Important
Powerpipe is now the preferred way to run this mod! Migrating from Steampipe →
All v0.x versions of this mod will work in both Steampipe and Powerpipe, but v1.0.0 onwards will be in Powerpipe format only.
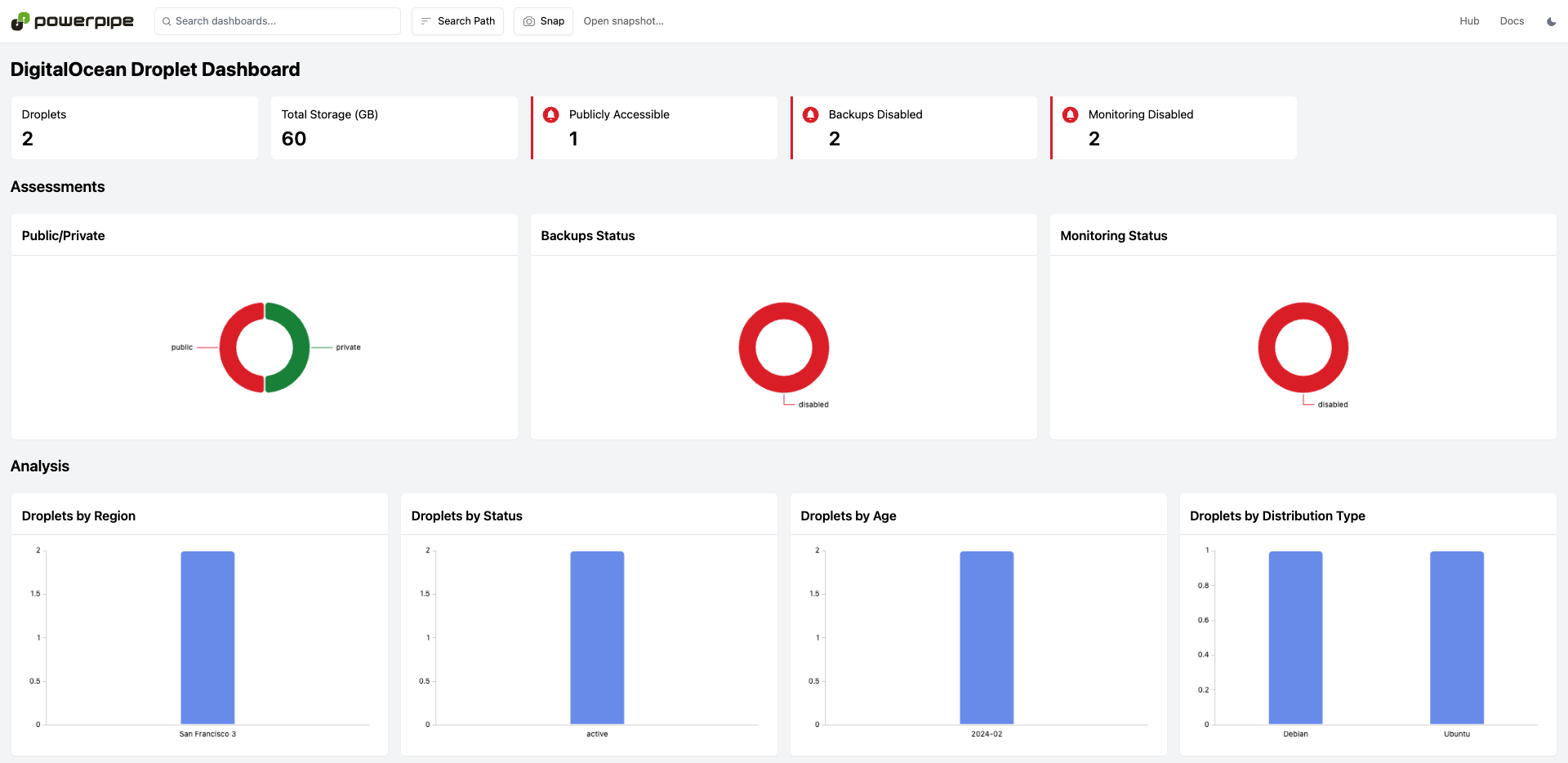
A DigitalOcean dashboarding tool that can be used to view dashboards and reports across all of your DigitalOcean projects.
Dashboards can help answer questions like:
- How many resources do I have?
- How old are my resources?
- Are there any publicly accessible resources?
- What are the relationships between closely connected resources like droplets, volumes, network firewalls, load balancers and VPCs?
Dashboards are available for BlockStorage, Database, Droplet, Firewall, Kubernetes and Snapshot services.
Dashboards can help answer questions like:
- How many resources do I have?
- How old are my resources?
- Are there any publicly accessible resources?
- What are the relationships between closely connected resources like droplets, volumes, network firewalls, load balancers and VPCs?
Dashboards are available for BlockStorage, Database, Droplet, Firewall, Kubernetes and Snapshot services.
Install Powerpipe (https://powerpipe.io/downloads), or use Brew:
brew install turbot/tap/powerpipeThis mod also requires Steampipe with the DigitalOcean plugin as the data source. Install Steampipe (https://steampipe.io/downloads), or use Brew:
brew install turbot/tap/steampipe
steampipe plugin install digitaloceanFinally, install the mod:
mkdir dashboards
cd dashboards
powerpipe mod init
powerpipe mod install github.com/turbot/steampipe-mod-digitalocean-insightsStart Steampipe as the data source:
steampipe service startStart the dashboard server:
powerpipe serverBrowse and view your dashboards at http://localhost:9033.
This repository is published under the Apache 2.0 license. Please see our code of conduct. We look forward to collaborating with you!
Steampipe and Powerpipe are products produced from this open source software, exclusively by Turbot HQ, Inc. They are distributed under our commercial terms. Others are allowed to make their own distribution of the software, but cannot use any of the Turbot trademarks, cloud services, etc. You can learn more in our Open Source FAQ.
Want to help but don't know where to start? Pick up one of the help wanted issues: