Tired of webpages with 'perfect' typography, and pictures with all perfect lines/curves? Want to make them more natural, or sketchy? Give HandwritingFy a try by a few clicks.
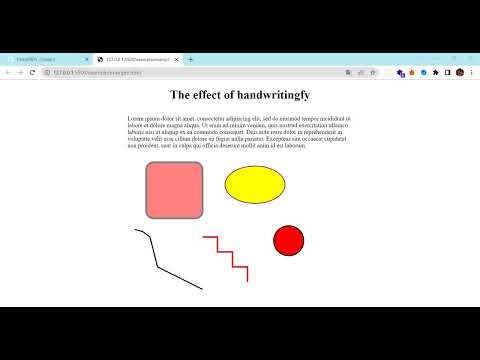
HandwritingFy is a small toy which eanbles to change the style of webpages into handwritten like below screenshot,
Currently this tool has been published as a chrome extension, and you can install it at chrome web store.
The following screenshot is the extension console (popup), from which you can decide whether handwritingfying text and/or svg of webpages. There have also been around 20 styles available for texts.
You can also check out the demo video:
If you want to integrate this handwriting style into your own webpage, simply put the following script tag at the end of the body tag of your html file. Refer to example for details.
<script src="https://cdn.jsdelivr.net/gh/TristanWYL/[email protected]/dist/handwritingfy.script.iife.min.js"></script>This piece of work is inspred by this repository. Credits to its author @timqian.
Use jsdelivr.com and github to host the js module.
-
Then the CDNed file could be accessible at https://cdn.jsdelivr.net/gh/TristanWYL/handwritingfy@version_number/dist/handwritingfy.script.iife.min.js.
NOTE: Replace version number with the release number.
This is my first time to develop a chrome extension, and it took me a while to setup the dev environment.
Tech stack: vitejs
Different from average web applications, a chrome extension can have more than one entry. Take HandwritingFy for example, it has:
- console panel (popup window for users to play around the extension)
- a js script which is executed under the hood of the extension
Extensions could have more entries, such as the option panel etc, but we do not have it here. After you go throough the following details, you will know how to add as many entries as you want.
As vitejs does not support configs of building htmls and javascript modules in the same config file, we separate the configs into two config files, and apply them with two yarn build commands (vite build --config vite.config.js).
Vitejs recommends to use rollupOptions for building html entries,
rollupOptions: {
input: {
'index': resolve(__dirname, 'index.html'),
}
}The full config file for HandwritingFy could be found at vite.config.popup.js
Vitejs recommends to use library mode for building javascript entries,
lib: {
/** @desc executable for chrome extension */
entry: resolve(__dirname, 'src/handwritingfy.chrome.js'),
name: 'handwritingfy',
formats: ['iife'],
fileName: 'handwritingfy.chrome'
}The full config file for HandwritingFy could be found at vite.config.chrome.js
As two builds will output at the same directory dist/, we disable vitejs's auto clear of 'dist/' folder by adding an option in the config file,
build: {
emptyOutDir: false,
}so that two builds can exist at the same folder.
Now we should copy manifest.json and related assests like icons and images etc. into 'dist/', so that we can directly zip the dist folder and upload it as an extension package.
Configure a script into package.json, so that we can run it with yarn copy.
{
"scripts": {
"copy": "cp images/logo.png dist/logo.png && cp manifest.json dist/manifest.json"
}
}Configure a wrapping up script into package.json, so that we can do all above work with a simple command yarn build,
{
"scripts": {
"build": "(rm -R ./dist/* || true) && yarn build-chrome-popup && yarn build-chrome-exec && yarn build-script && yarn copy"
}
}