are some configurations automatically generated by flutter
# Start of the permission_handler configuration
target.build_configurations.each do |config|
# You can enable the permissions needed here. For example, to enable camera
# permission, just remove the `#` character in front so it looks like this:
#
# ## dart: PermissionGroup.camera
# 'PERMISSION_CAMERA=1'
#
# Preprocessor definitions can be found at: https://github.com/Baseflow/flutter-permission-handler/blob/master/permission_handler_apple/ios/Classes/PermissionHandlerEnums.h
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
## dart: PermissionGroup.camera
'PERMISSION_CAMERA=1',
]
end
# End of the permission_handler configuration
end
endimport 'package:flutter_doc_scanner/flutter_doc_scanner.dart';
// Use the `FlutterDocScanner` class to start the document scanning process.
dynamic scannedDocuments;
try {
scannedDocuments = await FlutterDocScanner().getScanDocuments() ??
'Unknown platform documents';
} on PlatformException {
scannedDocuments = 'Failed to get scanned documents.';
}
print(scannedDocuments.toString());Please file issues to send feedback or report a bug. Thank you!
The MIT License (MIT) Copyright (c) 2024 Shirsh Shukla
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.


