This repo contains CSS tweaks and modifications for Mastodon, a libre micro-blogging social server whose default web frontend is similar to Tweetdeck. These mods can be used to create custom themes by admins for their Mastodon instances, or imported into userstyle extensions by users.
Table of contents:
| Prior work | Preview |
|---|---|
| This work is heavily based on (and an extension of) my earlier work on Mastodon Flat CSS, and its child theme Linernotes Mastodon Themes. I grew tired of having to maintain what was essentially the same code in multiple different places, so this repo was created to be a more modular way of managing code snippets after I learned enough about how importing works. |  |
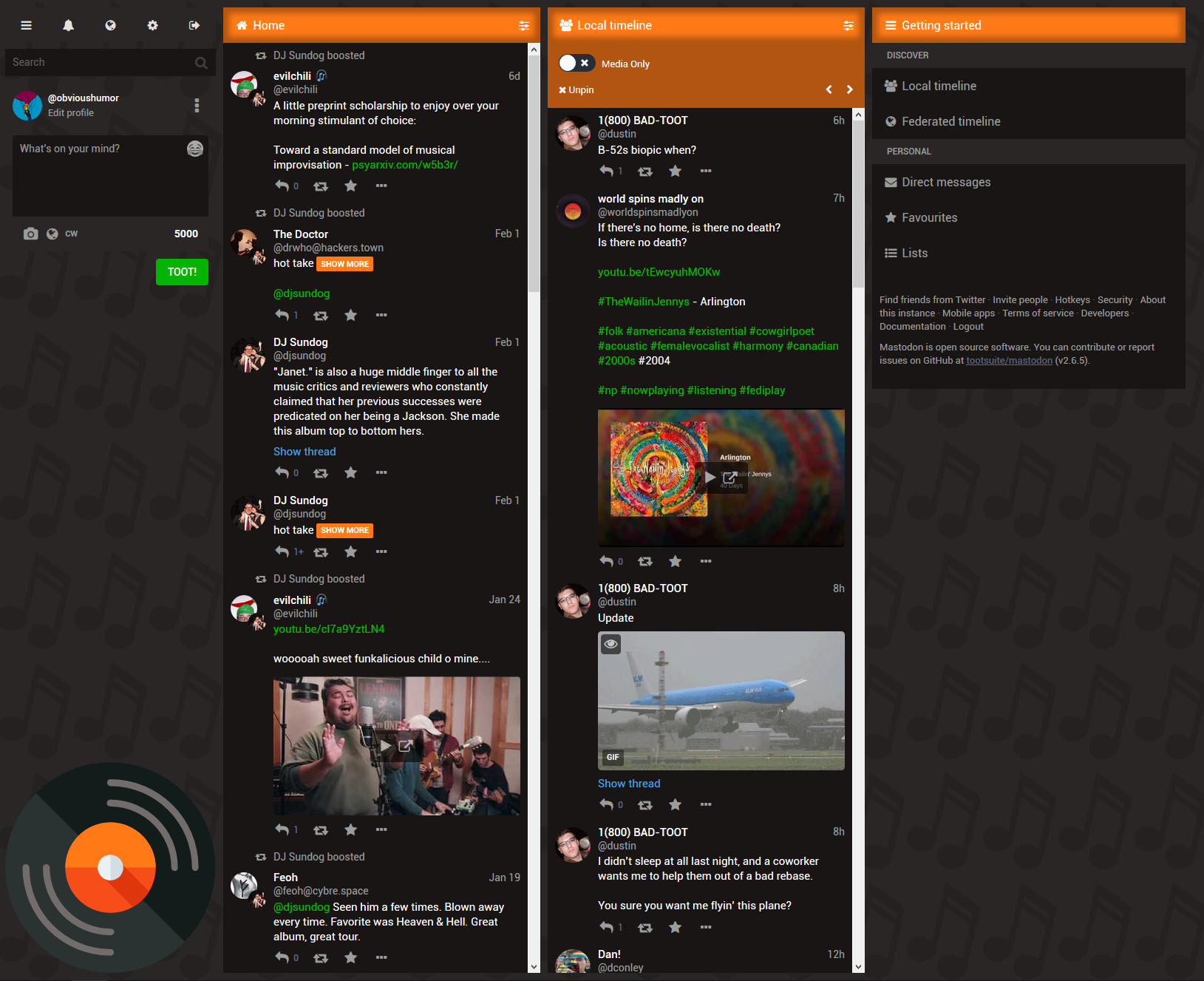
| linernotes_dark is an admin-installable theme that was commissioned for linernotes.club. Because the base MFC theme is adaptable, it is not too difficult to build your own theme on top of it. See the source code for comments and documentation. |  |
Download this repo and copy the files into your Mastodon deployment. If I can figure out the git commands to fetch the files without messing up your existing Mastodon deployment, I'll add them here. For now, I recommend cloning this repo and copying over the files that you want/need, and pulling in updates as necessary.
