This category provides two methods on UINavigationControllers to push and pop view controllers with an animated transition of the entire UINavigationController's view, rather just the view controller's.
- (void)pushViewControllerWithNavigationControllerTransition:(UIViewController *)viewController;
- (void)popViewControllerWithNavigationControllerTransition;One usage of this is when you push a view controller onto your UINavigationController and that view controller wants to have its navigationBar drawn above its view so that you can translate it in.
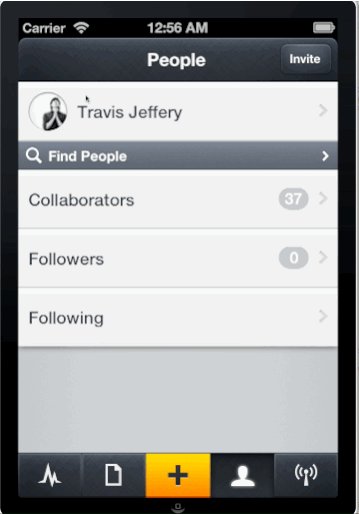
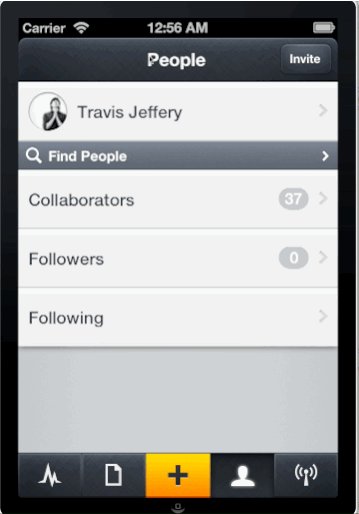
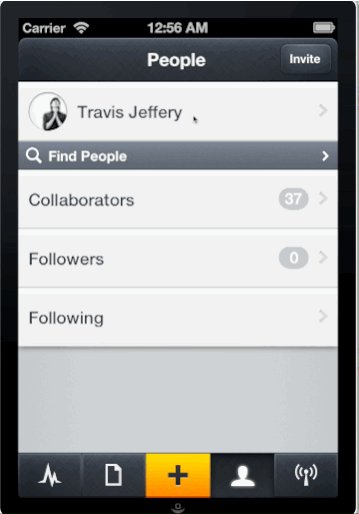
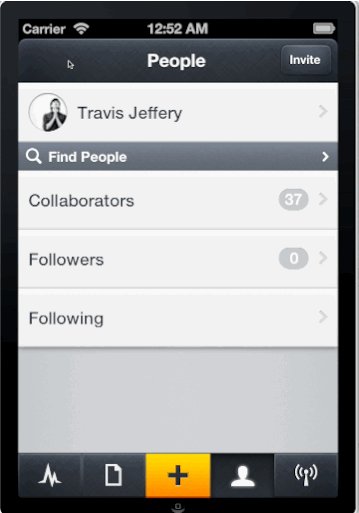
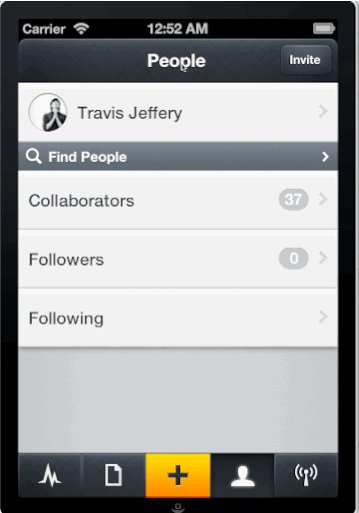
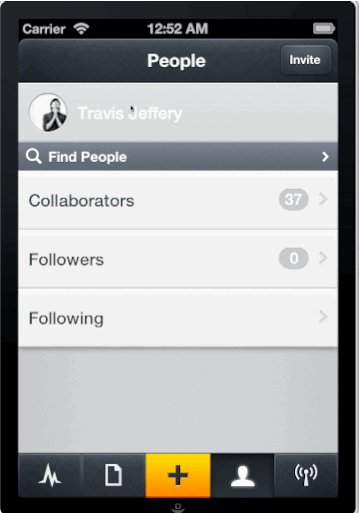
The left photo below is using pushViewController:animated:, notice how the navigation bar
in the current view is put out of view by making the navigation bar's origin y point -the navigation bar's height (so you can animate
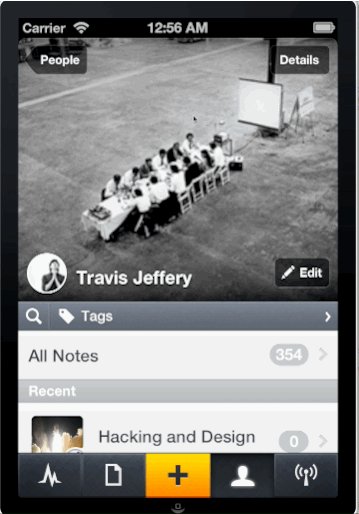
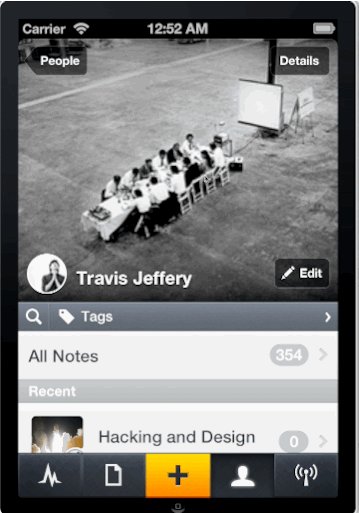
it in when the user scrolls) before the transition is finished. The right photo is using pushViewControllerWithNavigationControllerTransition:, now by
using multiple layers we can keep the navigationBar visible in the current view
until the transition completes. Keep an eye on the navigation bar.
MIT License, see the LICENSE file for details.