Your CHANGELOG.md doesn't scale with your fancy continuous deployment process
where you create multiple releases a day?
Your clients can't find the changes relevant to them?
Snage solves your problems by creating a searchable changelog
from markdown documents describing your changes.
You write one document per change
containing only the gist of what's happened and
snage does all the rest.
No more questions about what's changed since version X.Y.Z.
No more merge conflicts.
Snage uses Snage for its own changelog. Have a look at it on changelog.snage.dev.
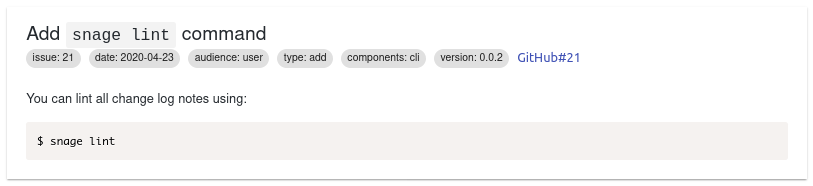
Define your change in markdown with YAML frontmatter.
---
issue: 21
date: 2020-04-23
audience: user
type: add
components:
- cli
version: 0.0.2
---
# Add `snage lint` command
You can lint all change log notes using:
```bash
$ snage lint
```
Snage will render it as:
Read more about notes here.
You can install Snage in many different ways: Archlinux, NPM, Yarn, Docker or build Snage manually.
- Highly customizable with user defined fields
- Custom query language for finding change log notes
- Sleek web UI in material ui design
- Great tooling support for managing notes.