Storage Chooser 2.0 ! - Changes and Snippets
A pretty and simple directory chooser and file picker library for 4.4+ devices. This library was created to be included in OpenGApps App. There are too many storage chooser out there but this one is too materially 😛 . Easy to implement and does not take a lot of your valueable time in setting-up all the other necessary things that every developer seeks, like
- saving path to sharedPreference
- event when path is selected and act upon that path
- and much more.
There are also some really nice features that I thought would come in handy:
- You show a quick overview of the storages present and their memory available before choosing so that users know which storage to choose.
- you can choose between sheet and sleek layouts.
- Inline create folder view (not another dialog to handle)
- Full localization. I mean literally every strings can be localized to your desired language.
- Memory thresholding - a restriction or a toast that it shows when user's memory is less than your defined memory for operations.
- and more will be added soon.
Preview
Installation
Add this to your root build.gradle file under repositories:
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
Add this to your app level build.gradle as dependency:
com.github.codekidX:storage-chooser:2.0.3
Notes
Before you implement this library here are some notes that you can follow to avoid errors.
Confirm:
- You have asked for Runtime Permission from the user in the past to avoid read errors.
- Permissions with "READ_EXTERNAL_STORAGE" and "WRITE_EXTERNAL_STORAGE" is enough for this library to work.
- This library follows same color scheme as that of the parent app to maintain the aesthetic of the parent app. See the color scheme section below
Implementation
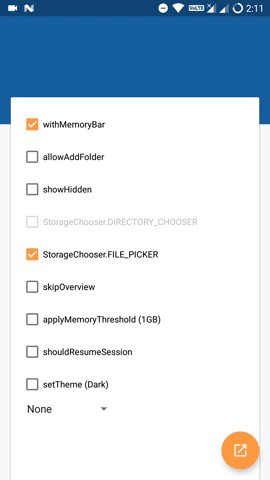
List of configuration for StorageChooser.Builder
You can have the following configuration of builder.
| methods | parameters | compulsary? |
|---|---|---|
| withActivity | Activity | Yes |
| withFragmentManager | FragmentManager (legacy) | Yes |
| withMemoryBar | boolean | No |
| hideFreeSpaceLabel | boolean | No |
| withPreference | SharedPreferences | actionSave(true) |
| withPredefinedPath | String | No |
| setType | StoragChooser.DIRECTORY_CHOOSER or StorageChooser.FILE_PICKER | allowCustomPath(true) |
| showHidden | boolean | No |
| setTheme | StorageChooser.Theme | No |
| skipOverview | boolean, String | No |
| skipOverview | boolean | No |
| withContent | com.codekidlabs.storagechooser.Content | No |
| customFilter | ArrayList | No |
| filter | StorageChooser.FileType | No |
| shouldResumeSession | boolean | No |
| setHeadingTypeface | String, boolean | No |
| setListTypeface | String, boolean | No |
| disableMultiSelect | NONE | No |
Simple Type
- Let's you toggle between inernal/external root directory.
// ~
// Initialize Builder
StorageChooser chooser = new StorageChooser.Builder()
.withActivity(MainActivity.this)
.withFragmentManager(getFragmentManager())
.withMemoryBar(true)
.build();
// Show dialog whenever you want by
chooser.show();
// get path that the user has chosen
chooser.setOnSelectListener(new StorageChooser.OnSelectListener() {
@Override
public void onSelect(String path) {
Log.e("SELECTED_PATH", path);
}
});
OUTPUT: /storage/emulated/0
Pre-defined Type
- Let's you append a specific path to the root of internal or external directory.
// --- ADD --
.withPredefinedPath(STATIC_PATH)
OUTPUT: /storage/emulated/0/Downloads/CodekidLabs
Custom Type
- Let's your user choose custom directory/file.
Directory Chooser
// --- ADD ---
.allowCustomPath(true)
.setType(StorageChooser.DIRECTORY_CHOOSER)
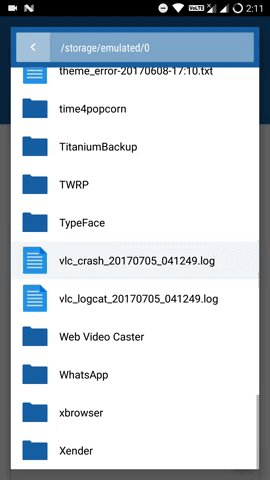
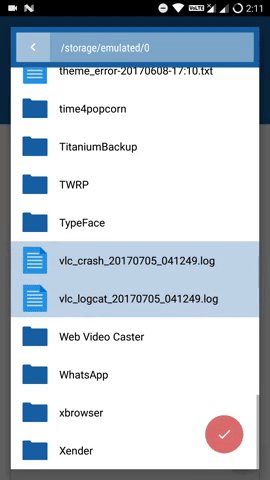
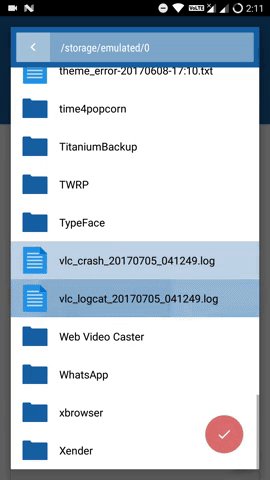
File Picker
// --- ADD ---
.allowCustomPath(true)
.setType(StorageChooser.FILE_PICKER)
Save directly to preference
// --- ADD ---
.actionSave(true)
.withPreference(sharedPreferences)
Get path from preference
String path = sharedPreferences.getString(DiskUtil.SC_PREFERENCE_KEY,"");
(2.0) Theme
A guide on how to set a theme is posted here
(2.0) File Filter
File filters are good and when your app is made for a specific purpose like choosing songs to be added in a playlist you might not want the user to go into the folders where there are no songs. Now you can add filter to builder instance like this
builder.filter(StorageChooser.FileType.AUDIO);
this will filter out all folders containing audio files for you and thereby reducing some effort from user side.
In version 2.0.3+, there is a support for custom file filters, all you need to do is create an ArrayList<String> of all the extensions without the . before it and send it to builder.customFilter function.
| filter | extensions |
|---|---|
| StorageChooser.FileType.AUDIO | .mp3 .ogg |
| StorageChooser.FileType.VIDEO | .mp4 .ts .mkv .avi .flv |
| StorageChooser.FileType.IMAGES | .jpg .jpeg .png .gif .tiff |
| StorageChooser.FileType.DOCS | .pdf .doc .docx .ppt .xls |
(2.0) Multiselect
It's already in there you don't need to write any special code for it. Just make sure your type of chooser is of type FILE_PICKER.
builder.setType(StorageChooser.FILE_PICKER);
Localization
A seperate localization wiki is posted here
LICENSE
This project is licensed with the Mozilla Public License v2.
In practice, you can use this library as-is, with a notification of it being used. If you make any changes, you are required to publish your changes under a compatible license.
Support Storage Chooser
This is a community based project so help fixing bugs by adding your fixes to it by Create pull request