Here is a partially built-out game that races cars—your job is to complete it! Throughout the game logic, you will find "TODO" comments that must be completed in order for the game to work. You are going to use the asynchronous skills you gained in the course to fill in the blanks in this game.
The game mechanics are this: you select a player and track, the game begins and you accelerate your racer by clicking an acceleration button. As you accelerate so do the other players and the leaderboard live-updates as players change position on the track. The final view is a results page displaying the players' rankings.
The game has three main views:
-
The form to create a race
-
The race progress view (this includes the live-updating leaderboard and acceleration button)
-
The race results view
We have supplied you with the following:
-
An API. The API is provided in the form of a binary held in the bin folder. You never need to open the binary file, as there are no edits you can make to it. Your work will be 100% in the front end.
-
HTML Views. The focus of this course is not UI development or styling practice, so we have already provided you with pieces of UI, all you have to do is call them at the right times.
In order to build this game, we need to run two things: the game engine API and the front end.
The game engine has been compiled down to a binary so that you can run it on any system. Because of this, you cannot edit the API in any way, it is just a black box that we interact with via the API endpoints.
To run the server, locate your operating system and run the associated command in your terminal at the root of the project.
| Your OS | Command to start the API |
|---|---|
| Mac | ORIGIN_ALLOWED=http://localhost:3000 ./bin/server-darwin-amd64 |
| Windows | ORIGIN_ALLOWED=http://localhost:3000 ./bin/server-windows-amd64.exe |
| Linux (Ubuntu, etc..) | ORIGIN_ALLOWED=http://localhost:3000 ./bin/server-linux-amd64 |
Note that this process will use your terminal tab, so you will have to open a new tab and navigate back to the project root to start the front end.
If you are using a windows machine:
cdinto the root of the project containing data.json- Run the following command to add the environment variable:
set DATA_FILE=./data.json
If you still run into issues running the API server on your machine, you can run this project in the Udacity classroom.
First, run your preference of npm install && npm start or yarn && yarn start at the root of this project. Then you should be able to access http://localhost:3000.
This starter code base has directions for you in src/client/assets/javascript/index.js. There you will be directed to use certain asynchronous methods to achieve tasks. You will know you're making progress as you can play through more and more of the game.
To complete the project you must first create the calls to the API. These will all be fetch requests, and all information needed to create the request is provided in the instructions. The API calls are all at the bottom of the file: src/client/assets/javascript/index.js.
Below are a list of the API endpoints and the shape of the data they return. These are all of the endpoints you need to complete the game. Consult this information often as you complete the project:
[GET] api/tracks
List of all tracks
[GET] api/cars
List of all cars
- id: number (3)
- driver_name: string ("Racer 1")
- top_speed: number (500)
- acceleration: number (10)
- handling: number (10)
[GET] api/races/${id}
Information about a single race
- status: RaceStatus ("unstarted" | "in-progress" | "finished")
- positions object[] ([{ car: object, final_position: number (omitted if empty), speed: number, segment: number}])
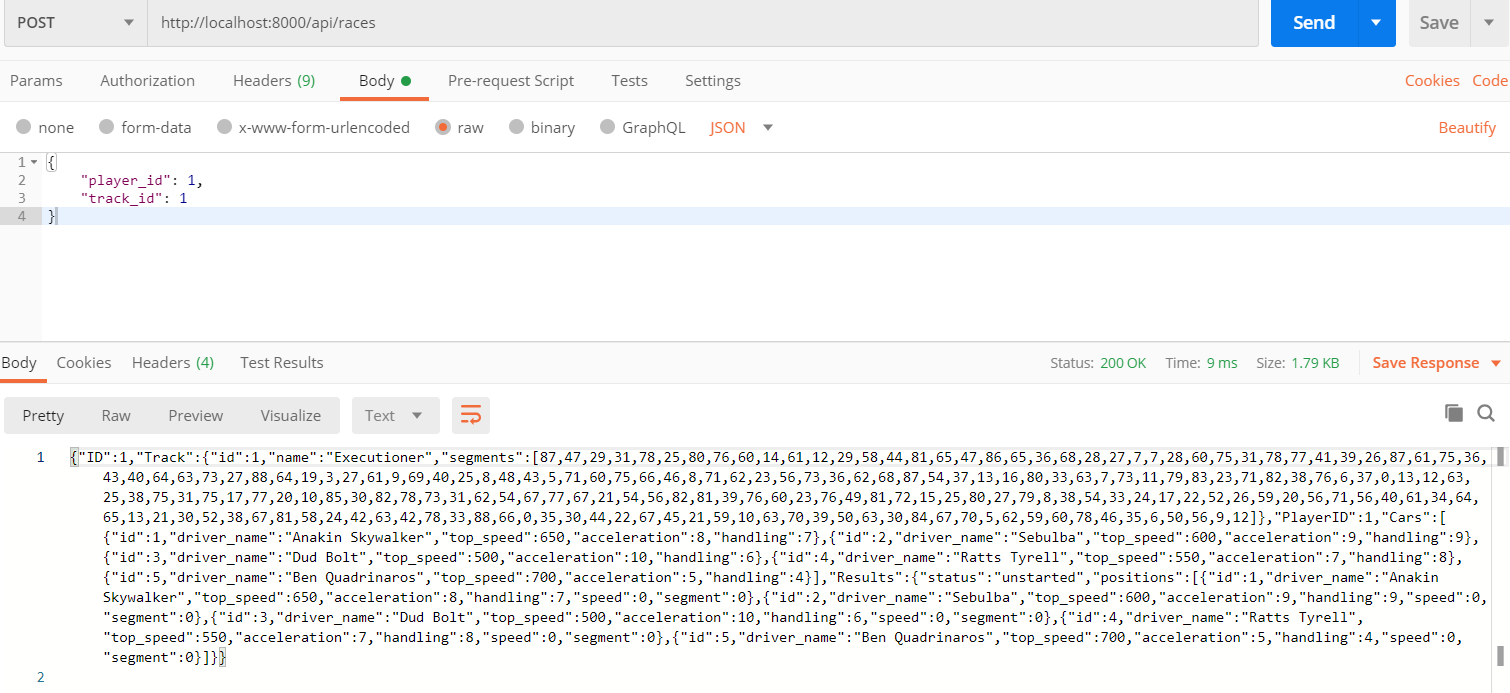
[POST] api/races
Create a race
- id: number
- track: string
- player_id: number
- cars: Cars[] (array of cars in the race)
- results: Cars[] (array of cars in the position they finished, available if the race is finished)
[POST] api/races/${id}/start
Begin a race
- Returns nothing
[POST] api/races/${id}/accelerate
Accelerate a car
- Returns nothing
To complete the race logic, find all the TODO tags in index.js and read the instructions.