如何提供反馈(Issue)
创建Issue
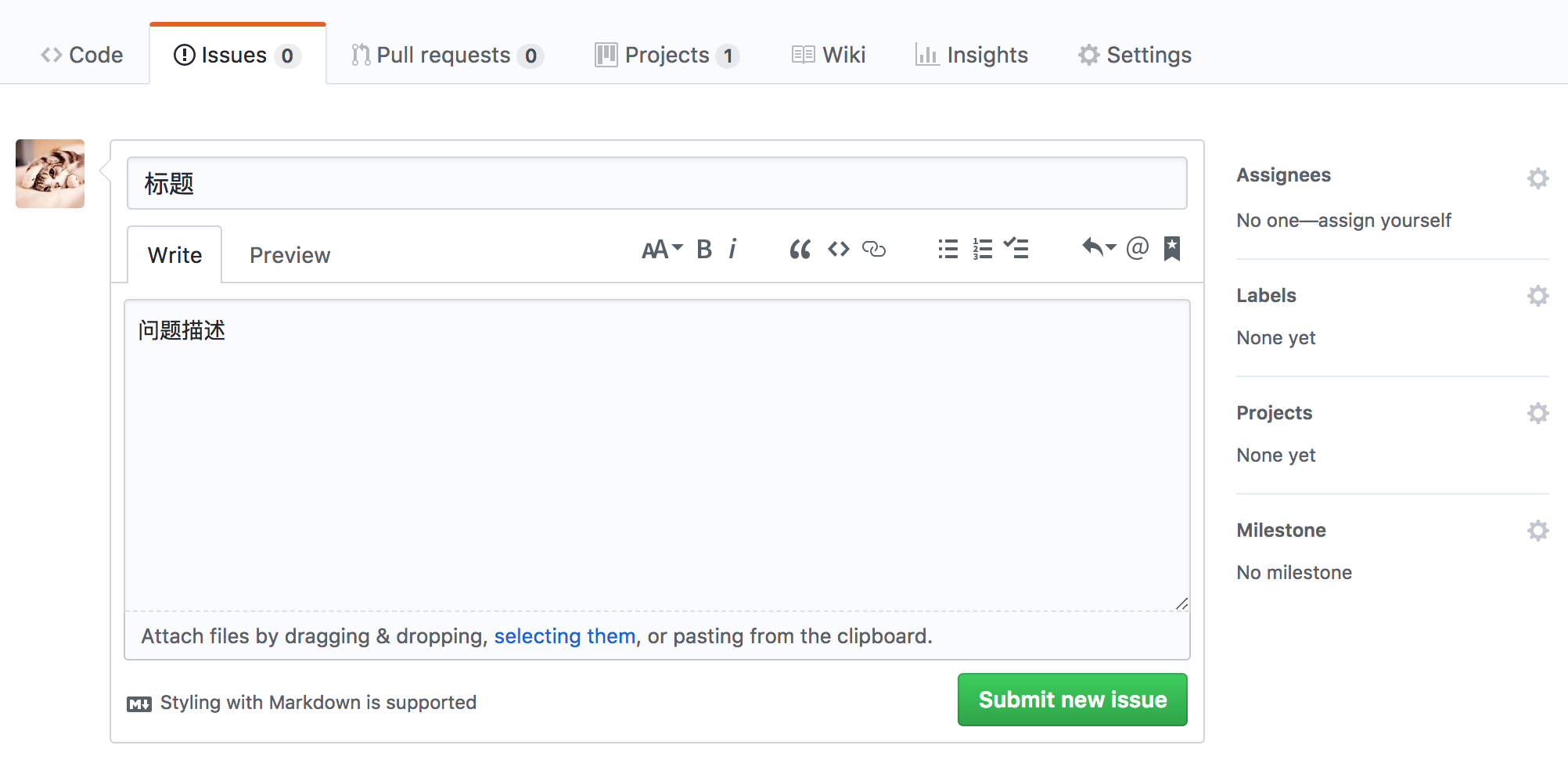
打开仓库链接:https://github.com/udacity/band-issues-cn/issues ,选择 Issues 面板新建 issue :
问题描述完毕后点击 Submit new issue ,提交。
注意事项
如反馈具体内容/文本错误,请提供截图并详细描述。
如提供关于学习曲线优化/内容难易程度等,则无需提供截图,但请详细描述。
Archival Note
This repository is deprecated; therefore, we are going to archive it. However, learners will be able to fork it to their personal Github account but cannot submit PRs to this repository. If you have any issues or suggestions to make, feel free to:
- Utilize the https://knowledge.udacity.com/ forum to seek help on content-specific issues.
- Submit a support ticket along with the link to your forked repository if (learners are) blocked for other reasons. Here are the links for the retail consumers and enterprise learners.