Let's use the Linernotes Dark theme as an example. Per these olds docs, to enable a new theme, you need to do the following:
- Fetch the files. Add your desired custom CSS/SCSS to
app/javascript/styles. You can copy/merge the entireappfolder from the root of this repo into the root of your Mastodon deployment.
app/
javascript/
styles/
contrast/
...
fonts/
...
linernotes_dark/ | **new**
overrides.scss | **new**
palette.scss | **new**
mastodon-light/
...
mastodon/
...
mfc/ | **new**
mastodonFlat.css | **new**
variables.scss | **new**
mods/ | **new**
avatars_circle.css | **new**
columns_gettingstarted.css | **new**
... | **new**
misc_elefriend.css | **new**
application.scss
contrast.scss
linernotes_dark.scss | **new**
mailer.scss
mastodon-light.scss
- Add your theme to the config. This is what the default themes.yml looks like in Mastodon. To make your custom theme visible in settings, you need to add a new line in the form
themeName: path/to/theme.scss. For example, the linernotes_dark theme would require addinglinernotes_dark: styles/linernotes_dark.scssas a new line.
default: styles/application.scss
contrast: styles/contrast.scss
mastodon-light: styles/mastodon-light.scss
linernotes_dark: styles/linernotes_dark.scss | **new**
- Add a human-friendly name for the theme (optional). You can edit each desired language's locale file in
config/locales/[lang].ymlto add a localized string name for your theme'sthemeNameas added in the previous step. For example, the defaultconfig/locales/en.ymlcontains localizations for the three default themes that ship with Mastodon, into theenglish language. You need to do this for every language you expect your users to use, or else they will see the unlocalizedthemeNamedirectly.
themes:
contrast: Mastodon (High contrast)
default: Mastodon (Dark)
mastodon-light: Mastodon (Light)
linernotes_dark: Linernotes Dark | **new**
- Compile theme assets and restart. Run
RAILS_ENV=production bundle exec rails assets:precompileand restart your Mastodon instance for the changes to take effect.
-
Fetch the base files. You will need, at minimum, the contents of the
.../mfc/folder. It is also recommended to fetch the.../mods/folder, as it contains many useful additions to any theme. -
Define your chosen palette.scss. See
.../linernotes_dark/palette.scssfor commented instructions on how to choose and define your palette's colors. I recommend putting this in a subfolder with yourthemeNamefor organizational purposes (e.g..../themeName/palette.scss), but you can also define this in Step 3 if you don't want multiple palette files and theme folders to be littered all over. -
Create a themeName.scss file. You can copy `linernotes_dark.scss as a starting point, as it follows the general structure of a theme file. In general, you need to import in the following order:
application: this contains the base styling of the mastodon webapp, before any modifications.themeName/palette: this contains the Sass variables that need to be defined before the MFC rules can be applied. You can also copy the entirety of palette.scss from Step 2 and insert it at this position if you want less of a mess in file creation, at the expense of a messier themeName.scss.mfc/mastodonFlat: this contains the MFC recolorings for foreground, background, and highlight elements.mfc/variables: this uses the Sass variables you defined earlier and converts them to CSS variables so thatmastodonFlatcan be applied.themeName/overrides(optional): if you have any custom overrides you'd like to make, such as custom backgrounds or replacing assets, it's a good idea to load them via this file.mods/*(optional but recommended): import your desired mods. Refer to the.../mods/folder for a list of available mods.
- Go to your instance's Settings/Preferences.
- Scroll down to the "Web" section.
- Click the "Site theme" dropdown and select your desired theme.
- Save changes, and start using the Mastodon webapp with your newly selected theme!
Copy and paste desired CSS tweaks into your user-style manager. If you don't have one, use Stylus:
| Another way to get some of these tweaks... | Help |
|---|---|
| A distribution of Mastodon Flat CSS is available at https://userstyles.org/styles/153362 and contains many of these tweaks through the "Customize settings" menu. |  |
The base MFC userstyle can be found at app/javascript/styles/mfc/mastodonFlat.css. You can load a theme into Stylus like so:
- Navigate to your Mastodon instance.
- Click the Stylus extension's icon in your browser and find the section that says "Write style for:"
- Hover over the website's domain name (e.g.
mastodon.social) and click just that part, in order to write a new style that will be applied to the entire website. - Copy and paste the contents of
mastodonFlat.cssinto your new userstyle. - Copy and paste any desired mods into your new userstyle.
- Name your userstyle, then click "Save" and close the popup window.

Email/XMPP: [email protected]
Tip me: paypal.me/trwnh







